این آموزش به شما نشان می دهد که چگونه یک رویداد purchase را در وب سایت خود تنظیم کنید تا بتوانید زمان خرید شخصی را اندازه گیری کنید. این آموزش شامل ابعاد، معیارها و گزارشهایی است که Analytics با دادههای رویداد پر میکند. برای کسب اطلاعات بیشتر در مورد رویدادهای تجارت الکترونیک، به اندازه گیری تجارت الکترونیک مراجعه کنید.
قبل از شروع
این آموزش فرض می کند که شما موارد زیر را انجام داده اید:
- یک حساب کاربری و ویژگی Google Analytics ایجاد کنید
- یک جریان داده وب برای وب سایت خود ایجاد کنید
- برچسب Google Analytics را در وب سایت خود قرار دهید
همچنین فرض می کند که شما موارد زیر را دارید:
- به کد منبع وب سایت خود دسترسی داشته باشید
- نقش ویرایشگر (یا بالاتر) در حساب Google Analytics
مرحله 1: رویداد را به وب سایت خود اضافه کنید
شما باید رویداد purchase را در صفحه وب سایت خود قرار دهید که در آن شخصی خرید می کند. برای مثال، میتوانید رویداد را در صفحه تأییدی که هنگام خرید شخصی ظاهر میشود، اضافه کنید. این آموزش به شما نشان می دهد که چگونه رویداد را به صفحه ای اضافه کنید که در آن شخصی روی دکمه "خرید" کلیک می کند.
رویداد را در یک تگ <script> در انتهای تگ <body> قرار دهید. قرار دادن رویداد مستقیماً در تگ <script> هنگام بارگیری صفحه، رویداد را راه اندازی می کند. بخش بعدی نحوه راهاندازی رویداد را با کلیک روی «خرید» توضیح میدهد.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
مرحله 2: رویداد را به یک دکمه متصل کنید
میتوانید رویداد purchase را طوری تنظیم کنید که وقتی شخصی روی دکمه «خرید» کلیک میکند به چند روش فعال شود. یک راه این است که یک شناسه به دکمه «خرید» اضافه کنید و سپس کد رویداد را در شنونده رویداد قرار دهید. در مثال زیر، رویداد فقط زمانی ارسال میشود که شخصی روی دکمهای با شناسه purchase کلیک کند.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
مرحله 3: بررسی کنید که در حال جمع آوری داده ها هستید
گزارش DebugView دادههای بیدرنگ را از وبسایت شما نشان میدهد، بنابراین میتوانید مطمئن شوید که رویدادها را به درستی تنظیم میکنید. برای فعال کردن حالت اشکال زدایی در یک صفحه وب، پارامتر debug_mode زیر را به دستور config اضافه کنید:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
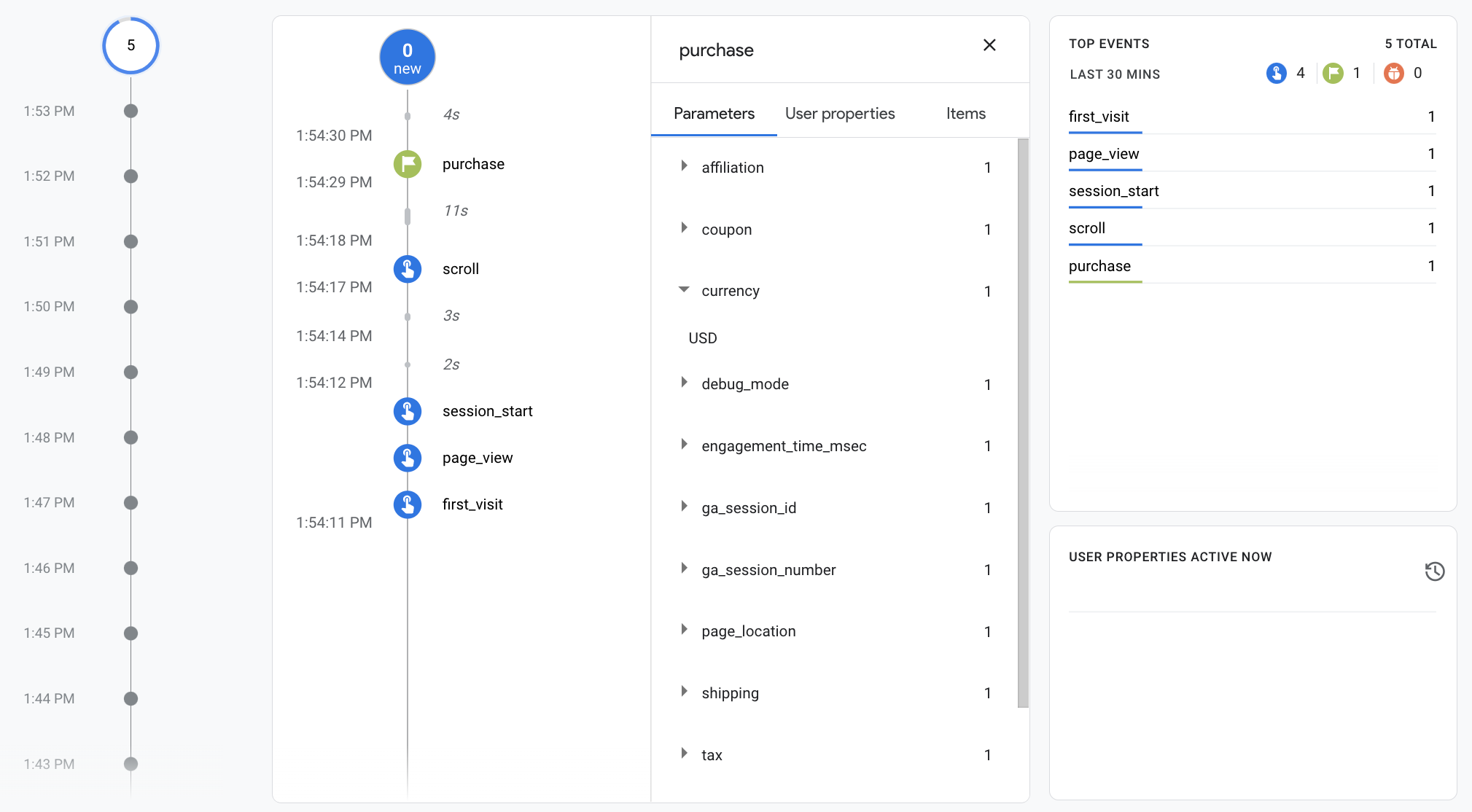
هنگامی که حالت اشکال زدایی را فعال کردید، زمانی که مردم از وب سایت شما استفاده می کنند، شاهد خواهید بود که رویدادها گزارش DebugView را پر می کنند. به عنوان مثال، با کلیک بر روی دکمه "خرید" در وب سایت خود، گزارش با داده های زیر پر می شود. می توانید یک رویداد را برای مشاهده پارامترها، ویژگی های کاربر و موارد مرتبط با رویداد انتخاب کنید.

مرحله 4: داده های تجارت الکترونیک خود را مشاهده کنید
پس از حدود 24 ساعت، دادههایی که با رویداد purchase ارسال کردهاید در گزارشها ، کاوشها و API دادههای Google Analytics در دسترس میشوند. همچنین میتوانید هنگام راهاندازی BigQuery Export به دادههای BigQuery دسترسی داشته باشید.
رویداد "خرید" به طور خودکار انواع ابعاد و معیارهای از پیش ساخته شده را پر می کند که در گزارش ها و کاوش ها استفاده می شود. موارد زیر برخی از ابعادی است که در مرحله اول با دادههای رویداد purchase پر شدهاند:
| پارامتر | بعد | ارزش |
|---|---|---|
affiliation | وابستگی آیتم | فروشگاه کالای گوگل |
currency | ارز | USD |
discount | مقدار تخفیف کالا | 2.22 |
index | موقعیت لیست آیتم ها | 0 |
item_brand | برند کالا | گوگل |
item_category | دسته بندی آیتم | پوشاک |
item_id | شناسه مورد | SKU_12345 |
item_list_id | شناسه لیست آیتم | محصولات مرتبط |
item_list_name | نام لیست آیتم | محصولات مرتبط |
item_name | نام مورد | تی استن و دوستان |
item_variant | نوع مورد | سبز |
location_id | شناسه مکان مورد | ChIJIQBpAG2ahYAR_6128GcTUEo (شناسه Google Place برای سانفرانسیسکو) |
shipping | مبلغ حمل و نقل | 5.99 |
tax | مقدار مالیات | 4.90 |
transaction_id | شناسه تراکنش | T_12345 |
علاوه بر ابعاد، Google Analytics تعدادی معیارهای مربوط به تجارت الکترونیک و درآمد را پر می کند. برای مثال، اگر کاربری یک بار روی دکمه «خرید» کلیک کند، معیارهای زیر در Google Analytics پر میشوند:
- معیار درآمد مورد ارزش 30.03 دلار است
- معیار درآمد کل دارای ارزش 30.03 دلار است
- متریک خریدهای تجارت الکترونیک دارای ارزش 1 است
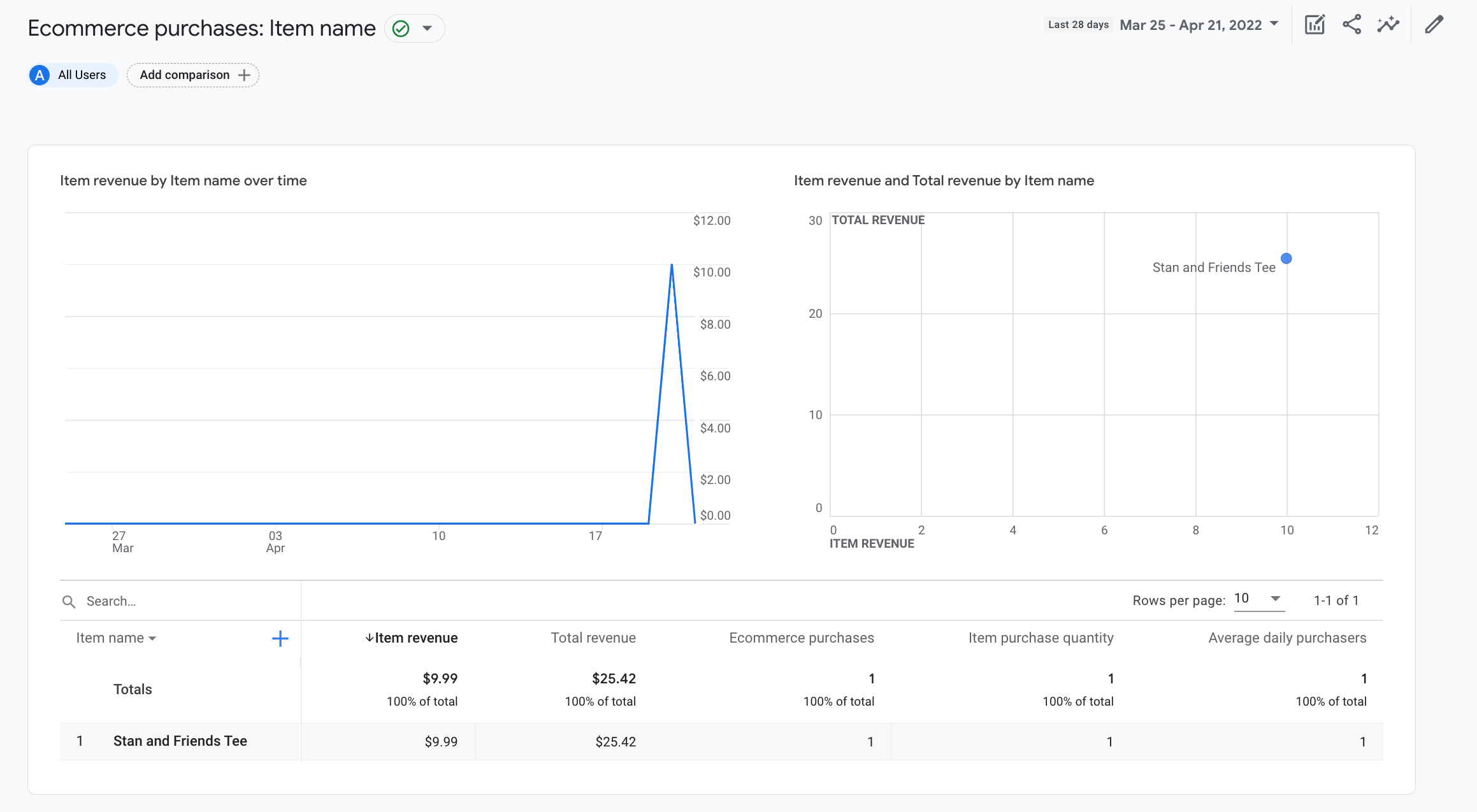
میتوانید از این ابعاد و معیارها برای ایجاد کاوشها و گزارشهای سفارشی استفاده کنید، اما همچنین میتوانید از گزارش خریدهای تجارت الکترونیک از پیش ساخته شده زیر برای مشاهده دادههای تجارت الکترونیک خود استفاده کنید: