En este instructivo, aprenderás a configurar un evento purchase en tu sitio web para que
que puedes medir cuando alguien realiza una compra. El instructivo incluye las dimensiones,
los informes y las métricas que Analytics completa con los datos del evento. Para aprender
los eventos de comercio electrónico, consulta Cómo medir el comercio electrónico.
Antes de comenzar
En este instructivo, se supone que ya hiciste lo siguiente:
- Cómo crear una cuenta y una propiedad de Google Analytics
- Crear un flujo de datos web para tu sitio
- Coloca la etiqueta de Google Analytics en tu sitio web
También se da por sentado que tienes lo siguiente:
- Tienes acceso al código fuente de tu sitio web.
- Rol de editor (o superior) en la cuenta de Google Analytics
Paso 1: Agrega el evento a tu sitio web
Debes colocar el evento purchase en la página de tu sitio web donde
cuando alguien hace una compra. Por ejemplo, puedes agregar el evento en el
página de confirmación que aparece cuando alguien realiza una compra. Este instructivo
Te muestra cómo agregar el evento a una página en la que alguien hace clic en un botón "Comprar".
.
Coloca el evento en una etiqueta <script> al final de la etiqueta <body>. Ubicar el
directamente en la etiqueta <script> activa el evento cuando se carga la página. El
En la siguiente sección, se describe cómo activar el evento cuando un usuario hace clic en "Comprar".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Paso 2: Conecta el evento a un botón
Puedes configurar el evento purchase para que se active cuando alguien haga clic en un
"Compra" de diferentes maneras. Una forma es agregar un ID a la columna "Purchase"
y, luego, coloca el código del evento en un objeto de escucha de eventos. En la siguiente
Por ejemplo, el evento solo se envía cuando alguien hace clic en un botón con el ID.
purchase
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
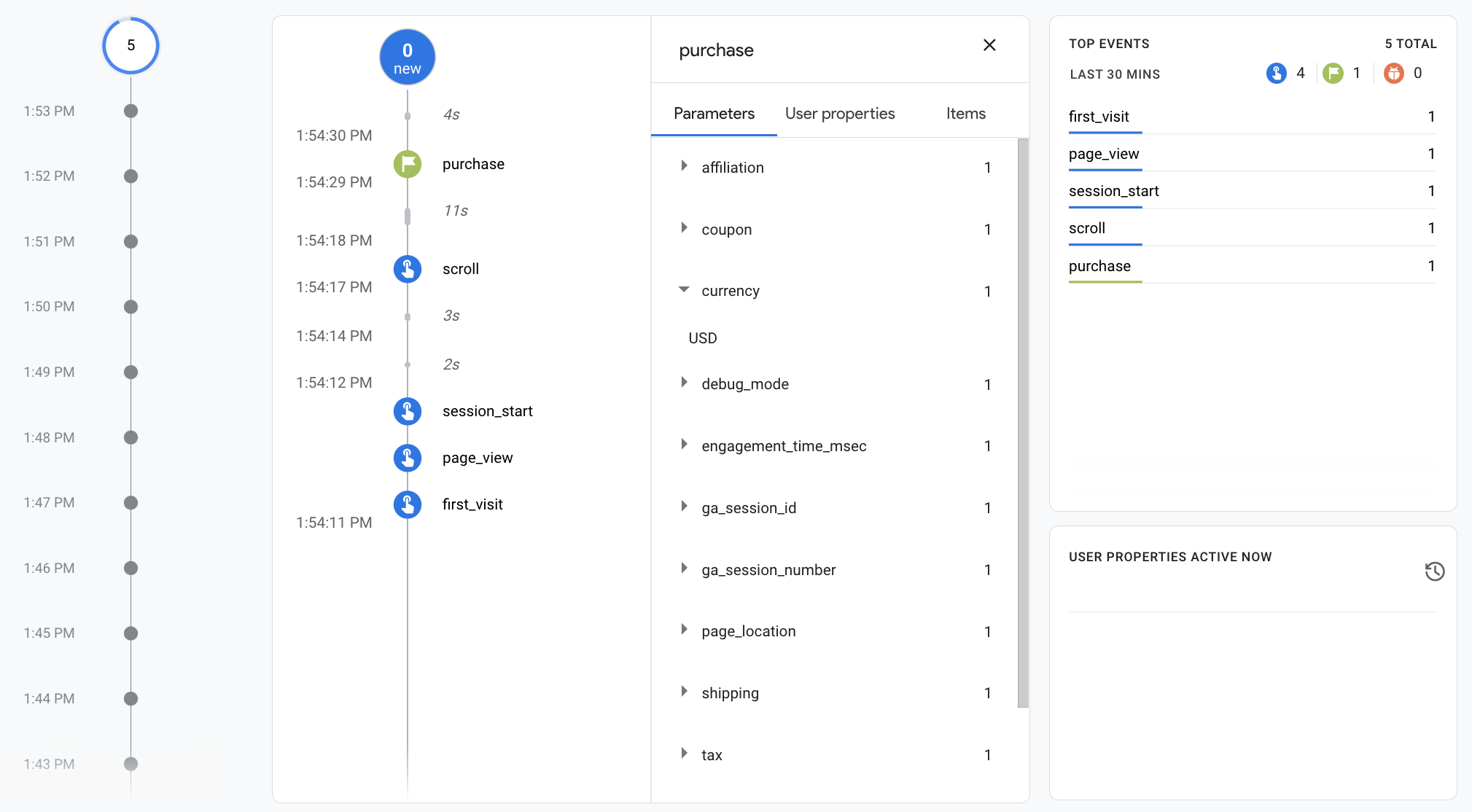
Paso 3: Verifica que estás recopilando los datos
El informe DebugView muestra datos en tiempo real de tu sitio web para que puedas
asegurarte de que estás configurando los eventos correctamente. Para habilitar el modo de depuración en una página web, agrega
el siguiente parámetro debug_mode al comando config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Una vez que habilites el modo de depuración, comenzarás a ver los eventos propagados en DebugView, ya que las personas usan tu sitio web. Por ejemplo, si haces clic en el "Compra" de tu sitio web completa el informe con los siguientes datos. Puedes seleccionar un evento para ver los parámetros, las propiedades del usuario y los elementos asociadas con el evento.

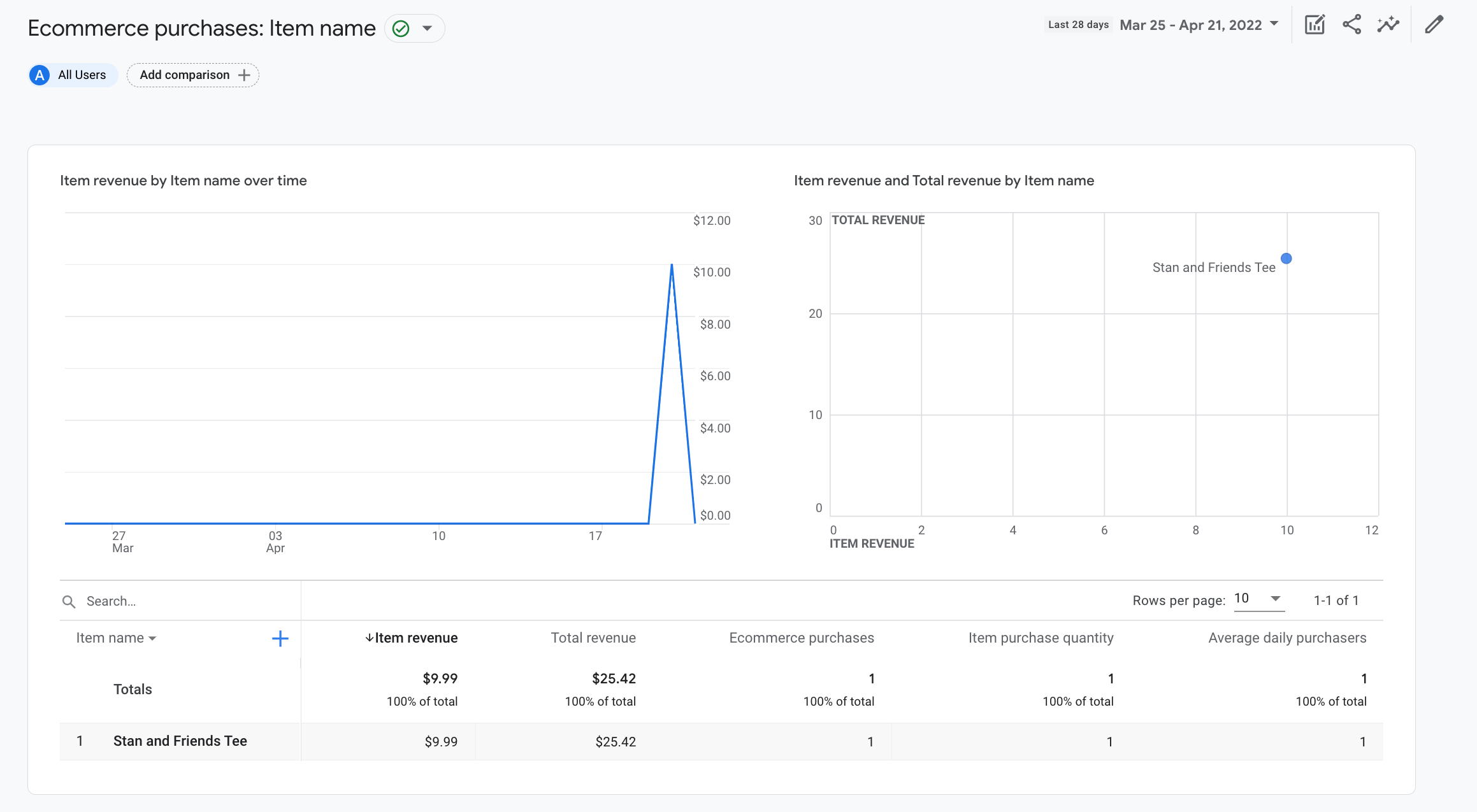
Paso 4: Consulta tus datos de comercio electrónico
Después de aproximadamente 24 horas, los datos que enviaste con el evento purchase se convierten en
disponible en sus informes, sus exploraciones y la API de datos de Google Analytics.
También puedes acceder a los datos en BigQuery cuando configuras BigQuery Export.
La "compra" completa automáticamente una variedad de dimensiones precompiladas
y métricas, que se usan en los informes y las exploraciones. El
Estas son algunas de las dimensiones que se propagan con datos del
purchase en el primer paso:
| Parámetro | Dimensión | Valor |
|---|---|---|
affiliation |
Afiliación del artículo | Google Merchandise Store |
currency |
Currency | USD |
discount |
Importe de descuento del artículo | 2.22 |
index |
Posición de la lista de artículos | 0 |
item_brand |
Marca del artículo | |
item_category |
Categoría del artículo | Apparel |
item_id |
ID de artículo | SKU_12345 |
item_list_id |
ID de lista de artículos | related_products |
item_list_name |
Nombre de la lista de artículos | Productos relacionados |
item_name |
Nombre del artículo | Camiseta de Stan y sus amigos |
item_variant |
Variante del artículo | verde |
location_id |
ID de ubicación del artículo | ChIJIQBpAG2ahYAR_6128GcTUEo (el ID de Google Place para San Francisco) |
shipping |
Importe del envío | 5.99 |
tax |
Importe del impuesto | 4,90 |
transaction_id |
ID de transacción | T_12345 |
Además de las dimensiones, Google Analytics completa varias secciones de información de comercio electrónico y las métricas relacionadas con los ingresos. Por ejemplo, si un usuario hace clic en el botón botón una vez, se propagan las siguientes métricas en Google Analytics:
- La métrica Ingresos por artículos tiene un valor de USD 30.03.
- La métrica Ingresos totales tiene un valor de USD 30.03.
- La métrica Compras en comercio electrónico tiene un valor de 1
Puedes usar estas dimensiones y métricas para crear exploraciones y de datos, pero también puedes usar las siguientes compras de comercio electrónico prediseñadas para consultar tus datos de comercio electrónico: