Z tego przewodnika dowiesz się, jak dodać transakcje cyfrowe do rozmowy Działanie, dzięki któremu użytkownicy mogą kupić Twoje zużywalne produkty cyfrowe.
Kluczowe terminy: produkt cyfrowy to jednostka magazynowa (SKU), użytkownik może dokonać zakupu więcej niż raz, np. określoną ilość waluty w grze w przypadku gry na Androida. Ten towar cyfrowy różni się od nieużywanego. towaru cyfrowego, który użytkownik może kupić tylko raz.
Więcej informacji o produktach jednorazowych znajdziesz w sekcji dotyczącej urządzeń z Androidem dokumentacja dotycząca jednorazowe funkcje, które są dostępne w ramach danej usługi.
Ograniczenia i wytyczne dotyczące sprawdzania
W przypadku akcji z transakcjami obowiązują dodatkowe zasady. Może nam to zająć tygodni, aby sprawdzić Działania, które obejmują transakcje. Uwzględniaj czas w planowaniu harmonogramu publikacji. Aby uprościć proces weryfikacji, przestrzegaj z zasadami i wytycznymi dotyczącymi transakcji przed przesłaniem Akcji do sprawdzenia.
Działania związane ze sprzedażą produktów cyfrowych mogą być wdrażane tylko w tych krajach:
- Australia
- Brazylia
- Kanada
- Indonezja
- Japonia
- Meksyk
- Rosja
- Singapur
- Tajlandia
- Turcja
- Wielka Brytania
- Stany Zjednoczone
Przepływ transakcji
W tym przewodniku opisujemy każdy etap tworzenia produktu cyfrowego, który występuje w przypadku produktów cyfrowych. procesu transakcji. Gdy akcja obsługuje transakcje dotyczące towarów cyfrowych, korzysta z takiego procesu:
- Skonfiguruj klienta interfejsu API zakupów cyfrowych: akcja używa kodu cyfrowego na potrzeby komunikacji z zasobami reklamowymi w Google Play i transakcji. Zanim akcja wykona cokolwiek, tworzy klienta JWT z klucz usługi do komunikowania się z cyfrowym interfejsem API zakupów.
- Gromadzenie informacji: akcja zbiera podstawowe informacje o
jak i zasobami reklamowymi w Google Play, aby przygotować się do transakcji.
- Weryfikacja wymagań dotyczących transakcji: akcja korzysta z kodu cyfrowego wymagań dotyczących transakcji na początku procesu zakupowego aby umożliwić użytkownikowi przeprowadzenie transakcji.
- Zbierz dostępne zasoby reklamowe: akcja sprawdza Google Play. zasobów reklamowych i określa, które produkty są obecnie dostępne do zakupu.
- Uporządkuj kolejność: akcja prezentuje dostępne produkty cyfrowe użytkownika, aby mógł wybrać reklamę, którą chce kupić.
- Sfinalizuj zakup: akcja używa interfejsu API zakupów cyfrowych do: rozpocząć zakup produktów wybraną przez użytkownika w Sklepie Google Play.
- Obsługa wyniku: akcja otrzymuje kod stanu dla atrybutu transakcji i powiadamia użytkownika, że zakup został zrealizowany (lub czynności dodatkowych).
- Spraw, aby zakup powtarzał się: akcja używa zakupów cyfrowych. Interfejs API do wykorzystania kupionego produktu i udostępnia go do zakupu; przez tego użytkownika.
Wymagania wstępne
Zanim uwzględnisz transakcje cyfrowe w Akcji, potrzebujesz następujące warunki wstępne:
O konto dewelopera i konto sprzedawcy w Google Play, aby zarządzać swoimi produktami cyfrowymi Konsola Google Play.
Domena internetowa zweryfikowane w Google Search Console. Ta domena nie musi być powiązana z publicznie dostępną witryną internetową, wystarczy odnosić się do domeny internetowej.
Aplikacja na Androida z atrybutem
com.android.vending.BILLINGzezwolenie w Konsoli Google Play. Twoje produkty cyfrowe będą nazywane „zakupami w aplikacji” powiązane z tą aplikacją w Konsoli Google Play.Musisz też utworzyć wersję w Konsoli Play za pomocą tej aplikacji, ale jeśli Nie chcesz, żeby wersja była publiczna, możesz utworzyć zamkniętą wersję alfa wersji.
Jeśli nie masz jeszcze aplikacji na Androida, postępuj zgodnie z Powiązanie instrukcji dotyczących aplikacji na Androida
Co najmniej jeden produkt zarządzany w Konsola Google Play, czyli towary cyfrowe, które sprzedajesz w ramach Akcji. Pamiętaj, że nie możesz tworzyć produktów zarządzanych w Konsoli Play, dopóki nie skonfigurujesz Wymagania wstępne aplikacji na Androida.
Jeśli nie masz jeszcze produktów zarządzanych, postępuj zgodnie z Utwórz instrukcje dotyczące towarów cyfrowych.
Powiąż aplikację na Androida
Jeśli nie masz obecnie aplikacji na Androida z uprawnieniami do płatności na W Konsoli Google Play, wykonaj te czynności:
- W Android Studio lub w środowisku IDE Androida, utwórz nowy projekt. Wybierz opcje w z prośbą o konfigurację projektu i stworzenie bardzo podstawowej aplikacji.
- Nadaj projektowi nazwę pakietu, np.
com.mycompany.myapp. Nie zostawiaj tej nazwy domyślnej, bo nie można przesyłać pakietów, które dodajcom.exampledo Konsoli Play. - Otwórz plik
AndroidManifest.xmlaplikacji. Dodaj ten wiersz kodu do elementu
manifest:<uses-permission android:name="com.android.vending.BILLING" />Twój plik
AndroidManifest.xmlpowinien wyglądać jak ten blok kodu:<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.mycompany.myapp"> <uses-permission android:name="com.android.vending.BILLING" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" /> </manifest>Utwórz aplikację jako podpisany pakiet APK. W Android Studio wykonaj te czynności:
- Otwórz Kompilacja, a następnie Wygeneruj podpisany pakiet / plik APK.
- Kliknij Dalej.
- W sekcji Ścieżka magazynu kluczy kliknij Utwórz nową.
- Wypełnij wszystkie pola i kliknij OK. Zanotuj swój magazyn kluczy hasła i Klucza dostępu. Przechowuj je w bezpiecznym miejscu. użyjesz ich później.
- Kliknij Dalej.
- Wybierz release (Wersja).
- Wybierz V1 (Podpis JAR).
- Kliknij Zakończ.
- Po kilku sekundach Android Studio generuje plik
app-release.apk. Znajdź ten plik do późniejszego użycia.
W Konsola Google Play, utwórz nową aplikację.
Otwórz Wersje aplikacji.
W sekcji Zamknięte ścieżki kliknij Zarządzaj, a następnie Alfa.
Kliknij przycisk Utwórz wersję.
W sekcji Pozwól Google na zarządzanie Twoim kluczem podpisywania i ochronę jego wpisz treść podpisu kluczowych informacji.
Prześlij plik APK.
Kliknij Zapisz.
Tworzenie towarów cyfrowych
Jeśli nie masz obecnie żadnych produktów cyfrowych w Konsoli Play, postępuj zgodnie z tymi instrukcjami: kroki:
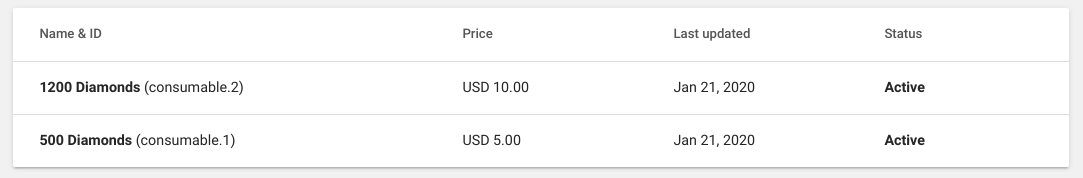
- W Konsola Google Play, kliknij Produkty w aplikacji, a następnie Produkty zarządzane. Jeśli zobaczysz ostrzeżenie, postępuj zgodnie z poprzednimi instrukcjami, aby utworzyć aplikację na Androida, lub kliknij link aby utworzyć profil sprzedawcy.
- Kliknij Utwórz produkt zarządzany.
- Wypełnij pola produktu cyfrowego. Zanotuj identyfikator produktu, – w ten sposób odwołujesz się do produktu w akcji.
- Kliknij Zapisz.
- Powtórz kroki 2–4 w przypadku każdego produktu, który chcesz sprzedawać.

Przygotowywanie projektu w Actions
Po skonfigurowaniu produktów cyfrowych w Konsoli Google Play musisz włączyć transakcji cyfrowych i powiązać projekt w Actions z aplikacją Google Play.
Aby włączyć transakcje dotyczące produktów cyfrowych w projekcie Actions, postępuj zgodnie z tymi instrukcjami: kroki:
- W konsoli Actions otwórz projekt lub utwórz nowy.
- Kliknij Deploy (Wdrażanie) i wybierz Directory information (Informacje o katalogu).
- W sekcji Dodatkowe informacje i Transakcje zaznacz pole Tak w sekcji Czy Twoje akcje używają interfejsu Digital Purchase API do realizowania transakcji? towarów cyfrowych.
- Kliknij Zapisz.
Tworzenie klucza interfejsu API produktów cyfrowych
Aby wysyłać żądania do interfejsu API produktów cyfrowych, musisz pobrać usługę JSON klucz konta powiązany z projektem w Konsoli Actions.
Aby pobrać klucz konta usługi, wykonaj te czynności:
- W Konsoli Actions kliknij ikonę z 3 kropkami w prawym górnym rogu. i wybierz Ustawienia projektu.
- Znajdź identyfikator projektu akcji.
- Kliknij ten link, zastępując „
<project_id>” identyfikatorem projektu:https://console.developers.google.com/apis/credentials?project=project_id - W głównym menu nawigacyjnym kliknij Dane logowania.
- Na stronie, która się wyświetli, kliknij Utwórz dane logowania, a następnie Usługa klucz konta.
- Otwórz Konto usługi i kliknij Nowe konto usługi.
- Nadaj kontu usługi nazwę, na przykład digitaltransactions.
- Kliknij Utwórz.
- Ustaw Rola na Projekt > Właściciel.
- Kliknij Dalej.
- Kliknij Utwórz klucz.
- Wybierz typ klucza JSON.
- Kliknij Utwórz klucz i pobierz klucz konta usługi JSON.
Zapisz ten klucz konta usługi w bezpiecznym miejscu. Będziesz używać tego kluczyka w w celu utworzenia klienta dla interfejsu API zakupów cyfrowych.
Połącz z zasobami reklamowymi Google Play
Aby uzyskać dostęp do swoich produktów cyfrowych z poziomu projektu w Actions, powiąż przy użyciu domeny internetowej i aplikacji z projektem jako połączonych usług.
Uwaga: w związku z weryfikacją połączenie może potrwać nawet tydzień. Twoich usług. Jeśli po upływie tego czasu Twoja witryna lub aplikacja nie będą połączone, skontaktuj się z zespołem pomocy.
Aby połączyć domenę internetową i aplikację z Konsoli Play z projektem w Actions, postępuj zgodnie z instrukcjami wykonaj te czynności:
- W konsoli działań kliknij Wdróż, a następnie Weryfikacja marki.
Jeśli nie masz połączonych żadnych usług, najpierw połącz witrynę:
- Kliknij przycisk usługi internetowej (</>).
- Wpisz adres URL domeny internetowej i kliknij Połącz.
Google wyśle e-maila z dalszymi instrukcjami do osoby, która i weryfikacji danej domeny Google Search Console. Gdy odbiorca wykona te czynności, witryna powinna pojawią się w sekcji Weryfikacja marki.
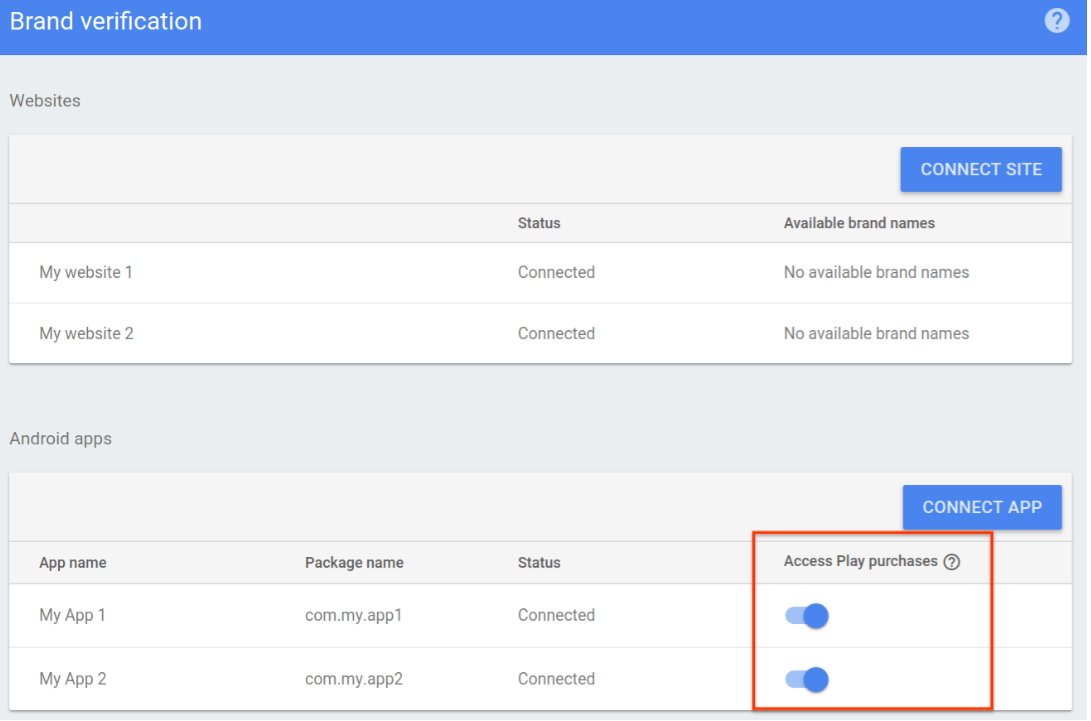
Gdy masz już co najmniej 1 połączoną witrynę, wykonaj te czynności, aby: Połącz swoją aplikację na Androida:
- W konsoli działań kliknij Wdróż, a następnie Weryfikacja marki.
- Kliknij Połącz aplikację.
Na wyświetlonej stronie postępuj zgodnie z instrukcjami, aby zweryfikować swoją sieć. w Konsoli Play. Wybierz aplikację Google Play, która zawiera produktów cyfrowych i wpisać URL domeny internetowej dokładnie w takiej postaci, w jakiej jest on wyświetlany Weryfikacja marki.
Google ponownie wysyła e-maila weryfikacyjnego do zweryfikowanego właściciela witryny w całej domenie. Gdy administrator zatwierdzi weryfikację, aplikacja Google Play powinna pojawią się w sekcji Weryfikacja marki.
Włącz Dostęp do zakupów w Google Play.

Opracuj proces zakupu
Po przygotowaniu projektu w Actions i asortymencie produktów cyfrowych utwórz procesu zakupu produktów w webhooku realizacji rozmowy.
1. Konfigurowanie klienta interfejsu API zakupów cyfrowych
Utwórz w webhooku realizacji rozmowy klienta JWT z usługą
klucz JSON konta i
Zakres: https://www.googleapis.com/auth/actions.purchases.digital.
Ten kod Node.js tworzy klienta JWT dla interfejsu API zakupów cyfrowych:
const serviceAccount = {'my-file.json'};
const request = require('request');
const {google} = require('googleapis');
const jwtClient = new google.auth.JWT(
serviceAccount.client_email, null, serviceAccount.private_key,
['https://www.googleapis.com/auth/actions.purchases.digital'],
null
);
2. Zbieranie informacji
Zanim użytkownik będzie mógł coś kupić, akcja zbierze informacje o możliwości dokonywania zakupów oraz jakie towary są dostępne w zasobów reklamowych.
2. a. Wymagania dotyczące weryfikowania transakcji
Warto upewnić się, że konto użytkownika jest skonfigurowane pod kątem skuteczności
przed dokonaniem zakupu. Ten krok
obejmuje sprawdzenie, czy użytkownik ma skonfigurowaną formę płatności i czy jest
regionu, w którym obsługiwane są transakcje cyfrowe. Na początku transakcji
procesu, użyj Asystenta DIGITAL_PURCHASE_CHECK, aby zweryfikować transakcję użytkownika
za pomocą Asystenta.
Ten kod Node.js używa DIGITAL_PURCHASE_CHECK na początku
rozmowa:
app.intent('Default Welcome Intent', async (conv, { SKU }) => {
// Immediately invoke digital purchase check intent to confirm
// purchase eligibility.
conv.ask(new DigitalPurchaseCheck());
});
Wynik tej kontroli znajdziesz w argumentach rozmowy jako
DIGITAL_PURCHASE_CHECK_RESULT Na podstawie tego wyniku możesz kontynuować
w procesie transakcji lub zrezygnować z dalszego korzystania z Google Pay
konfiguracji.
Ten kod Node.js obsługuje wynik kontroli wymagań :
app.intent('Digital Purchase Check', async (conv) => {
const arg = conv.arguments.get('DIGITAL_PURCHASE_CHECK_RESULT');
if (!arg || !arg.resultType) {
conv.close('Digital Purchase check failed. Please check logs.');
return;
}
// User does not meet necessary conditions for completing a digital purchase
if (arg.resultType === 'CANNOT_PURCHASE' || arg.resultType === 'RESULT_TYPE_UNSPECIFIED') {
conv.close(`It looks like you aren't able to make digital purchases. Please check your Google Pay configuration and try again.`);
return;
}
conv.ask('Welcome to the Digital Goods Sample. Would you like to see what I have for sale?');
});
2. Zbieranie dostępnych zasobów reklamowych
Aby przesłać prośbę o dostęp do aktualnie dostępnego Sklepu Play, użyj interfejsu API zakupów cyfrowych w zasobach reklamowych, a potem wbuduj je w tablicę obiektów JSON dla każdego produktu. Odwołujesz się do tej tablicy później, aby pokazać użytkownikowi, jakie opcje są dostępne do zakupu.
Każdy produkt cyfrowy jest przedstawiony jako kod SKU w formacie JSON. ten kod Node.js zawiera omówienie oczekiwanego formatowania poszczególnych kodów SKU:
body = {
skus: [
skuId: {
skuType: one of "APP" or "UNSPECIFIED"
id: string,
packageName: string
}
formattedPrice: string,
title: string,
description: string
]
}
Wyślij żądanie POST do
https://actions.googleapis.com/v3/packages/{packageName}/skus:batchGet
gdzie {packageName} to nazwa pakietu aplikacji w Google Play
w konsoli (np. com.myapp.digitalgoods) i sformatuj wynik w formacie
tablica obiektów SKU.
Aby pobrać z tablicy wynikowej tylko określone produkty cyfrowe, wymień produkt
identyfikatory produktów cyfrowych (widoczne pod każdym produktem w aplikacji w Google Play,
konsoli), które chcesz udostępnić do zakupu w aplikacji body.ids.
Ten kod Node.js prosi o listę dostępnych towarów z do zakupów API i formatuje wynik w postaci tablicy kodów SKU:
return jwtClient.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
const packageName = 'com.example.projectname';
request.post(`https://actions.googleapis.com/v3/packages/${packageName}/skus:batchGet`, {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {
'conversationId': conversationId,
'skuType': 'APP',
// This request is filtered to only retrieve SKUs for the following product IDs
'ids': ['consumable.1']
},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
});
3. Tworzenie zamówienia
Aby rozpocząć zakup cyfrowy przez użytkownika, przedstaw listę swoich produktów cyfrowych dostępnych do zakupu. Możesz wykorzystać różne multimedialne typy odpowiedzi odzwierciedlające na giełdzie i poprosi użytkownika o dokonanie wyboru.
Poniższy kod Node.js odczytuje tablicę zasobów reklamowych obiektów SKU i tworzy wyświetl odpowiedź z listy z jednym elementem listy dla każdy:
skus.forEach((sku) => {
const key = `${sku.skuId.skuType},${sku.skuId.id}`
list.items[key] = {
title: sku.title,
description: `${sku.description} | ${sku.formattedPrice}`,
};
});
4. Sfinalizuj zakup
Aby sfinalizować zakup, użyj intencji pomocniczej COMPLETE_PURCHASE z parametrem
wybrany przez użytkownika element.
Ten kod Node.js obsługuje wybór kodu SKU użytkownika przez użytkownika w odpowiedzi z listą
i żąda intencji COMPLETE_PURCHASE z tymi informacjami:
app.intent('Send Purchase', (conv, params, option) => {
let [skuType, id] = option.split(',');
conv.ask(new CompletePurchase({
skuId: {
skuType: skuType,
id: id,
packageName: <PACKAGE_NAME>,
},
}));
});
5. Obsługa wyników
Po zakończeniu zakupu aktywuje actions_intent_COMPLETE_PURCHASE
Zdarzenie Dialogflow (lub intencja actions.intent.COMPLETE_PURCHASE Actions SDK) z
argument COMPLETE_PURCHASE_VALUE opisujący wynik. Zbuduj intencję,
wywołanych przez to zdarzenie i informujące użytkownika o wyniku.
Zajmij się tymi możliwymi wynikami zakupu:
PURCHASE_STATUS_OK: zakup został zrealizowany. Transakcja więc wyjdź z procesu transakcji i wróć do do rozmowy z klientami.PURCHASE_STATUS_ALREADY_OWNED: transakcja nie powiodła się, ponieważ użytkownik ma już ten element. Aby uniknąć tego błędu, sprawdź poprzednie dane użytkownika do ich kupna i dostosowania wyświetlanych produktów, tak aby użytkownik nie miał możliwości ponownie kupić swoje produkty.PURCHASE_STATUS_ITEM_UNAVAILABLE: transakcja nie powiodła się, ponieważ żądany element jest niedostępny. Aby uniknąć tego błędu, sprawdź dostępne Kody SKU bliższe momentowi zakupu.PURCHASE_STATUS_ITEM_CHANGE_REQUESTED: transakcja nie powiodła się, ponieważ użytkownik zdecydował się kupić coś innego. Ponownie prześlij zapytanie w ramach procesu tworzenia zamówienia. aby użytkownik mógł od razu podjąć inną decyzję.PURCHASE_STATUS_USER_CANCELLED: transakcja nie powiodła się, ponieważ użytkownik Użytkownik anulował proces zakupu. Użytkownik przedwcześnie opuścił proces, więc zapytaj użytkownika, aby spróbować ponownie przeprowadzić transakcję lub ją opuścić. a nawet ich anulowania.PURCHASE_STATUS_ERROR: transakcja nie powiodła się z nieznanego powodu. Daj znać użytkownik wie, że transakcja się nie powiodła, i zapyta, czy chce spróbować ponownie.PURCHASE_STATUS_UNSPECIFIED: transakcja nie powiodła się z nieznanego powodu, co skutkuje nieznanym stanem. Obsługuj ten stan błędu, zezwalając użytkownikowi wie, że transakcja się nie powiodła, i zapytaj, czy chce spróbować ponownie.
Ten kod Node.js odczytuje argument COMPLETE_PURCHASE_VALUE i
obsługuje każdy wynik:
app.intent('Purchase Result', (conv) => {
const arg = conv.arguments.get('COMPLETE_PURCHASE_VALUE');
console.log('User Decision: ' + JSON.stringify(arg));
if (!arg || !arg.purchaseStatus) {
conv.close('Purchase failed. Please check logs.');
return;
}
if (arg.purchaseStatus === 'PURCHASE_STATUS_OK') {
conv.close(`Purchase completed! You're all set!`);
} else if (arg.purchaseStatus === 'PURCHASE_STATUS_ALREADY_OWNED') {
conv.close('Purchase failed. You already own this item.');
} else if (arg.purchaseStatus === 'PURCHASE_STATUS_ITEM_UNAVAILABLE') {
conv.close('Purchase failed. Item is not available.');
} else if (arg.purchaseStatus === 'PURCHASE_STATUS_ITEM_CHANGE_REQUESTED') {
// Reprompt with your item selection dialog
} else {
conv.close('Purchase Failed:' + arg.purchaseStatus);
}
});
6. Spraw, aby zakup był powtarzalny
Aby przesłać prośbę o dostęp do aktualnie dostępnego Sklepu Play, użyj interfejsu API zakupów cyfrowych w zasobach reklamowych, a potem wbuduj je w tablicę obiektów JSON dla każdego produktu. Odwołujesz się do tej tablicy później, aby pokazać użytkownikowi, jakie opcje są dostępne do zakupu.
Każdy produkt cyfrowy jest przedstawiony jako kod SKU w formacie JSON. ten kod Node.js zawiera omówienie oczekiwanego formatowania poszczególnych kodów SKU:
body = {
skus: [
skuId: {
skuType: one of "APP" or "UNSPECIFIED"
id: string,
packageName: string
}
formattedPrice: string,
title: string,
description: string
]
}
Wyślij żądanie POST do
https://actions.googleapis.com/v3/packages/{packageName}/skus:batchGet
gdzie {packageName} to nazwa pakietu aplikacji w Google Play
w konsoli (np. com.myapp.digitalgoods) i sformatuj wynik w formacie
tablica obiektów SKU.
Aby pobrać z tablicy wynikowej tylko określone produkty cyfrowe, wymień produkt
identyfikatory produktów cyfrowych (widoczne pod każdym produktem w aplikacji w Google Play,
konsoli), które chcesz udostępnić do zakupu w aplikacji body.ids.
Ten kod Node.js prosi o listę dostępnych towarów z do zakupów API i formatuje wynik w postaci tablicy kodów SKU:
return jwtClient.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
const packageName = 'com.example.projectname';
request.post(`https://actions.googleapis.com/v3/packages/${packageName}/skus:batchGet`, {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {
'conversationId': conversationId,
'skuType': 'APP',
// This request is filtered to only retrieve SKUs for the following product IDs
'ids': ['consumable.1']
},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
});
odzwierciedlać zakupy użytkownika,
Gdy użytkownik wysyła zapytanie do akcji, obiekt user żądania JSON żądania zawiera listę
zakupów. Sprawdź te informacje i zmień odpowiedź na akcję
uzależnione od tego, za jakie treści użytkownik zapłacił.
Poniższy przykładowy kod pokazuje obiekt user żądania, który zawiera
packageEntitlements wcześniejszych zakupów w aplikacji
Pakiet com.digitalgoods.application:
"user": {
"userId": "xxxx",
"locale": "en-US",
"lastSeen": "2018-02-09T01:49:23Z",
"packageEntitlements": [
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "non-consumable.1",
"skuType": "APP"
}
{
"sku": "consumable.2",
"skuType": "APP"
}
]
},
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "annual.subscription",
"skuType": "SUBSCRIPTION",
"inAppDetails": {
"inAppPurchaseData": {
"autoRenewing": true,
"purchaseState": 0,
"productId": "annual.subscription",
"purchaseToken": "12345",
"developerPayload": "HSUSER_IW82",
"packageName": "com.digitalgoods.application",
"orderId": "GPA.233.2.32.3300783",
"purchaseTime": 1517385876421
},
"inAppDataSignature": "V+Q=="
}
}
]
}
]
},
"conversation": {
"conversationId": "1518141160297",
"type": "NEW"
},
"inputs": [
{
"intent": "actions.intent.MAIN",
"rawInputs": [
{
"inputType": "VOICE",
"query": "Talk to My Test App"
}
]
}
],
...
}