내 작업은 작업의 마감일이 다가오면 알림을 보내는 등 관련이 있을 때마다 사용자에게 알림을 푸시할 수 있습니다.
이 가이드에서는 작업에 푸시 알림을 설정하는 방법을 설명합니다.
지원되는 노출 영역
푸시 알림은 Android 및 iOS 기기에서 사용할 수 있습니다. iOS 기기에 푸시 알림을 받으려면 어시스턴트 앱이 설치되어 있어야 합니다. 현재 음성인식 방식의 스피커, 스마트 디스플레이 또는 기타 기기에서는 지원되지 않습니다.
기본 요건
프로젝트에는 사용자가 어시스턴트에서 수신한 푸시 알림을 탭할 때 호출되는 전역 인텐트가 하나 이상 포함되어 있어야 합니다.
시작하기
다음 섹션에서는 작업에서 푸시 알림을 설정하는 방법을 설명합니다.
트리거할 인텐트 만들기
이 섹션에서 만드는 인텐트가 알림 흐름을 트리거합니다. 만들기 다음 단계를 따르세요.
- Actions 콘솔로 이동하여 상단 메뉴에서 개발을 클릭합니다.
- 왼쪽 메뉴에서 인텐트를 클릭하여 섹션을 펼칩니다.
- 목록 하단의 를 클릭하고 새 인텐트의 이름을 입력합니다.
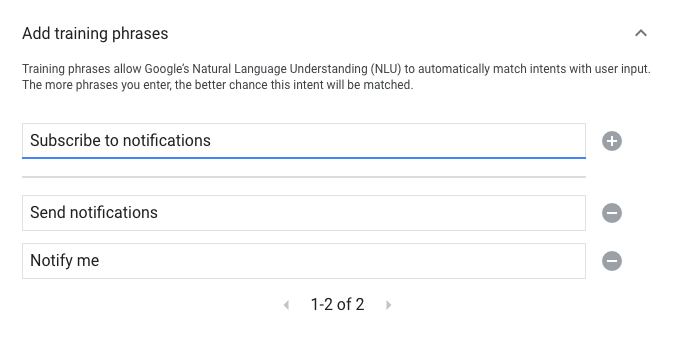
Enter/Return를 눌러 새 인텐트를 만듭니다.알림 흐름을 트리거하는 학습 문구를 추가합니다. 다음은 몇 가지 예시입니다.
Notify meSend notificationsSubscribe to notifications
저장을 클릭합니다.

시스템 인텐트로 전환
Notifications 시스템 장면으로의 전환을 설정하려면 다음 단계를 따르세요.
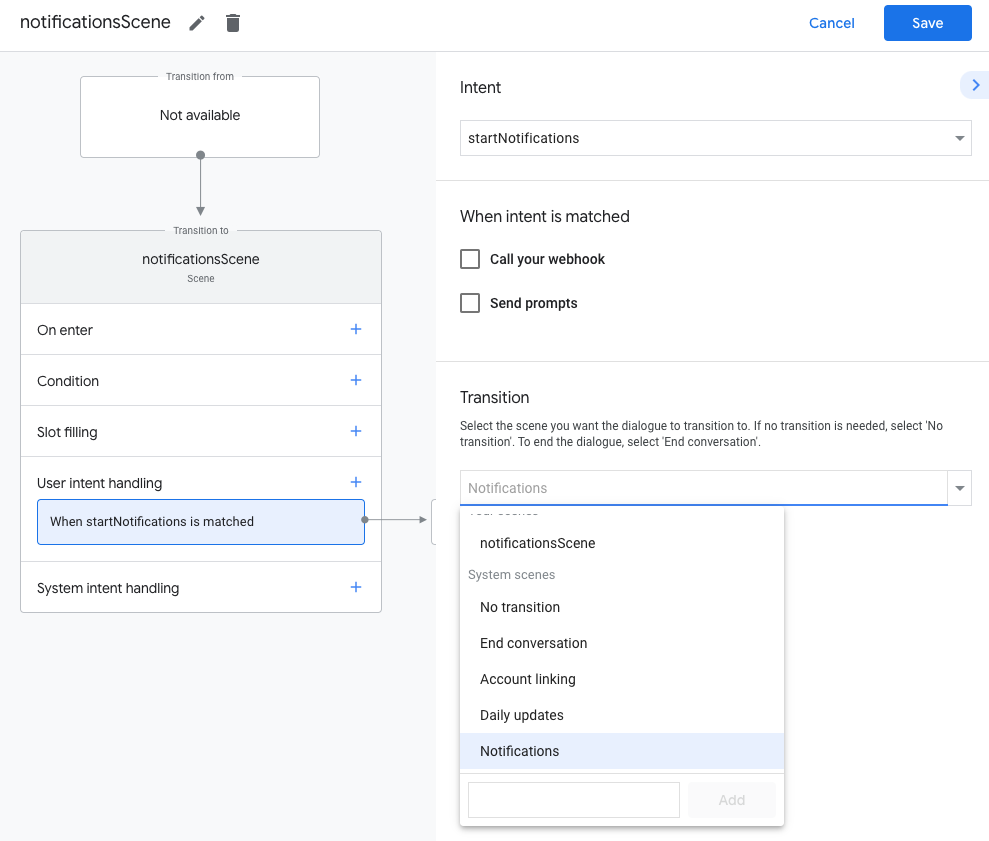
- 왼쪽 메뉴의 Scenes(장면)에서 알림 구독 흐름을 추가할 장면을 클릭합니다.
- 장면의 사용자 인텐트 처리 섹션에서 +를 클릭하여 새 인텐트 핸들러를 추가합니다.
- 인텐트에서 이전 섹션에서 만든 인텐트를 선택합니다.
전환에서 알림 시스템 장면을 선택합니다.
저장을 클릭합니다.

시스템 장면 구성
Notifications 시스템 장면을 구성하려면 다음 단계를 따르세요.
- 왼쪽 메뉴의 Scenes(장면)에서 새 알림 시스템 장면을 선택합니다.
- 인텐트 구성 섹션에서 인텐트 선택을 클릭합니다.
인텐트 선택 섹션에서 사용자가 푸시 알림을 탭할 때 일치시킬 인텐트를 선택합니다.
수신 동의 메시지 맞춤설정의 경우 사용자에게 푸시 알림을 구독할지 묻는 메시지를 입력합니다. 프롬프트는 '$prompt 푸시 알림을 보내도 괜찮습니까?'의 형식입니다.
저장을 클릭합니다.

선택 구성
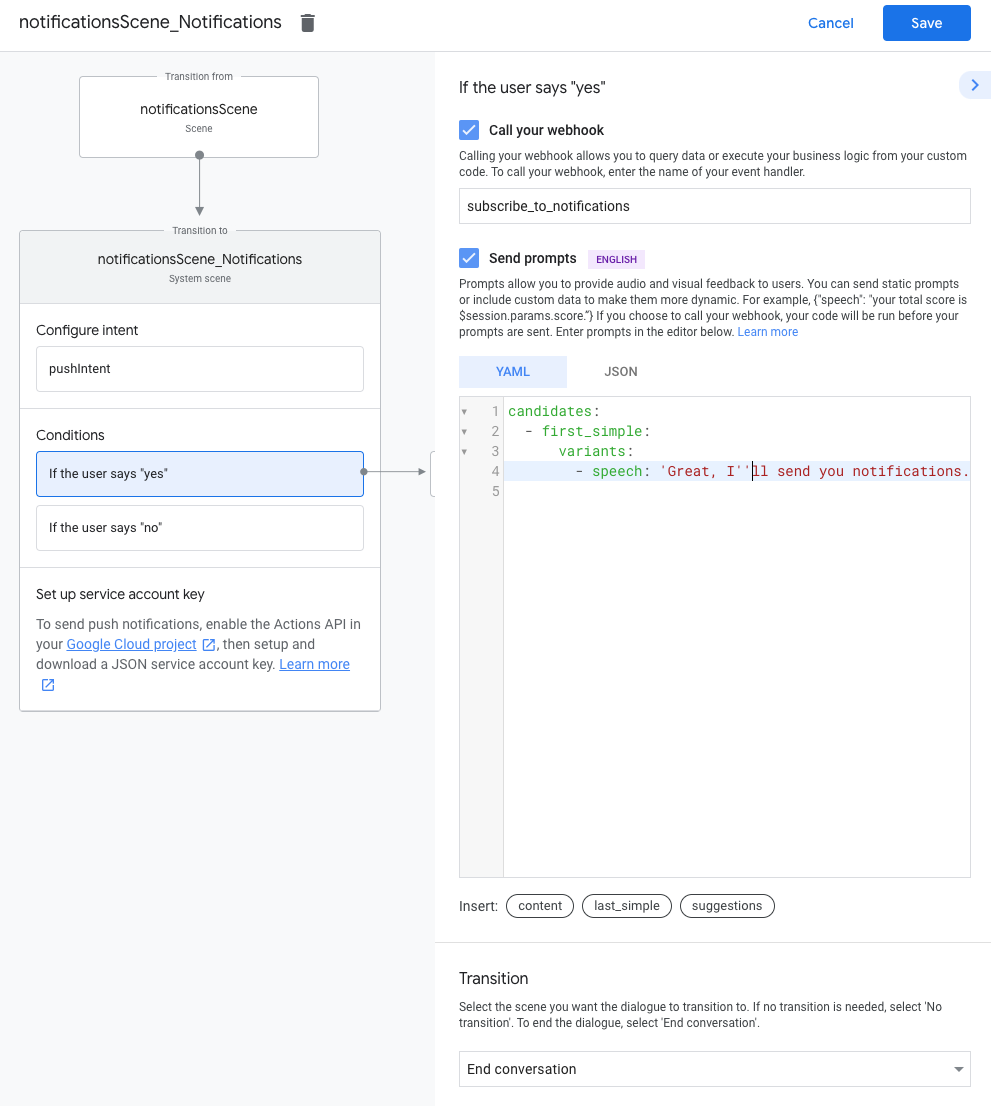
푸시 알림 수신 설정을 구성하려면 다음 단계를 따르세요.
- Scenes(장면)에서 Notifications(알림) 시스템 장면을 선택합니다.
- 조건에서 사용자가 '예'라고 답하는 경우를 선택합니다.
- Call your webhook(웹훅 호출)을 사용 설정하고
subscribe_to_notifications과 같은 이벤트 핸들러 이름을 입력합니다. 메시지 보내기를 사용 설정하고 사용자에게 알림이 전송될 것임을 알리는 간단한 메시지를 제공합니다.
candidates: - first simple: variants: - speech: 'Great, I'll send you notifications.'전환에서 대화 종료를 선택하여 사용자가 알림을 구독한 후 대화를 종료합니다.

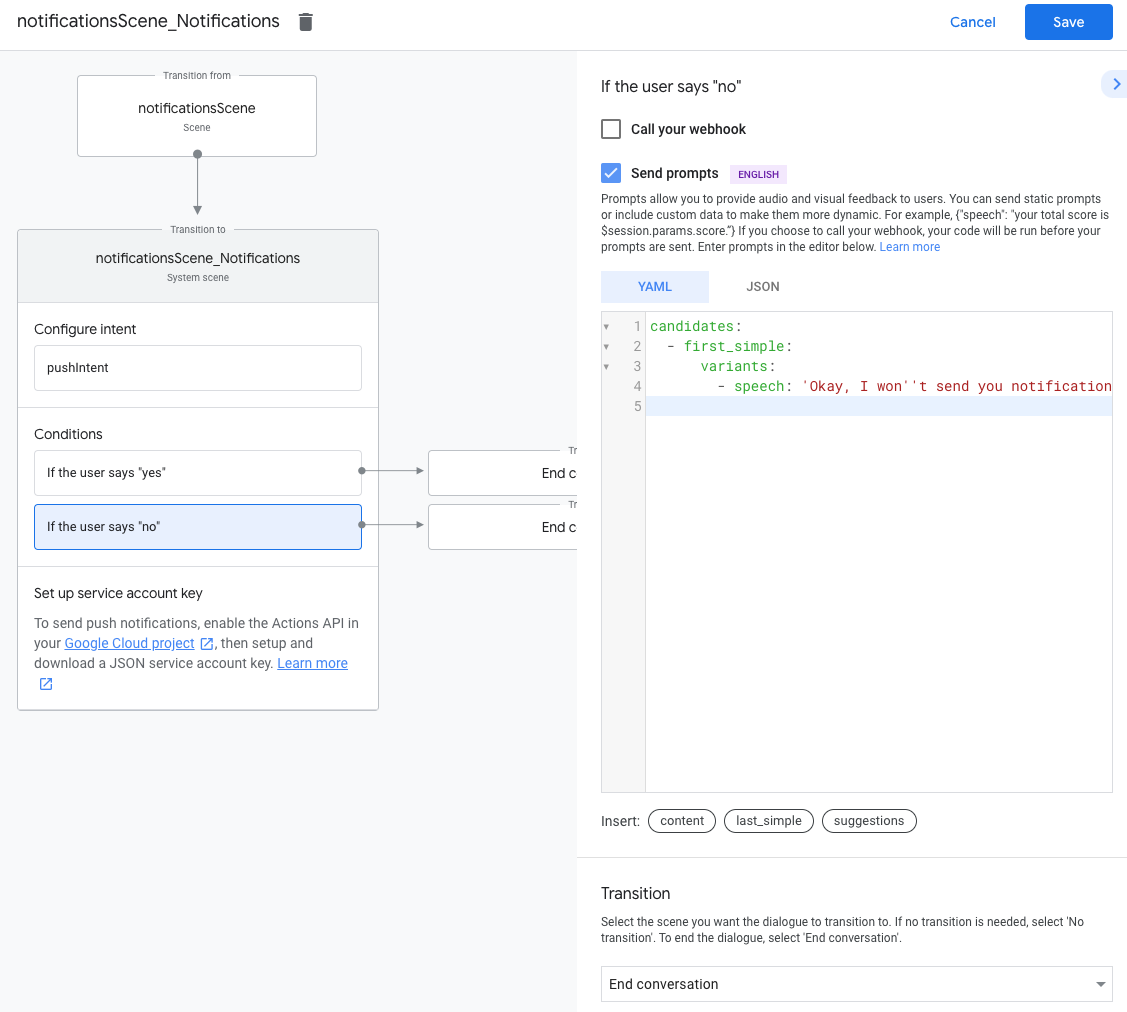
선택 해제 구성
푸시 알림 선택 해제를 구성하려면 다음 단계를 따르세요.
- 조건에서 사용자가 '아니요'라고 답하는 경우를 선택합니다.
메시지 보내기를 사용 설정하고 사용자에게 알림이 전송되지 않는다는 간단한 메시지를 표시합니다.
candidates: - first simple: variants: - speech: Okay, I won't send you notifications.전환에서 대화 종료를 선택하여 사용자가 알림을 선택 해제한 후 대화를 종료합니다.

웹훅 구성
웹훅을 구성하려면 다음 단계를 따르세요.
웹훅에서
updatesUserId를 저장할 인텐트 핸들러를 추가합니다.app.handle('subscribe_to_notifications', conv => { const intentName = '<name_of_intent_to_trigger>'; const notificationsSlot = conv.session.params['NotificationSlot_${intentName}']; if(notificationsSlot.permissionStatus == 'PERMISSION_GRANTED') { const updateUserId = notificationsSlot.additionalUserData.updateUserId; // Store the user ID and the notification's target intent for later use. // (Use a database, like Firestore, for best practice.) } });
알림 보내기
푸시 알림은 Actions API를 사용하여 사용자에게 전송됩니다. 이 API를 사용하려면 Google Cloud 프로젝트에서 API를 활성화하고 JSON 서비스 계정 키를 설정 및 다운로드해야 합니다.
그런 다음 Google OAuth2 클라이언트 라이브러리를 사용하여 서비스 계정 키를 액세스 토큰으로 교환하고 이 토큰을 사용하여 Actions API에 대한 요청을 인증할 수 있습니다.
서비스 계정 키 받기
- Google API 콘솔로 이동하여 프로젝트 선택 드롭다운에서 프로젝트를 선택합니다.
- 사용 설정을 클릭하여 프로젝트에서 Actions API를 사용 설정합니다.
- Google Cloud 콘솔 사용자 인증 정보 페이지로 이동하여 프로젝트 선택 드롭다운에서 프로젝트를 선택합니다.
- 사용자 인증 정보 만들기 > 서비스 계정을 클릭합니다.
- 서비스 계정 이름을 입력하고 만들기를 클릭합니다.
- 역할 선택 드롭다운에서 프로젝트 > 소유자를 선택합니다.
- 계속을 클릭합니다.
- 키 만들기를 클릭하여 서비스 계정 JSON 파일을 다운로드합니다.
키를 액세스 토큰으로 교환 및 알림 전송
Actions API를 통해 푸시 알림을 보내려면 서비스 계정 키를 액세스 토큰으로 교환해야 합니다. 이를 위해 Google API 클라이언트 라이브러리를 사용하는 것이 좋습니다. 이어지는 일련의 코드 스니펫에서는 Google API Node.js 클라이언트 라이브러리를 사용합니다.
Google API 클라이언트 라이브러리를 설치하고 다음을 요청합니다.
npm install googleapis request --save다음 코드를 사용하여 서비스 계정 키에서 액세스 토큰을 가져오고 푸시 알림을 보냅니다.
// Use the Actions API to send a Google Assistant push notification. let client = auth.fromJSON(require('./service-account.json')); client.scopes = ['https://www.googleapis.com/auth/actions.fulfillment.conversation']; let notification = { userNotification: { title: 'Example notification title', }, target: { userId: '<UPDATES_USER_ID>', intent: 'Notifications Intent', }, }; client.authorize((err, tokens) => { if (err) { throw new Error('Auth error: ${err}'); } request.post('https://actions.googleapis.com/v2/conversations:send', { 'auth': { 'bearer': tokens.access_token, }, 'json': true, 'body': {'customPushMessage': notification, 'isInSandbox': true}, }, (err, httpResponse, body) => { if (err) { throw new Error('API request error: ${err}'); } console.log('${httpResponse.statusCode}: ' + '${httpResponse.statusMessage}'); console.log(JSON.stringify(body)); }); });