Livello di programmazione: intermedio
Durata: 25 minuti
Tipo di progetto: app Google Chat
Obiettivi
- Comprendi cosa fa la soluzione.
- Scopri cosa fanno i servizi Apps Script all'interno della soluzione.
- Configurare l'ambiente.
- Configura lo script.
- Esegui lo script.
Informazioni su questa soluzione
Pianifica una riunione in Google Calendar da un messaggio diretto o da uno spazio in Google Chat. Puoi impostare dettagli specifici per la riunione, come oggetto, ora di inizio o durata, oppure utilizzare le impostazioni predefinite per la pianificazione delle riunioni immediate.


Come funziona
Lo script dell'app Chat utilizza comandi slash e dialoghi per ottenere i dettagli della riunione dagli utenti e pianificare un evento di Calendar. Lo script include le impostazioni predefinite della riunione che possono essere personalizzate in base alle tue esigenze.
Servizi Apps Script
Questa soluzione utilizza i seguenti servizi:
- Servizio di calendario: crea l'evento di calendario dalle informazioni sulla riunione fornite.
- Servizio di base: utilizza la classe
Sessionper ottenere il fuso orario dello script. Calendar utilizza questo fuso orario quando pianifica l'evento. - Servizio Utilità: formatta la data per l'evento di calendario e codifica l'ID evento per ottenere l'URL dell'evento.
Prerequisiti
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
Configura l'ambiente
Apri il progetto Cloud nella console Google Cloud.
Se non è già aperto, apri il progetto Cloud che intendi utilizzare per questo esempio:
- Nella console Google Cloud, vai alla pagina Seleziona un progetto.
- Seleziona il progetto Google Cloud che vuoi utilizzare. In alternativa, fai clic su Crea progetto e segui le istruzioni sullo schermo. Se crei un progetto Google Cloud, potresti dover attivare la fatturazione per il progetto.
Attiva l'API
Prima di utilizzare le API di Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.Nel tuo progetto Cloud, attiva l'API Google Chat.
Configura la schermata per il consenso OAuth
Tutte le app di chat richiedono una configurazione della schermata di consenso. La configurazione della schermata per il consenso OAuth della tua app definisce cosa mostra Google agli utenti e registra la tua app in modo che tu possa pubblicarla in un secondo momento.
- Nella console Google Cloud, vai a Menu > Google Auth platform > Branding.
- Se hai già configurato Google Auth platform, puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio Google Auth platform non ancora configurata, fai clic su Inizia:
- In Informazioni sull'app, nel campo Nome app, inserisci un nome per l'app.
- In Email dell'assistenza utente, scegli un indirizzo email dell'assistenza a cui gli utenti possono contattarti in caso di domande sul loro consenso.
- Fai clic su Avanti.
- Nella sezione Pubblico, seleziona Interno.
- Fai clic su Avanti.
- In Informazioni di contatto, inserisci un indirizzo email a cui ricevere notifiche in caso di modifiche al tuo progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se le accetti, seleziona Accetto le Norme relative ai dati utente dei servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Per ora puoi saltare l'aggiunta degli ambiti. In futuro, quando crei un'app da utilizzare al di fuori della tua organizzazione Google Workspace, devi modificare il Tipo di utente in Esterno. Poi aggiungi gli ambiti di autorizzazione richiesti dalla tua app. Per saperne di più, consulta la guida completa Configurare il consenso OAuth.
Configurare lo script
Crea il progetto Apps Script
- Fai clic sul pulsante seguente per aprire il progetto Apps Script Pianifica riunioni da Google Chat.
Apri il progetto - Fai clic su Panoramica .
- Nella pagina di riepilogo, fai clic su Crea una copia
.
In futuro, se vuoi utilizzare determinate API di Google o pubblicare la tua app, devi associare il tuo progetto Cloud al tuo progetto Apps Script. Per questa guida non è necessario. Per saperne di più, consulta la guida ai progetti Google Cloud.
Crea un deployment di test
- Nel progetto Apps Script copiato, fai clic su Esegui il deployment > Testa i deployment.
- Copia l'ID deployment head da utilizzare in un passaggio successivo e fai clic su Fine.
Configurare l'API Chat
- Nella console Google Cloud, vai alla pagina API Chat.
Vai all'API Chat - Fai clic su Configurazione.
- Deseleziona Crea questa app di Chat come componente aggiuntivo di Google Workspace. Si apre una finestra di dialogo che ti chiede di confermare. Nella finestra di dialogo, fai clic su Disattiva.
- Configura l'API Chat con le seguenti informazioni:
- Nome:
Meeting Scheduler - URL avatar: aggiungi un URL che rimandi a un'immagine con dimensioni minime di 256 x 256 pixel.
- Descrizione:
Quickly create meetings. - Funzionalità: seleziona entrambe le caselle per consentire agli utenti di inviare messaggi direttamente all'app e aggiungerla agli spazi.
- Impostazioni di connessione: fai clic su Apps Script e inserisci l'ID della distribuzione head.
- Comandi slash: aggiungi comandi slash per
/helpe/schedule_Meetingseguendo questi passaggi:- Fai clic su Aggiungi comando slash e configuralo con le seguenti
informazioni:
- Nome:
/help - ID comando:
1 - Descrizione:
Learn what this app does.
- Nome:
- Fai di nuovo clic su Aggiungi comando slash e configuralo con le seguenti
informazioni:
- Nome:
/schedule_Meeting - ID comando:
2 - Descrizione:
Schedule a meeting. - Seleziona la casella Apre una finestra di dialogo.
- Nome:
- Fai clic su Aggiungi comando slash e configuralo con le seguenti
informazioni:
- Autorizzazioni: seleziona Persone e gruppi specifici nel tuo dominio e inserisci il tuo indirizzo email.
- Nome:
- Fai clic su Salva e aggiorna la pagina.
- Nella pagina di configurazione, in Stato app, imposta lo stato su Pubblicata - disponibile per gli utenti.
- Fai clic su Salva.
Esegui lo script
- Apri Google Chat.
- Fai clic su Avvia una chat .
- Cerca il nome dell'app,
Meeting Scheduler. - Invia un messaggio iniziale, ad esempio
hello, per richiedere l'autorizzazione. Quando l'app risponde, fai clic su Configura e autorizza l'app. Se nella schermata per il consenso OAuth viene visualizzato l'avviso Questa app non è verificata, continua selezionando Avanzate > Vai a {nome progetto} (non sicuro).
Invia
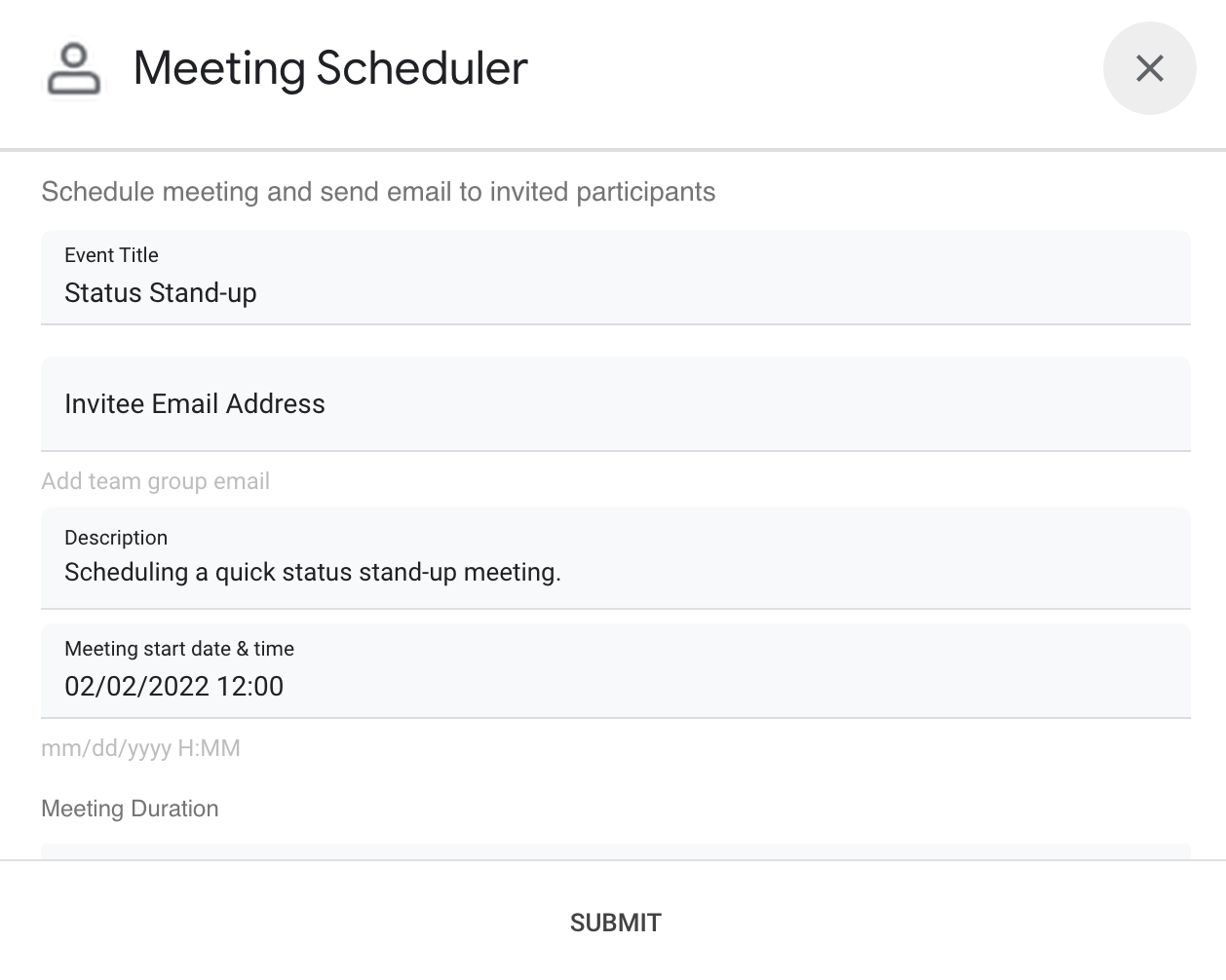
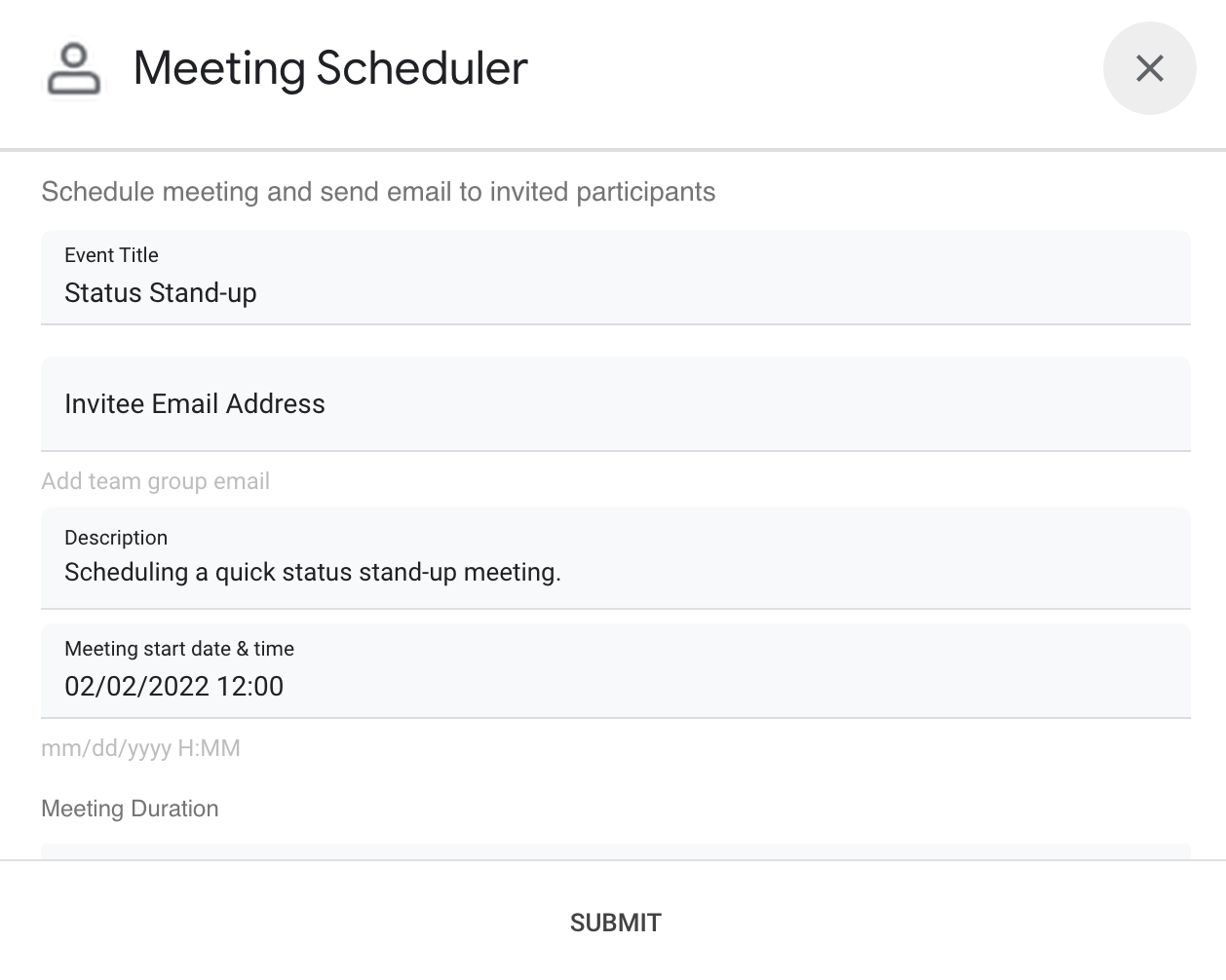
/schedule_Meetingall'app.Nella finestra di dialogo, aggiungi almeno un indirizzo email dell'invitato. Puoi aggiornare gli altri campi o utilizzare le voci predefinite.
Fai clic su Invia.
Per visualizzare la riunione, fai clic su Apri evento di Calendar.
Esamina il codice
Per esaminare il codice Apps Script per questa soluzione, fai clic su Visualizza codice sorgente di seguito: