এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে আপনার ওয়েবসাইটে একটি purchase ইভেন্ট সেট আপ করতে হয় যাতে কেউ কেনাকাটা করলে আপনি পরিমাপ করতে পারেন। টিউটোরিয়ালটিতে মাত্রা, মেট্রিক্স এবং প্রতিবেদনগুলি অন্তর্ভুক্ত রয়েছে যা বিশ্লেষণ ইভেন্টের ডেটা দিয়ে তৈরি করে। ইকমার্স ইভেন্ট সম্পর্কে আরও জানতে, ইকমার্স পরিমাপ দেখুন।
আপনি শুরু করার আগে
এই টিউটোরিয়ালটি অনুমান করে যে আপনি নিম্নলিখিতগুলি করেছেন:
- একটি Google Analytics অ্যাকাউন্ট এবং সম্পত্তি তৈরি করুন
- আপনার ওয়েবসাইটের জন্য একটি ওয়েব ডেটা স্ট্রিম তৈরি করুন
- আপনার ওয়েবসাইটে Google Analytics ট্যাগ রাখুন
এটিও অনুমান করে যে আপনার নিম্নলিখিতগুলি রয়েছে:
- আপনার ওয়েবসাইট সোর্স কোড অ্যাক্সেস
- Google Analytics অ্যাকাউন্টে সম্পাদক (বা উপরে) ভূমিকা
ধাপ 1: আপনার ওয়েবসাইটে ইভেন্ট যোগ করুন
আপনি আপনার ওয়েবসাইটের পৃষ্ঠায় purchase ইভেন্টটি স্থাপন করবেন যেখানে কেউ ক্রয় করে। উদাহরণস্বরূপ, আপনি নিশ্চিতকরণ পৃষ্ঠায় ইভেন্ট যোগ করতে পারেন যেটি কেউ যখন ক্রয় করে তখন প্রদর্শিত হয়। এই টিউটোরিয়ালটি আপনাকে দেখায় কিভাবে একটি পৃষ্ঠায় ইভেন্ট যোগ করতে হয় যেখানে কেউ একটি "ক্রয়" বোতামে ক্লিক করে।
ইভেন্টটিকে <body> ট্যাগের শেষে একটি <script> ট্যাগে রাখুন। ইভেন্টটিকে সরাসরি <script> ট্যাগে রাখলে পৃষ্ঠাটি লোড হলে ইভেন্টটি ট্রিগার হয়। পরবর্তী বিভাগে কেউ "ক্রয়" ক্লিক করলে কীভাবে ইভেন্টটি ট্রিগার করা যায় তা বর্ণনা করে।
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
ধাপ 2: ইভেন্টটিকে একটি বোতামে সংযুক্ত করুন
আপনি purchase ইভেন্ট সেট আপ করতে পারেন যাতে কেউ কয়েকটি উপায়ে "ক্রয়" বোতামে ক্লিক করলে এটি ট্রিগার হয়৷ একটি উপায় হল "ক্রয়" বোতামে একটি আইডি যোগ করা এবং তারপর একটি ইভেন্ট লিসেনারে ইভেন্ট কোডটি স্থাপন করা৷ নিম্নলিখিত উদাহরণে, ইভেন্টটি তখনই পাঠানো হয় যখন কেউ আইডি purchase সাথে একটি বোতামে ক্লিক করে।
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
ধাপ 3: যাচাই করুন যে আপনি ডেটা সংগ্রহ করছেন
DebugView রিপোর্ট আপনার ওয়েবসাইট থেকে রিয়েলটাইম ডেটা দেখায় যাতে আপনি নিশ্চিত করতে পারেন যে আপনি সঠিকভাবে ইভেন্ট সেট আপ করছেন। একটি ওয়েব পৃষ্ঠায় ডিবাগ মোড সক্ষম করতে, config কমান্ডে নিম্নলিখিত debug_mode প্যারামিটার যোগ করুন:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
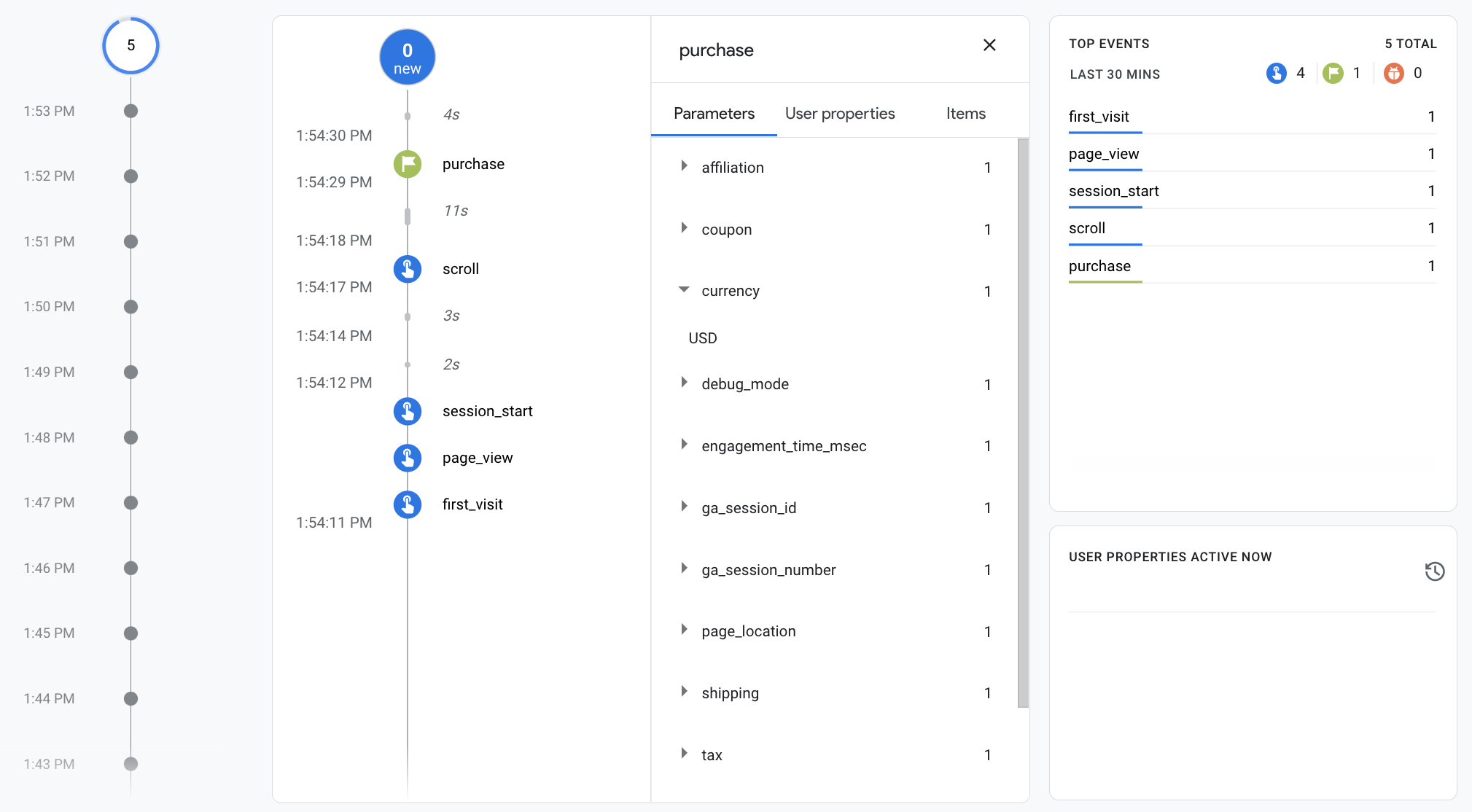
আপনি একবার ডিবাগ মোড সক্ষম করার পরে, লোকেরা আপনার ওয়েবসাইট ব্যবহার করার সাথে সাথে আপনি ইভেন্টগুলিকে DebugView প্রতিবেদনে ভরা দেখতে শুরু করবেন৷ উদাহরণ স্বরূপ, আপনার ওয়েবসাইটের "ক্রয়" বোতামে ক্লিক করলে রিপোর্টটি নিম্নলিখিত ডেটা দিয়ে তৈরি হয়৷ আপনি ইভেন্টের সাথে সম্পর্কিত প্যারামিটার, ব্যবহারকারীর বৈশিষ্ট্য এবং আইটেম দেখতে একটি ইভেন্ট নির্বাচন করতে পারেন।

ধাপ 4: আপনার ইকমার্স ডেটা দেখুন
প্রায় 24 ঘন্টা পরে, আপনি purchase ইভেন্টের সাথে যে ডেটা পাঠিয়েছেন তা আপনার প্রতিবেদন , অনুসন্ধান এবং Google Analytics ডেটা API- তে উপলব্ধ হয়৷ আপনি BigQuery এক্সপোর্ট সেট আপ করার সময় BigQuery-এ ডেটা অ্যাক্সেস করতে পারবেন।
"ক্রয়" ইভেন্টটি স্বয়ংক্রিয়ভাবে বিভিন্ন ধরনের পূর্বনির্মাণ মাত্রা এবং মেট্রিক্স তৈরি করে, যা প্রতিবেদন এবং অনুসন্ধানে ব্যবহৃত হয়। প্রথম ধাপে purchase ইভেন্ট থেকে ডেটা দিয়ে তৈরি করা কিছু মাত্রা নিচে দেওয়া হল:
| প্যারামিটার | মাত্রা | মান |
|---|---|---|
affiliation | আইটেম অধিভুক্তি | গুগল মার্চেন্ডাইজ স্টোর |
currency | মুদ্রা | USD |
discount | আইটেম ডিসকাউন্ট পরিমাণ | 2.22 |
index | আইটেম তালিকা অবস্থান | 0 |
item_brand | আইটেম ব্র্যান্ড | গুগল |
item_category | আইটেম বিভাগ | পোশাক |
item_id | আইটেম আইডি | SKU_12345 |
item_list_id | আইটেম তালিকা আইডি | সম্পর্কিত_পণ্য |
item_list_name | আইটেম তালিকার নাম | সম্পর্কিত পণ্য |
item_name | আইটেমের নাম | স্ট্যান এবং বন্ধুদের টি |
item_variant | আইটেম বৈকল্পিক | সবুজ |
location_id | আইটেম অবস্থান আইডি | ChIJIQBpAG2ahYAR_6128GcTUEo (সান ফ্রান্সিসকোর জন্য Google প্লেস আইডি) |
shipping | শিপিং পরিমাণ | ৫.৯৯ |
tax | করের পরিমাণ | 4.90 |
transaction_id | লেনদেন আইডি | T_12345 |
মাত্রা ছাড়াও, Google Analytics ই-কমার্স এবং রাজস্ব-সম্পর্কিত মেট্রিক্সের একটি সংখ্যা তৈরি করে। উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী একবার "ক্রয়" বোতামে ক্লিক করেন, তাহলে Google Analytics-এ নিম্নলিখিত মেট্রিকগুলি পূরণ করা হয়:
- আইটেমের আয়ের মেট্রিকের মূল্য $30.03
- মোট আয়ের মেট্রিকের মূল্য $30.03
- ইকমার্স ক্রয় মেট্রিকের মান 1
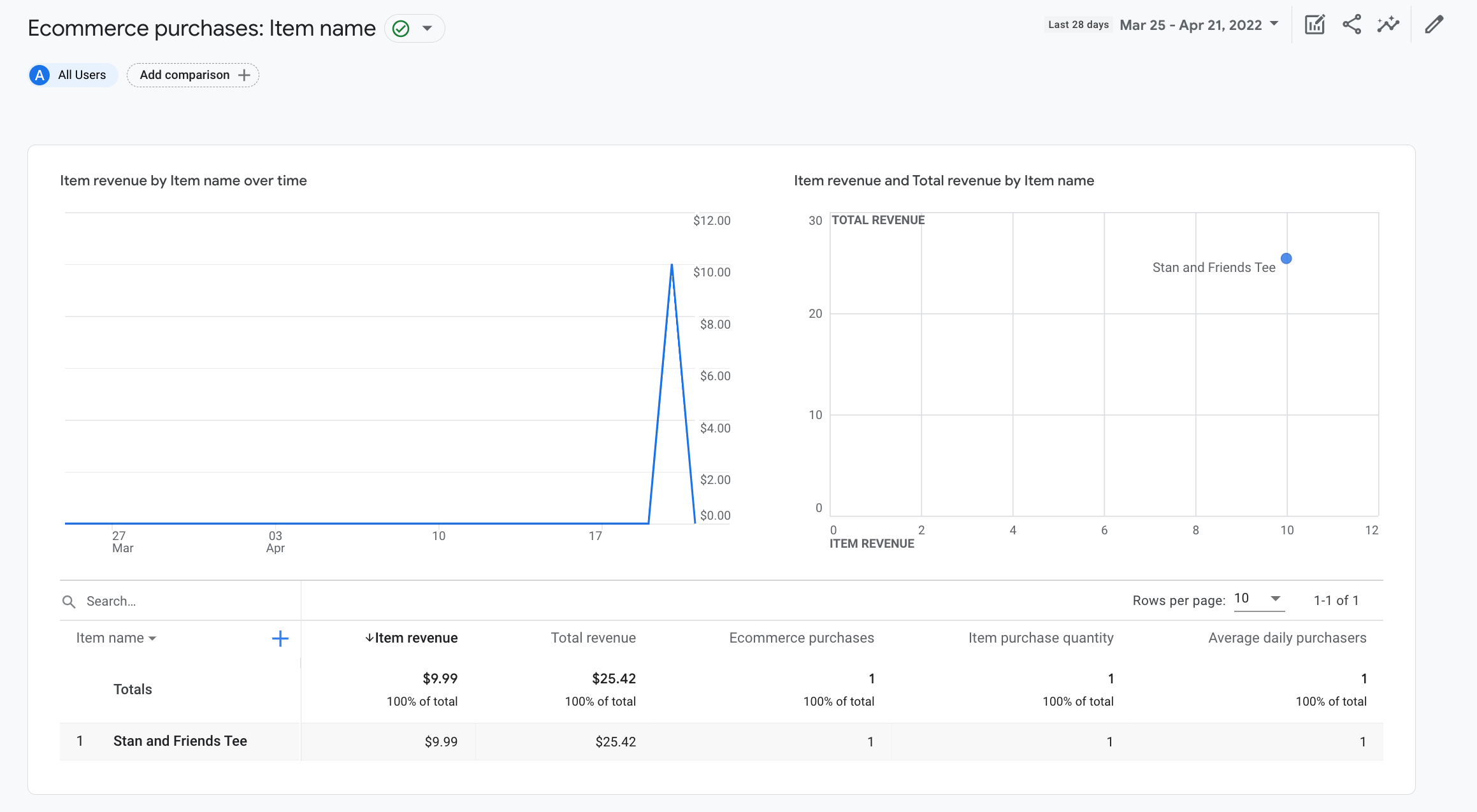
আপনি অনুসন্ধান এবং কাস্টম রিপোর্ট তৈরি করতে এই মাত্রা এবং মেট্রিকগুলি ব্যবহার করতে পারেন, তবে আপনি আপনার ইকমার্স ডেটা দেখতে নিম্নলিখিত পূর্বনির্মাণ ইকমার্স ক্রয় প্রতিবেদনটিও ব্যবহার করতে পারেন: