Instrucciones
La herramienta de fragmentos de código interactiva te permite probar fácilmente las solicitudes a la API y generar muestras de código específicas para esas solicitudes. Para cualquier método determinado, la herramienta muestra fragmentos de código correspondientes a uno o más casos de uso, y cada caso de uso describe una forma común de llamar al método. Por ejemplo, puedes llamar al método channels.list para recuperar datos sobre un canal específico o sobre el canal del usuario actual.
Ejecutar solicitudes a la API
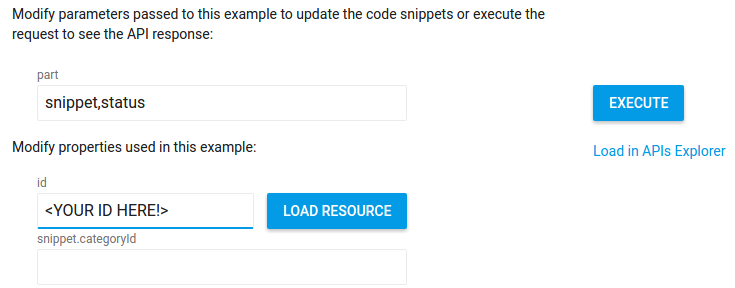
Para ejecutar solicitudes, haz clic en el botón Ejecutar junto a la lista de parámetros de la solicitud. Si no autorizaste anteriormente la aplicación para que envíe solicitudes de API en tu nombre, se te pedirá que lo hagas. Como precaución adicional, si tu solicitud realiza una operación de escritura (insertar, actualizar o borrar recursos asociados con tu canal), se te pedirá que confirmes que deseas ejecutar la solicitud antes de que se ejecute realmente.

Activar o desactivar fragmentos de código y muestras completas
Para cada caso de uso, la herramienta muestra un fragmento de código que identifica el código específico del método específico al que se llama. Cada fragmento identifica el método al que se llama, así como los valores de parámetros y propiedades que se usan en la solicitud a la API.
Además, la herramienta también muestra una muestra de código completa que coloca ese fragmento de código en una plantilla que define funciones estándar para autorizar solicitudes a la API y crear solicitudes a la API. Puedes usar el control deslizante que se encuentra sobre las muestras para alternar entre el fragmento y la muestra completa:

Ejecuta muestras de código completas de manera local
Las muestras de código completas están diseñadas para copiarlas y ejecutarse de forma local. Ten en cuenta los siguientes requisitos previos y configura los pasos para ejecutar las muestras de código completas:
Requisitos previos
- Java 1.7 o superior
- Gradle 2.3 o versiones posteriores
Configura tu proyecto y ejecuta muestras de código
-
Crea un proyecto en la Consola de APIs y configura las credenciales para una aplicación web. Configura los URI de redireccionamiento autorizados según corresponda.
-
Sigue las instrucciones de la Guía de inicio rápido de la API de Java para preparar tu proyecto, pero reemplaza el contenido del archivo
build.gradlepredeterminado por el siguiente código:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
Desde tu directorio de trabajo, guarda el archivo
client_secrets.jsonasociado con tus credenciales ensrc/main/resources/client_secret.json. -
Desde tu directorio de trabajo, copia la muestra de código completa en
src/main/java/ApiExample.java. (El nombre de clase en cada muestra esApiExample, de modo que no necesitas modificar el archivobuild.gradlepara ejecutar muestras diferentes). -
Ejecuta la muestra desde la línea de comandos:
gradle -q run
-
La mayoría de las muestras imprimen algo en
STDOUT. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
-
Crea un proyecto en la Consola de APIs y configura las credenciales para una aplicación web. Configura los orígenes autorizados de JavaScript para identificar la URL desde la que enviarás las solicitudes (p.ej.,
http://localhost). -
Copia la muestra de código completa en un archivo local accesible para tu servidor web (p.ej.,
/var/www/html/example.html). -
Busca la línea en la muestra de código que establece el ID de cliente que se usará para la solicitud y reemplaza el valor por el ID de cliente de tus credenciales:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
Abre el archivo en tu navegador (p.ej.,
http://localhost/example.html). Se recomienda usar un navegador con una consola de depuración, como Google Chrome. -
Autoriza la solicitud si es necesario. Si se autoriza la solicitud, la consola de depuración debería mostrar la respuesta de la API a la solicitud como un objeto JSON.
Requisitos previos
- Debe estar instalado Node.js.
- La herramienta de administración de paquetes npm (incluida con Node.js)
- La biblioteca cliente de las APIs de Google para Node.js:
npm install googleapis --save
- Acceso a Internet y un navegador web
- Una Cuenta de Google.
Configura tu proyecto y ejecuta muestras de código
-
Crea un proyecto en la Consola de APIs y configura las credenciales de OAuth 2.0 en la Consola de APIs de Google. Cuando configures tus credenciales, establece el tipo de aplicación en Otro.
-
Guarda el archivo
client_secret.jsonasociado con tus credenciales en un archivo local. -
Copia la muestra de código completa en un archivo local en el mismo directorio que el archivo
client_secret.json(o modifica la muestra para identificar de forma correcta la ubicación de ese archivo. -
Ejecuta la muestra desde la línea de comandos:
node sample.js
-
La mayoría de las muestras imprimen algo en
STDOUTo, para ejemplos de aplicaciones web, en la página web que estás viendo. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
Requisitos previos
- Python 2.6 o superior
- La herramienta de administración de paquetes pip
- La biblioteca cliente de las APIs de Google para Python:
pip install --upgrade google-api-python-client
- google-auth, google-auth-oauthlib y google-auth-httplib2 para la autorización del usuario.
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- El framework de aplicación web de Flask Python (si ejecutas las muestras de Python para aplicaciones de servidor web)
pip install --upgrade flask
- La biblioteca HTTP de solicitudes.
pip install --upgrade requests
Configura tu proyecto y ejecuta muestras de código
-
Crea un proyecto en la Consola de APIs y configura las credenciales de OAuth 2.0 en la Consola de APIs de Google. Cuando configures tus credenciales, establece el tipo de aplicación en Aplicación web para las muestras que usan el framework de aplicación web Flask para Python y, también, establece URI de redireccionamiento autorizados para esas credenciales. De lo contrario, configura el tipo de aplicación como Other.
-
Guarda el archivo
client_secret.jsonasociado con tus credenciales en un archivo local. -
Copia la muestra de código completa en un archivo local en el mismo directorio que el archivo
client_secret.json(o modifica la muestra para identificar de forma correcta la ubicación de ese archivo. -
Ejecuta la muestra desde la línea de comandos:
python sample.py
Nota para ejemplos de aplicaciones de servidor web:
Si ejecutas las muestras de Python para aplicaciones de servidor web, la ejecución de la secuencia de comandos inicia un servidor web local. Para ejecutar la solicitud a la API, necesitas ir a la página web entregada en un navegador. Por ejemplo, las muestras de Python que usan el framework de aplicación web Flask contienen una línea como la siguiente:
app.run('localhost', 8080, debug=True)
Este código inicia un servidor web local enhttp://localhost:8080. Sin embargo, la secuencia de comandos no intentará ejecutar una solicitud a la API hasta que navegues ahttp://localhost:8080en un navegador. (La URL de tu servidor local también debe configurarse como un URI de redireccionamiento autorizado para tus credenciales de autorización). -
La mayoría de las muestras imprimen algo en
STDOUTo, para ejemplos de aplicaciones web, en la página web que estás viendo. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
Requisitos previos
- PHP 5.4 o superior con la interfaz de línea de comandos (CLI) y la extensión JSON instaladas
- La herramienta de administración de dependencias Composer
- La biblioteca cliente de las APIs de Google para PHP tiene las siguientes características:
php composer.phar require google/apiclient:^2.0
Configura tu proyecto y ejecuta muestras de código
-
Crea un proyecto en la Consola de APIs y configura las credenciales de OAuth 2.0 en la Consola de APIs de Google. Cuando configures tus credenciales, establece el tipo de aplicación en Otro.
-
Guarda el archivo
client_secret.jsonasociado con tus credenciales en un archivo local. -
Copia la muestra de código completa en un archivo local en el mismo directorio que el archivo
client_secret.json(o modifica la muestra para identificar de forma correcta la ubicación de ese archivo. -
Ejecuta la muestra desde la línea de comandos:
php sample.php
-
La mayoría de las muestras imprimen algo en
STDOUTo, para ejemplos de aplicaciones web, en la página web que estás viendo. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
Requisitos previos
- Ruby 2.0 o superior
- La biblioteca cliente de las APIs de Google para Ruby:
gem install google-api-client
Configura tu proyecto y ejecuta muestras de código
-
Crea un proyecto en la Consola de APIs y configura las credenciales de OAuth 2.0 en la Consola de APIs de Google. Cuando configures tus credenciales, establece el tipo de aplicación en Otro.
-
Guarda el archivo
client_secret.jsonasociado con tus credenciales en un archivo local. -
Copia la muestra de código completa en un archivo local en el mismo directorio que el archivo
client_secret.json(o modifica la muestra para identificar de forma correcta la ubicación de ese archivo. -
Ejecuta la muestra desde la línea de comandos:
ruby sample.rb
-
La mayoría de las muestras imprimen algo en
STDOUTo, para ejemplos de aplicaciones web, en la página web que estás viendo. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
-
Crea un proyecto en la Consola de APIs y configura las credenciales de OAuth 2.0 en la Consola de APIs de Google. Cuando configures tus credenciales, establece el tipo de aplicación en Otro.
-
Guarda el archivo
client_secret.jsonasociado con tus credenciales en un archivo local. -
Copia la muestra de código completa en un archivo local en el mismo directorio que el archivo
client_secret.json(o modifica la muestra para identificar de forma correcta la ubicación de ese archivo. -
Ejecuta la muestra desde la línea de comandos:
go run sample.go
-
La mayoría de las muestras imprimen algo en
STDOUTo, para ejemplos de aplicaciones web, en la página web que estás viendo. También puedes consultar el sitio web de YouTube para ver los efectos de las solicitudes que escriben datos, como las solicitudes para crear playlists o secciones de canales.
Usa funciones estándar
Como se mencionó anteriormente, los ejemplos de código completos usan código estándar para autorizar y construir solicitudes de API. Por ejemplo, la función build_resource en las muestras de Python usa un diccionario que asigna propiedades de recursos a sus valores para construir un recurso que se puede insertar o actualizar. Se proporcionan funciones similares para JavaScript, PHP, Ruby, Go y Apps Script.
Por ejemplo, las siguientes pestañas muestran cómo se llamaría a las funciones estándar para compilar recursos a fin de construir un recurso playlist. Ten en cuenta que las funciones estándar no necesitan saber qué tipo de recurso se crea.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)Carga recursos existentes
Si quieres probar una solicitud para actualizar un recurso existente, puedes cargar los valores de propiedad actuales de ese recurso en el formulario de actualización. Por ejemplo, para actualizar los metadatos de un video, ingresa el ID de video en el campo de la propiedad id y haz clic en el botón Load resource. Los valores de propiedad actuales se cargan en el formulario y puedes actualizar solo los valores que deseas cambiar.