Bu eğiticide, olaylara gerçek zamanlı olarak yanıt veren bir Google Chat uygulamasının nasıl oluşturulacağı gösterilmektedir. Uygulama, bir olaya yanıt verirken Chat alanı oluşturup bu alanı doldurur, mesajlar, uygulama komutları ve iletişim kutularıyla olayın çözülmesini kolaylaştırır ve olay yanıtını Google Dokümanlar belgesinde özetlemek için yapay zekayı kullanır.
Olay, çözülmesi için bir ekibin acil müdahalesini gerektiren bir etkinliktir. Olay örnekleri:
- Bir müşteri ilişkileri yönetimi (CRM) platformunda zamana duyarlı bir destek kaydı oluşturuluyor ve çözüm için servis ekibinin işbirliği yapması gerekiyor.
- Bir sistem çevrimdışı olduğunda bir grup site güvenilirliği mühendisi (SRE) uyarılır. Böylece bu mühendisler, sistemi tekrar çevrimiçi hale getirmek için birlikte çalışabilir.
- Büyük bir deprem meydana gelir ve acil durum çalışanlarının müdahalelerini koordine etmesi gerekir.
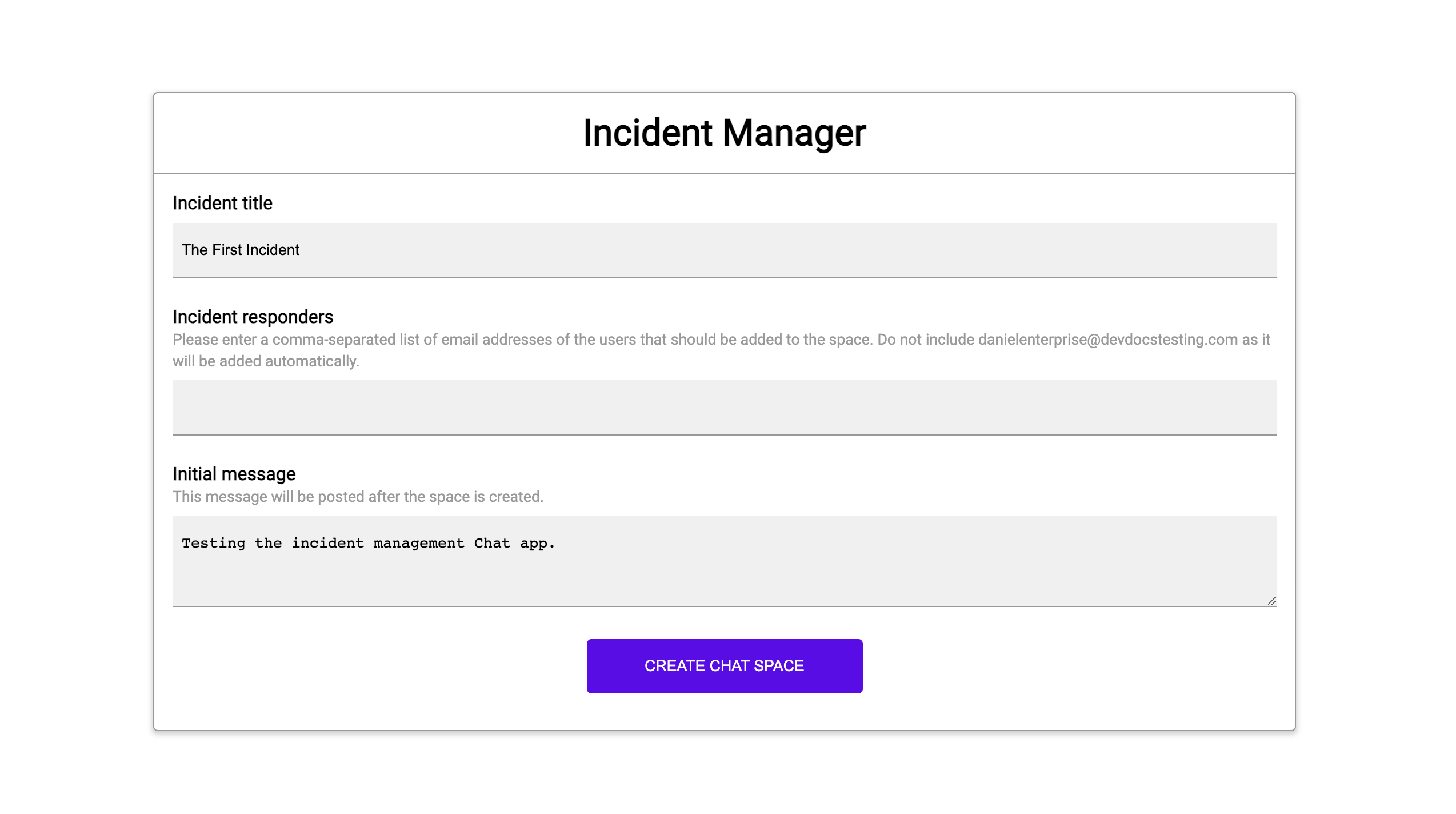
Bu eğitimde, olay uyarısı, bir kullanıcı web sayfasından düğmeyi tıklayarak olayı bildirdiğinde başlar. Web sayfası, kullanıcılardan temel olay bilgilerini (başlık, açıklama ve yanıt verenlerin e-posta adresleri) girmelerini isteyerek bir olayı simüle eder.
Olay yönetimi Chat uygulamasının nasıl çalıştığını görün:
-

Şekil 1. Kullanıcıların olay bildirebileceği web sitesi. -

Şekil 2. Olayla ilgili Chat alanının oluşturulduğuna dair bildirim. -

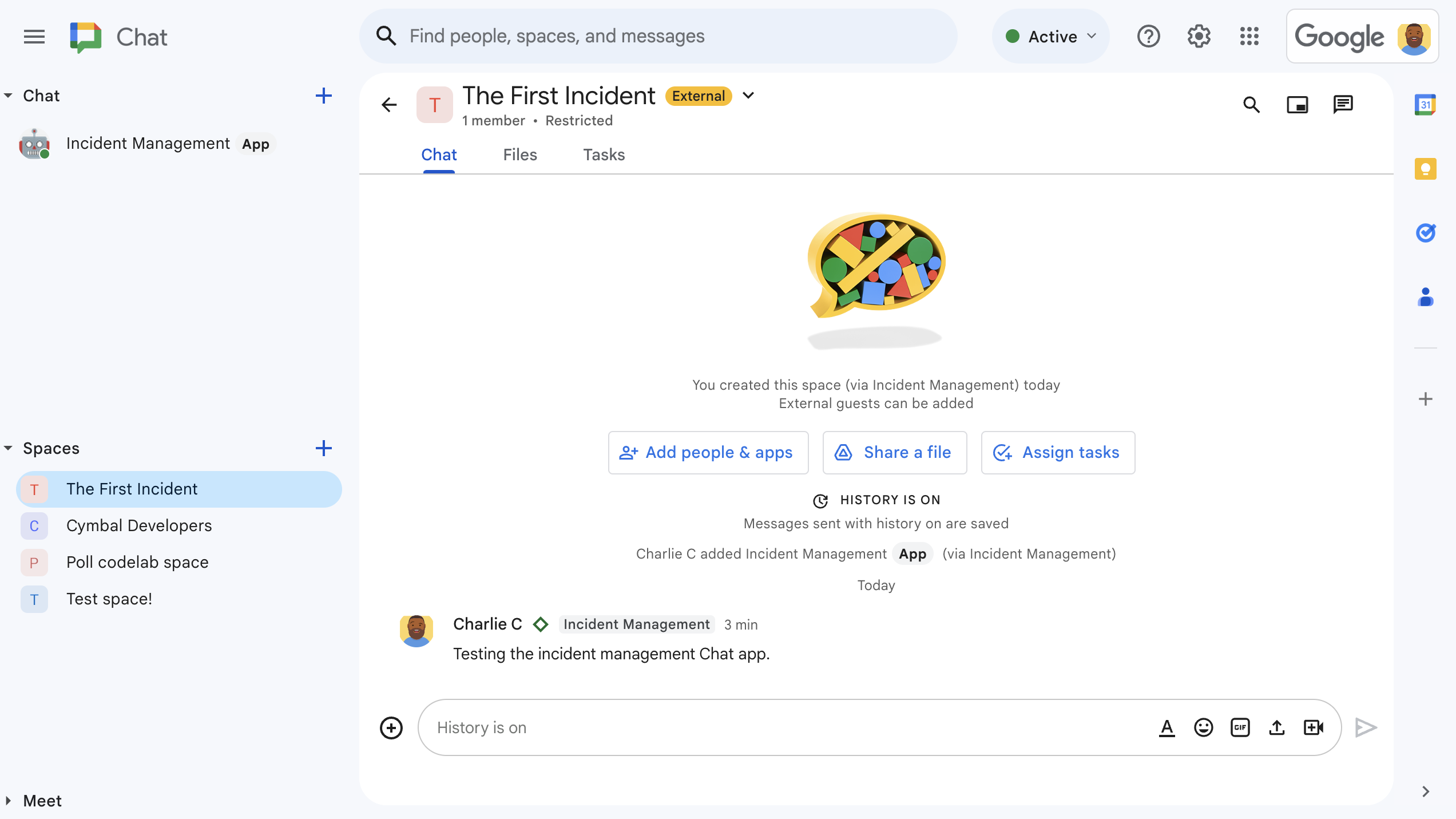
Şekil 3. Olay yanıtı Chat alanı. -

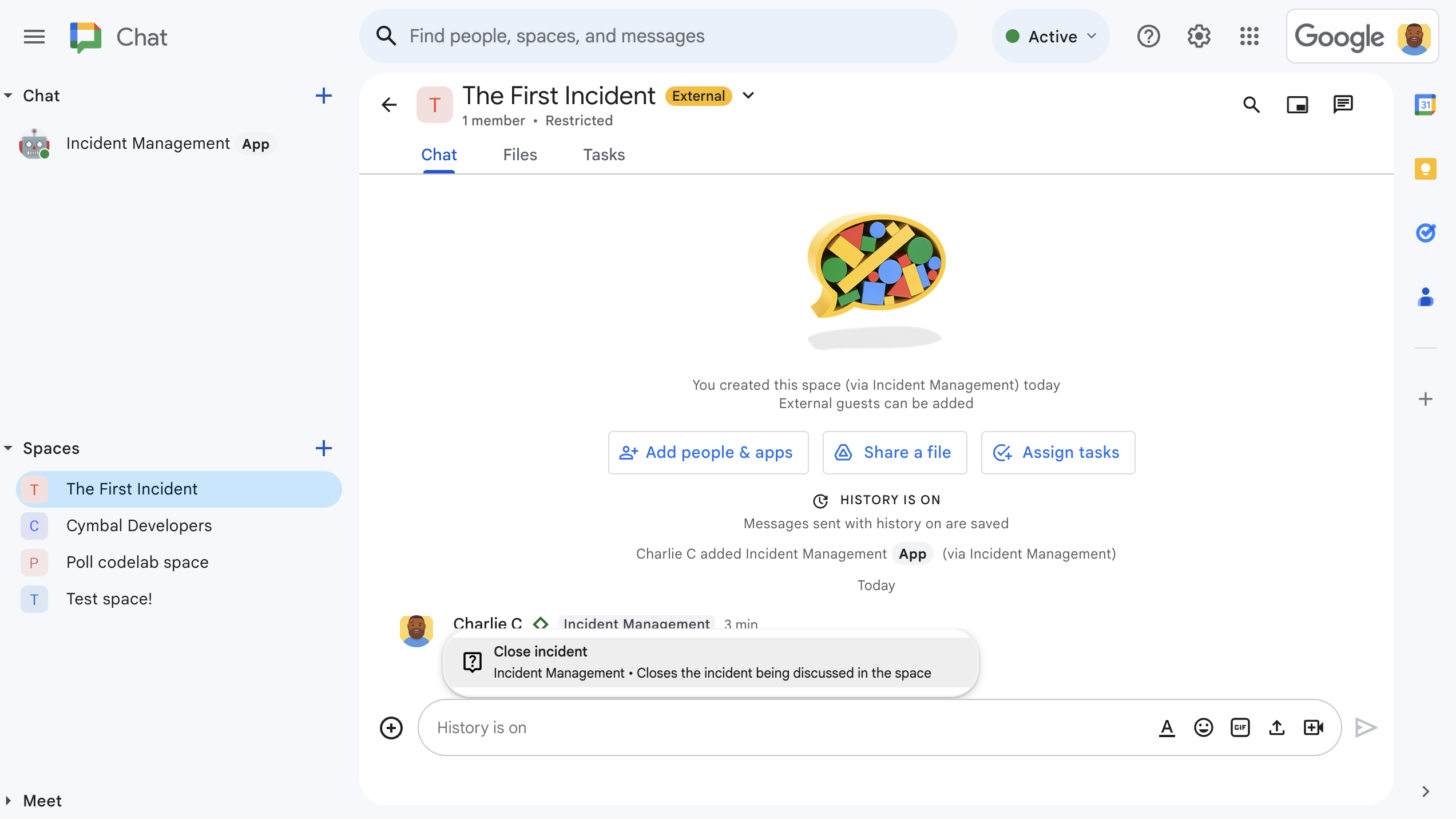
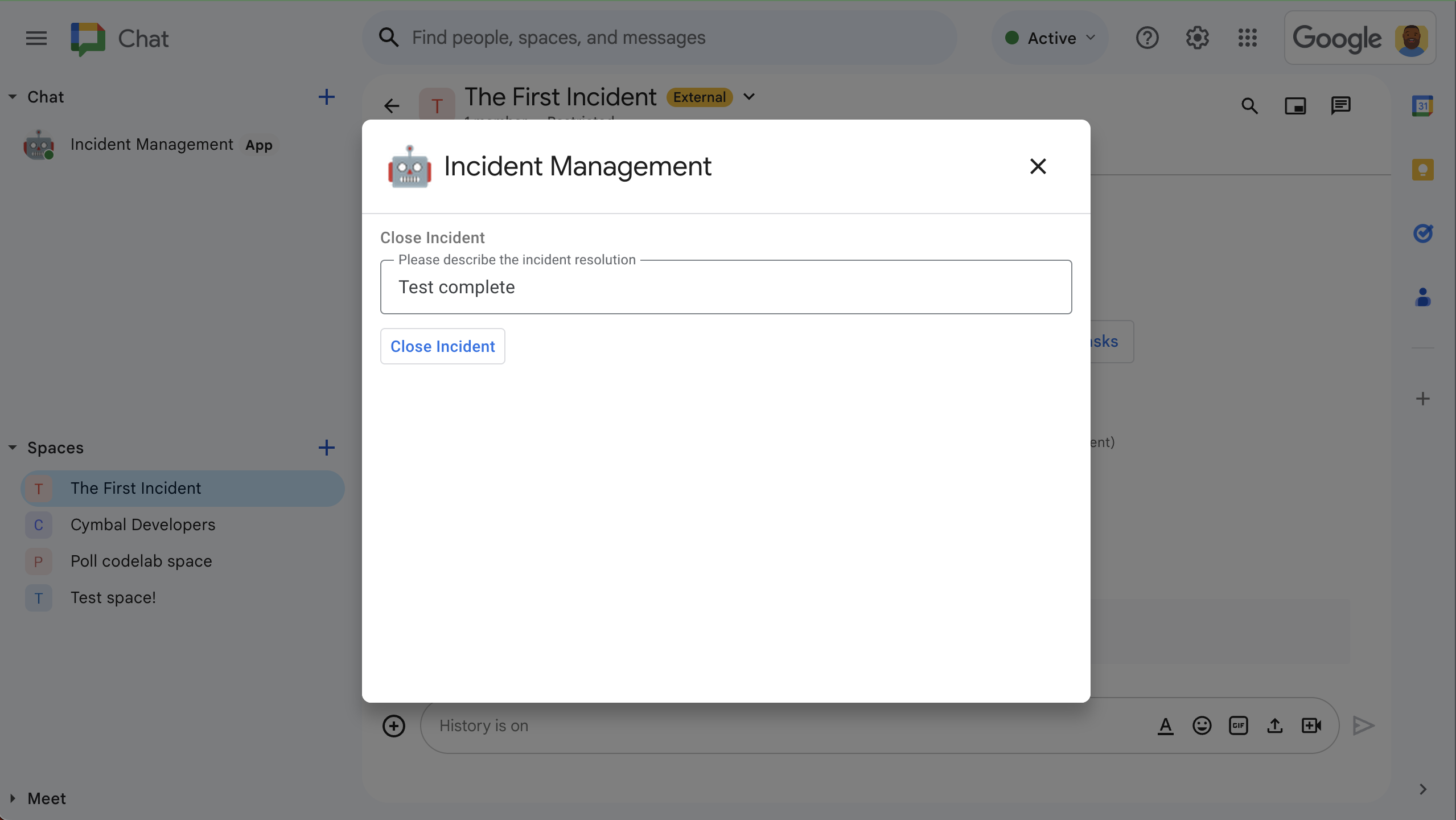
Şekil 4. Olayı hızlı bir komutla çözme. -

Şekil 5. Olay çözümü iletişim kutusu. -

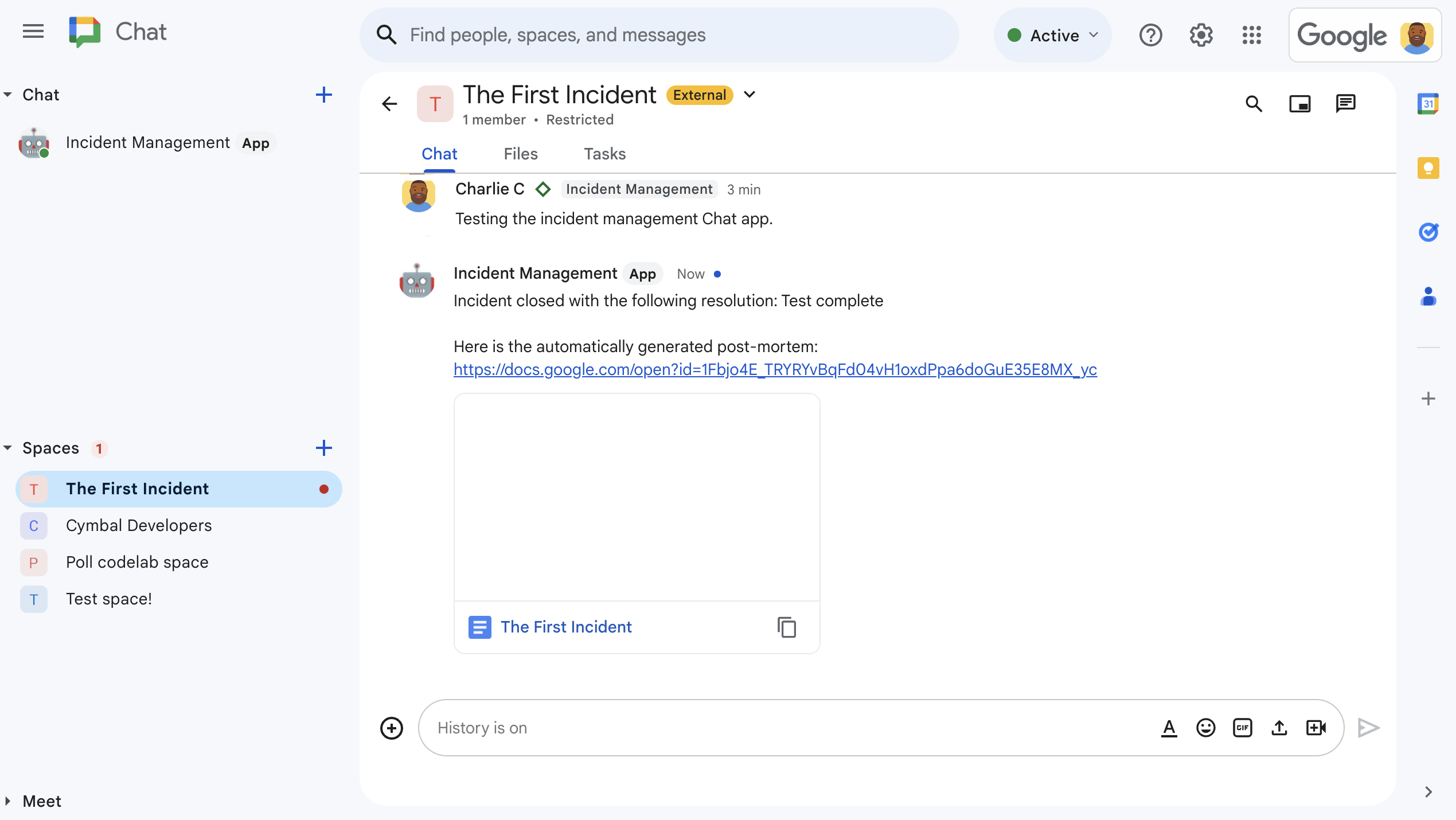
Şekil 6. Olay çözümüyle ilgili Google Dokümanlar belgesi alanda paylaşılır. -

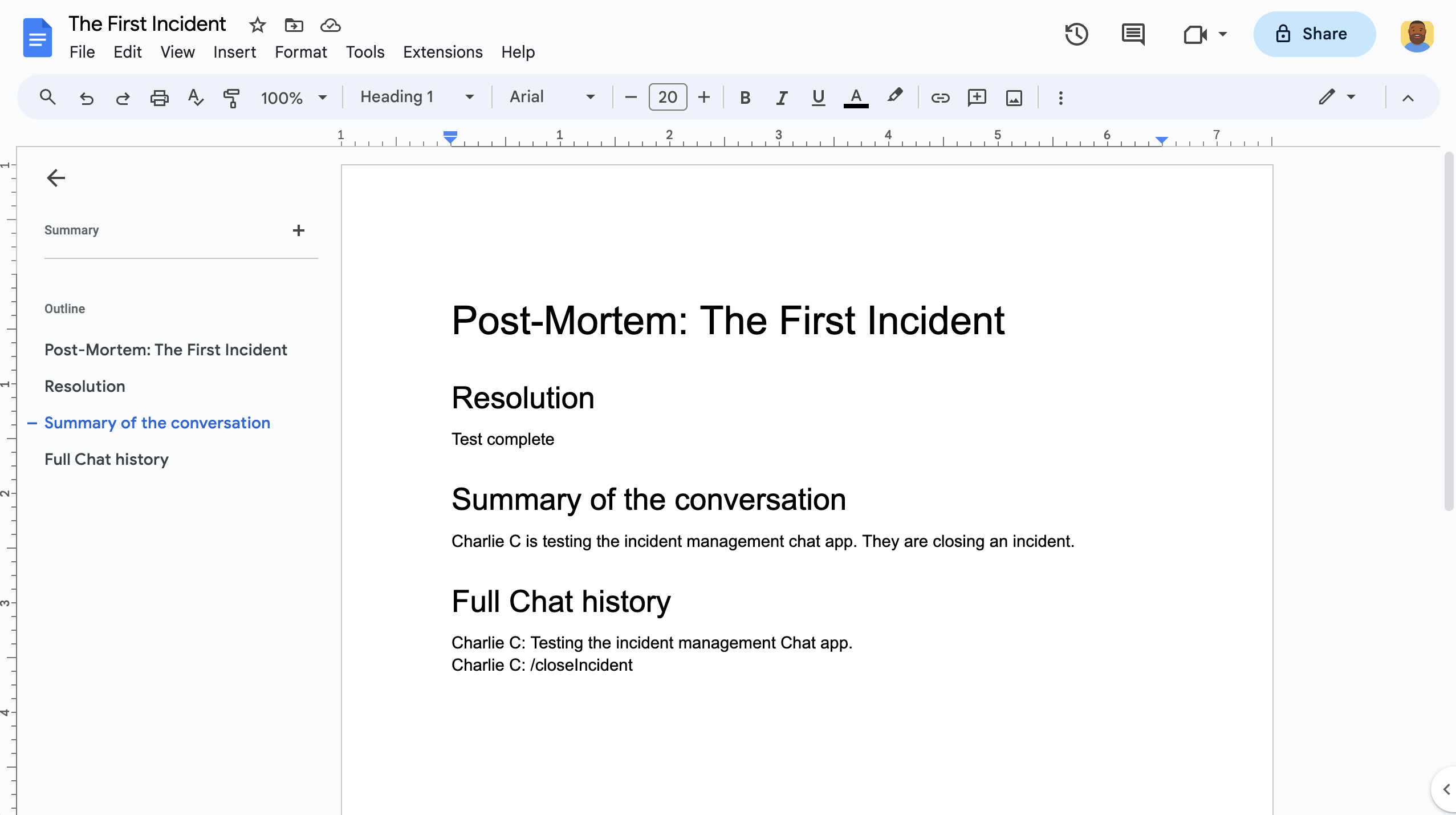
Şekil 7. Yapay zeka özetiyle ilgili olay çözümü Google Dokümanı.
Ön koşullar
Kuruluşunuz için bu ön koşullardan herhangi birinin etkinleştirilmesi gerekiyorsa Google Workspace yöneticinizden bunları etkinleştirmesini isteyin:
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Workspace için Dizin'in (kişi paylaşımı) etkinleştirilmesi gerekir. Olay uygulaması, olay müdahale ekiplerinin ad ve e-posta adresi gibi iletişim bilgilerini aramak için dizini kullanır. Olay yanıtlayanlar, Google Workspace kuruluşunuzda Google Chat hesabı olan kullanıcılar olmalıdır.
Hedefler
- Olaylara yanıt veren bir Chat uygulaması oluşturun.
- Aşağıdakileri yaparak kullanıcıların olaylara yanıt vermesine yardımcı olun:
- Olay müdahale alanları oluşturma
- Olayları ve yanıtları özetleyen mesajlar yayınlama
- Etkileşimli sohbet uygulaması özellikleriyle iş birliğini destekleme
- Vertex AI ile görüşmeleri ve çözümleri özetleyin.
Mimari
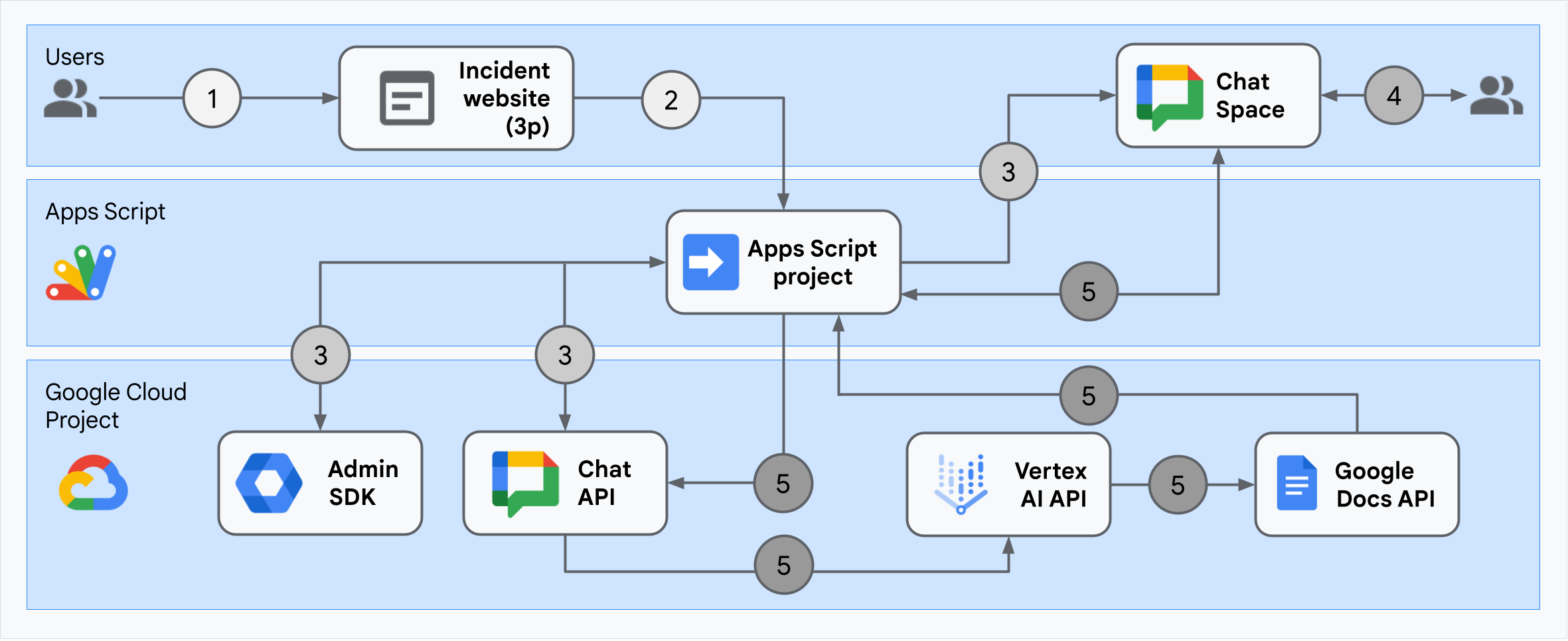
Aşağıdaki şemada, olay yanıtı Google Chat uygulaması tarafından kullanılan Google Workspace ve Google Cloud kaynaklarının mimarisi gösterilmektedir.

Mimari, olay yanıtı Google Chat uygulamasının bir olayı ve çözümü nasıl işlediğini gösterir.
Kullanıcı, Apps Komut Dosyası'nda barındırılan harici bir web sitesinden olay başlatır.
Web sitesi, Apps Komut Dosyası'nda da barındırılan Google Chat uygulamasına eşzamansız bir HTTP isteği gönderir.
Olay yanıtı Google Chat uygulaması isteği işler:
Apps Komut Dosyası Yönetici SDK'sı hizmeti, kullanıcı kimliği ve e-posta adresi gibi ekip üyesi bilgilerini alır.
Apps Script Advanced Chat hizmetini kullanarak Chat API'ye bir dizi HTTP isteği gönderen olay yanıtı Google Chat uygulaması, bir olay Chat alanı oluşturur, bu alanı ekip üyeleriyle doldurur ve alana bir mesaj gönderir.
Ekip üyeleri, Chat alanında olayı tartışır.
Bir ekip üyesi, olayın çözüldüğünü bildirmek için hızlı komut kullanır.
Apps Script Advanced Chat hizmeti kullanılarak Chat API'ye yapılan bir HTTP çağrısı, tüm Chat alanı mesajlarını listeler.
Vertex AI, listelenen mesajları alır ve bir özet oluşturur.
Apps Komut Dosyası
DocumentApphizmeti, bir Dokümanlar dokümanı oluşturur ve Vertex AI'ın özetini dokümana ekler.Olay yanıtı Google Chat uygulaması, özet Dokümanlar dokümanının bağlantısını içeren bir mesaj göndermek için Chat API'yi çağırır.
Ortamı hazırlama
Bu bölümde, Chat uygulaması için Google Cloud projesinin nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir.
Google Cloud projesi oluşturma
Google Cloud konsolu
- Google Cloud Console'da Menü > IAM & Admin > Proje Oluştur'a gidin.
-
Proje Adı alanına projeniz için açıklayıcı bir ad girin.
İsteğe bağlı: Proje kimliğini düzenlemek için Düzenle'yi tıklayın. Proje oluşturulduktan sonra proje kimliği değiştirilemez. Bu nedenle, projenin kullanım ömrü boyunca ihtiyaçlarınızı karşılayacak bir kimlik seçin.
- Konum alanında, projeniz için olası konumları görüntülemek üzere Göz at'ı tıklayın. Ardından Seç'i tıklayın.
- Oluştur'u tıklayın. Google Cloud Console, Kontrol Paneli sayfasına gider ve projeniz birkaç dakika içinde oluşturulur.
gcloud CLI
Aşağıdaki geliştirme ortamlarından birinde Google Cloud KSA'ya (gcloud) erişin:
-
Cloud Shell: gcloud KSA'nın önceden ayarlandığı bir online terminal kullanmak için Cloud Shell'i etkinleştirin.
Cloud Shell'i etkinleştirin. -
Yerel kabuk: Yerel geliştirme ortamı kullanmak için gcloud CLI'yı yükleyin ve başlatın.
Cloud projesi oluşturmak içingcloud projects createkomutunu kullanın:gcloud projects create PROJECT_ID
Cloud projesi için faturalandırmayı etkinleştirme
Google Cloud konsolu
- Google Cloud Console'da Faturalandırma'ya gidin. Şunu tıklayın: Menü > Faturalandırma > Projelerim.
- Bir kuruluş seçin bölümünde, Google Cloud projenizle ilişkili kuruluşu seçin.
- Proje satırında İşlemler menüsünü () açın, Faturalandırmayı değiştir'i tıklayın ve Cloud Faturalandırma hesabını seçin.
- Hesap belirle'yi tıklayın.
gcloud CLI
- Kullanılabilir faturalandırma hesaplarını listelemek için şu komutu çalıştırın:
gcloud billing accounts list - Bir faturalandırma hesabını Google Cloud projesiyle bağlama:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDAşağıdakini değiştirin:
PROJECT_ID, faturalandırmayı etkinleştirmek istediğiniz Cloud projesinin proje kimliğidir.BILLING_ACCOUNT_ID, Google Cloud projesiyle ilişkilendirilecek faturalandırma hesabı kimliğidir.
API'leri etkinleştirme
Google Cloud konsolu
Google Cloud Console'da Google Chat API, Google Dokümanlar API, Admin SDK API ve Vertex AI API'yi etkinleştirin.
API'leri doğru Cloud projesinde etkinleştirdiğinizi onaylayın ve İleri'yi tıklayın.
Doğru API'leri etkinleştirdiğinizden emin olun ve Etkinleştir'i tıklayın.
gcloud CLI
Gerekirse mevcut Cloud projesini
gcloud config set projectkomutuyla oluşturduğunuz projeye ayarlayın:gcloud config set project PROJECT_IDPROJECT_ID kısmını, oluşturduğunuz Cloud projesinin proje kimliği ile değiştirin.
gcloud services enablekomutuyla Google Chat API, Google Dokümanlar API, Admin SDK API ve Vertex AI API'yi etkinleştirin:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Kimlik doğrulama ve yetkilendirme ayarlarını yapma
Kimlik doğrulama ve yetkilendirme, Chat uygulamasının bir olaya yanıt verme işlemini gerçekleştirmek için Google Workspace ve Google Cloud'daki kaynaklara erişmesine olanak tanır.
Bu eğiticide uygulamayı dahili olarak yayınlayacağınız için yer tutucu bilgiler kullanabilirsiniz. Uygulamayı harici olarak yayınlamadan önce izin ekranındaki yer tutucu bilgileri gerçek bilgilerle değiştirin.
Google Cloud Console'da Menü > Google Auth platform > Markalama'ya gidin.
Google Auth platformyapılandırdıysanız Markalama, Kitle ve Veri Erişimi'nde aşağıdaki OAuth izin ekranı ayarlarını yapılandırabilirsiniz. Google Auth platform henüz yapılandırılmadı mesajını görürseniz Başlayın'ı tıklayın:
- App Information (Uygulama Bilgileri) bölümündeki App name (Uygulama adı) alanına
Incident Management with User Authyazın. - Kullanıcı destek e-postası bölümünde e-posta adresinizi veya uygun bir Google grubunu seçin.
- İleri'yi tıklayın.
- Kitle bölümünde Dahili'yi seçin. Dahili'yi seçemiyorsanız Harici'yi seçin.
- İleri'yi tıklayın.
- İletişim bilgileri bölümünde, projenizde yapılan değişikliklerle ilgili bildirimleri alabileceğiniz bir e-posta adresi girin.
- İleri'yi tıklayın.
- Bitir bölümünde Google API Hizmetleri Kullanıcı Verileri Politikası'nı inceleyin ve kabul ediyorsanız Google API Hizmetleri: Kullanıcı Verileri Politikası'nı kabul ediyorum'u seçin.
- Devam'ı tıklayın.
- Oluştur'u tıklayın.
- Kullanıcı türü için Harici'yi seçtiyseniz test kullanıcıları ekleyin:
- Kitle'yi tıklayın.
- Test kullanıcıları bölümünde Kullanıcı ekle'yi tıklayın.
- E-posta adresinizi ve yetkili diğer test kullanıcılarını girip Kaydet'i tıklayın.
- App Information (Uygulama Bilgileri) bölümündeki App name (Uygulama adı) alanına
Veri Erişimi > Kapsam Ekleme veya Kaldırma'yı tıklayın. Google Cloud projenizde etkinleştirdiğiniz her API'nin kapsamlarının listesini içeren bir panel gösterilir.
Kapsamları manuel olarak ekleme bölümünde aşağıdaki kapsamları yapıştırın:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Tabloya ekle'yi tıklayın.
Güncelle'yi tıklayın.
Uygulamanızın gerektirdiği kapsamları seçtikten sonra Veri Erişimi sayfasında Kaydet'i tıklayın.
Chat uygulamasını oluşturma ve dağıtma
Aşağıdaki bölümde, Chat uygulamanız için gerekli tüm uygulama kodunu içeren bir Apps Komut Dosyası projesinin tamamını kopyalayıp güncelleyeceksiniz. Bu nedenle, her dosyayı kopyalayıp yapıştırmanız gerekmez.
Bazı işlevlerin adlarının sonunda alt çizgi bulunur. Örneğin, ChatApp.gs işlevinden concatenateAllSpaceMessages_(). Alt çizgi, tarayıcıda açıkken işlevi olay başlatma web sayfasından gizler.
Daha fazla bilgi için Özel işlevler konusuna bakın.
Apps Komut Dosyası iki dosya türünü destekler: .gs komut dosyaları ve .html dosyaları. Bu desteğe uymak için uygulamanın istemci tarafı JavaScript'i <script /> etiketlerinin, CSS'si ise bir HTML dosyasındaki <style /> etiketlerinin içine eklenir.
İsteğe bağlı olarak, projenin tamamını GitHub'da görüntüleyebilirsiniz.
Her dosyanın genel bir bakışını aşağıda bulabilirsiniz:
Consts.gsCloud proje kimliğiniz, Vertex AI konum kimliğiniz, bir olayı kapatmaya yönelik hızlı komut kimliği ve Gemini modeli dahil olmak üzere diğer kod dosyaları tarafından referans verilen sabitleri tanımlar.
Consts.gskodunu görüntülemeChatApp.gsİletiler, düğme tıklamaları, uygulama komutları ve iletişim kutuları dahil olmak üzere Sohbet etkileşimi etkinliklerini işler. Olay çözümü ayrıntılarını toplamak için bir iletişim kutusu açarak
Close incidenthızlı komutuna yanıt verir. Chat API'dekispaces.messages.listyöntemini çağırarak alandaki mesajları okur. Apps Komut Dosyası'nda Yönetici SDK'sı Directory hizmetini kullanarak kullanıcı kimliklerini alır.ChatApp.gskodunu görüntülemeChatSpaceCreator.gsKullanıcıların olay başlatma web sayfasına girdiği form verilerini alır ve bunları Chat alanı oluşturup doldurarak ayarlamak için kullanır. Ardından, olayla ilgili bir mesaj yayınlar.
ChatSpaceCreator.gskodunu görüntülemeDocsApi.gsKullanıcının Google Drive'ında Google Dokümanlar dokümanı oluşturmak için Google Dokümanlar API'sini çağırır ve
VertexAiApi.gsiçinde oluşturulan olay bilgilerinin özetini dokümana yazar.DocsApi.gskodunu görüntülemeVertexAiApi.gsVertex AI'ı kullanarak Chat alanındaki görüşmeyi özetler. Bu özet,
DocsAPI.gsiçinde özel olarak oluşturulmuş bir dokümanda yayınlanır.VertexAiApi.gskodunu görüntülemeWebController.gsOlay başlatma web sitesini sunar.
WebController.gskodunu görüntülemeIndex.htmlOlay başlatma web sitesini oluşturan HTML.
Index.htmlkodunu görüntülemeJavaScript.htmlOlay başlatma web sitesi için gönderimler, hatalar ve temizlemeler dahil olmak üzere form davranışını işler.
WebController.gsiçindeki özelincludeişleviyleIndex.html'ya dahil edilir.JavaScript.htmlkodunu görüntülemeStylesheet.htmlOlay başlatma web sitesinin CSS'si.
WebController.gsiçindeki özelincludeişleviyleIndex.html'ya dahil edilir.Stylesheet.htmlkodunu görüntüleme
Cloud proje numaranızı ve kimliğinizi bulma
Google Cloud Console'da Cloud projenize gidin.
Ayarlar ve Yardımcı Programlar > Proje ayarları'nı tıklayın.
Proje numarası ve Proje kimliği alanlarındaki değerleri not edin. Bunları aşağıdaki bölümlerde kullanacaksınız.
Apps Komut Dosyası projesini oluşturma
Apps Komut Dosyası projesi oluşturmak ve Cloud projenize bağlamak için:
- Incident Management Chat app with User Auth Apps Komut Dosyası projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açın - Genel bakış'ı tıklayın.
- Genel bakış sayfasında
Kopya oluştur'u tıklayın.
Apps Komut Dosyası projesinin kopyanıza ad verin:
Kullanıcı Kimlik Doğrulaması ile Olay Yönetimi Sohbet Uygulaması Kopyası'nı tıklayın.
Proje başlığı'na
Incident Management Chat app with User Authyazın.Yeniden adlandır'ı tıklayın.
Apps Komut Dosyası projesinin kopyasında
Consts.gsdosyasına gidin vePROJECT_IDdeğerini Cloud projenizin kimliğiyle ayarlayın.
Apps Komut Dosyası projesinin Cloud projesini ayarlama
- Apps Komut Dosyası projenizde
Proje Ayarları'nı tıklayın.
- Google Cloud Platform (GCP) Projesi bölümünde Projeyi değiştir'i tıklayın.
- GCP proje numarası bölümüne Cloud projenizin proje numarasını yapıştırın.
- Projeyi ayarla'yı tıklayın. Bulut projesi ve Apps Komut Dosyası projesi artık bağlı.
Apps Komut Dosyası test dağıtımı oluşturma
Tüm kodlar yerleştirildiğine göre Apps Komut Dosyası projesini dağıtın. Google Cloud'da Chat uygulamasını yapılandırırken dağıtım kimliğini kullanırsınız.
Apps Komut Dosyası'nda olay yanıtı uygulamasının projesini açın.
Dağıt > Test dağıtımları'nı tıklayın.
Google Workspace eklentisi ve Web uygulaması henüz seçilmemişse Tür seçin'in yanındaki dağıtım türlerini
tıklayın ve Google Workspace eklentisi ile Web uygulaması'nı seçin.
Apps Komut Dosyası, web uygulaması için bir dağıtım kimliği ve URL sağlar.
Bir olay başlattığınızda daha sonra ziyaret etmek üzere Web uygulaması URL'sini not edin. Dağıtım kimliğini kopyalayın. Bu kimliği, Google Cloud Console'da Chat uygulamasını yapılandırırken kullanırsınız.
Bitti'yi tıklayın.
Google Cloud Console'da Chat uygulamasını yapılandırma
Bu bölümde, Google Cloud Console'da Google Chat API'nin nasıl yapılandırılacağı açıklanmaktadır. Bu yapılandırma, Apps Komut Dosyası projenizden yeni oluşturduğunuz dağıtımın kimliği de dahil olmak üzere Chat uygulamanızla ilgili bilgileri içerir.
Google Cloud Console'da Menü > Diğer ürünler > Google Workspace > Ürün Kitaplığı > Google Chat API'si > Yönet > Yapılandırma'yı tıklayın.
Uygulama adı alanına
Incident Management with User Authyazın.Avatar URL'si bölümüne
https://developers.google.com/chat/images/quickstart-app-avatar.pngyazın.Açıklama bölümüne
Responds to incidentsyazın.Etkileşimli özellikleri etkinleştir açma/kapatma düğmesini açık konumuna getirin.
İşlevsellik bölümünde Alanlara ve grup görüşmelerine katılma'yı seçin.
Bağlantı ayarları bölümünde Apps Komut Dosyası'nı seçin.
Deployment ID (Dağıtım Kimliği) alanına, daha önce Apps Komut Dosyası projesi dağıtımından kopyaladığınız Apps Komut Dosyası dağıtım kimliğini yapıştırın.
Tam olarak uygulanmış Chat uygulamasının kullandığı bir hızlı komut kaydedin:
Komutlar bölümünde Komut ekle'yi tıklayın.
Komut kimliği alanına
1yazın.Açıklama bölümüne şunu yazın:
Closes the incident being discussed in the space.Komut türü bölümünde Hızlı komut'u seçin.
Hızlı komut adı bölümüne
Close incidentyazın.İletişim kutusu'nu seçin.
Bitti'yi tıklayın. Komut kaydedilir ve listelenir.
Görünürlük bölümünde Bu Sohbet uygulamasını Workspace alanınızdaki belirli kişiler ve gruplar için kullanılabilir hale getirin'i seçip e-posta adresinizi girin.
Günlükler bölümünde Günlüğe kaydetme işlemine hata günlüğü ekle'yi seçin.
Kaydet'i tıklayın. Yapılandırma kaydedildi mesajı gösterilir. Bu, uygulamanın test edilmeye hazır olduğu anlamına gelir.
Chat uygulamasını test etme
Olay yönetimi Chat uygulamasını test etmek için web sayfasından bir olay başlatın ve Chat uygulamasının beklendiği gibi çalıştığını doğrulayın:
Apps Komut Dosyası dağıtım web uygulaması URL'sine gidin.
Apps Komut Dosyası, verilerinize erişmek için izin istediğinde İzinleri incele'yi tıklayın, Google Workspace alanınızda uygun bir Google Hesabı ile oturum açın ve İzin ver'i tıklayın.
Olay başlatma web sayfası açılır. Test bilgilerini girin:
- Olay başlığı bölümüne
The First Incidentyazın. - İsteğe bağlı olarak, Olay yanıtlayanlar bölümüne diğer olay yanıtlayanların e-posta adreslerini girin. Bu kullanıcıların, Google Workspace kuruluşunuzda Google Chat hesabı olan kullanıcılar olması gerekir. Aksi takdirde alan oluşturma işlemi başarısız olur. Kendi e-posta adresinizi girmeyin. Bu adres otomatik olarak eklenir.
- İlk mesaj bölümüne
Testing the incident management Chat app.yazın.
- Olay başlığı bölümüne
Sohbet alanı oluştur'u tıklayın. Bir
creating spacemesajı gösterilir.Alan oluşturulduktan sonra
Space created!mesajı gösterilir. Alanı aç'ı tıklayın. Bu işlem, alanı Chat'te yeni bir sekmede açar.İsteğe bağlı olarak, siz ve diğer olay yanıtlayanlar alanda mesaj gönderebilirsiniz. Uygulama, Vertex AI'ı kullanarak bu mesajları özetler ve geriye dönük bir belge paylaşır.
Olay yanıtını sonlandırmak ve çözüm sürecini başlatmak için Sohbet alanında
Close incidenthızlı komutunu çalıştırın. Bir olay yönetimi iletişim kutusu açılır.Olayı kapat bölümünde, olay çözümü için bir açıklama girin. Örneğin,
Test complete.Olayı Kapat'ı tıklayın.
Olay Yönetimi uygulaması, alandaki mesajları listeler, Vertex AI ile özetler, özeti bir Google Dokümanlar dokümanına yapıştırır ve dokümanı alanda paylaşır.
Temizleme
Bu eğitimde kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini önlemek istiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud Console'da Kaynakları yönetin sayfasına gidin. Şunu tıklayın: Menü > IAM ve Yönetici > Kaynakları Yönetin.
- Proje listesinde, silmek istediğiniz projeyi seçin ve Sil'i tıklayın.
- İletişim kutusunda proje kimliğini yazın ve projeyi silmek için Kapat'ı tıklayın.
İlgili konular
- Google Workspace'te erişilebilen bir yapay zeka aracısıyla seyahat planlama
- Gemini Yapay Zeka Chat uygulamasıyla Chat görüşmelerine dayalı soruları yanıtlama
- Google Chat, Vertex AI ve Firestore ile projeleri yönetme
- ADK yapay zeka aracısı ve Gemini modeliyle ifadelerin doğruluğunu kontrol etme
- Temel yapay zeka kavramlarını Chat uygulamalarına entegre etme
- Apps Komut Dosyası ile Google Workspace eklentisi olarak Chat uygulaması oluşturma