Ce guide vous accompagne tout au long du processus de développement d'un projet Actions. qui intègre les transactions liées à des biens matériels et utilise Google Pay pour les paiements.
Flux de transactions
Lorsque votre projet Actions gère des transactions physiques à l'aide de paiements gérés par le marchand, utilise le flux suivant:
- Recueillir des informations (facultatif), en fonction de la nature de votre
vous pouvez recueillir les informations suivantes auprès de l'utilisateur au début
de la conversation:
<ph type="x-smartling-placeholder">
- </ph>
- Valider les exigences concernant les transactions : au début de la conversation, vérifier que l'utilisateur remplit les conditions requises pour effectuer une transaction, par exemple que les informations de paiement sont correctement configurées et disponibles avant la construction de son panier.
- Demander une adresse de livraison (si la transaction nécessite une livraison) et collectez-en une auprès de l'utilisateur.
- Créer l'ordre : guidez l'utilisateur tout au long d'une "montage chariot" où ils choisissent les articles qu'ils souhaitent acheter.
- Proposez la commande : une fois le panier terminé, proposez la commande à l’utilisateur afin qu’il puisse confirmer qu’elle est correcte. Si la commande est confirmée, reçoivent une réponse contenant les détails de la commande et un jeton de paiement.
- Finalisez la commande et envoyez un reçu : une fois la commande confirmée, mettez à jour le suivi de votre inventaire ou d'autres services de traitement, puis envoyez un reçu pour l'utilisateur.
- Envoyer les mises à jour des commandes : au cours de la durée de traitement de la commande, d'informer l'utilisateur des mises à jour des commandes en envoyant des requêtes PATCH au service API.
Restrictions et consignes relatives aux avis
N'oubliez pas que des règles supplémentaires s'appliquent aux actions comportant des transactions. Il peut prendre jusqu'à six semaines pour examiner les actions avec transactions. Par conséquent, ce moment lors de la planification de votre calendrier de publication. Pour faciliter le processus d'examen, veillez à respecter les Règles et consignes concernant les transactions avant de soumettre votre action pour examen.
Vous ne pouvez déployer des actions qui vendent des biens physiques que dans les pays suivants:
|
Australie Brésil Canada Indonésie |
Japon Mexique Russie |
Singapour Thaïlande Turquie Royaume-Uni États-Unis |
Compiler votre projet
Pour obtenir des exemples complets de conversations transactionnelles, consultez les transactions Node.js exemple.
Configuration
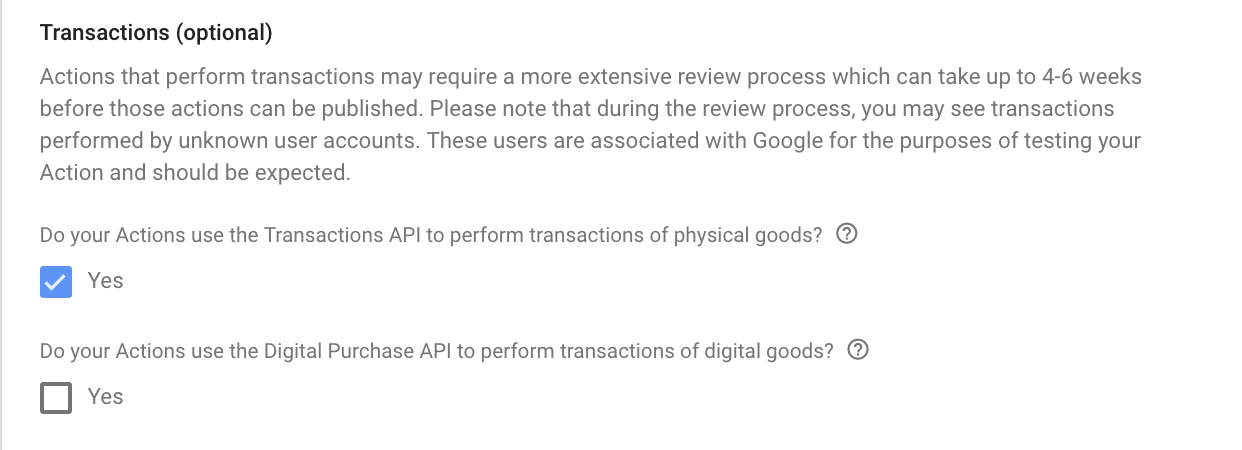
Lorsque vous créez votre action, vous devez indiquer que vous souhaitez effectuer des transactions dans la console Actions.
Pour configurer votre projet et votre fulfillment, procédez comme suit:
- Créez un projet ou importez un projet existant.
- Accédez à Déployer > Informations de l'annuaire.
Sous Informations supplémentaires > Transactions > cochez la case "Do your Actions (Actions utiliser l'API Transactions pour effectuer des transactions de biens physiques.

1. Recueillir des informations (facultatif)
1a. Valider les exigences concernant les transactions (facultatif)
Dès que l'utilisateur indique qu'il souhaite effectuer un achat, vous devez vérifier pour vous assurer qu'ils seront en mesure d'effectuer une transaction. Par exemple, lorsqu'elle est appelée, votre action peut demander : "Souhaitez-vous commander des chaussures, ou vérifier le solde de votre compte ? » Si l'utilisateur dit « commander des chaussures », vous devez vous assurer qu'il peut continuer et lui donner la possibilité de corriger les paramètres qui l'empêchent de poursuivre la transaction. Pour ce faire, vous devez passer à qui effectue une vérification des exigences liées aux transactions.
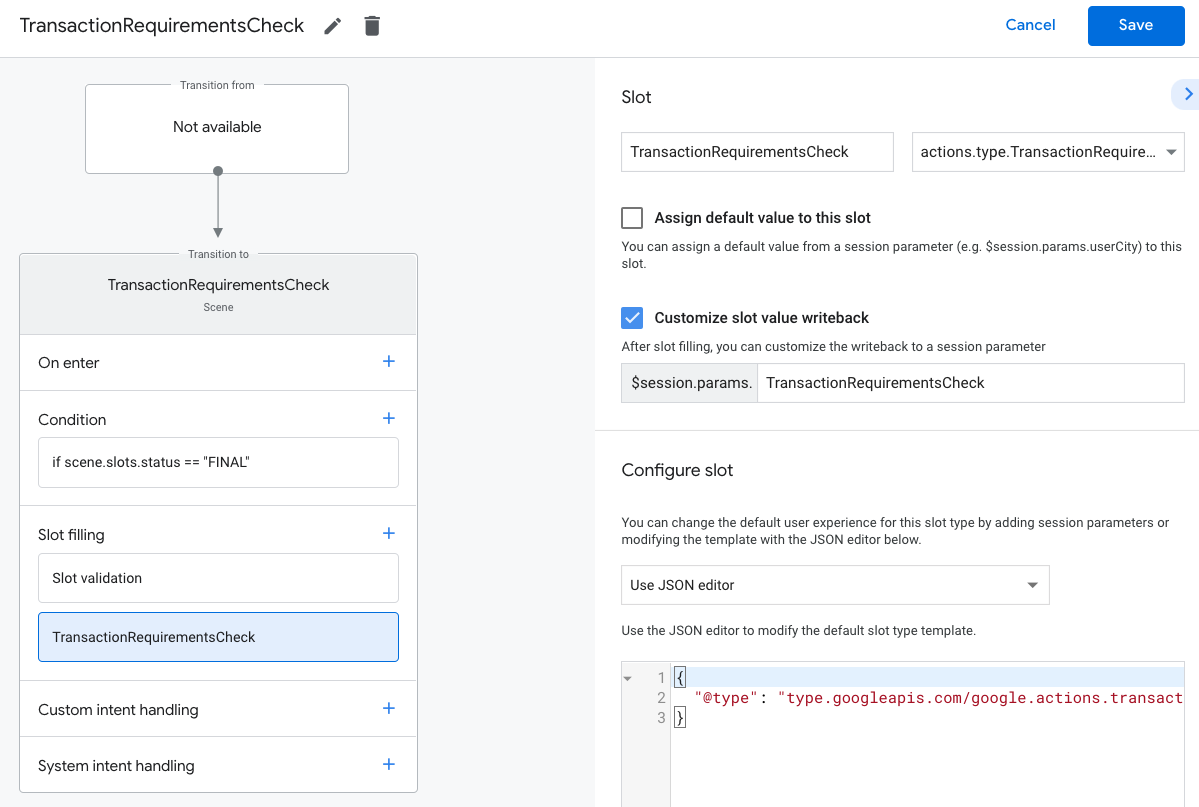
Créer une scène de vérification des exigences liées aux transactions
- Depuis l'onglet Scènes, ajoutez une scène nommée
TransactionRequirementsCheck. - Sous Remplissage de cases, cliquez sur + pour ajouter un emplacement.
- Sous Sélectionner un type, choisissez
actions.type.TransactionRequirementsCheckResult. comme type d'emplacement. - Dans le champ "Nom de l'emplacement", attribuez le nom
TransactionRequirementsCheckà l'emplacement. - Cochez la case Personnaliser l'écriture de la valeur de l'emplacement (activée par défaut).

- Cliquez sur Enregistrer.
La vérification des exigences relatives aux transactions peut entraîner l'un des résultats suivants:
- Si les conditions sont remplies, le paramètre de session est défini avec succès. et vous pouvez passer à la création de la commande de l'utilisateur.
- Si une ou plusieurs des conditions ne peuvent pas être remplies, le paramètre de session est défini
avec une condition d'échec. Dans ce cas, vous devez déplacer la conversation
de l'expérience transactionnelle ou mettre fin à la conversation.
- Si des erreurs entraînant l'état d'échec peuvent être corrigées par l'utilisateur, il sera invité à résoudre ces problèmes sur son appareil. Si le a lieu sur une surface uniquement vocale, un transfert sur le téléphone de l'utilisateur.
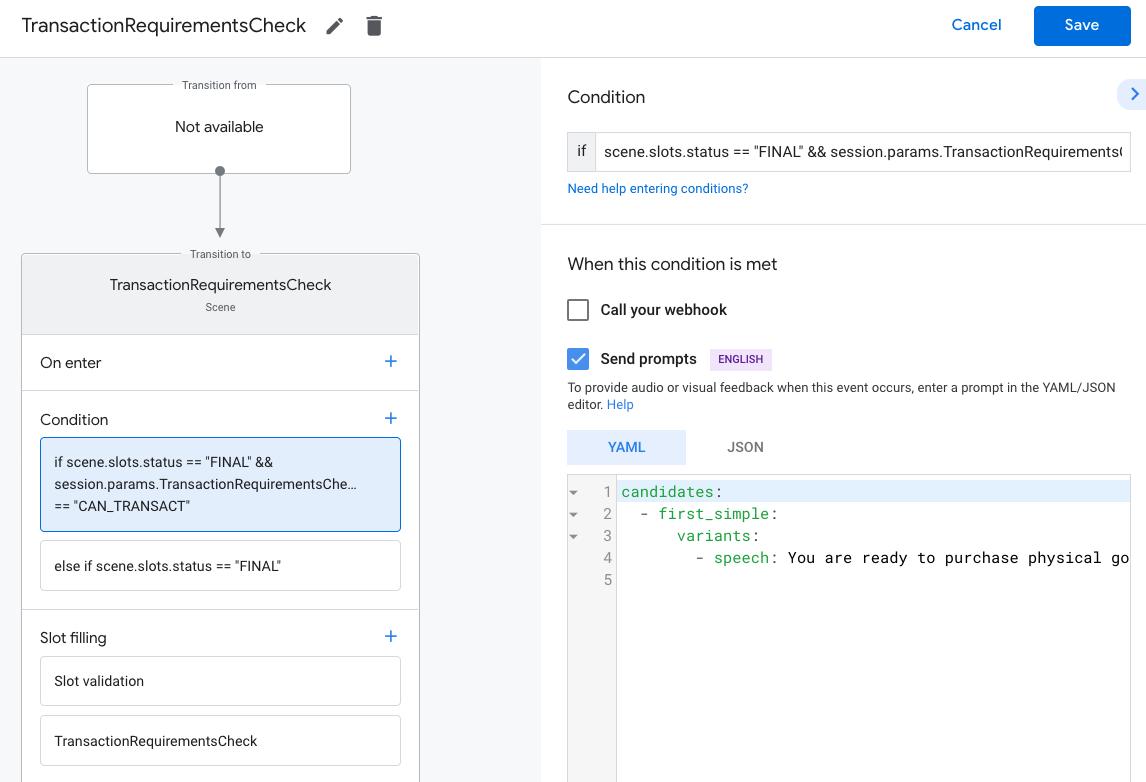
Gérer le résultat de la vérification des exigences liées aux transactions
- Dans l'onglet Scenes (Scènes), sélectionnez les scènes que vous venez de créer.
Scène
TransactionRequirementsCheck. - Sous Condition, cliquez sur + pour ajouter une condition.
Dans le champ de texte, saisissez la syntaxe de condition suivante pour vérifier la valeur condition de réussite:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Pointez sur la condition que vous venez d'ajouter, puis cliquez sur la flèche vers le haut pour la placer avant
if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple pour avertir l'utilisateur. il est prêt à effectuer une transaction:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.Sous Transition, sélectionnez une autre scène, ce qui permet à l'utilisateur de poursuivre conversation et effectuer une transaction.

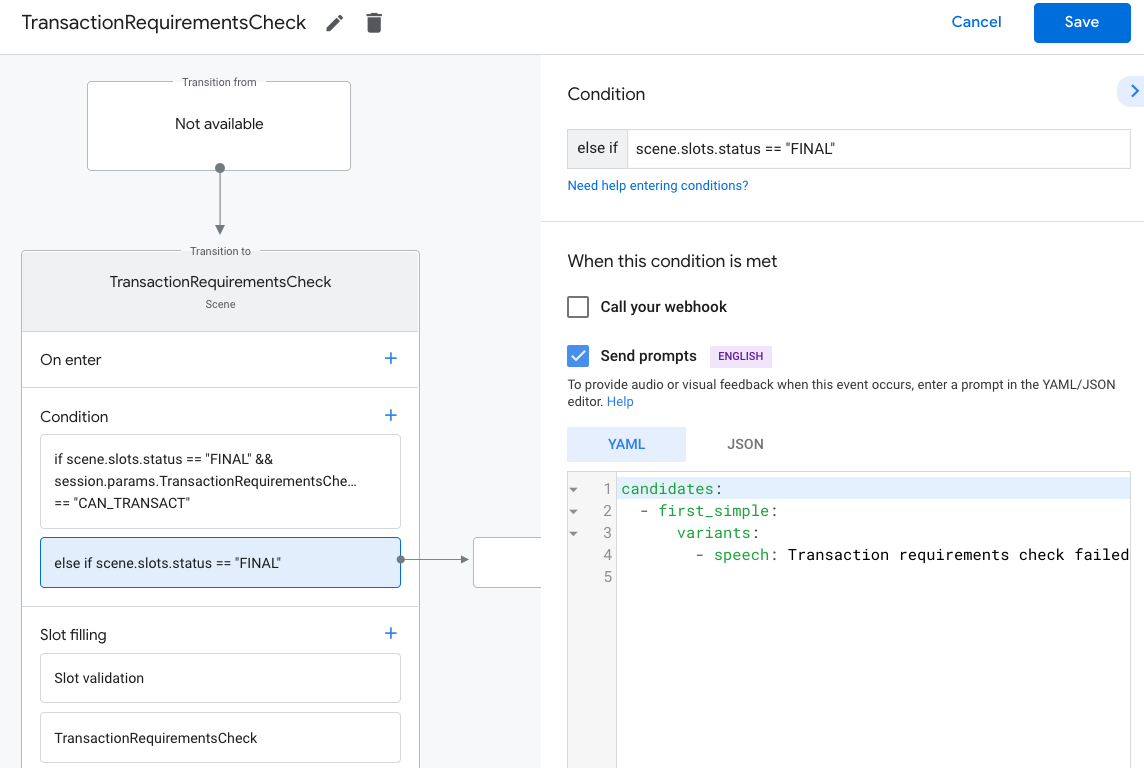
Sélectionnez la condition
else if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple pour avertir l'utilisateur. s'il n'est pas en mesure d'effectuer une transaction:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Sous Transition, sélectionnez End conversation (Terminer la conversation) pour mettre fin à la conversation si un utilisateur n'est pas en mesure d'effectuer des transactions.

Demander une adresse de livraison
Si votre transaction nécessite l'adresse de livraison d'un utilisateur, vous devez la demander de l'utilisateur. Cela peut être utile pour déterminer le prix total, un lieu de livraison ou de retrait, ou pour s'assurer que l'utilisateur se trouve dans la région que vous desservez. Pour ce faire, vous devez passer à une scène qui invite l'utilisateur à saisir son adresse de livraison.
Créer une scène d'adresse de livraison
- Dans l'onglet Scenes (Scènes), ajoutez une scène nommée
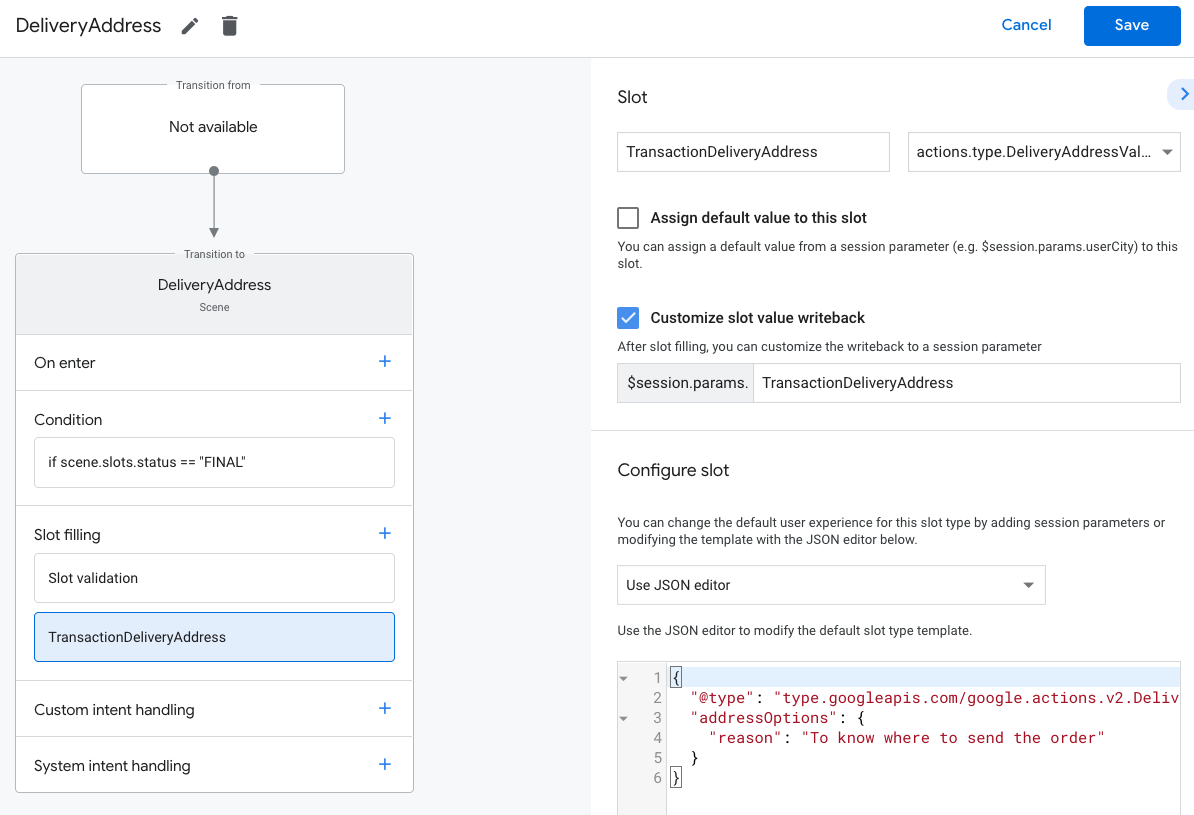
DeliveryAddress. - Sous Remplissage de cases, cliquez sur + pour ajouter un emplacement.
- Sous Sélectionner un type, choisissez
actions.type.DeliveryAddressValuecomme type d'emplacement. - Dans le champ "Nom de l'emplacement", attribuez le nom
TransactionDeliveryAddressà l'emplacement. - Cochez la case Personnaliser l'écriture de la valeur de l'emplacement (activée par défaut).
- Cliquez sur Enregistrer.

Lorsque vous configurez l'emplacement, vous pouvez fournir un reason qui vous permet de
faire précéder la demande de l'Assistant d'obtenir une adresse avec une chaîne.
motif est "pour savoir où envoyer la commande". Par conséquent, l'Assistant
peut demander à l'utilisateur: "Pour savoir où envoyer la commande, j'ai besoin de votre adresse de livraison".
- Sur les surfaces avec un écran, l'utilisateur choisira l'adresse qu'il souhaite utiliser pour la transaction. S'il n'a pas encore attribué d'adresse, de saisir une nouvelle adresse.
- Sur les surfaces uniquement vocales, l'Assistant demandera à l'utilisateur l'autorisation de partager son adresse par défaut pour la transaction. S'ils ne l'ont pas encore fait en fonction de l'adresse indiquée, la conversation est transmise à un téléphone pour y accéder.
Pour gérer le résultat "Adresse de livraison", procédez comme suit:
- Dans l'onglet Scenes (Scènes), sélectionnez la scène
DeliveryAddressque vous venez de créer. - Sous Condition, cliquez sur + pour ajouter une condition.
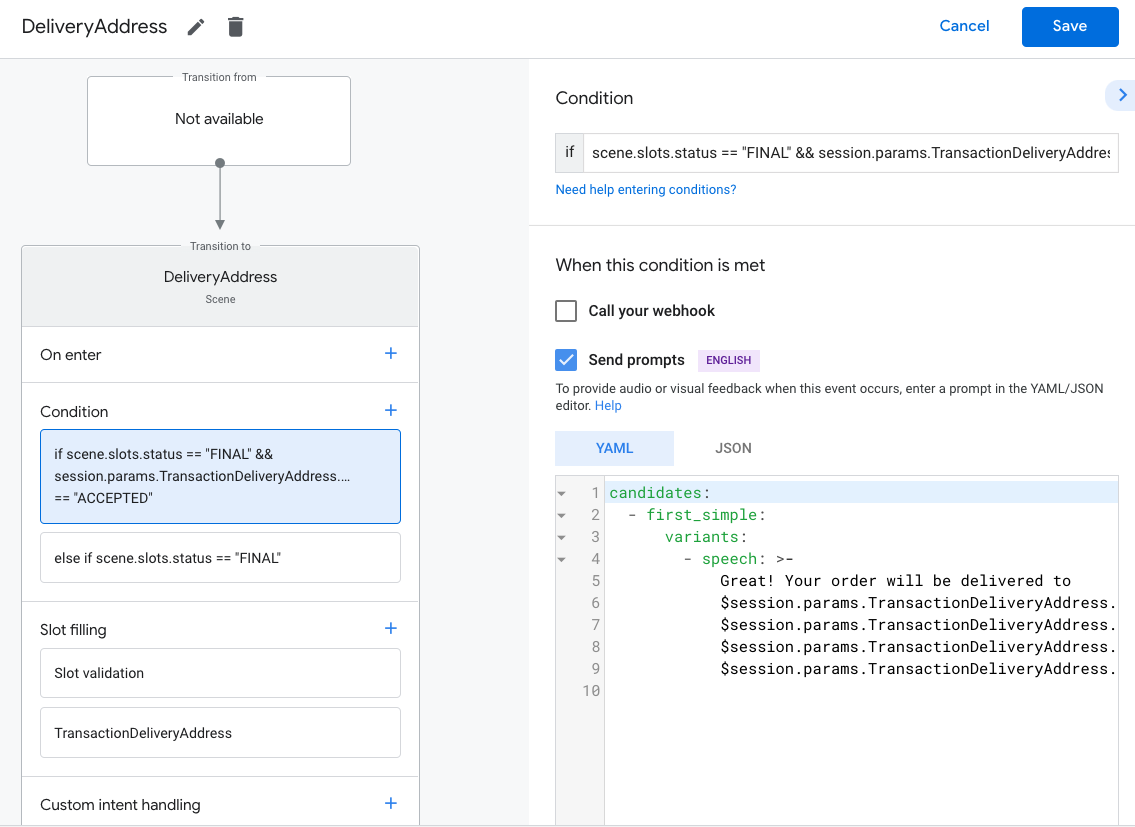
Dans le champ de texte, saisissez la syntaxe de condition suivante pour vérifier la valeur condition de réussite:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Pointez sur la condition que vous venez d'ajouter, puis cliquez sur la flèche vers le haut pour la placer avant
if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple permettant à l'utilisateur savoir que vous avez reçu son adresse:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeSous Transition, sélectionnez une autre scène pour permettre à l'utilisateur de continuer. la conversation.

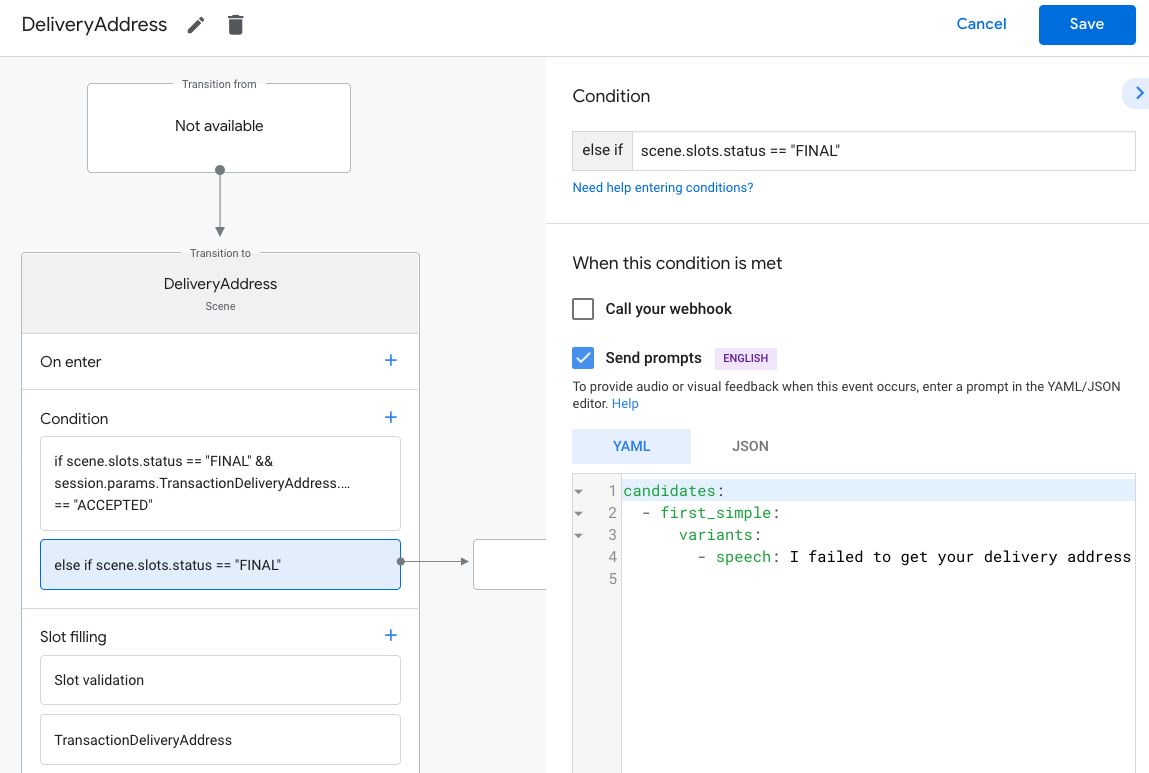
Sélectionnez la condition
else if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple pour avertir l'utilisateur. s'il n'est pas en mesure d'effectuer une transaction:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.Sous Transition, sélectionnez End conversation (Terminer la conversation) pour mettre fin à la conversation. si un utilisateur n'est pas en mesure d'effectuer des transactions.

Créer la commande
Une fois que vous avez les informations utilisateur dont vous avez besoin, vous construirez un « panier assemblage" expérience qui guide l'utilisateur pour créer une commande. Chaque action le processus d'assemblage du chariot varie légèrement en fonction produit ou service.
L'expérience la plus basique d'assemblage du panier consiste à choisir des articles dans une liste à ajouter dans l'ordre, mais vous pouvez concevoir la conversation de façon à simplifier l'expérience utilisateur. Vous pouvez créer une expérience d'assemblage de chariot qui permet au de passer une nouvelle commande pour son dernier achat par le biais d'une simple question par oui ou non. Vous pouvez également présenter à l'utilisateur une fiche de carrousel ou de liste présentant les principales vidéos mises en avant. ou "recommandé" éléments.
Nous vous recommandons d'utiliser les des réponses pour présenter les options visuellement, mais aussi de concevoir la conversation de sorte que l'utilisateur puisse construire son panier par simple commande vocale. Pour découvrir quelques bonnes pratiques et des exemples d'assemblage de chariot de grande qualité, consultez les Consignes de conception.
Créer une commande
Tout au long de votre conversation, vous devrez rassembler les éléments qu'un utilisateur souhaite
d'acheter, puis de construire un objet Order.
Votre Order doit au minimum contenir les éléments suivants:
buyerInfo: informations sur l'utilisateur effectuant l'achat.transactionMerchant: informations sur le marchand qui a facilité la commande.contents: contenu réel de la commande indiqué commelineItems.priceAttributes: détail du prix de la commande, y compris le montant total le coût de la commande, les remises et les taxes comprises.
Consultez la Order
documentation de réponse pour créer votre panier. Notez que vous devrez peut-être inclure
différents champs selon l'ordre.
L'exemple de code ci-dessous présente une commande complète, avec des champs facultatifs:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Options de création d'ordre et de présentation
Avant que l'utilisateur ne confirme sa commande, une proposition de commande lui est présentée carte de commande. Vous pouvez personnaliser la façon dont cette fiche est présentée à l'utilisateur en définir différentes options d'ordre et de présentation.
Vous trouverez ci-dessous les options d'ordre et de présentation permettant de passer une commande nécessitant Une adresse de livraison, y compris l'adresse e-mail de l'utilisateur dans la carte de confirmation de commande:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Créer des paramètres de paiement
Votre objet paymentParameters inclura des paramètres de tokenisation qui
varie en fonction de la société de traitement Google Pay que vous prévoyez d'utiliser.
(comme Stripe, Braintree, ACI, etc.).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
Le contenu de l'objet tokenizationSpecification sera différent pour chaque
passerelle de paiement. Le tableau suivant présente les paramètres utilisés par chaque passerelle:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}Enregistrer les données de commande dans le paramètre de session
À partir du traitement, enregistrez les données de commande dans un paramètre de session. La commande sera utilisé dans toutes les scènes pour la même session.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Proposer l'ordre
Une fois votre commande créée, vous devez la présenter à l'utilisateur pour la confirmer ou la refuser. Pour ce faire, vous devez passer à une scène qui effectue une décision de transaction.
Créer une scène de décision de transaction
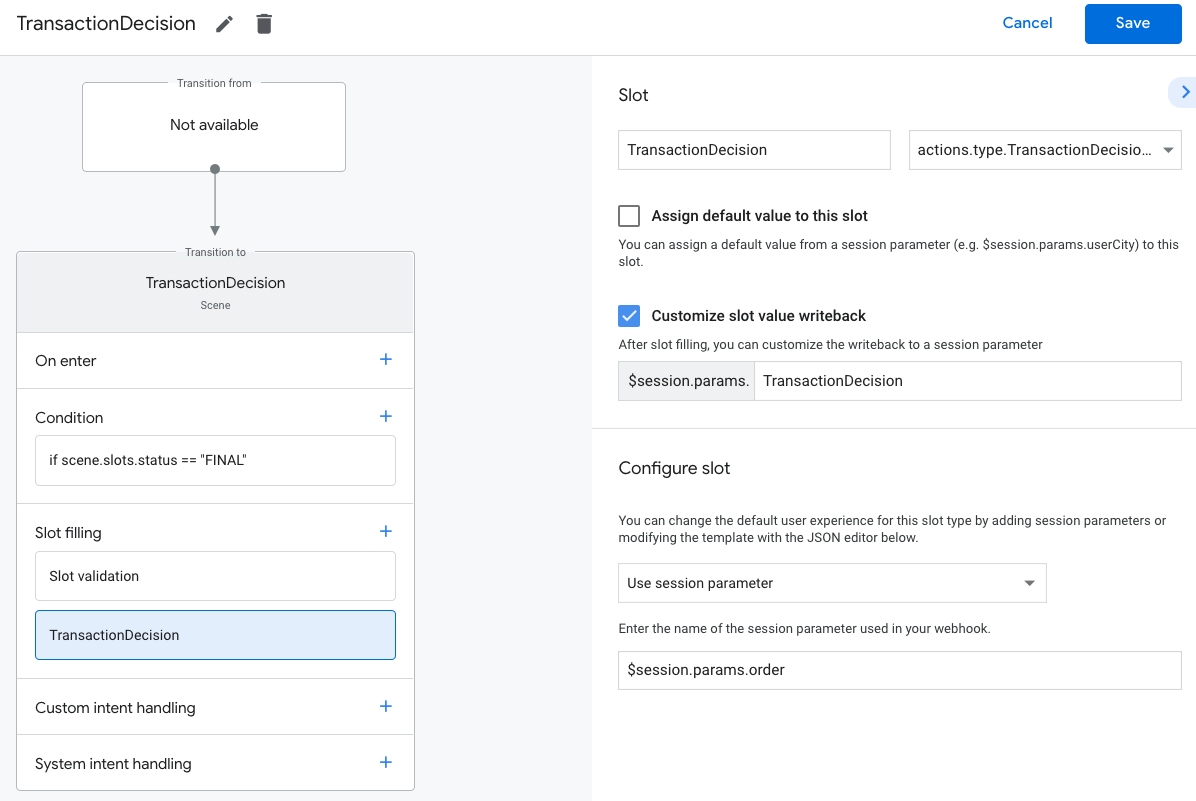
- Dans l'onglet Scenes (Scènes), ajoutez une scène nommée
TransactionDecision. - Sous Remplissage de cases, cliquez sur + pour ajouter un emplacement.
- Sous Sélectionner un type, choisissez
actions.type.TransactionDecisionValuele type d'emplacement. - Dans le champ "Nom de l'emplacement", attribuez le nom
TransactionDecisionà l'emplacement. - Cochez la case Personnaliser l'écriture de la valeur de l'emplacement (activée par défaut).
- Sous Configurer l'emplacement, sélectionnez Utiliser un paramètre de session dans le menu déroulant.
- Sous Configurer l'emplacement,saisissez le nom du paramètre de session utilisé.
pour enregistrer la commande dans le champ de texte (par exemple,
$session.params.order). - Cliquez sur Enregistrer.

Pour tenter de remplir un emplacement TransactionDecisionValue, l'Assistant lance
une expérience intégrée dans laquelle le Order que vous avez transmis est affiché directement sur
une "fiche d'aperçu du panier". L'utilisateur peut dire "passer la commande",
refuser la transaction,
modifier une option de paiement (carte de crédit ou adresse, par exemple), ou demander à modifier
le contenu de la commande.
À ce stade, l'utilisateur peut également demander à modifier la commande. Dans ce cas, vous doit s'assurer que votre traitement peut traiter les demandes de modification de commande terminer l’expérience d’assemblage du chariot.
Gérer le résultat de la décision liée à la transaction
Lorsqu'un emplacement TransactionDecisionValue est rempli, la réponse de l'utilisateur à la
est stockée dans un paramètre de session. Cette valeur contient
les éléments suivants:
ORDER_ACCEPTED,ORDER_REJECTEDDELIVERY_ADDRESS_UPDATEDCART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
Pour gérer un résultat de décision de transaction:
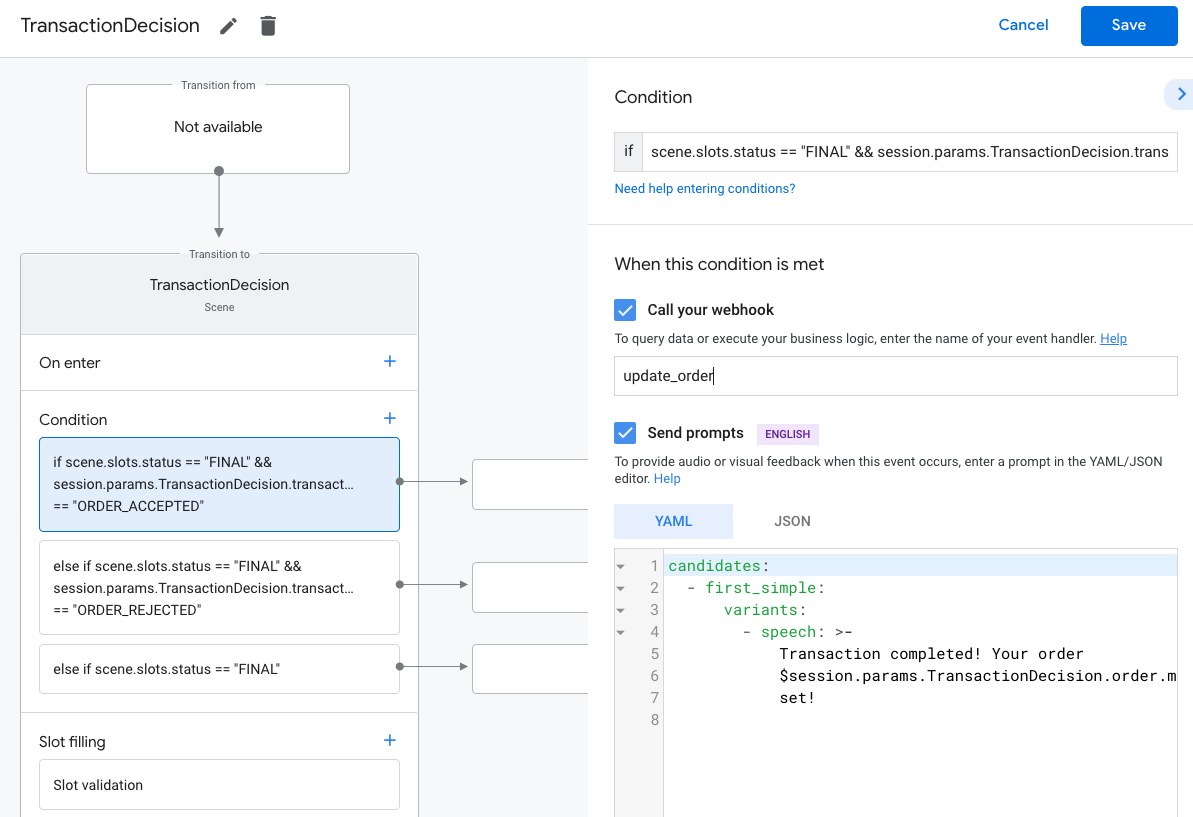
- Dans l'onglet Scenes (Scènes), sélectionnez la scène
TransactionDecisionque vous venez de créer. - Sous Condition, cliquez sur + pour ajouter une condition.
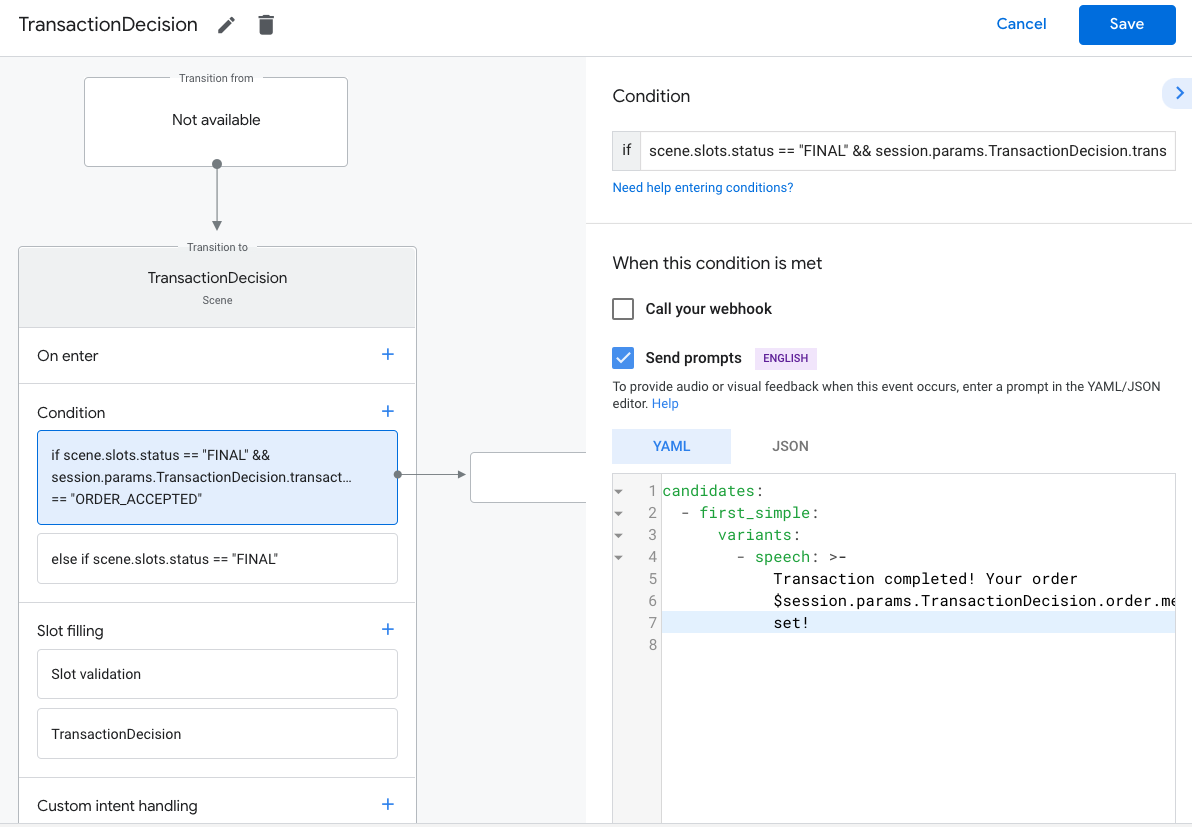
Dans le champ de texte, saisissez la syntaxe de condition suivante pour vérifier la réussite de la condition:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Pointez sur la condition que vous venez d'ajouter, puis cliquez sur la flèche vers le haut pour la placer avant
if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple pour avertir l'utilisateur. que leur commande est terminée:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!Sous Transition, sélectionnez End conversation (Terminer la conversation) pour mettre fin à la conversation.

Sous Condition, cliquez sur + pour ajouter une condition.
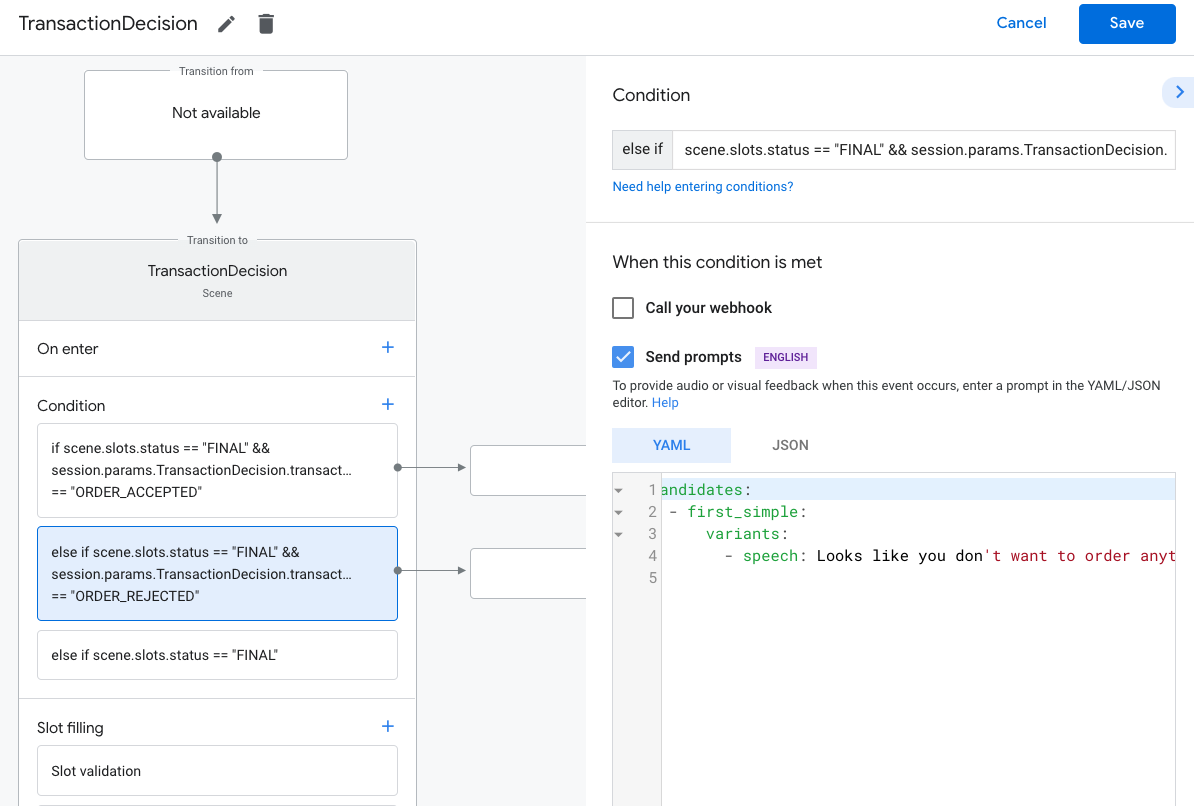
Dans le champ de texte, saisissez la syntaxe de condition suivante pour vérifier la valeur conditions d'échec:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Pointez sur la condition que vous venez d'ajouter, puis cliquez sur la flèche vers le haut pour la placer avant
if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple pour avertir l'utilisateur. la commande a été refusée:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.Sous Transition, sélectionnez End conversation (Terminer la conversation) pour mettre fin à la conversation.

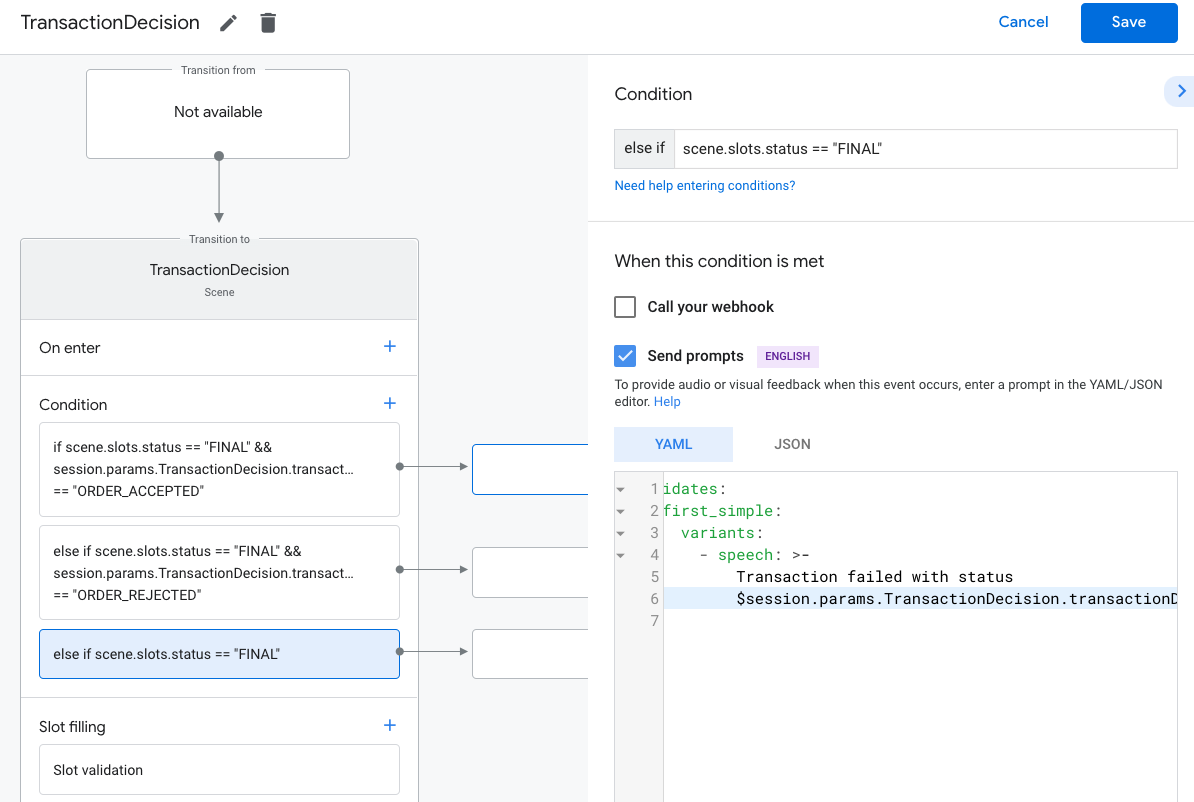
Sélectionnez la condition
else if scene.slots.status == "FINAL".Activez l'option Send invites (Envoyer des invites) et fournissez une invite simple permettant à l'utilisateur s'ils ne sont pas en mesure d'effectuer une transaction:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionSous Transition, sélectionnez End conversation (Terminer la conversation) pour mettre fin à la conversation. si un utilisateur n'est pas en mesure d'effectuer des transactions.

Finaliser la commande et envoyer un reçu
Lorsque l'emplacement TransactionDecisionValue renvoie le résultat ORDER_ACCEPTED,
vous devez immédiatement effectuer tout traitement requis pour "confirmer" la
(comme le conserver dans votre propre base de données et facturer l'utilisateur).
Vous pouvez mettre fin à la conversation par cette réponse, mais vous devez inclure un
de réponse pour alimenter la conversation. Lorsque vous fournissez cette adresse
orderUpdate, l'utilisateur verra une "fiche de reçu réduite" ainsi que le reste
de votre réponse. Cette fiche reflétera le reçu que l'utilisateur trouvera dans sa
Historique des commandes.
Lors de la confirmation de la commande, votre objet de commande peut inclure un userVisibleOrderId,
qui est l'ID que
l'utilisateur voit pour la commande. Vous pouvez réutiliser votre
merchantOrderId pour ce champ.
Une partie de l'objet OrderUpdate doit contenir un objet d'action de suivi,
qui se présentent sous la forme de boutons d'URL au bas des détails de la commande que l'utilisateur
pouvez consulter dans l'historique
des commandes de l'Assistant.
- Vous devez au moins fournir un
VIEW_DETAILSdes actions de suivi pour chaque commande. Il doit contenir un lien profond vers de la commande sur votre application mobile ou sur votre site Web. - Vous devez également envoyer par e-mail un reçu officiel qui respecte toutes les règles les exigences relatives à la réalisation d'une transaction, en plus de la fiche de reçu dans la conversation associée à votre action.
Pour envoyer une mise à jour initiale de commande:
- Dans l'onglet Scenes (Scènes), sélectionnez votre scène
TransactionDecision. Sous Condition, sélectionnez la condition qui vérifie le résultat de réussite.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Pour cette condition, activez l'option Call your webhook (Appeler votre webhook) et indiquez un intent. nom du gestionnaire, tel que
update_order.
Dans votre code webhook, ajoutez un gestionnaire d'intent pour envoyer une commande initiale. mise à jour:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Envoyer des mises à jour de commande
Vous devez tenir l'utilisateur informé de l'état de la commande tout au long de sa durée de vie. Envoyer des mises à jour de commande à l'utilisateur en envoyant HTTP Requêtes PATCH à Orders API avec l'état et les détails de la commande.
Configurer des requêtes asynchrones dans Orders API
Les requêtes de mise à jour de commandes envoyées à Orders API sont autorisées par un accès
à partir d'un jeton d'accès. Pour valider une mise à jour de commande dans Orders API, téléchargez un fichier JSON
la clé de compte de service associée à votre projet dans la console Actions, puis la clé
la clé du compte de service pour un jeton de support pouvant être transmis
En-tête Authorization de la requête HTTP.
Pour récupérer la clé de votre compte de service, procédez comme suit:
- Dans la console Google Cloud : accédez à Menu ▾ > API et Services > Identifiants > Créer des identifiants > Clé de compte de service :
- Sous Compte de service, sélectionnez Nouveau compte de service.
- Définissez le compte de service sur
service-account. - Définissez Rôle sur Projet > Propriétaire.
- Définissez le type de clé sur JSON.
- Sélectionnez Créer.
- Une clé de compte de service JSON privée sera téléchargée sur votre ordinateur local.
Dans votre code de mise à jour des commandes, vous pouvez échanger votre clé de service contre un jeton de support à l'aide de la bibliothèque cliente des API Google "https://www.googleapis.com/auth/actions.order.developer". Vous trouverez les étapes et exemples d'installation dans la bibliothèque cliente de l'API Page GitHub
Vous pouvez également faire référence à order-update.js dans notre
Exemple Node.js
pour un exemple d'échange de clés.
Envoyer des mises à jour de commande
Après avoir échangé votre clé de compte de service contre un jeton de support OAuth, peut envoyer des mises à jour de commandes en tant que requêtes PATCH autorisées à Orders API.
URL de l'API Orders :
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Indiquez les en-têtes suivants dans votre requête:
"Authorization: Bearer token"par le jeton de support OAuth contre laquelle vous avez échangé votre clé de compte de service."Content-Type: application/json".
La requête PATCH doit utiliser un corps JSON au format suivant:
{ "orderUpdate": OrderUpdate }OrderUpdate
comporte les champs de niveau supérieur suivants:
updateMask: champs de la commande que vous mettez à jour. Pour mettre à jour l'état de la commande, définissez la valeur surpurchase.status, purchase.userVisibleStatusLabel.order: contenu de la mise à jour. Si vous mettez à jour contenu de la commande, définissez sa valeur sur l'objetOrdermis à jour. Si vous mettez à jour l'état de la commande (par exemple,"CONFIRMED"à"SHIPPED"), l'objet contient les champs suivants:merchantOrderId: ID que vous avez défini dans l'objetOrder.lastUpdateTime: code temporel de cette mise à jour.purchase: objet contenant les éléments suivants : <ph type="x-smartling-placeholder">- </ph>
status: état de la commande (PurchaseStatus). tel que "SHIPPED" ou "DELIVERED".userVisibleStatusLabel: libellé visible par l'utilisateur fournissant des informations sur l'état de la commande, par exemple : "Votre commande a été expédiée et est en de la même manière".
userNotification(facultatif) – AuserNotificationqui peut s'afficher sur l'appareil de l'utilisateur lors de l'envoi de cette mise à jour. Remarque que l'inclusion de cet objet ne garantit pas l'affichage d'une notification l'appareil de l'utilisateur.
L'exemple de code suivant montre un exemple de OrderUpdate qui met à jour le
l'état de la commande à DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Définir l'état de l'achat
La valeur status d'une mise à jour de commande
doit décrire l'état actuel de l'ordonnance. Dans les order.purchase.status de votre mise à jour
, utilisez l'une des valeurs suivantes:
CREATED: la commande est acceptée par l'utilisateur et "créée" du point de vue de votre action, mais un traitement manuel est requis sur votre backend.CONFIRMED: la commande est active et en cours de traitement.IN_PREPARATION: la commande est en cours de préparation pour l'expédition/la livraison (nourriture, par exemple) en train d'être cuisinés ou d'être emballé.READY_FOR_PICKUP: la commande peut être retirée par le destinataire.DELIVERED: La commande a été livrée au destinataireOUT_OF_STOCK: un ou plusieurs articles de la commande ne sont pas disponibles.CHANGE_REQUESTED: l'utilisateur a demandé la modification de la commande. en cours de traitement.RETURNED: la commande a été retournée par l'utilisateur après la livraison.REJECTED- Si vous n'avez pas pu traiter, facturer ou "activer" la commande.CANCELLED: la commande a été annulée par l'utilisateur.
Vous devez envoyer des mises à jour de commande pour chaque état pertinent pour votre
transaction. Par exemple, si votre transaction nécessite un traitement manuel pour
consigner la commande après l'avoir passée, envoyer une mise à jour de la commande CREATED jusqu'à
qu'un traitement supplémentaire est effectué. Toutes les commandes ne nécessitent pas toutes les valeurs d'état.
Tester votre projet
Lorsque vous testez votre projet, vous pouvez activer le mode bac à sable dans la console Actions pour tester votre action sans facturer de mode de paiement. Pour activer le mode bac à sable, procédez comme suit:
- Dans la console Actions, cliquez sur Test (Tester) dans le menu de navigation.
- Cliquez sur Paramètres.
- Activez l'option Bac à sable de développement.
Pour les transactions physiques, vous pouvez également définir le champ isInSandbox sur true dans
votre échantillon. Cette action équivaut à activer le paramètre "Mode bac à sable" dans
la console Actions. Pour voir un extrait de code qui utilise isInSandbox, consultez la
dans la section Envoyer des informations sur la commande.
Dépannage
Si vous rencontrez des problèmes lors des tests, consultez notre procédure de dépannage. pour les transactions.