自适应横幅广告是新一代自适应广告,可针对每台设备优化广告尺寸,从而最大限度地提升广告效果。自适应横幅广告在固定尺寸横幅广告(仅支持固定高度)的基础上进行了改进,可让开发者指定广告宽度,并据此确定最佳广告尺寸。
为了选择最佳广告尺寸,内嵌自适应横幅广告会使用最大高度,而非固定高度。这有助于提升广告效果。
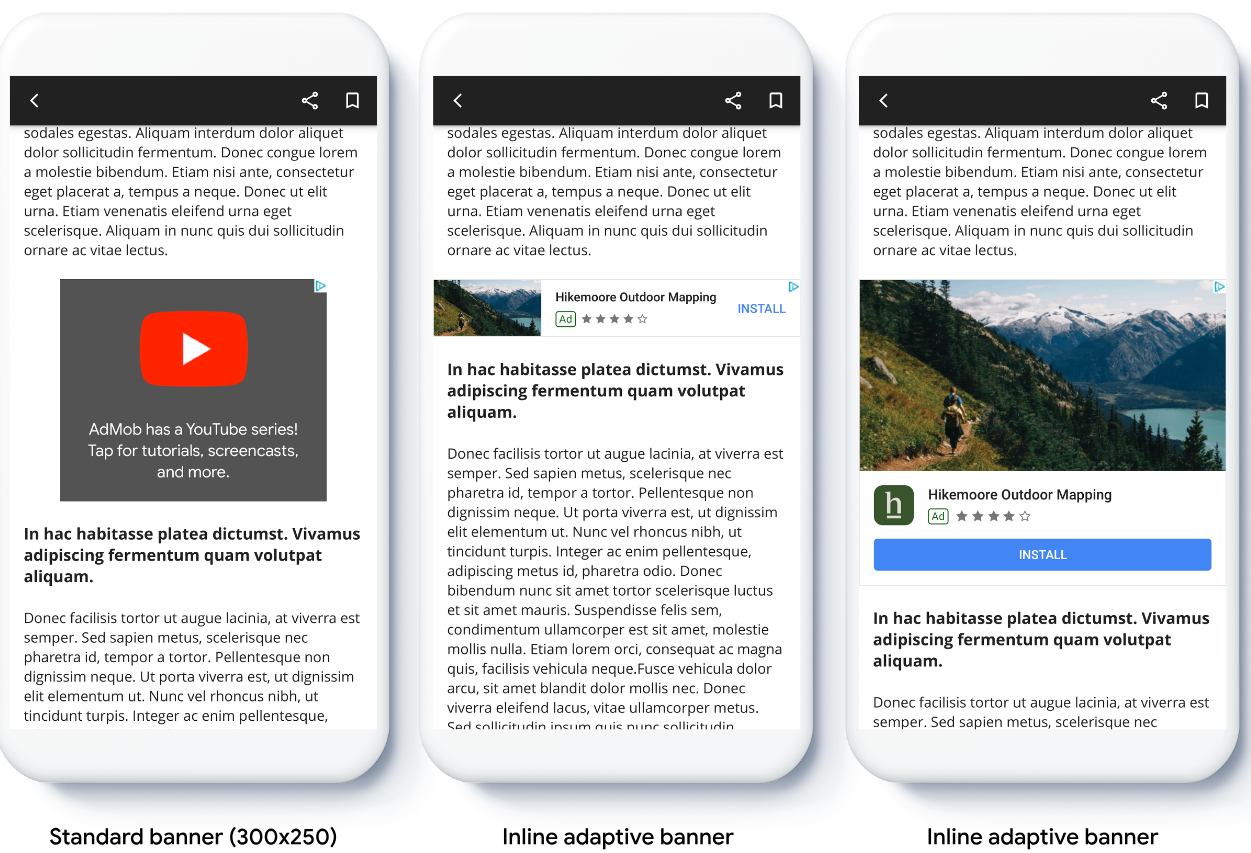
何时使用内嵌自适应横幅广告
与锚定自适应横幅广告相比,内嵌自适应横幅广告是一种更大、更高的横幅广告。这种广告的高度可变,与设备屏幕一样高。
它们应放置在滚动内容中,例如:

前提条件
- Google 移动广告 SDK 8.10.0 或更高版本
准备工作
在应用中植入自适应横幅广告时,请注意以下几点:
您必须知道要在其中展示广告的视图的宽度,并且应在设置视图宽度时将设备宽度以及任何适用的安全区域考虑在内。
确保您使用的是最新版 Google 移动广告 SDK;如果您使用的是中介功能,请确保您使用的是最新版中介适配器。
内嵌自适应横幅广告尺寸经过专门设计,占满可用宽度时效果最佳。在大多数情况下,这是指所用设备的屏幕全宽。请务必考虑适用的安全区域。
获取广告尺寸的方法如下:
使用内嵌自适应横幅广告 API 时,Google 移动广告 SDK 会返回具有指定宽度和内嵌标记的
GADAdSize。高度为零或maxHeight,具体取决于您所使用的 API。广告的实际高度在返回时可用。内嵌自适应横幅广告旨在放置在可滚动的内容中。横幅广告可以与设备屏幕一样高,也可以受最大高度限制,具体取决于 API。
实现
植入内嵌自适应横幅广告的步骤与植入锚定自适应横幅广告的步骤相同。唯一的区别是内嵌自适应横幅广告是使用内嵌自适应横幅广告尺寸加载的。要创建内嵌自适应广告的尺寸,请执行以下操作:
- 获取所用设备的宽度,或者自行设置宽度(如果您不想使用屏幕的全宽)。
- 针对广告尺寸类使用相应的静态方法(例如
GADCurrentOrientationInlineBannerAdSizeWithWidth(CGFloat width))以获取适用于所选屏幕方向的内嵌自适应广告尺寸对象。 - 如果要限制横幅广告的高度,可以使用静态方法
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight)。
以下示例代码演示了这些步骤:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. let adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GADBannerView(adSize: adSize) bannerView.adUnitID = "ad unit ID" bannerView.rootViewController = self // Step 3: Load an ad. let request = GADRequest() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.
Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize *adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GADBannerView bannerView = [[GADBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"ad unit ID"; bannerView.rootViewController = self; // Step 3: Load an ad. GADRequest *request = [GADRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.
其他资源
GitHub 上的示例
下载示例应用,查看内嵌自适应横幅广告的实际效果。
