In dieser Anleitung erfahren Sie, wie Sie ein purchase-Ereignis auf Ihrer Website einrichten,
Sie messen können, wann jemand einen Kauf tätigt. Das Tutorial enthält die Dimensionen,
und Berichte, die in Analytics mit Daten aus dem Ereignis gefüllt werden. Weitere Informationen
Weitere Informationen zu E-Commerce-Ereignissen
Hinweis
In dieser Anleitung wird davon ausgegangen, dass Sie bereits folgende Schritte ausgeführt haben:
- Google Analytics-Konto und -Property erstellen
- Web-Datenstream für Ihre Website erstellen
- Google Analytics-Tag auf Ihrer Website einfügen
Außerdem wird vorausgesetzt, dass Sie
- Sie haben Zugriff auf den Quellcode Ihrer Website.
- Mindestens die Rolle „Bearbeiter“ für das Google Analytics-Konto
Schritt 1: Ereignis der Website hinzufügen
Platzieren Sie das Ereignis purchase auf der Seite Ihrer Website, auf der
wenn jemand etwas kauft. Sie können das Ereignis beispielsweise auf der Seite
die nach einem Kauf angezeigt wird. Diese Anleitung
zeigt, wie Sie das Ereignis einer Seite hinzufügen, auf der jemand auf einen Kauf klickt
Schaltfläche.
Platzieren Sie das Ereignis in einem <script>-Tag am Ende des <body>-Tags. Wenn Sie die
direkt im <script>-Tag löst das Ereignis aus, wenn die Seite geladen wird. Die
Im nächsten Abschnitt wird beschrieben, wie das Ereignis ausgelöst wird, wenn jemand auf „Kaufen“ klickt.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Schritt 2: Ereignis mit einer Schaltfläche verbinden
Sie können das Ereignis purchase so einrichten, dass es ausgelöst wird, wenn jemand auf
„Kaufen“ auf verschiedene Arten. Eine Möglichkeit besteht darin, dem Feld „Kauf“ eine ID hinzuzufügen.
und platzieren Sie den Ereigniscode dann in einem Event-Listener. Im Folgenden
Beispiel: Das Ereignis wird nur gesendet, wenn jemand auf eine Schaltfläche mit der ID
purchase
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Schritt 3: Prüfen, ob Daten erfasst werden
Der DebugView-Bericht enthält Echtzeitdaten von Ihrer Website,
ob Sie die Ereignisse korrekt eingerichtet haben. Um den Debug-Modus auf einer Webseite zu aktivieren, fügen Sie
den folgenden debug_mode-Parameter an den Befehl config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
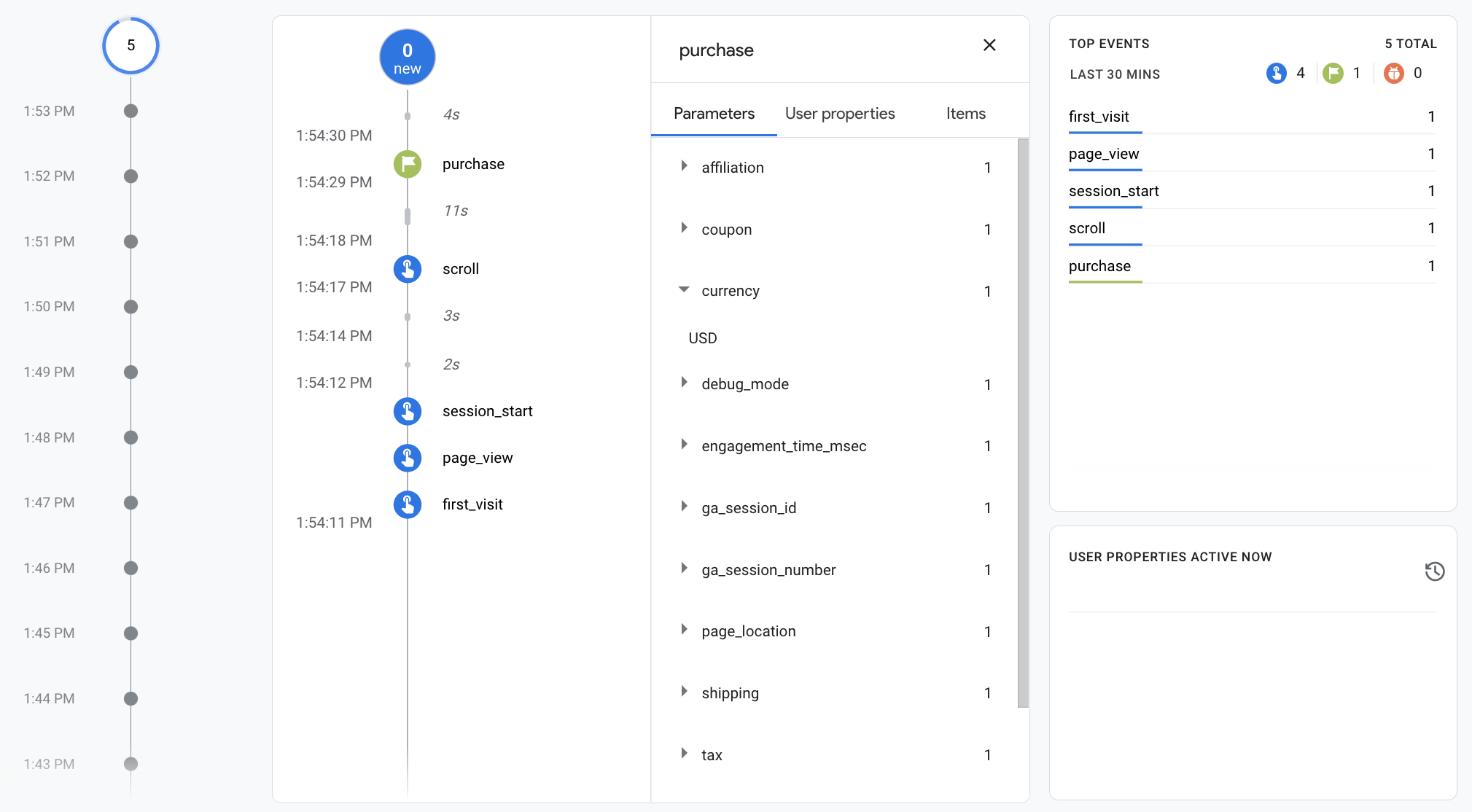
Sobald Sie den Debug-Modus aktivieren, sehen Sie Ereignisse DebugView-Bericht erstellen, während Nutzer Ihre Website verwenden. Wenn Sie zum Beispiel auf das Symbol „Kaufen“ auf Ihrer Website wird der Bericht mit den folgenden Daten gefüllt. Sie können ein Ereignis auswählen, um die Parameter, Nutzereigenschaften und Elemente zu sehen die mit dem Ereignis verknüpft sind.

Schritt 4: E-Commerce-Daten abrufen
Nach etwa 24 Stunden werden die Daten, die Sie mit dem purchase-Ereignis gesendet haben, zu
in Ihren Berichten, explorativen Datenanalysen und in der Google Analytics Data API verfügbar.
Sie können auch auf die Daten in BigQuery zugreifen, wenn Sie BigQuery Export einrichten.
Der „Kauf“ automatisch eine Vielzahl vordefinierter Dimensionen
und Messwerte, die in Berichten und explorativen Datenanalysen verwendet werden. Die
Folgende Dimensionen werden mit Daten aus der
purchase-Ereignis im ersten Schritt:
| Parameter | Dimension | Wert |
|---|---|---|
affiliation |
Zugehörigkeit von Artikeln | Google Merchandise Store |
currency |
Währung | USD |
discount |
Rabattbetrag für Artikel | 2,22 |
index |
Position der Artikelliste | 0 |
item_brand |
Marke des Artikels | |
item_category |
Artikelkategorie | Bekleidung |
item_id |
Artikel-ID | SKU_12345 |
item_list_id |
Artikellisten-ID | related_products |
item_list_name |
Artikellistenname | Ähnliche Produkte |
item_name |
Name des Artikels | T-Shirt mit Stan und Freunden |
item_variant |
Artikelvariante | Grün |
location_id |
Standort-ID des Artikels | ChIJIQBpAG2ahYAR_6128GcTUEo (die Google Place-ID für San Francisco) |
shipping |
Versandbetrag | 5,99 EUR |
tax |
Steuerbetrag | 4,90 |
transaction_id |
Transaktions-ID | T_12345 |
Zusätzlich zu den Dimensionen werden in Google Analytics und umsatzbezogene Messwerte. Wenn ein Nutzer beispielsweise auf die Schaltfläche „Kaufen“ Schaltfläche werden folgende Messwerte in Google Analytics erfasst:
- Der Messwert Artikelumsatz hat einen Wert von 30,03 $.
- Der Messwert Gesamtumsatz hat einen Wert von 30,03 $.
- Der Messwert E-Commerce-Käufe hat den Wert „1“.
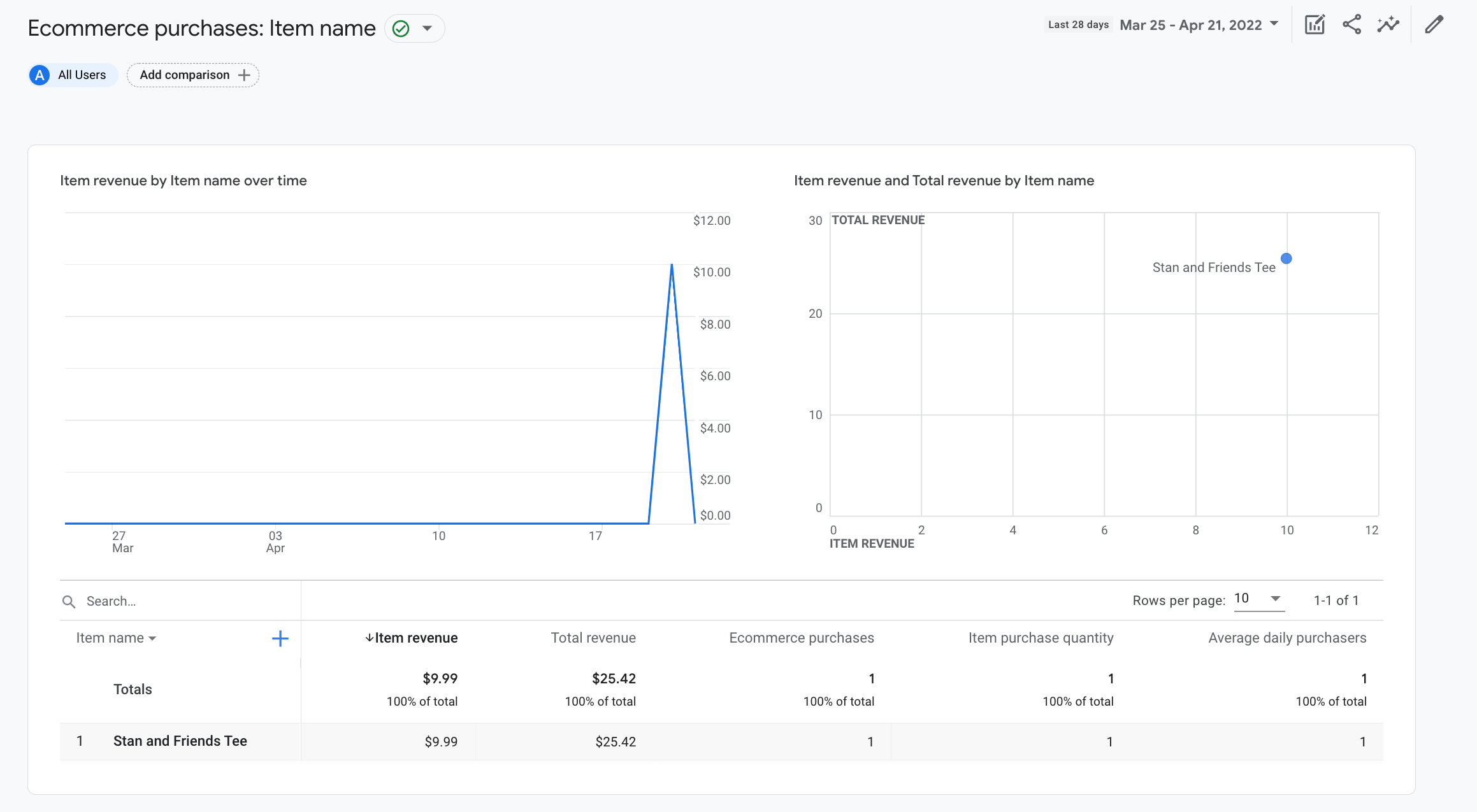
Mit diesen Dimensionen und Messwerten können Sie explorative Datenanalysen und benutzerdefinierte Berichte erstellt, aber Sie können auch die folgenden vordefinierten E-Commerce-Käufe verwenden , um Ihre E-Commerce-Daten aufzurufen: