Ce guide de démarrage rapide explique comment configurer une page simple qui envoie des requêtes à l'API YouTube Data. Ce guide de démarrage rapide explique comment effectuer deux requêtes API :
- Vous utiliserez une clé API, qui identifie votre application, pour récupérer des informations sur la chaîne YouTube GoogleDevelopers.
- Vous utiliserez un ID client OAuth 2.0 pour envoyer une requête autorisée qui récupère des informations sur votre propre chaîne YouTube.
Prérequis
Pour exécuter ce guide de démarrage rapide, vous avez besoin des éléments suivants :
- Python 2.4 ou version ultérieure (pour fournir un serveur Web)
- Accès à Internet et à un navigateur Web.
- Un compte Google.
Étape 1 : Configurez votre projet et vos identifiants
Créez ou sélectionnez un projet dans la console APIs. Effectuez les tâches suivantes dans la console APIs pour votre projet :
Dans le panneau de la bibliothèque, recherchez l'API YouTube Data v3. Cliquez sur la fiche de cette API et assurez-vous qu'elle est activée pour votre projet.
Dans le panneau des identifiants, créez deux identifiants :
Créer une clé API Vous utiliserez la clé API pour effectuer des requêtes API qui ne nécessitent pas d'autorisation de l'utilisateur. Par exemple, vous n'avez pas besoin de l'autorisation de l'utilisateur pour récupérer des informations sur une chaîne YouTube publique.
Créez un ID client OAuth 2.0. Définissez le type d'application sur Application Web. Vous devez utiliser des identifiants OAuth 2.0 pour les requêtes qui nécessitent une autorisation de l'utilisateur. Par exemple, vous avez besoin de l'autorisation de l'utilisateur pour récupérer des informations sur la chaîne YouTube de l'utilisateur actuellement authentifié.
Dans le champ Origines JavaScript autorisées, saisissez l'URL
http://localhost:8000. Vous pouvez laisser le champ URI de redirection autorisés vide.
Étape 2 : Configurer et exécuter l'exemple
Utilisez le widget APIs Explorer dans le panneau latéral pour obtenir un exemple de code permettant de récupérer des informations sur la chaîne YouTube GoogleDevelopers. Cette requête utilise une clé API pour identifier votre application. Elle ne nécessite pas d'autorisation de l'utilisateur ni d'autorisations spéciales de la part de l'utilisateur qui exécute l'exemple.
- Ouvrez la documentation de la méthode channels.list de l'API.
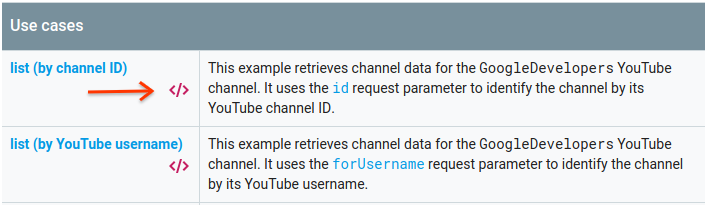
Sur cette page, la section "Cas d'utilisation courants" contient un tableau qui explique plusieurs façons courantes d'utiliser la méthode. La première ligne du tableau concerne les résultats de la liste par ID de chaîne.
Cliquez sur le symbole de code de la première fiche pour ouvrir et remplir l'explorateur d'API en plein écran.

La partie gauche de l'explorateur d'API en plein écran affiche les éléments suivants :
Sous l'en-tête Paramètres de la requête, vous trouverez la liste des paramètres acceptés par la méthode. Les valeurs des paramètres
partetiddoivent être définies. La valeur du paramètreid,UC_x5XG1OV2P6uZZ5FSM9Ttw, correspond à l'ID de la chaîne YouTube GoogleDevelopers.Sous les paramètres, vous trouverez une section intitulée Identifiants. Le menu déroulant de cette section doit afficher la valeur Clé API. L'explorateur d'API utilise des identifiants de démonstration par défaut pour vous aider à vous lancer plus facilement. Toutefois, vous utiliserez votre propre clé API pour exécuter l'exemple en local.

Sur la droite de l'explorateur d'API en plein écran, des onglets affichent des exemples de code dans différentes langues. Sélectionnez l'onglet JavaScript.
Copiez l'exemple de code et enregistrez-le dans un fichier nommé
example.html.Dans l'exemple que vous avez téléchargé, recherchez la chaîne
YOUR_API_KEYet remplacez-la par la clé API que vous avez créée à l'étape 1 de ce guide de démarrage rapide.Démarrez le serveur Web à l'aide de la commande suivante depuis votre répertoire de travail :
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Ouvrez le fichier example.html dans votre navigateur. Ouvrez également les outils pour les développeurs du navigateur, tels que les "Outils pour les développeurs" dans le navigateur Chrome.
Cliquez sur le bouton load (charger) sur la page pour charger la bibliothèque cliente des API Google pour JavaScript. Après avoir cliqué sur le bouton, la console du développeur devrait afficher une note indiquant que le client GAPI a été chargé.
Cliquez sur le bouton Exécuter pour envoyer la requête API. La console du développeur devrait alors afficher la réponse de l'API.
Étape 3 : Exécuter une requête autorisée
Au cours de cette étape, vous allez modifier l'exemple de code afin qu'il récupère des informations sur votre chaîne YouTube au lieu de récupérer des informations sur la chaîne YouTube GoogleDevelopers. Cette requête nécessite l'autorisation de l'utilisateur.
Revenez à la documentation de la méthode channels.list de l'API.
Dans la section "Cas d'utilisation courants", cliquez sur le symbole de code de la troisième ligne du tableau. Dans ce cas d'utilisation, il s'agit d'appeler la méthode
listpour "ma chaîne".Une fois encore, sur la gauche de l'explorateur d'API en plein écran, vous verrez une liste de paramètres suivie de la section Identifiants. Toutefois, deux modifications ont été apportées par rapport à l'exemple dans lequel vous avez récupéré des informations sur la chaîne GoogleDevelopers :
Dans la section des paramètres, au lieu de définir la valeur du paramètre
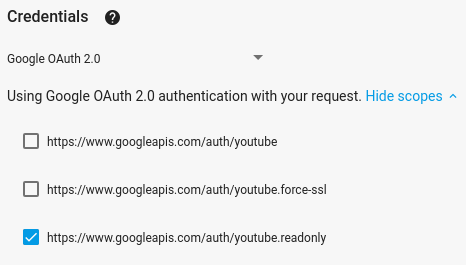
id, définissez la valeur du paramètreminesurtrue. Cette instruction demande au serveur d'API de récupérer des informations sur la chaîne de l'utilisateur actuellement authentifié.Dans la section Identifiants, le menu déroulant doit sélectionner l'option Google OAuth 2.0.
De plus, si vous cliquez sur le lien Afficher les champs d'application, le champ d'application https://www.googleapis.com/auth/youtube.readonly doit être coché.

Comme dans l'exemple précédent, sélectionnez l'onglet JavaScript, copiez l'exemple de code et enregistrez-le dans
example.html.Dans le code, recherchez la chaîne
YOUR_CLIENT_IDet remplacez-la par l'ID client que vous avez créé à l'étape 1 de ce guide de démarrage rapide.Démarrez le serveur Web à l'aide de la commande suivante depuis votre répertoire de travail :
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Accédez au fichier
http://localhost:8000/example.htmldans votre navigateur. Ouvrez les outils pour les développeurs du navigateur, tels que les "Outils pour les développeurs" dans le navigateur Chrome.Cliquez sur le bouton Authorize and load (Autoriser et charger) sur la page pour charger la bibliothèque cliente des API Google pour JavaScript et lancer le processus d'autorisation. Vous devriez être invité à autoriser l'application à lire les données de votre compte YouTube.
Si vous accordez l'autorisation, la console du développeur devrait afficher des messages indiquant que la connexion a réussi et que le client API a été chargé.
Cliquez sur le bouton Exécuter pour envoyer la requête API. La console du développeur devrait alors afficher la réponse de l'API.