手順
インタラクティブなコード スニペット ツールを使用すると、API リクエストを簡単にテストし、それらのリクエストに固有のコードサンプルを生成できます。ツールには、どのメソッドについても 1 つ以上のユースケースのコード スニペットが表示され、各ユースケースではそのメソッドを呼び出す一般的な方法が示されます。たとえば、channels.list メソッドを呼び出して、特定のチャンネルや現在のユーザーのチャンネルに関するデータを取得できます。
API リクエストを実行する
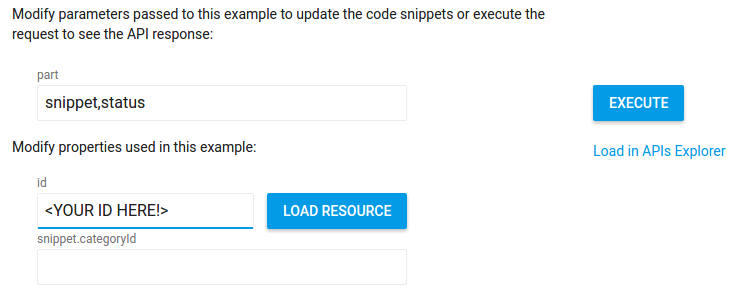
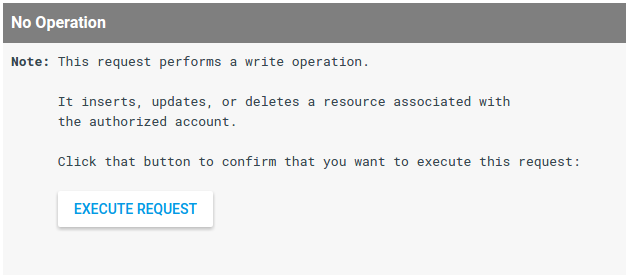
リクエスト パラメータのリストの横にある [Execute] ボタンをクリックすると、リクエストを実行できます。ユーザーに代わって API リクエストを送信するアプリケーションを承認していない場合は、承認を求めるメッセージが表示されます。特別な予防措置として、書き込み操作(チャンネルに関連付けられたリソースの挿入、更新、削除)を実行すると、実際にリクエストを実行する前に実行を確認するメッセージが表示されます。

コード スニペットとサンプル全体を切り替える
ツールにはユースケースごとに、呼び出されている特定のメソッドに固有のコードを識別するコード スニペットが表示されます。各スニペットは、呼び出されるメソッドと、API リクエストで使用されるパラメータやプロパティの値を示します。
また、このツールでは、そのコード スニペットをテンプレートに挿入し、API リクエストを承認して API リクエストを作成するためのボイラープレート関数を定義する完全なコードサンプルも示されています。サンプルの上にあるスライダーを使用して、スニペットとサンプル全体を切り替えます。

完全なコードサンプルをローカルで実行する
コードサンプルの全文は、ローカルにコピーして実行するように設計されています。コードサンプル全体を実行するには、次の前提条件と設定手順に留意してください。
<ph type="x-smartling-placeholder">前提条件
- Java 1.7 以降
- Gradle 2.3 以降
プロジェクトを設定してコードサンプルを実行する
-
API Console でプロジェクトを作成し、ウェブ アプリケーションの認証情報を設定します。承認済みのリダイレクト URI を適宜設定します。
-
API Java クイックスタート ガイドの手順に沿ってプロジェクトを準備します。ただし、デフォルトの
build.gradleファイルの内容を次のコードに置き換えます。apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
作業ディレクトリから、認証情報に関連付けられた
client_secrets.jsonファイルをsrc/main/resources/client_secret.jsonに保存します。 -
作業ディレクトリから、コードサンプル全体を
src/main/java/ApiExample.javaにコピーします。(各サンプルのクラス名はApiExampleであるため、別のサンプルを実行するためにbuild.gradleファイルを変更する必要はありません)。 -
コマンドラインからサンプルを実行します。
gradle -q run
-
ほとんどのサンプルで、
STDOUTに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
-
API Console でプロジェクトを作成し、ウェブ アプリケーションの認証情報を設定します。承認済みの JavaScript 生成元を設定して、リクエストの送信元となる URL を特定します(例:
http://localhost)。 -
ウェブサーバーからアクセス可能なローカル ファイル(例:
/var/www/html/example.html)に、コードサンプル全体をコピーします。 -
コードサンプルで、リクエストに使用するクライアント ID を設定する行を見つけ、値を認証情報のクライアント ID に置き換えます。
gapi.client.init({ 'clientId': 'REPLACE_ME', -
ブラウザでファイルを開きます(例:
http://localhost/example.html)。デバッグ コンソール付きのブラウザ(Google Chrome など)を使用することをおすすめします。 -
必要に応じてリクエストを承認します。リクエストが承認されると、デバッグ コンソールにはリクエストに対する API レスポンスが JSON オブジェクトとして表示されます。
前提条件
- Node.js がインストールされている必要があります。
- npm パッケージ管理ツール(Node.js に付属)。
- Node.js 用の Google API クライアント ライブラリ:
npm install googleapis --save
- インターネット アクセスとウェブブラウザ。
- Google アカウント
プロジェクトを設定してコードサンプルを実行する
-
API Console でプロジェクトを作成し、Google API Console で OAuth 2.0 認証情報を設定します。認証情報を設定するときに、アプリケーション タイプを [その他] に設定します。
-
認証情報に関連付けられた
client_secret.jsonファイルをローカル ファイルに保存します。 -
client_secret.jsonファイルと同じディレクトリにあるローカル ファイルにコードサンプル全体をコピーします(または、ファイルの場所を正しく識別するようにサンプルを変更します)。 -
コマンドラインからサンプルを実行します。
node sample.js
-
ほとんどのサンプルでは、
STDOUTに何かが出力されます。ウェブ アプリケーションの例では、表示しているウェブページに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
前提条件
- Python 2.6 以降
- pip パッケージ管理ツール
- Python 用の Google API クライアント ライブラリ:
pip install --upgrade google-api-python-client
- ユーザー認証用の google-auth、google-auth-oauthlib、google-auth-httplib2。
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- Flask Python ウェブ アプリケーション フレームワーク(ウェブサーバー アプリケーション用に Python サンプルを実行している場合)。
pip install --upgrade flask
- リクエストの HTTP ライブラリ。
pip install --upgrade requests
プロジェクトを設定してコードサンプルを実行する
-
API Console でプロジェクトを作成し、Google API Console で OAuth 2.0 認証情報を設定します。認証情報を設定するときに、Flask Python ウェブ アプリケーション フレームワークを使用するサンプルのアプリケーション タイプを [ウェブ アプリケーション] に設定し、これらの認証情報の承認済みのリダイレクト URI も設定します。それ以外の場合は、アプリケーション タイプを [その他] に設定します。
-
認証情報に関連付けられた
client_secret.jsonファイルをローカル ファイルに保存します。 -
client_secret.jsonファイルと同じディレクトリにあるローカル ファイルにコードサンプル全体をコピーします(または、ファイルの場所を正しく識別するようにサンプルを変更します)。 -
コマンドラインからサンプルを実行します。
python sample.py
ウェブサーバー アプリケーションのサンプルに関する注意事項:
ウェブサーバー アプリケーション用に Python サンプルを実行している場合、スクリプトを実行するとローカル ウェブサーバーが起動されます。実際に API リクエストを実行するには、提供されたウェブページにブラウザでアクセスする必要があります。たとえば、Flask ウェブ アプリケーション フレームワークを使用する Python サンプルには、次のような行が含まれています。
app.run('localhost', 8080, debug=True)
このコードは、http://localhost:8080でローカル ウェブサーバーを起動します。ただし、このスクリプトは、ユーザーがブラウザで実際にhttp://localhost:8080に移動するまで、API リクエストの実行を試行しません。(ローカル サーバーの URL も、認証情報として承認済みのリダイレクト URI として設定する必要があります)。 -
ほとんどのサンプルでは、
STDOUTに何かが出力されます。ウェブ アプリケーションの例では、表示しているウェブページに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
前提条件
- PHP 5.4 以降(コマンドライン インターフェース(CLI)と JSON 拡張機能がインストール済み)
- Composer 依存関係管理ツール。
- PHP の Google API クライアント ライブラリ:
php composer.phar require google/apiclient:^2.0
プロジェクトを設定してコードサンプルを実行する
-
API Console でプロジェクトを作成し、Google API Console で OAuth 2.0 認証情報を設定します。認証情報を設定するときに、アプリケーション タイプを [その他] に設定します。
-
認証情報に関連付けられた
client_secret.jsonファイルをローカル ファイルに保存します。 -
client_secret.jsonファイルと同じディレクトリにあるローカル ファイルにコードサンプル全体をコピーします(または、ファイルの場所を正しく識別するようにサンプルを変更します)。 -
コマンドラインからサンプルを実行します。
php sample.php
-
ほとんどのサンプルでは、
STDOUTに何かが出力されます。ウェブ アプリケーションの例では、表示しているウェブページに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
前提条件
- Ruby 2.0 以降
- Ruby 用の Google API クライアント ライブラリ:
gem install google-api-client
プロジェクトを設定してコードサンプルを実行する
-
API Console でプロジェクトを作成し、Google API Console で OAuth 2.0 認証情報を設定します。認証情報を設定するときに、アプリケーション タイプを [その他] に設定します。
-
認証情報に関連付けられた
client_secret.jsonファイルをローカル ファイルに保存します。 -
client_secret.jsonファイルと同じディレクトリにあるローカル ファイルにコードサンプル全体をコピーします(または、ファイルの場所を正しく識別するようにサンプルを変更します)。 -
コマンドラインからサンプルを実行します。
ruby sample.rb
-
ほとんどのサンプルでは、
STDOUTに何かが出力されます。ウェブ アプリケーションの例では、表示しているウェブページに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
-
API Console でプロジェクトを作成し、Google API Console で OAuth 2.0 認証情報を設定します。認証情報を設定するときに、アプリケーション タイプを [その他] に設定します。
-
認証情報に関連付けられた
client_secret.jsonファイルをローカル ファイルに保存します。 -
client_secret.jsonファイルと同じディレクトリにあるローカル ファイルにコードサンプル全体をコピーします(または、ファイルの場所を正しく識別するようにサンプルを変更します)。 -
コマンドラインからサンプルを実行します。
go run sample.go
-
ほとんどのサンプルでは、
STDOUTに何かが出力されます。ウェブ アプリケーションの例では、表示しているウェブページに出力されます。また、YouTube ウェブサイトで、再生リストやチャンネル セクションを作成するリクエストなど、データを書き込むリクエストの影響を確認することもできます。
ボイラープレート関数を使用する
前述のように、完全なコードサンプルでは、API リクエストを承認および構築するためにボイラープレート コードを使用しています。たとえば、Python サンプルの build_resource 関数は、リソース プロパティをその値にマッピングする辞書を使用して、挿入または更新可能なリソースを作成します。JavaScript、PHP、Ruby、Go、Apps Script でも同様の関数が用意されています。
たとえば、以下のタブは、リソースをビルドするためのボイラープレート関数を呼び出して、playlist リソースを作成する方法を示しています。ボイラープレート関数は、作成されるリソースのタイプを把握する必要はありません。
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)既存のリソースを読み込む
既存のリソースを更新するリクエストをテストするには、そのリソースの現在のプロパティ値を更新フォームに読み込みます。たとえば、動画のメタデータを更新するには、id プロパティ フィールドに動画 ID を入力し、[Load resource](リソースを読み込む)ボタンをクリックします。現在のプロパティ値がフォームに読み込まれ、変更する値だけを更新できます。