La API de Google Analytics Data v1 te permite generar tablas dinámicas. Las tablas dinámicas son una herramienta de resumen de datos que visualiza los datos reorganizando la información de la tabla rotando tus datos en una o varias dimensiones.
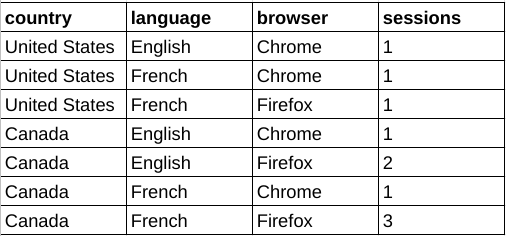
Como ejemplo, considera la siguiente tabla de datos sin procesar:

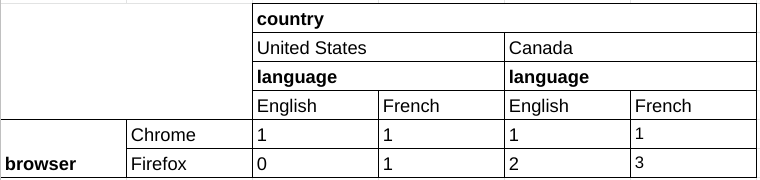
Con estos datos, es posible crear una tabla dinámica que desglosa los datos de las sesiones por navegador, con las dimensiones de país y de idioma seleccionadas como pivotes adicionales.

Funciones compartidas con los informes principales
Las solicitudes de informes de tabla dinámica tienen la misma semántica que las solicitudes de informes básicos para muchas funciones compartidas. Por ejemplo, la paginación, los filtros de dimensión y las propiedades del usuario se comportan de la misma manera en los informes de tabla dinámica que en los informes básicos. Esta guía se centra en las funciones de informes de tablas dinámicas. Para familiarizarte con la función de informes principales de la API de Data v1, lee la guía de conceptos básicos de informes y la guía de casos de uso avanzados.
Métodos de informes de tablas dinámicas
La API de Data v1 admite la función de tabla dinámica en los siguientes métodos de informes:
runPivotReport: Este método devuelve un informe de tabla dinámica personalizado de tus datos de eventos de Google Analytics. Cada segmentación describe las columnas y filas de dimensiones visibles en la respuesta del informe.
batchRunPivotReports: Es una versión por lotes del método
runPivotReportque permite generar varios informes con una sola llamada a la API.
Selecciona una entidad de informes
Todos los métodos de la API de Data v1 requieren que se especifique el identificador de propiedad de Google Analytics dentro de una ruta de solicitud de URL con el formato properties/GA_PROPERTY_ID, como el siguiente:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
El informe resultante se generará en función de los datos de eventos de Google Analytics recopilados en la propiedad de Google Analytics especificada.
Si usas una de las bibliotecas cliente de la API de Data, no es necesario que manipules la ruta de URL de la solicitud de forma manual. La mayoría de los clientes de la API proporcionan un parámetro property que espera una cadena con el formato properties/GA_PROPERTY_ID. Consulta la guía de inicio rápido para ver ejemplos del uso de las bibliotecas cliente.
Solicitud de informe de pivote
Para crear una solicitud con una tabla dinámica, usa el método runPivotReport o batchRunPivotReports.
Para solicitar datos de tabla dinámica, puedes construir un objeto RunPivotReportRequest. Te recomendamos que comiences con los siguientes parámetros de solicitud:
- Una entrada válida en el campo dateRanges
- Al menos una entrada válida en el campo dimensions
- Al menos una entrada válida en el campo metrics
- Al menos dos entradas de pivote válidas en el campo pivots
A continuación, se muestra una solicitud de ejemplo con los campos recomendados:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Lista dinámica
Usa objetos Pivot en el campo pivot del cuerpo de la solicitud para definir las tablas dinámicas del informe. Cada Pivot describe las columnas y filas de dimensiones visibles en la respuesta del informe.
La API de Data v1 admite varios pivotes, siempre y cuando el producto del parámetro limit para cada pivote no supere los 100,000.
A continuación, se muestra un fragmento que demuestra el uso de pivots para generar un informe de los recuentos de sesiones por país, con la dimensión browser como pivote. Observa cómo la consulta usa el campo orderBys para ordenar y los campos limit y offset para implementar la paginación.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Dimensiones
Las dimensiones describen y agrupan los datos de eventos de tu sitio web o aplicación. La dimensión city, por ejemplo, indica la ciudad ("París" o "Nueva York") desde la que se originó cada evento. En una solicitud de informe, puedes especificar cero o más dimensiones.
Las dimensiones deben definirse dentro del campo dimensions de un cuerpo de solicitud. Para que sean visibles en un informe, esas dimensiones también deben aparecer en el campo fieldNames de un objeto Pivot.
Una dimensión no será visible en un informe si no se usa en ningún
segmento de una consulta de segmentación. No todas las dimensiones deben estar presentes en el fieldNames de una tabla dinámica. Las dimensiones se pueden usar exclusivamente en filtros y no en el fieldNames de ningún pivote.
A continuación, se muestra un fragmento que demuestra el uso de los campos dimension y fieldNames para una tabla con los pivotes browser, country y language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Métricas
Las métricas son mediciones cuantitativas de los datos de eventos de tu sitio web o aplicación. En una solicitud de informe, puedes especificar una o más métricas. Consulta las métricas de la API para obtener una lista completa de los nombres de las métricas de la API que se pueden especificar en las solicitudes.
En las solicitudes de informes de tabla dinámica, las métricas se definen con el campo metrics del cuerpo de la solicitud, que es similar a los métodos de Core Reporting.
En el siguiente ejemplo, se especifica que el recuento de sesiones se debe usar como valor de métrica en un informe:
"metrics": [
{
"name": "sessions"
}
],
Agregaciones de métricas
Usa el campo metricAggregations de un objeto Pivot para calcular los valores de métricas agregados para cada pivote.
Las agregaciones solo se calcularán si el campo metricAggregations se especifica en una solicitud.
A continuación, se muestra un fragmento de una consulta que solicita los totales para la dimensión de tabla dinámica browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
Las métricas calculadas se muestran en el campo aggregates del objeto RunPivotReportResponse. En el caso de las filas de métricas agregadas, el campo dimensionValues contiene un valor especial de RESERVED_TOTAL, RESERVED_MAX o RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Paginación
Al igual que los métodos de Core Reporting, las solicitudes de segmentación te permiten especificar los campos limit y offset en el objeto Pivot para implementar la paginación.
La configuración de paginación se aplica a cada segmento de forma individual.
El campo limit es obligatorio para cada objeto Pivot con el fin de limitar la cardinalidad del informe.
La API de Data v1 admite varios pivotes, siempre y cuando el producto del parámetro limit para cada pivote no supere los 100,000.
A continuación, se muestra un fragmento que demuestra el uso de los campos offset y limit para recuperar las próximas cinco dimensiones de language con un desplazamiento de 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Filtros
Al igual que con la funcionalidad de Core Reporting, se debe usar un filtro de dimensión con alcance de la solicitud si se desea filtrar dimensiones en una solicitud de informes de tabla dinámica.
Ordenar
El comportamiento de ordenamiento de las consultas de informes de tabla dinámica se puede controlar para cada tabla dinámica de forma individual con el campo orderBys de un objeto Pivot, que contiene una lista de objetos OrderBy.
Cada OrderBy puede contener uno de los siguientes elementos:
- DimensionOrderBy: Ordena los resultados según los valores de una dimensión.
- MetricOrderBy ordena los resultados según los valores de una métrica.
- PivotOrderBy, que se usa en consultas de pivote y ordena los resultados según los valores de una métrica dentro de un grupo de columnas de pivote.
En este ejemplo, se muestra un fragmento de una definición de tabla dinámica que genera una tabla dinámica del informe en función de la dimensión browser y ordena los resultados según la métrica sessions en orden descendente.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Denunciar respuesta
La respuesta del informe de tabla dinámica de una solicitud a la API de informes de tabla dinámica es principalmente un encabezado y filas.
Encabezados de respuesta
El encabezado del informe de tabla dinámica consta de PivotHeaders, DimensionHeaders y MetricHeaders, que enumeran las columnas del informe de tabla dinámica.
Por ejemplo, un informe con dimensiones de tabla dinámica browser, country y language, y la métrica sessions generará encabezados como los siguientes:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
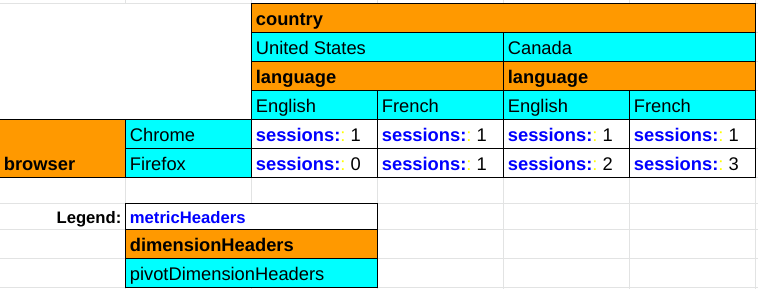
En el siguiente gráfico, se ilustra el rol de cada componente de la respuesta del informe de tabla dinámica en la renderización del informe de tabla dinámica:

Filas de respuesta
La respuesta del informe de tabla dinámica de los métodos runPivotReport y batchRunPivotReports difiere de una respuesta para los métodos de Core Reporting, como runReport y batchRunReports, en que cada fila de respuesta del informe de tabla dinámica representa una sola celda de la tabla, mientras que, en un informe normal, una sola fila de respuesta representa una línea completa de la tabla.
A continuación, se muestra un fragmento de una respuesta de informe de tabla dinámica para una consulta con las dimensiones de tabla dinámica browser, country y language, y la métrica sessions. Cada celda del informe de tabla dinámica se devuelve de forma individual:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
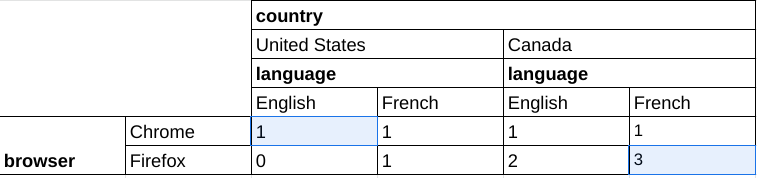
Estos datos corresponden a las dos celdas destacadas en la siguiente tabla:

Bibliotecas cliente
Consulta la Guía de inicio rápido para obtener una explicación sobre cómo instalar y configurar las bibliotecas cliente.
En los siguientes ejemplos, se usa la biblioteca cliente para ejecutar una consulta de tabla dinámica y generar un informe de los recuentos de sesiones por país, con la dimensión del navegador como tabla dinámica.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Aplicación de demostración
Consulta la aplicación de demostración del informe de tabla dinámica de la API de Google Analytics v1 para ver un ejemplo de cómo compilar y mostrar un informe de tabla dinámica con JavaScript.