Ten przewodnik przedstawia proces tworzenia projektu w Actions. która obejmuje transakcje sprzedaży towarów fizycznych i wykorzystuje Google Pay jako formy płatności.
Przepływ transakcji
Jeśli Twój projekt w Actions obsługuje transakcje fizyczne z użyciem płatności zarządzanych przez sprzedawcę, korzysta z takiego procesu:
- Zbieraj informacje (opcjonalnie) – w zależności od charakteru
transakcji, możesz na początek zebrać następujące informacje od użytkownika:
w rozmowie:
- Wymagania dotyczące weryfikacji transakcji – na początku rozmowy: sprawdzać, czy użytkownik spełnia wymagania dotyczące dokonania transakcji, zadbać o poprawną konfigurację i dostępność informacji o płatności przed tworząc koszyki.
- Poproś o adres dostawy – jeśli transakcja wymaga dostarczenia przesyłki. pobierz adres od użytkownika.
- Ustal kolejność – pokaż użytkownikowi „skład koszyka” gdzie wybierają produkty, które chcą kupić.
- Zaproponuj zamówienie – gdy koszyk będzie gotowy, zaproponuj zamówienie przez użytkownika, aby mógł potwierdzić, że jest poprawny. Jeśli zamówienie zostanie potwierdzone, otrzyma odpowiedź ze szczegółami zamówienia i tokenem płatności.
- Sfinalizuj zamówienie i wyślij potwierdzenie – po potwierdzeniu zamówienia zaktualizuj śledzenia asortymentu lub innych usług realizacji zamówień, a następnie wysyłaj rachunek. po stronie użytkownika.
- Wysyłaj aktualizacje dotyczące zamówienia – w całym okresie realizacji zamówienia przekazywanie użytkownikom informacji o zamówieniu przez wysyłanie żądań PATCH do zamówień API.
Ograniczenia i wytyczne dotyczące sprawdzania
Pamiętaj, że w przypadku akcji z transakcjami obowiązują dodatkowe zasady. it Weryfikacja Działań z transakcjami może zająć do 6 tygodni, dlatego w tym czasie. Aby ułatwić proces weryfikacji, sprawdź, czy przestrzegasz zasadami i wytycznymi dotyczącymi transakcji przed przesłaniem Akcji do sprawdzenia.
Akcje, które służą do sprzedaży towarów fizycznych, możesz wdrażać tylko w tych krajach:
|
Australia Brazylia Kanada Indonezja, |
Japonia Meksyk Rosja |
Singapur Tajlandia Turcja Wielka Brytania Stany Zjednoczone |
Kompilowanie projektu
Obszerne przykłady rozmów transakcyjnych znajdziesz w transakcjach Node.js przykład.
Konfiguracja
Tworząc akcję, musisz określić, że chcesz dokonywać transakcji. w Konsoli działań.
Aby skonfigurować projekt i realizację:
- Utwórz nowy projekt lub zaimportuj istniejący.
- Przejdź do Wdróż > Informacje o katalogu.
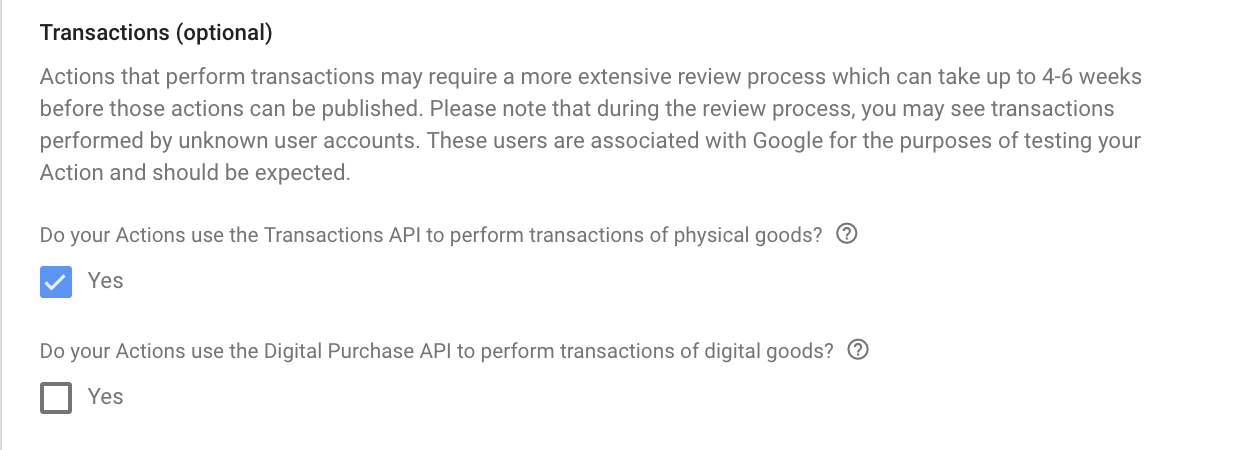
W sekcji Dodatkowe informacje > Transakcje > zaznacz pole z napisem „Wykonuj działania”. używać interfejsu Transaction API do przeprowadzania transakcji na towary fizyczne?”.

1. Zbieranie informacji (opcjonalnie)
1a. Wymagania dotyczące weryfikacji transakcji (opcjonalne)
Gdy tylko użytkownik zaznaczy, że chce dokonać zakupu, musisz sprawdzić, czy możesz zrealizować transakcję. Po wywołaniu akcja może na przykład zapytać „Czy chcesz zamówić buty, lub sprawdź saldo konta?” Jeśli użytkownik powie „Zamów buty”, upewnij się, że mogą kontynuować i dać mu szansę na poprawienie ustawień, które im uniemożliwiają kontynuowanie transakcji. Aby to zrobić, przejdź na scenę, która sprawdza wymagania dotyczące transakcji.
Utwórz scenę kontroli wymagań dotyczących transakcji
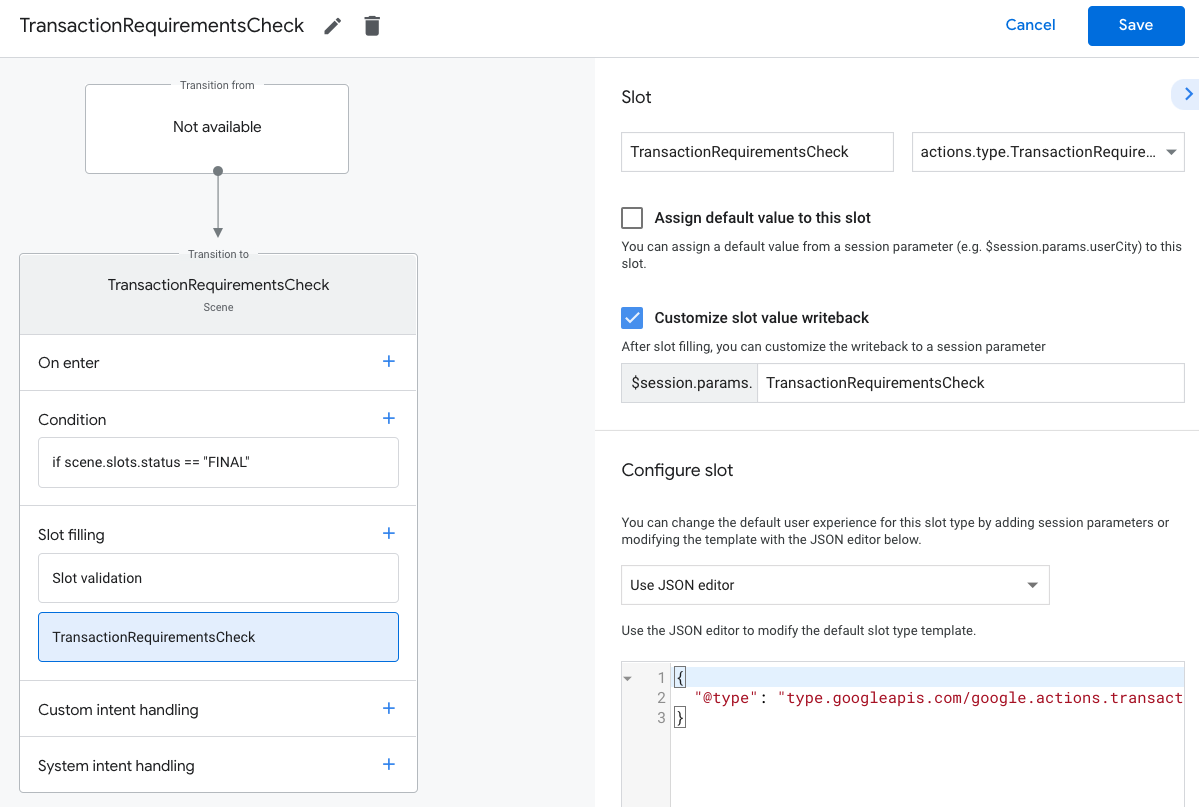
- Na karcie Sceny dodaj nową scenę o nazwie
TransactionRequirementsCheck. - W sekcji Wypełnianie boksu kliknij +, aby dodać nowy boks.
- W sekcji Wybierz typ kliknij
actions.type.TransactionRequirementsCheckResult. . - W polu nazwy boksu wpisz nazwę
TransactionRequirementsCheck. - Zaznacz pole wyboru Dostosuj zapis wartości przedziału (domyślnie włączone).

- Kliknij Zapisz.
Sprawdzenie wymagań dotyczących transakcji da jeden z tych wyników:
- Jeśli wymagania są spełnione, parametr sesji zostaje ustawiony z powodem i możesz kontynuować tworzenie zamówienia użytkownika.
- Jeśli nie można spełnić co najmniej jednego z wymagań, ustawiany jest parametr sesji.
z warunkiem błędu. W takim przypadku należy odwrócić rozmowę
z transakcji, czy też zakończyć rozmowę.
- Jeśli użytkownik może naprawić błędy, które spowodowały niepowodzenie, zobaczy prośbę o rozwiązanie tych problemów na urządzeniu. Jeśli rozmowa jest realizowana na platformie z włączonym głosem, zostanie przekazany zainicjowane na telefonie użytkownika.
Wynik kontroli wymagań dotyczących transakcji
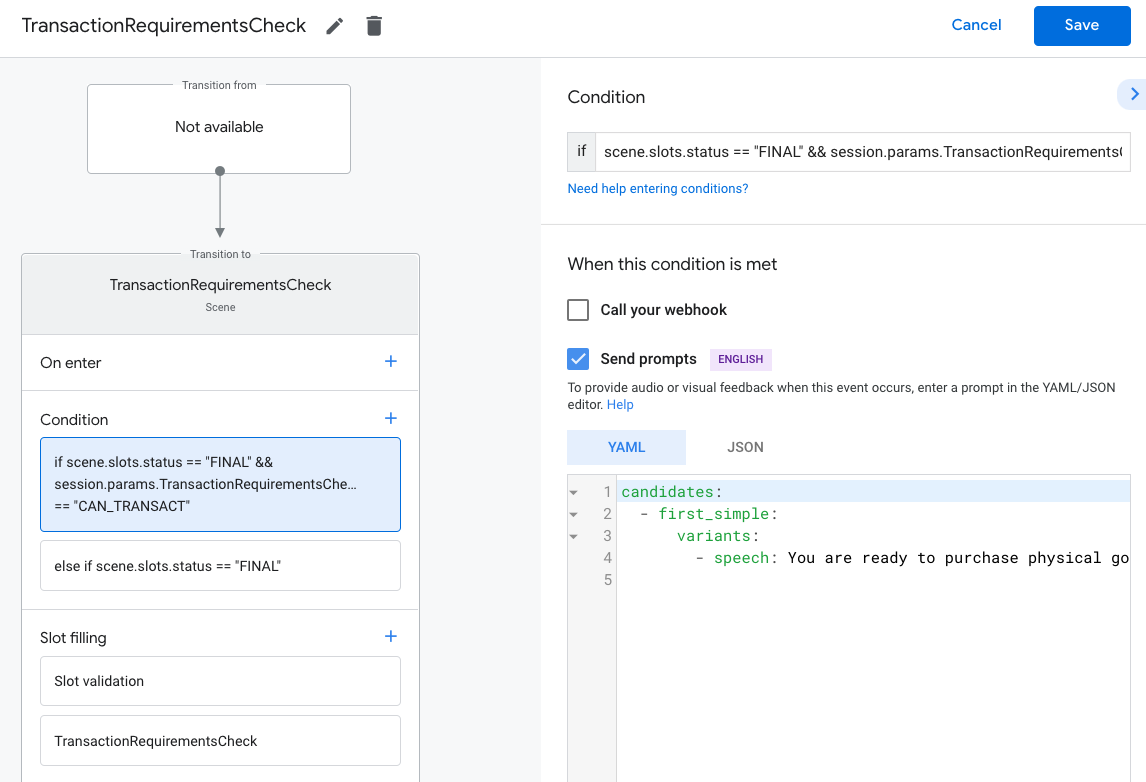
- Na karcie Sceny wybierz nowo utworzony element.
TransactionRequirementsCheckscena. - W sekcji Warunek kliknij +, by dodać nowy warunek.
W polu tekstowym wpisz poniższą składnię warunku, aby sprawdzić warunek sukcesu:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Najedź kursorem na dodany warunek i kliknij strzałkę w górę aby umieścić ją przed
if scene.slots.status == "FINAL".Włącz Wysyłaj potwierdzenia i wyświetlaj proste prompty, które dadzą użytkownikowi znać. jest gotowy do dokonania transakcji:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.W sekcji Przejście wybierz inną scenę, dzięki czemu użytkownik będzie mógł kontynuować przeprowadzić rozmowę i dokonać transakcji.

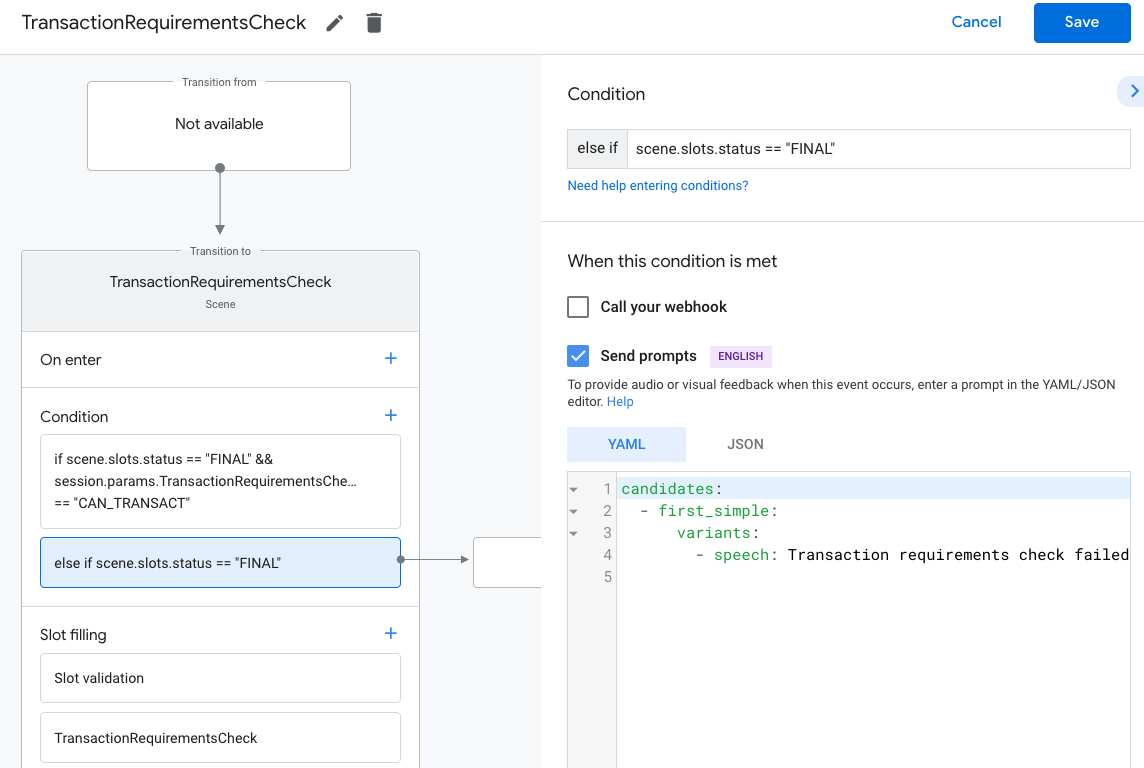
Wybierz warunek
else if scene.slots.status == "FINAL".Włącz Wysyłaj potwierdzenia i wyświetlaj proste prompty, które dadzą użytkownikowi znać. nie mogą dokonać transakcji:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.W sekcji Przenoszenie wybierz Zakończ rozmowę, aby zakończyć rozmowę, jeśli: użytkownik nie może dokonać transakcji.

Wysyłanie prośby o adres dostawy
Jeśli transakcja wymaga adresu dostawy użytkownika, poproś o jego podanie. od użytkownika. Może to być przydatne przy określaniu ceny łącznej, lokalizacji dostawy/odbioru, a także upewnienie się, że użytkownik znajduje się w regionie, w którym świadczysz usługi. W tym celu przejdź do sceny, w której użytkownik zobaczy prośbę o adresu dostawy.
Utwórz scenę adresu dostawy
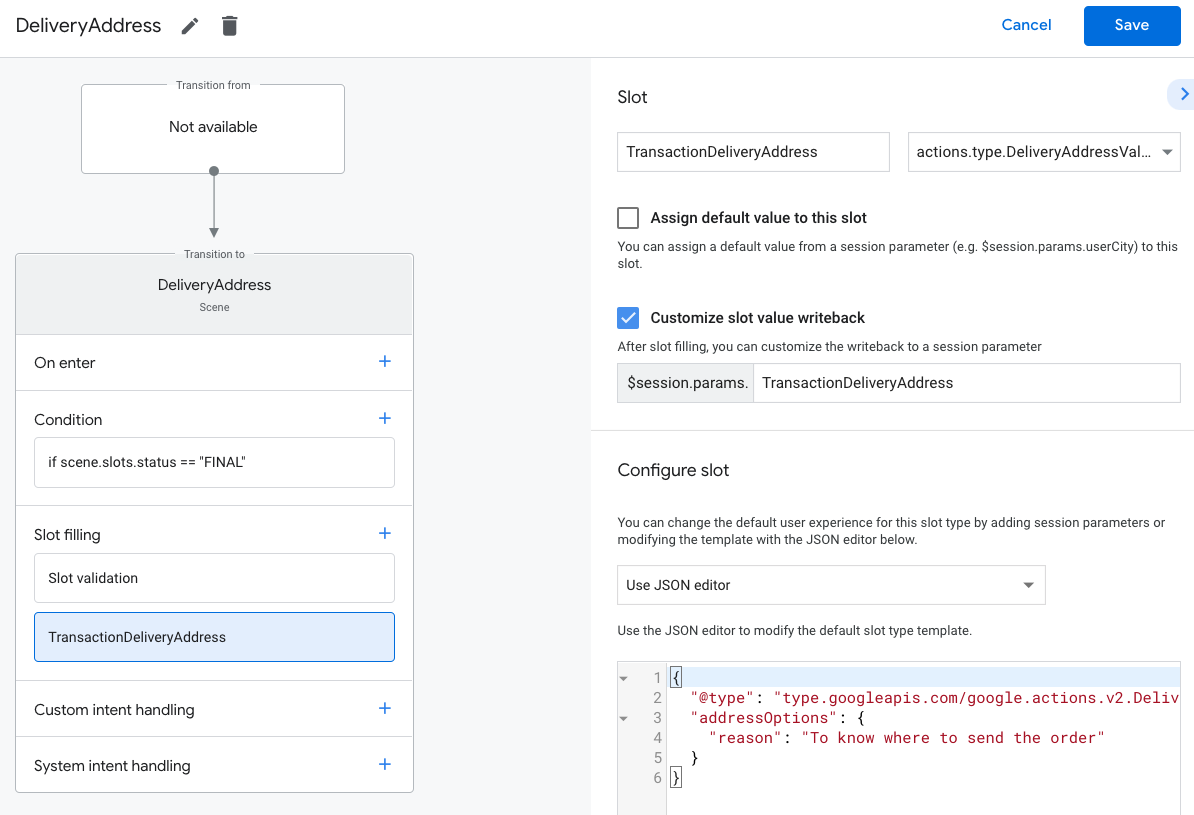
- Na karcie Sceny dodaj nową scenę o nazwie
DeliveryAddress. - W sekcji Wypełnianie boksu kliknij +, aby dodać nowy boks.
- W sekcji Wybierz typ jako typ boksu wybierz
actions.type.DeliveryAddressValue. - W polu nazwy boksu wpisz nazwę
TransactionDeliveryAddress. - Zaznacz pole wyboru Dostosuj zapis wartości przedziału (domyślnie włączone).
- Kliknij Zapisz.

Podczas konfigurowania przedziału czasu możesz podać właściwość reason, która umożliwia:
przed prośbą Asystenta o uzyskanie adresu ciągiem znaków.Domyślna wartość
ciągiem znaków przyczyny to „dowiedzieć się, gdzie wysłać zamówienie”. Dlatego też
możesz zapytać: „Aby dowiedzieć się, gdzie mam wysłać zamówienie, muszę uzyskać Twój adres dostawy”.
- Na urządzeniach z ekranem użytkownik może wybrać adres, którego chce użyć za transakcję. Jeśli ktoś nie podał wcześniej adresu, nie może wpisać nowego adresu.
- Na platformach z obsługą funkcji głosowych Asystent poprosi użytkownika o pozwolenie na: udostępniać domyślny adres dla transakcji. Jeśli tego nie zrobił(a) dla podanego adresu rozmówca zostanie przekazany do telefonu.
Aby uzyskać adres dostawy w wynikach:
- Na karcie Sceny wybierz nowo utworzoną scenę
DeliveryAddress. - W sekcji Warunek kliknij +, by dodać nowy warunek.
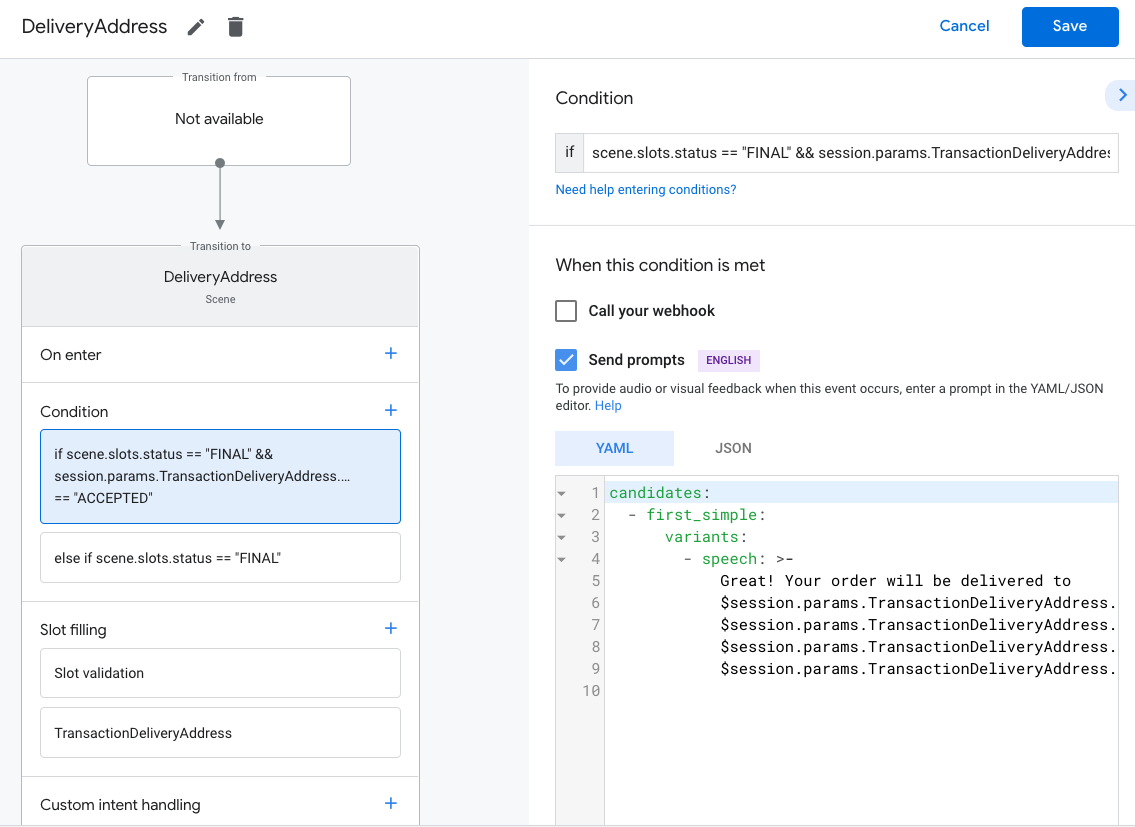
W polu tekstowym wpisz poniższą składnię warunku, aby sprawdzić warunek sukcesu:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Najedź kursorem na dodany warunek i kliknij strzałkę w górę aby umieścić ją przed
if scene.slots.status == "FINAL".Włącz Wysyłaj prompty i udostępnij proste prompty, które umożliwią użytkownikowi że otrzymasz adres:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeW sekcji Przejście wybierz inną scenę, aby umożliwić użytkownikowi kontynuowanie. rozmowę.

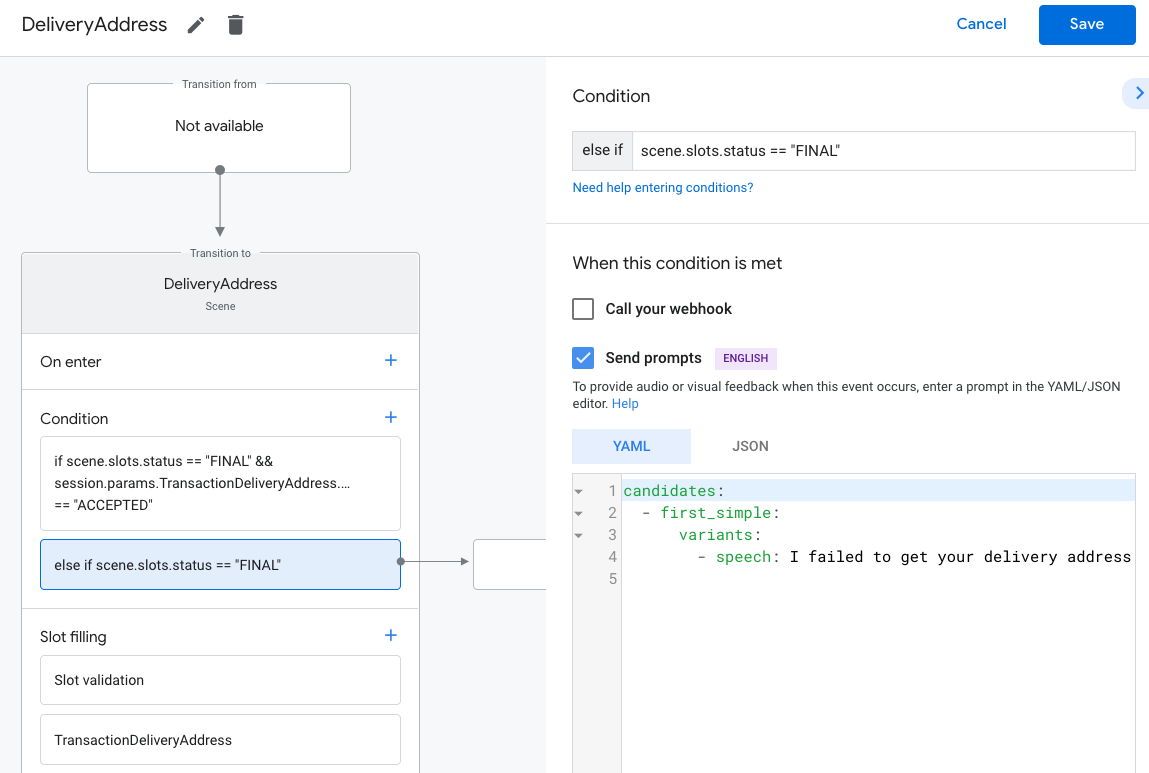
Wybierz warunek
else if scene.slots.status == "FINAL".Włącz Wysyłaj potwierdzenia i wyświetlaj proste prompty, które dadzą użytkownikowi znać. nie mogą dokonać transakcji:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.W sekcji Przenoszenie wybierz Zakończ rozmowę, aby zakończyć rozmowę. jeśli użytkownik nie może dokonać transakcji.

Tworzenie zamówienia
Po zgromadzeniu potrzebnych informacji o użytkowniku utworzysz „koszyk”, montaż” które pomaga użytkownikowi złożyć zamówienie. Każda akcja stosują nieco inny proces montażu wózka, produktu lub usługi.
Najbardziej podstawowa metoda składania koszyka polega na tym, że użytkownik wybiera z listy pozycje, które chce dodać w odpowiedniej kolejności, chociaż możesz tak zaprojektować rozmowę, aby uprościć użytkowników. Możesz stworzyć proces składania koszyka, który umożliwi ponownie złóż zamówienie, odpowiadając na proste pytanie typu „tak” lub „nie”. Możesz też pokazać użytkownikowi karuzelę lub kartę z listą najpopularniejszych pozycji lub „zalecane” elementy(ów).
Zalecamy użycie formatu multimedialnego odpowiedzi, aby przedstawić opcje użytkownika, ale też tak zaprojektować rozmowę w taki sposób, aby użytkownik mógł tylko za pomocą głosu. Kilka sprawdzonych metod i przykładów wysokiej jakości składanie koszyków, zobacz Wskazówki dotyczące projektowania
Tworzenie zamówienia
Podczas rozmowy musisz zbierać informacje, których oczekuje użytkownik.
zakup, a potem stworzenie obiektu Order.
Order musi zawierać przynajmniej te elementy:
buyerInfo– informacje o użytkowniku dokonującym zakupu.transactionMerchant– informacje o sprzedawcy, który pozwolił to zrobić. zamówienie.contents– rzeczywista treść zamówienia podana jakolineItems.priceAttributes– szczegóły ceny zamówienia, w tym łączna kwota; koszt zamówienia z rabatami i podatkami.
Więcej informacji: Order
z dokumentacją odpowiedzialną
do tworzenia koszyka. Pamiętaj, że może być konieczne dodanie atrybutu
różne pola w zależności od zamówienia.
Przykładowy kod poniżej przedstawia kompletne zamówienie, w tym pola opcjonalne:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Utwórz opcje kolejności i prezentacji
Przed potwierdzeniem zamówienia użytkownik zobaczy proponowaną karta zamówienia. Możesz dostosować sposób wyświetlania tej karty użytkownikowi przez: określając różne opcje kolejności i sposobu prezentacji.
Poniżej znajdują się opcje dotyczące zamówień i prezentacji, które można wykorzystać do złożenia zamówienia, które wymaga: adres dostawy, w tym adres e-mail użytkownika na karcie potwierdzenia zamówienia:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Tworzenie parametrów płatności
Obiekt paymentParameters będzie zawierał parametry tokenizacji, które
zmieniają się w zależności od tego, z której firmy będziesz korzystać z Google Pay
(np. Stripe, Braintree, ACI itp.).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
Zawartość obiektu tokenizationSpecification będzie inna w przypadku każdego z nich
bramki płatności. Tabela poniżej zawiera parametry używane przez poszczególne bramy:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}Zapisz dane zamówienia w parametrze sesji
Zapisz dane zamówienia ze strony realizacji zamówienia w parametrze sesji. zamówienie; będzie używany w różnych scenach w tej samej sesji.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Zaproponuj zamówienie
Po utworzeniu zamówienia musisz je przedstawić użytkownikowi, aby mógł je zaakceptować lub odrzucić. W tym celu przejdź do sceny, w której podejmuje się decyzję dotyczącą transakcji.
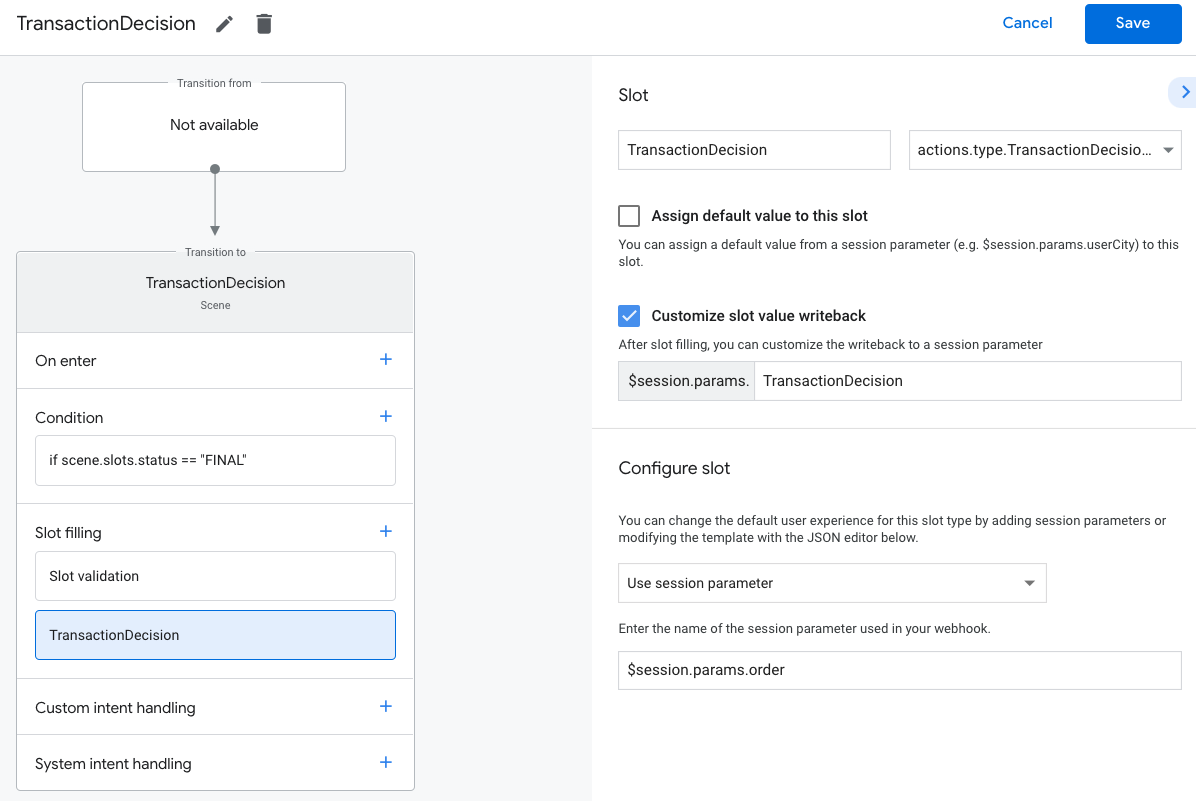
Utwórz scenę decyzji dotyczącej transakcji
- Na karcie Sceny dodaj nową scenę o nazwie
TransactionDecision. - W sekcji Wypełnianie boksu kliknij +, aby dodać nowy boks.
- W sekcji Wybierz typ ustaw
actions.type.TransactionDecisionValuejako typu boksu. - W polu nazwy boksu wpisz nazwę
TransactionDecision. - Zaznacz pole wyboru Dostosuj zapis wartości przedziału (domyślnie włączone).
- W sekcji Skonfiguruj przedział wybierz w menu Użyj parametru sesji.
- W sekcji Skonfiguruj przedział wpisz nazwę użytego parametru sesji.
aby zapisać zamówienie w polu tekstowym (np.
$session.params.order). - Kliknij Zapisz.

Aby wypełnić miejsce w aplikacji TransactionDecisionValue, Asystent inicjuje
dzięki wbudowanemu interfejsowi, w którym przekazana wartość Order jest renderowana bezpośrednio
„karty podglądu koszyka”. Użytkownik może powiedzieć „Złóż zamówienie”, odrzucić transakcję
zmienić opcję płatności, np. kartę kredytową lub adres, albo poprosić o zmianę.
treść zamówienia.
Na tym etapie użytkownik może również poprosić o zmianę zamówienia. W tym przypadku powinna umożliwiać realizację żądań zmiany zamówienia po i kończę składanie koszyka.
Obsługa wyniku decyzji dotyczącej transakcji
Gdy boks TransactionDecisionValue zostanie wypełniony, odpowiedź użytkownika na
jest przechowywana w parametrze sesji. Ta wartość zawiera
następujące:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
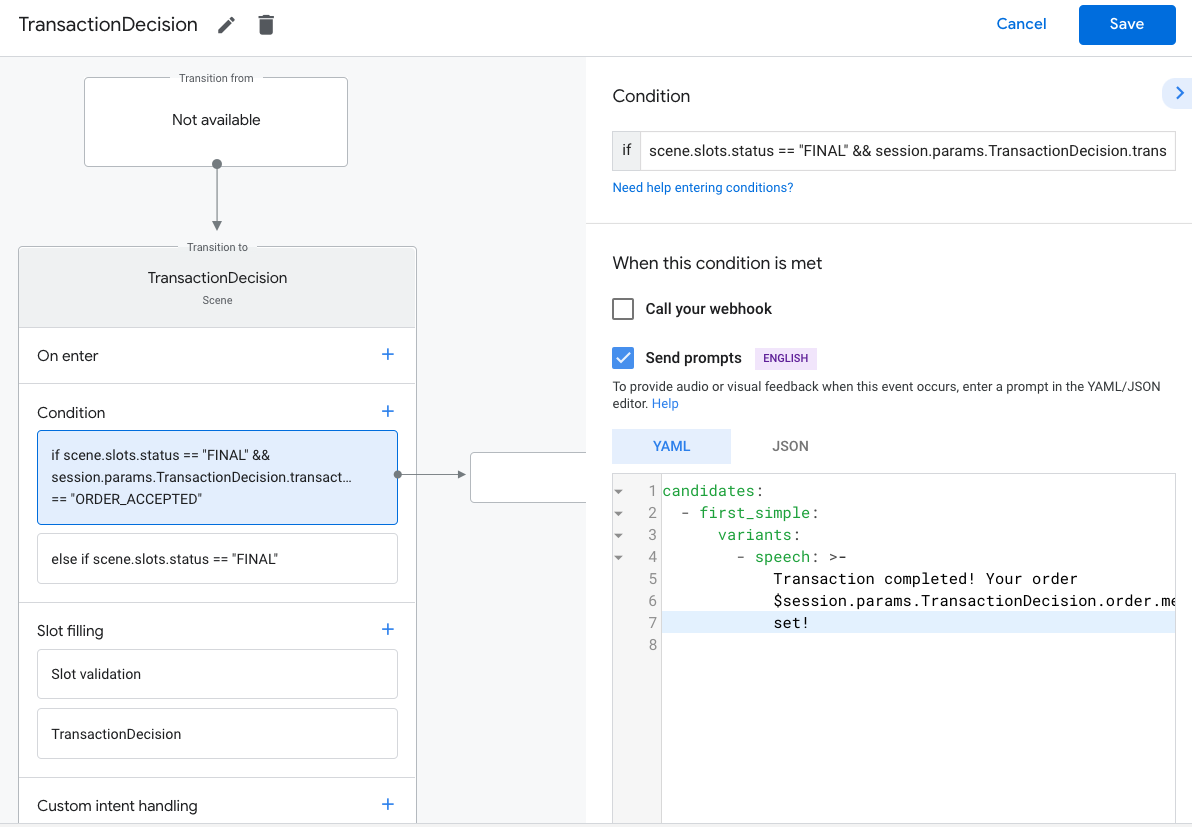
Aby obsługiwać wynik decyzji dotyczącej transakcji:
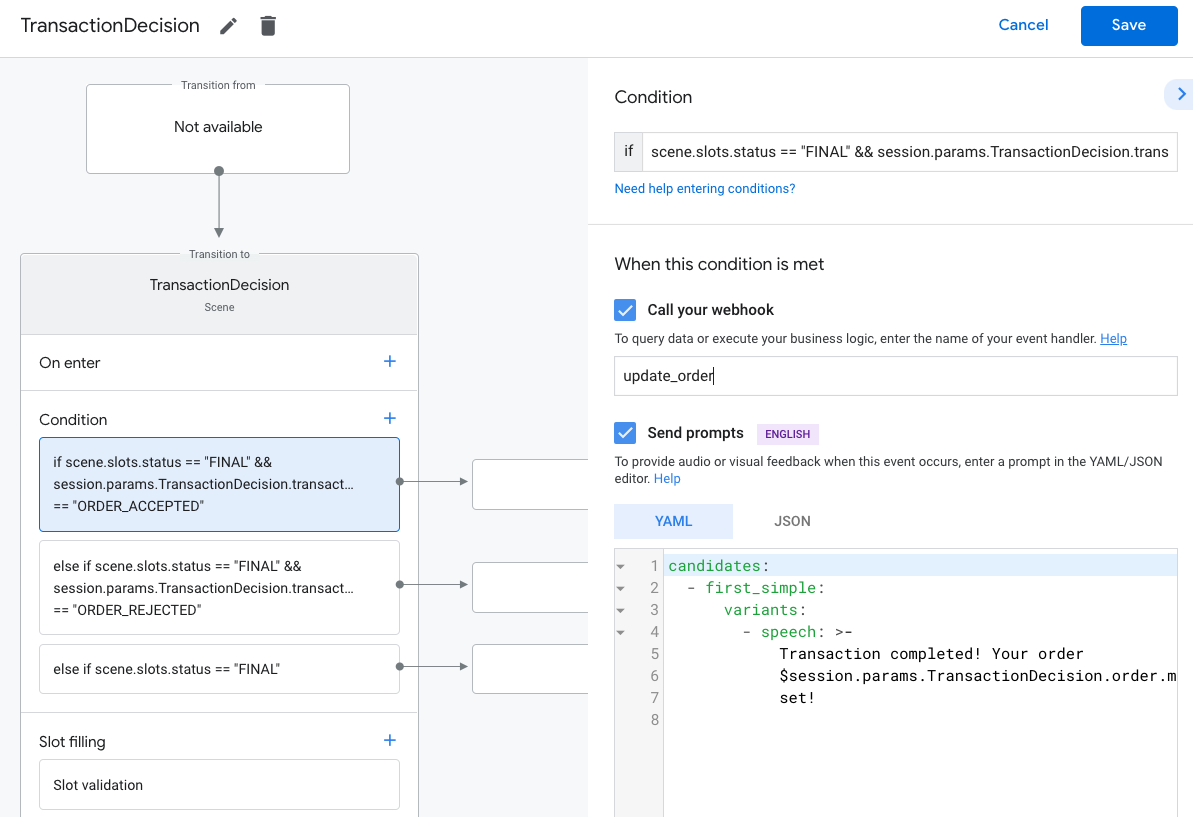
- Na karcie Sceny wybierz nowo utworzoną scenę
TransactionDecision. - W sekcji Warunek kliknij +, by dodać nowy warunek.
W polu tekstowym wpisz tę składnię warunku, by sprawdzić, czy warunek został spełniony:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Najedź kursorem na dodany warunek i kliknij strzałkę w górę aby umieścić ją przed
if scene.slots.status == "FINAL".Włącz Wysyłaj potwierdzenia i wyświetlaj proste prompty, które dadzą użytkownikowi znać. zamówienie jest zrealizowane:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!W sekcji Przenoszenie wybierz Zakończ rozmowę, aby zakończyć rozmowę.

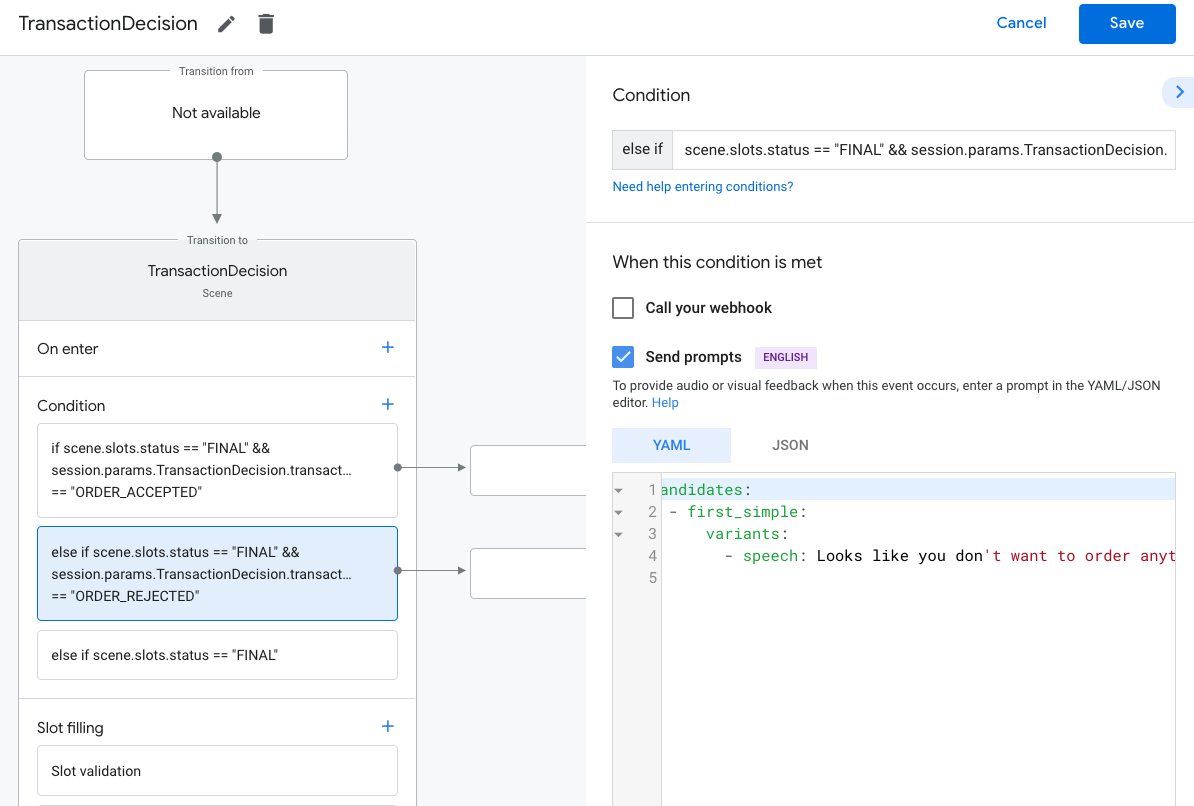
W sekcji Warunek kliknij +, by dodać nowy warunek.
W polu tekstowym wpisz poniższą składnię warunku, aby sprawdzić warunki błędu:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Najedź kursorem na dodany warunek i kliknij strzałkę w górę aby umieścić ją przed
if scene.slots.status == "FINAL".Włącz Wysyłaj potwierdzenia i wyświetlaj proste prompty, które dadzą użytkownikowi znać. zamówienie zostało odrzucone:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.W sekcji Przenoszenie wybierz Zakończ rozmowę, aby zakończyć rozmowę.

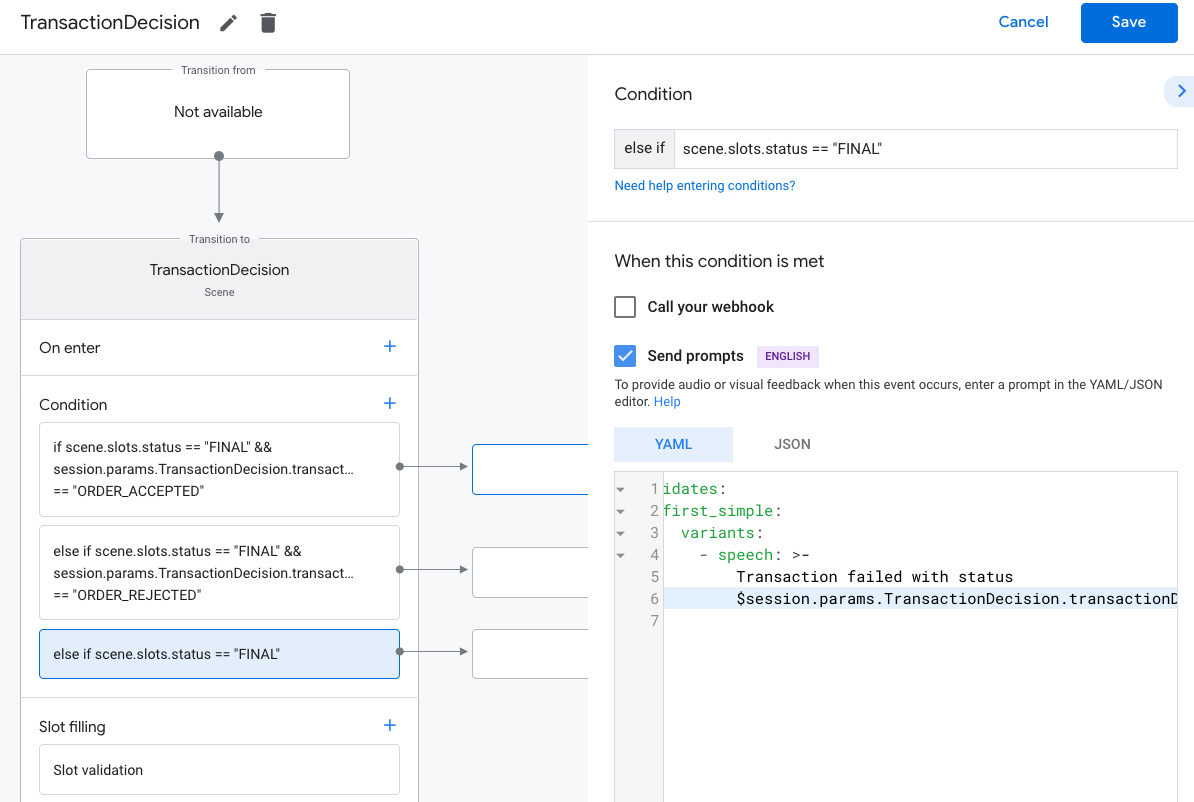
Wybierz warunek
else if scene.slots.status == "FINAL".Włącz Wysyłaj prompty i udostępnij proste prompty, które umożliwią użytkownikowi wiedzą, że klient nie może dokonać transakcji:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionW sekcji Przenoszenie wybierz Zakończ rozmowę, aby zakończyć rozmowę. jeśli użytkownik nie może dokonać transakcji.

Sfinalizuj zamówienie i wyślij potwierdzenie
Gdy boks TransactionDecisionValue zwróci wynik ORDER_ACCEPTED,
musisz natychmiast wykonać wszelkie czynności niezbędne do „potwierdzenia”,
zamówienie (np. utrwalenie go we własnej bazie danych i obciążenie płatnością użytkownika).
Możesz zakończyć rozmowę tą odpowiedzią, ale musisz dodać prostą
aby podtrzymywać rozmowę. Po podaniu tej
orderUpdate, użytkownik zobaczy „zwinięta kartę z potwierdzeniem zakupu”. wraz z resztą
Twojej odpowiedzi. będzie ona powielone pokwitowanie, które użytkownik znajdzie na
Historia zamówień.
Podczas potwierdzania zamówienia obiekt zamówienia może zawierać obiekt userVisibleOrderId,
czyli identyfikator zamówienia widoczny dla użytkownika. Swojego adresu e-mail możesz używać
merchantOrderId w tym polu.
Część obiektu OrderUpdate musi zawierać obiekt działania powodującego kontynuację.
w postaci przycisków adresu URL u dołu szczegółów zamówienia,
który znajdzie w historii zamówień w Asystencie.
- Musisz przesłać co najmniej
VIEW_DETAILSdodatkowe działanie związane z każdym zamówieniem. Powinien on zawierać precyzyjny link do reprezentacji zamówienia w aplikacji mobilnej lub witrynie. - Musisz też wysłać e-mailem formalne potwierdzenie zgodne z wszystkimi wymagania dotyczące dokonania transakcji, oprócz karty pokwitowania w rozmowie z akcją.
Aby wysłać początkową aktualizację zamówienia:
- Na karcie Sceny wybierz scenę
TransactionDecision. W sekcji Warunek wybierz warunek, który sprawdza uzyskanie wyniku
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"W przypadku tego warunku włącz opcję Wywołaj webhooka i podaj intencję nazwa modułu obsługi, np.
update_order.
W kodzie webhooka dodaj moduł obsługi intencji do wysyłania zamówienia początkowego zaktualizuj:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Wysyłaj aktualne informacje o zamówieniu
Musisz informować użytkownika o stanie zamówienia w trakcie od początku jego istnienia. Wysyłaj aktualizacje zamówień użytkowników, wysyłając kod HTTP Żądania PATCH wysyłane do interfejsu Orders API ze stanem i szczegółami zamówienia.
Konfigurowanie żądań asynchronicznych do interfejsu Orders API
Żądania aktualizacji zamówień do interfejsu Orders API są autoryzowane przez dostęp
token. Aby uzupełnić aktualizację zamówienia do interfejsu Orders API, pobierz plik JSON
klucz konta usługi powiązany z projektem w Konsoli Actions, a następnie
klucz konta usługi dla tokena okaziciela, który można przekazać do
Nagłówek Authorization żądania HTTP.
Aby pobrać klucz konta usługi, wykonaj te czynności:
- W konsoli Google Cloud: przejdź do Menu ☰ > Interfejsy API Usługi > Dane logowania > Utwórz dane logowania > Klucz konta usługi.
- W sekcji Konto usługi wybierz Nowe konto usługi.
- Ustaw konto usługi na
service-account. - Ustaw Rola na Projekt > Właściciel.
- Ustaw typ klucza na JSON.
- Kliknij Utwórz.
- Prywatny klucz konta usługi JSON zostanie pobrany na Twój komputer lokalny.
W kodzie aktualizacji zamówienia możesz wymienić klucz usługi na token okaziciela za pomocą biblioteki klienta interfejsów API Google, Zakres "https://www.googleapis.com/auth/actions.order.developer". Więcej kroki instalacji i przykłady dotyczące biblioteki klienta API Strona GitHub.
Możesz też odnosić się do order-update.js w naszym
Przykład Node.js
.
Wysyłaj aktualne informacje o zamówieniu
Po wymianie klucza konta usługi na token okaziciela OAuth możesz może wysyłać aktualizacje zamówień do interfejsu Orders API jako autoryzowane żądania PATCH.
Adres URL interfejsu Orders API:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Umieść w żądaniu te nagłówki:
"Authorization: Bearer token"z tokenem okaziciela OAuth dla którego wymieniono klucz konta usługi."Content-Type: application/json".
Żądanie PATCH powinno przyjąć treść JSON w tym formacie:
{ "orderUpdate": OrderUpdate }OrderUpdate
obiekt składa się z następujących pól najwyższego poziomu:
updateMask– pola aktualizowanego zamówienia. Aby zaktualizować stan zamówienia, ustaw wartość napurchase.status, purchase.userVisibleStatusLabel.order– zawartość aktualizacji. Jeśli aktualizujesz jako zawartość zamówienia, ustaw wartość na zaktualizowany obiektOrder. Jeśli aktualizujesz stan zamówienia (na przykład z od"CONFIRMED"do"SHIPPED"), obiekt zawiera tych pól:merchantOrderId– identyfikator, który został ustawiony w obiekcieOrder.lastUpdateTime– sygnatura czasowa aktualizacji.purchase– obiekt zawierający:status– stan zamówienia (PurchaseStatus), na przykład „SHIPPED” lub „DELIVERED”.userVisibleStatusLabel– etykieta dla użytkownika zawierająca szczegółowe informacje stan zamówienia, na przykład „Twoje zamówienie zostało wysłane i jest sposób”.
userNotification(opcjonalnie) – AuserNotificationdo wyświetlenia na urządzeniu użytkownika po wysłaniu tej aktualizacji. Notatka że uwzględnienie tego obiektu nie gwarantuje, że powiadomienie na urządzeniu użytkownika.
Poniżej znajduje się przykładowy kod OrderUpdate, który aktualizuje
stan zamówienia na adres DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Ustawianie stanu zakupu
status aktualizacji zamówienia
musi opisywać bieżący stan zamówienia. W grupie order.purchase.status aktualizacji
użyj jednej z tych wartości:
CREATED– zamówienie zostało zaakceptowane przez użytkownika i zostało „utworzone” z perspektywy Akcja, ale wymaga ręcznego przetwarzania przez backend.CONFIRMED– zamówienie jest aktywne i jest przetwarzane w celu realizacji.IN_PREPARATION– zamówienie jest przygotowywane do wysyłki/dostawy, np. jedzenie gotowanie czy pakowanie produktu.READY_FOR_PICKUP– zamówienie jest dostępne do odbioru przez odbiorcę.DELIVERED– zamówienie zostało dostarczone do odbiorcyOUT_OF_STOCK– co najmniej jeden produkt w zamówieniu jest niedostępny.CHANGE_REQUESTED– użytkownik poprosił o zmianę zamówienia, która została wprowadzona w trakcie przetwarzania danych.RETURNED– zamówienie zostało zwrócone przez użytkownika po dostawie.REJECTED– jeśli nie możesz przetworzyć, pobrać opłaty lub w inny sposób „activate” zamówienie.CANCELLED– zamówienie zostało anulowane przez użytkownika.
Należy wysyłać aktualizacje dotyczące każdego stanu zamówienia
transakcji. Jeśli na przykład Twoja transakcja wymaga ręcznego przetwarzania, aby
zapisz zamówienie po jego złożeniu, wyślij aktualizację zamówienia CREATED do
że jest wykonywane dodatkowe przetwarzanie. Nie każde zamówienie wymaga każdej wartości stanu.
Testowanie projektu
Podczas testowania projektu możesz włączyć tryb piaskownicy w Konsoli Actions aby przetestować Akcję bez obciążania formy płatności. Aby włączyć tryb piaskownicy, wykonaj te czynności:
- W Konsoli Actions kliknij Przetestuj w panelu nawigacyjnym.
- Kliknij Ustawienia.
- Włącz opcję Piaskownica programowania.
W przypadku transakcji fizycznych możesz też ustawić pole isInSandbox na true
próbkę. To działanie jest równoważne włączeniu ustawienia trybu piaskownicy w:
w Konsoli Actions. Aby zobaczyć fragment kodu, który korzysta z pola isInSandbox, zobacz
Sekcja Wysyłaj aktualne informacje o zamówieniu.
Rozwiązywanie problemów
Jeśli podczas testowania napotkasz jakiekolwiek problemy, zapoznaj się z instrukcjami rozwiązywania problemów. transakcji.