Instrukcje
Narzędzie do interaktywnych fragmentów kodu umożliwia łatwe testowanie żądań do interfejsu API i generowanie dla nich przykładowych kodu. Narzędzie pokazuje fragmenty kodu dla dowolnej metody dla jednego lub wielu przypadków użycia, a każdy przypadek użycia opisuje typowy sposób jej wywoływania. Możesz na przykład wywołać metodę channels.list, aby pobrać dane o wybranym kanale lub o kanale bieżącego użytkownika.
Wykonywanie żądań do interfejsu API
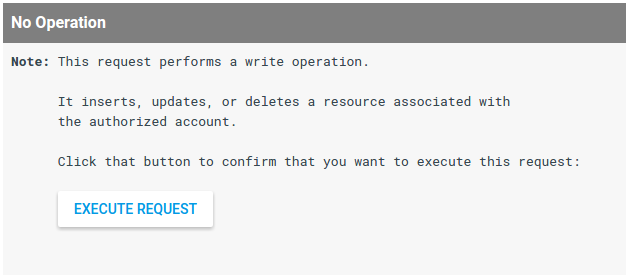
Żądania możesz wykonywać, klikając przycisk Wykonaj obok listy parametrów żądań. Jeśli aplikacja nie została wcześniej upoważniona do przesyłania żądań do interfejsu API w Twoim imieniu, pojawi się prośba o to. W ramach dodatkowych środków ostrożności jeśli żądanie wykona operację zapisu – wstawienie, zaktualizowanie lub usunięcie zasobów powiązanych z kanałem – przed jego faktycznym wykonaniem pojawi się prośba o potwierdzenie, że chcesz je wykonać.

Przełącz fragmenty kodu i pełne przykłady
W każdym przypadku użycia narzędzie wyświetla fragment kodu identyfikujący kod związany z konkretną wywoływaną metodą. Każdy fragment kodu określa wywoływaną metodę oraz wartości parametrów i właściwości używane w żądaniu do interfejsu API.
Oprócz tego narzędzie wyświetla pełny przykładowy kod, który umieszcza ten fragment w szablonie definiującym stałe funkcje autoryzacji i tworzenia żądań do interfejsu API. Za pomocą suwaka nad przykładami możesz przełączać się między fragmentem a pełną próbką:

Uruchamianie pełnych przykładów kodu lokalnie
Pełne przykładowe fragmenty kodu są przeznaczone do kopiowania i uruchamiania lokalnie. Pamiętaj o tych wymaganiach wstępnych i skonfiguruj uruchamianie pełnych przykładów kodu:
Wymagania wstępne
- Java 1.7 lub nowsza
- Gradle w wersji 2.3 lub nowszej
Konfigurowanie projektu i uruchamianie przykładowego kodu
-
Utwórz projekt w konsoli interfejsów API i skonfiguruj dane logowania dla aplikacji internetowej. Ustaw odpowiednie identyfikatory URI autoryzowanego przekierowania.
-
Wykonaj instrukcje podane w krótkim przewodniku dotyczącym interfejsu API w języku Java, aby przygotować swój projekt, zastępując zawartość domyślnego pliku
build.gradletym kodem:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
Z katalogu roboczego zapisz plik
client_secrets.jsonpowiązany z Twoimi danymi logowania w katalogusrc/main/resources/client_secret.json. -
Z katalogu roboczego skopiuj pełny przykładowy kod do pliku
src/main/java/ApiExample.java. W każdym przykładzie nazwa klasy toApiExample, więc nie trzeba modyfikować plikubuild.gradle, aby uruchamiać różne przykłady. -
Uruchom przykład z poziomu wiersza poleceń:
gradle -q run
-
Większość próbek wydrukuje coś na urządzeniu
STDOUT. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
-
Utwórz projekt w konsoli interfejsów API i skonfiguruj dane logowania dla aplikacji internetowej. Ustaw autoryzowane źródła JavaScript, aby identyfikować URL, z którego będziesz wysyłać żądania (np.
http://localhost). -
Skopiuj pełny przykładowy kod do pliku lokalnego dostępnego dla Twojego serwera WWW (np.
/var/www/html/example.html). -
Znajdź wiersz w przykładowym kodzie, który ustawia identyfikator klienta, który ma być używany w żądaniu, i zastąp wartość identyfikatorem klienta dla Twoich danych logowania:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
Otwórz plik w przeglądarce (np.
http://localhost/example.html). Zalecamy używanie przeglądarki z konsolą debugowania, np. Google Chrome. -
W razie potrzeby autoryzuj żądanie. Jeśli żądanie jest autoryzowane, konsola debugowania powinna wyświetlić odpowiedź interfejsu API na to żądanie w postaci obiektu JSON.
Wymagania wstępne
- Musisz zainstalować Node.js.
- Narzędzie do zarządzania pakietami npm (w zestawie z Node.js).
- Biblioteka klienta interfejsów API Google do środowiska Node.js:
npm install googleapis --save
- Dostęp do internetu i przeglądarki.
- konto Google,
Konfigurowanie projektu i uruchamianie przykładowego kodu
-
Utwórz projekt w Konsoli interfejsów API i w Konsoli interfejsów API Google skonfiguruj dane logowania OAuth 2.0. Podczas konfigurowania danych logowania jako typ aplikacji wybierz Inna.
-
Zapisz plik
client_secret.jsonpowiązany z Twoimi danymi logowania w pliku lokalnym. -
Skopiuj pełny przykładowy kod do pliku lokalnego w tym samym katalogu, w którym znajduje się plik
client_secret.json(lub zmodyfikuj przykład, aby poprawnie zidentyfikować lokalizację pliku. -
Uruchom przykład z poziomu wiersza poleceń:
node sample.js
-
Większość przykładów drukuje coś w drukarce
STDOUTlub (w przypadku przykładów aplikacji internetowej) na przeglądanej stronie internetowej. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
Wymagania wstępne
- Python w wersji 2.6 lub nowszej
- Narzędzie do zarządzania pakietami pip
- Biblioteka klienta interfejsów API Google do języka Python:
pip install --upgrade google-api-python-client
- protokoły google-auth, google-auth-oauthlib i google-auth-httplib2 do autoryzacji użytkownika.
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- platformę aplikacji internetowych Flask w języku Python (jeśli uruchamiasz przykładowe aplikacje w języku Python dla serwerów WWW).
pip install --upgrade flask
- Biblioteka HTTP żądań.
pip install --upgrade requests
Konfigurowanie projektu i uruchamianie przykładowego kodu
-
Utwórz projekt w Konsoli interfejsów API i w Konsoli interfejsów API Google skonfiguruj dane logowania OAuth 2.0. Podczas konfigurowania danych logowania ustaw typ aplikacji na Aplikacja internetowa w przypadku przykładów korzystających ze platformy aplikacji internetowej Flask Python oraz ustaw autoryzowane identyfikatory URI przekierowania dla tych danych logowania. W przeciwnym razie ustaw typ aplikacji na Inny.
-
Zapisz plik
client_secret.jsonpowiązany z Twoimi danymi logowania w pliku lokalnym. -
Skopiuj pełny przykładowy kod do pliku lokalnego w tym samym katalogu, w którym znajduje się plik
client_secret.json(lub zmodyfikuj przykład, aby poprawnie zidentyfikować lokalizację pliku. -
Uruchom przykład z poziomu wiersza poleceń:
python sample.py
Uwaga na temat przykładowych aplikacji serwera WWW:
Jeśli używasz przykładowych aplikacji serwera WWW w języku Python, uruchomienie skryptu spowoduje uruchomienie lokalnego serwera WWW. Aby faktycznie wykonać żądanie do interfejsu API, musisz otworzyć w przeglądarce udostępnioną stronę internetową. Na przykład fragmenty kodu Pythona korzystające ze platformy aplikacji internetowej Flask zawierają wiersz podobny do tego:
app.run('localhost', 8080, debug=True)
Ten kod uruchamia lokalny serwer WWW pod adresemhttp://localhost:8080. Skrypt nie próbuje jednak wykonać żądania do interfejsu API, dopóki nie przejdziesz do stronyhttp://localhost:8080w przeglądarce. (Adres URL serwera lokalnego musi być także ustawiony jako autoryzowany identyfikator URI przekierowania Twoich danych uwierzytelniających). -
Większość przykładów drukuje coś w drukarce
STDOUTlub (w przypadku przykładów aplikacji internetowej) na przeglądanej stronie internetowej. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
Wymagania wstępne
- Interfejs PHP w wersji 5.4 lub nowszej z zainstalowanym interfejsem wiersza poleceń i rozszerzeniem JSON.
- Narzędzie do zarządzania zależnościami Composer.
- Biblioteka klienta interfejsów API Google do języka PHP:
php composer.phar require google/apiclient:^2.0
Konfigurowanie projektu i uruchamianie przykładowego kodu
-
Utwórz projekt w Konsoli interfejsów API i w Konsoli interfejsów API Google skonfiguruj dane logowania OAuth 2.0. Podczas konfigurowania danych logowania jako typ aplikacji wybierz Inna.
-
Zapisz plik
client_secret.jsonpowiązany z Twoimi danymi logowania w pliku lokalnym. -
Skopiuj pełny przykładowy kod do pliku lokalnego w tym samym katalogu, w którym znajduje się plik
client_secret.json(lub zmodyfikuj przykład, aby poprawnie zidentyfikować lokalizację pliku. -
Uruchom przykład z poziomu wiersza poleceń:
php sample.php
-
Większość przykładów drukuje coś w drukarce
STDOUTlub (w przypadku przykładów aplikacji internetowej) na przeglądanej stronie internetowej. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
Wymagania wstępne
- Ruby w wersji 2.0 lub nowszej
- Biblioteka klienta interfejsów API Google do języka Ruby:
gem install google-api-client
Konfigurowanie projektu i uruchamianie przykładowego kodu
-
Utwórz projekt w Konsoli interfejsów API i w Konsoli interfejsów API Google skonfiguruj dane logowania OAuth 2.0. Podczas konfigurowania danych logowania jako typ aplikacji wybierz Inna.
-
Zapisz plik
client_secret.jsonpowiązany z Twoimi danymi logowania w pliku lokalnym. -
Skopiuj pełny przykładowy kod do pliku lokalnego w tym samym katalogu, w którym znajduje się plik
client_secret.json(lub zmodyfikuj przykład, aby poprawnie zidentyfikować lokalizację pliku. -
Uruchom przykład z poziomu wiersza poleceń:
ruby sample.rb
-
Większość przykładów drukuje coś w drukarce
STDOUTlub (w przypadku przykładów aplikacji internetowej) na przeglądanej stronie internetowej. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
-
Utwórz projekt w Konsoli interfejsów API i w Konsoli interfejsów API Google skonfiguruj dane logowania OAuth 2.0. Podczas konfigurowania danych logowania jako typ aplikacji wybierz Inna.
-
Zapisz plik
client_secret.jsonpowiązany z Twoimi danymi logowania w pliku lokalnym. -
Skopiuj pełny przykładowy kod do pliku lokalnego w tym samym katalogu, w którym znajduje się plik
client_secret.json(lub zmodyfikuj przykład, aby poprawnie zidentyfikować lokalizację pliku. -
Uruchom przykład z poziomu wiersza poleceń:
go run sample.go
-
Większość przykładów drukuje coś w drukarce
STDOUTlub (w przypadku przykładów aplikacji internetowej) na przeglądanej stronie internetowej. Możesz też zajrzeć na stronę YouTube, by sprawdzić efekty żądań zapisu danych, np. próśb o utworzenie playlist lub sekcji kanału.
Korzystanie z funkcji stałych
Jak wspomnieliśmy powyżej, pełne przykłady kodu wykorzystują powtarzalny kod do autoryzacji i tworzenia żądań do interfejsu API. Na przykład funkcja build_resource w przykładach w Pythonie korzysta ze słownika, który mapuje właściwości zasobów na ich wartości, aby utworzyć zasób, który można wstawiać lub aktualizować. Podobne funkcje są dostępne w językach JavaScript, PHP, Ruby, Go i Apps Script.
Na przykład karty poniżej pokazują, jak można wywoływać funkcje powtarzalne służące do tworzenia zasobów w celu utworzenia zasobu playlist. Pamiętaj, że funkcje stałe nie muszą wiedzieć, jakiego typu zasoby są tworzone.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)Wczytaj istniejące zasoby
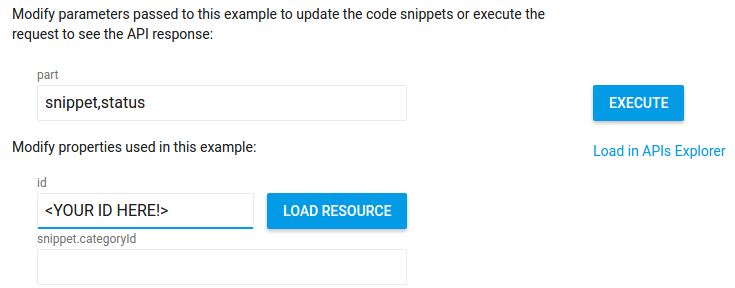
Aby przetestować żądanie aktualizacji istniejącego zasobu, możesz wczytać bieżące wartości właściwości tego zasobu w formularzu aktualizacji. Jeśli na przykład chcesz zaktualizować metadane filmu, wpisz jego identyfikator w polu właściwości id i kliknij przycisk Wczytaj zasób. Do formularza zostaną wczytane bieżące wartości właściwości, a Ty możesz zaktualizować tylko te, które chcesz zmienić.