Hiển thị định dạng quảng cáo gốc do hệ thống xác định
Khi một quảng cáo gốc tải, ứng dụng của bạn sẽ nhận được một đối tượng quảng cáo gốc thông qua một trong
GADAdLoaderDelegate thông báo giao thức. Sau đó, ứng dụng của bạn sẽ chịu trách nhiệm về
hiển thị quảng cáo (mặc dù không nhất thiết phải thực hiện ngay lập tức).
Để làm cho việc hiển thị định dạng quảng cáo do hệ thống xác định dễ dàng hơn, SDK sẽ cung cấp một số định dạng hữu ích
của chúng tôi.
GADNativeAdView
Đối với GADNativeAd, có một "chế độ xem quảng cáo" tương ứng
lớp:
GADNativeAdView.
Lớp chế độ xem quảng cáo này là một UIView mà nhà xuất bản nên sử dụng để hiển thị quảng cáo.
Ví dụ: một GADNativeAdView đơn lẻ có thể hiển thị một thực thể của
GADNativeAd. Mỗi đối tượng UIView được dùng để hiển thị quảng cáo đó
phải là chế độ xem phụ của đối tượng GADNativeAdView đó.
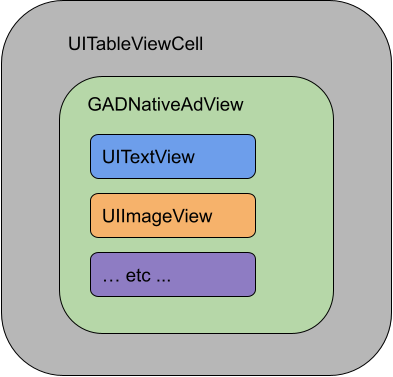
Ví dụ: nếu bạn đang hiển thị một quảng cáo trong UITableView,
hệ phân cấp khung hiển thị cho một trong các ô có thể có dạng như sau:

Lớp GADNativeAdView cũng cung cấp IBOutlets dùng để đăng ký
chế độ xem được sử dụng cho từng nội dung riêng lẻ và phương pháp để đăng ký
GADNativeAd
chính đối tượng. Việc đăng ký các lượt xem theo cách này cho phép SDK tự động
xử lý các tác vụ như:
- Ghi lại các lượt nhấp.
- Ghi lại các lượt hiển thị (khi pixel đầu tiên hiển thị trên màn hình).
- Hiển thị lớp phủ Lựa chọn quảng cáo.
Lớp phủ Lựa chọn quảng cáo
Đối với quảng cáo gốc gián tiếp (được phân phối qua AdMob) quảng cáo thay thế hoặc thông qua Ad Exchange hoặc AdSense), thì lớp phủ Lựa chọn quảng cáo sẽ được thêm bằng SDK. Để lại chỗ trống trong mục lựa chọn ưu tiên của bạn góc của chế độ xem quảng cáo gốc cho biểu trưng Lựa chọn quảng cáo được chèn tự động. Ngoài ra, hãy tạo đảm bảo lớp phủ Lựa chọn quảng cáo được đặt trên nội dung cho phép biểu tượng dễ nhìn thấy. Để biết thêm thông tin về giao diện và chức năng của lớp phủ, hãy xem nguyên tắc triển khai quảng cáo gốc có lập trình.
Thuộc tính quảng cáo
Khi hiển thị quảng cáo gốc có lập trình, bạn phải hiển thị thuộc tính quảng cáo cho biểu thị rằng lượt xem đó là quảng cáo.Ví dụ về mã
Hãy cùng tìm hiểu cách hiển thị quảng cáo gốc bằng cách sử dụng các chế độ xem được tải động
từ tệp xib. Đây có thể là một phương pháp rất hữu ích khi sử dụng GADAdLoaders
được định cấu hình để yêu cầu nhiều định dạng.
Giới thiệu các UIViews
Bước đầu tiên cần làm là sắp xếp bố cục cho UIViews để hiển thị thành phần quảng cáo gốc.
Bạn có thể thực hiện việc này trong Trình tạo giao diện giống như khi tạo bất kỳ giao diện nào khác
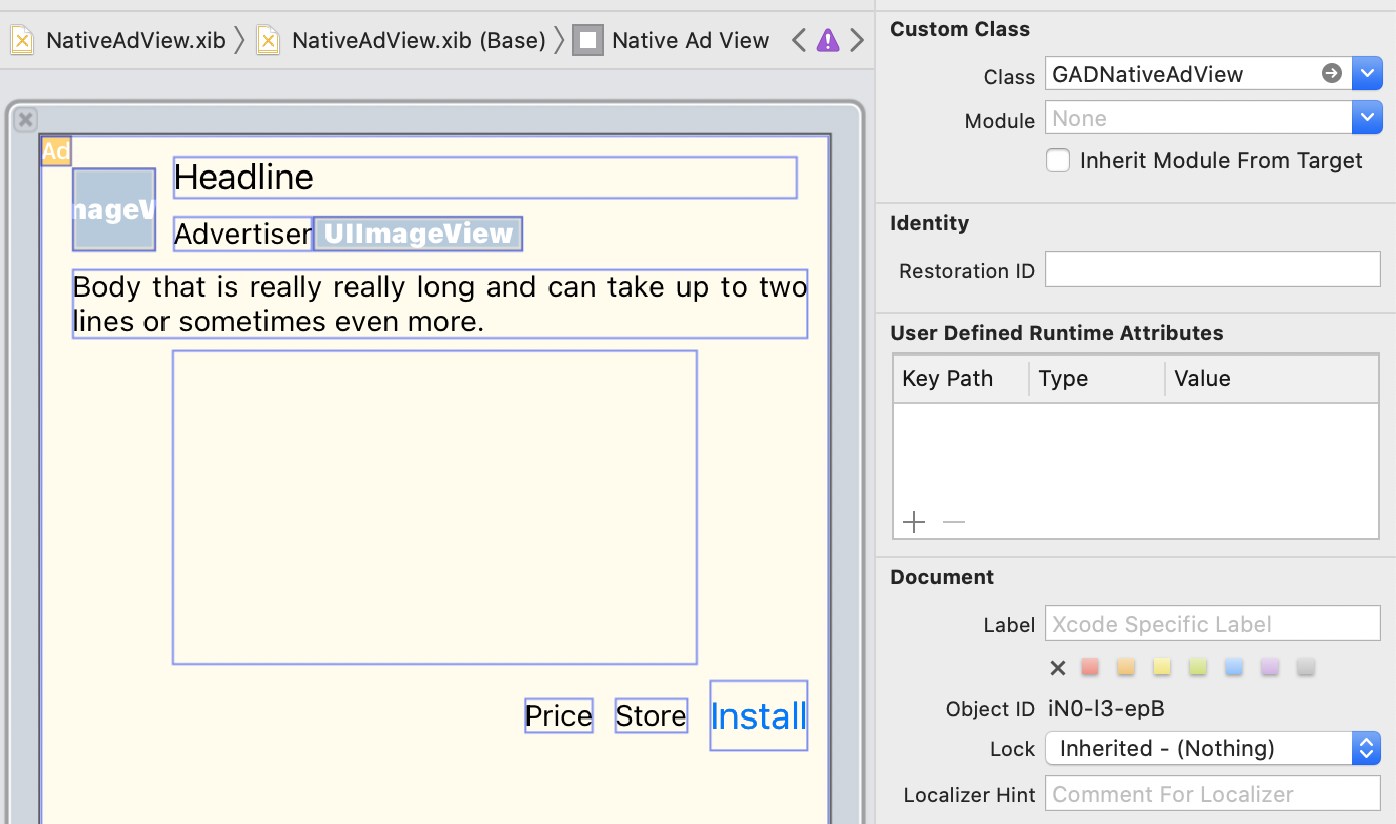
xib. Đây là cách bố cục cho một quảng cáo gốc
quảng cáo có thể trông như sau:

Hãy chú ý đến giá trị Lớp tuỳ chỉnh ở trên cùng bên phải của hình. Giá trị được đặt thành
GADNativeAdView.
Đây là lớp chế độ xem quảng cáo dùng để hiển thị một GADNativeAd.
Bạn cũng cần đặt lớp tuỳ chỉnh cho GADMediaView, lớp này được dùng
để hiển thị video hoặc hình ảnh cho quảng cáo.
Liên kết đầu ra với các chế độ xem
Sau khi các chế độ xem đã sẵn sàng và bạn đã chỉ định đúng lớp chế độ xem quảng cáo cho
bố cục, hãy liên kết đầu ra thành phần của chế độ xem quảng cáo với UIViews mà bạn đã tạo.
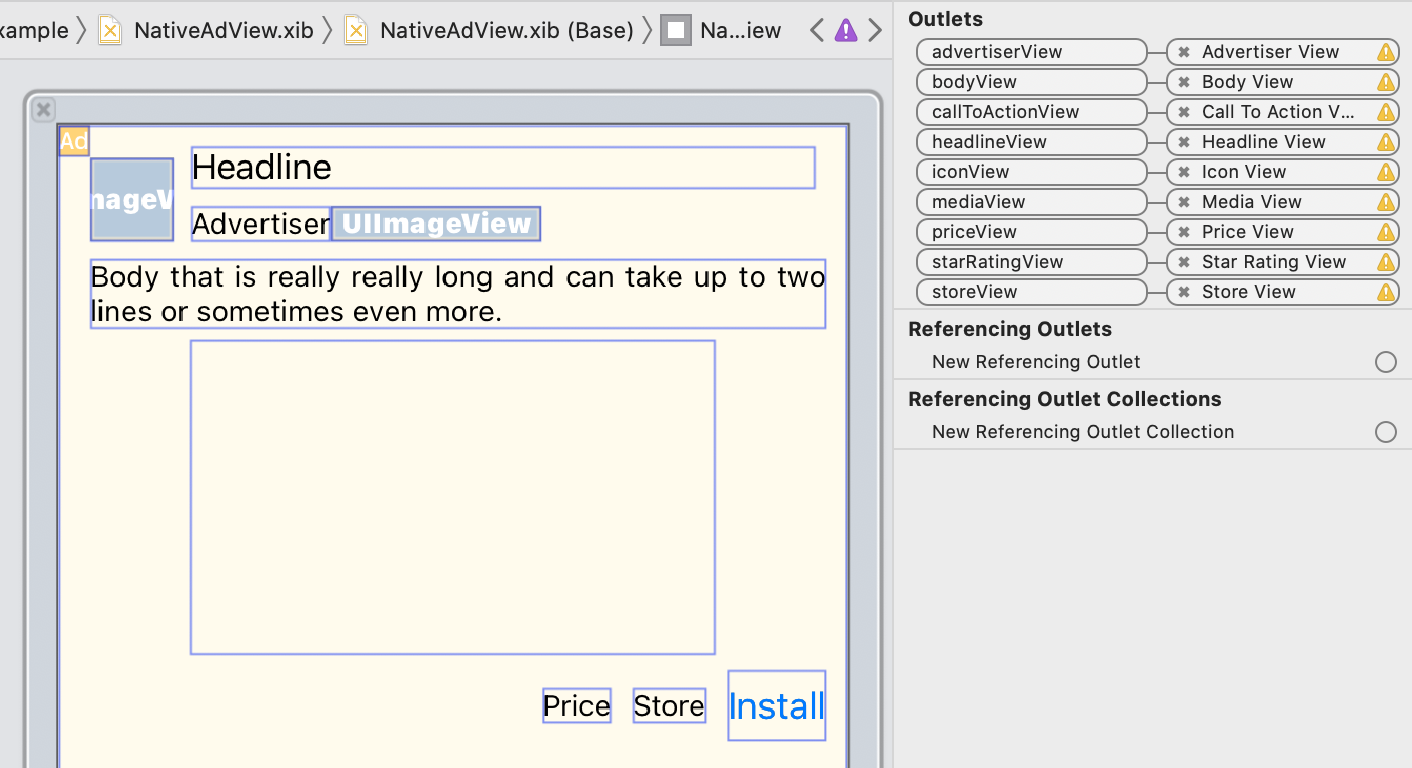
Dưới đây là cách liên kết đầu ra thành phần của chế độ xem quảng cáo với UIViews đã tạo
cho một quảng cáo:

Trong bảng điều khiển ổ cắm, các ổ cắm trong GADNativeAdView đã được liên kết với
UIViews được bố trí trong Trình tạo giao diện. Điều này cho phép
SDK biết UIView nào sẽ hiển thị thành phần nào.
Bạn cũng cần nhớ rằng các đầu ra này đại diện cho những chế độ xem
có thể nhấp vào trong quảng cáo.
Hiển thị quảng cáo
Sau khi hoàn tất bố cục và các ổ cắm đã được liên kết, hãy thêm đoạn mã sau vào ứng dụng của bạn để hiển thị quảng cáo sau khi quảng cáo tải xong:
Swift
// Mark: - GADNativeAdLoaderDelegate
func adLoader(_ adLoader: GADAdLoader, didReceive nativeAd: GADNativeAd) {
print("Received native ad: \(nativeAd)")
refreshAdButton.isEnabled = true
// Create and place ad in view hierarchy.
let nibView = Bundle.main.loadNibNamed("NativeAdView", owner: nil, options: nil)?.first
guard let nativeAdView = nibView as? GADNativeAdView else {
return
}
setAdView(nativeAdView)
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let heightConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .height,
relatedBy: .equal,
toItem: mediaView,
attribute: .width,
multiplier: CGFloat(1 / nativeAd.mediaContent.aspectRatio),
constant: 0)
heightConstraint.isActive = true
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(
fromStarRating: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Tạo mô hình hiển thị
Tạo mô hình chế độ xem sẽ tải quảng cáo gốc và xuất bản dữ liệu quảng cáo gốc các thay đổi:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, GADNativeAdLoaderDelegate {
@Published var nativeAd: GADNativeAd?
private var adLoader: GADAdLoader!
func refreshAd() {
adLoader = GADAdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(GADRequest())
}
func adLoader(_ adLoader: GADAdLoader, didReceive nativeAd: GADNativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: GADAdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Tạo UIViewOrganizationable
Tạo một
UIViewRepresentable
cho GADNativeView và đăng ký nhận thông tin về các thay đổi về dữ liệu trong ViewModel
lớp:
private struct NativeAdView: UIViewRepresentable {
typealias UIViewType = GADNativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> GADNativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! GADNativeAdView
}
func updateUIView(_ nativeAdView: GADNativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Thêm khung hiển thị vào hệ phân cấp khung hiển thị
Mã sau đây minh hoạ cách thêm UIViewRepresentable vào thành phần hiển thị
hệ thống phân cấp:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
NativeAdView(nativeViewModel: nativeViewModel) // Updates when the native ad data changes.
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
#pragma mark GADNativeAdLoaderDelegate implementation
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
NSLog(@"Received native ad: %@", nativeAd);
self.refreshButton.enabled = YES;
// Create and place ad in view hierarchy.
GADNativeAdView *nativeAdView =
[[NSBundle mainBundle] loadNibNamed:@"NativeAdView" owner:nil options:nil].firstObject;
[self setAdView:nativeAdView];
// Set the mediaContent on the GADMediaView to populate it with available
// video/image asset.
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// Populate the native ad view with the native ad assets.
// The headline is present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView)setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
nativeAdView.nativeAd = nativeAd;
}
Ví dụ đầy đủ trên GitHub
Hãy xem ví dụ đầy đủ về cách tích hợp quảng cáo gốc trong Swift, SwiftUI và Mục tiêu-C bằng cách theo đường liên kết GitHub tương ứng.
Ví dụ về quảng cáo gốc nâng cao Swift Ví dụ về quảng cáo gốc SwiftUI Ví dụ về quảng cáo gốc nâng cao Target-CGADMediaView
Thành phần hình ảnh và video hiển thị cho người dùng qua
GADMediaView.
Đây là một UIView có thể được xác định trong tệp xib hoặc được thiết lập linh động.
Bạn phải đặt đối tượng này bên trong hệ phân cấp khung hiển thị của GADNativeAdView, tương tự như với
bất kỳ chế độ xem nội dung nào khác.
Tương tự như với tất cả các chế độ xem tài sản, chế độ xem nội dung nghe nhìn cần phải có nội dung
được điền sẵn. Thuộc tính này được thiết lập bằng cách sử dụng
mediaContent
thuộc tính trên GADMediaView. Chiến lược phát hành đĩa đơn
mediaContent
thuộc tính của
GADNativeAd
chứa nội dung đa phương tiện có thể được chuyển đến một
GADMediaView.
Đây là một đoạn trích từ
Ví dụ về Quảng cáo gốc nâng cao
(Swift |
Objective-C)
cho biết cách điền thành phần quảng cáo gốc vào GADMediaView bằng cách sử dụng
GADMediaContent từ GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Hãy đảm bảo rằng trong tệp trình tạo giao diện cho chế độ xem quảng cáo gốc, bạn có
lớp tuỳ chỉnh của chế độ xem được đặt thành GADMediaView và bạn đã kết nối lớp này với
Ổ cắm mediaView.
Thay đổi chế độ nội dung hình ảnh
Lớp GADMediaView tuân theo UIView
contentMode
khi hiển thị hình ảnh. Nếu bạn muốn thay đổi cách chuyển tỷ lệ hình ảnh trong
GADMediaView, hãy đặt giá trị thuộc tính tương ứng
UIViewContentMode
trên thuộc tính contentMode của GADMediaView để đạt được điều này.
Ví dụ: để lấp đầy GADMediaView khi hiển thị hình ảnh (quảng cáo không có
video):
Swift
nativeAdView.mediaView?.contentMode = .aspectFill
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeAspectFill;
GADMediaContent
GADMediaContent
chứa dữ liệu liên quan đến nội dung đa phương tiện của quảng cáo gốc, tức là
được hiển thị bằng lớp GADMediaView. Khi đặt ở GADMediaView
Thuộc tính mediaContent:
Nếu có nội dung video, video đó sẽ được lưu vào vùng đệm và bắt đầu phát bên trong
GADMediaView. Bạn có thể biết liệu tài sản video có thể sử dụng hay không bằng cách kiểm trahasVideoContent.Nếu quảng cáo không chứa thành phần video thì thành phần
mainImagesẽ được tải xuống và được đặt bên trongGADMediaView.
Các bước tiếp theo
Tìm hiểu thêm về quyền riêng tư của người dùng.
