Page Summary
-
Developers should utilize the "Save to phone" buttons for users in Russia, as Google Wallet is not yet available in those regions.
-
Outside of Russia, developers should update to the latest "Add to Google Wallet" button assets provided in the documentation.
-
These assets and guidelines ensure consistent branding and optimal user experience across various platforms like apps, websites, and emails.
-
Localized buttons and product names are available for various markets and should be used whenever possible for better user clarity.
-
Adhere to the provided size, style, and clear space guidelines when implementing Google Wallet buttons to maintain visual consistency and usability.
If you're developing for users in RU, please use the “Save to phone” buttons as Google Wallet isn't live in these countries. Please see the relevant assets and guidelines. If you are developing for users outside of RU, please update your Add to Google Wallet button by downloading the assets below.
This section of the documentation is designed to help you create images and other user interface elements so that they look great in the Google Wallet app.
Assets
Add to Google Wallet button
The Add to Google Wallet button is used whenever you are directing users to save a pass or card from your app or website to their wallet. The Add to Google Wallet button must call one of the Google Wallet API flows. These flows surface the Google Wallet app where users can follow the instructions to save passes to their Android device and their Google Account. This button can be used in apps, websites or emails.
Add to Google Wallet buttons are available in Android XML, SVG, and PNG format.
Download assets - Android XML Download assets - SVG Download assets - PNGView in Google Wallet button
The View in Google Wallet button is used to deep link a user to their wallet to view a previously saved pass or card. This button can be used in apps, websites or emails.
View in Google Wallet buttons are available in SVG and PNG format.
Download assets - SVG Download assets - PNGAll buttons displayed on your site, app, or email communications must adhere to the brand guidelines outlined on this page. Examples of these guidelines include but aren't limited to, the following:
- Size relative to other similar buttons or elements of the page
- Shape and color of buttons must not be altered
- Clear space
Localized buttons
Localized Google Wallet buttons are provided for all markets where Wallet is available. If you're developing for users in these markets, always use the buttons linked above. Do not create your own version of the buttons. If a localized version of the button is not available in your market, use the English version of the button.
Add to Google Wallet buttons are available in the Albanian, Arabic, Armenian, Azerbaijan, Bosnian, Bulgarian, Catalan, Chinese (Hong Kong), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English (India, Singapore, South Africa, Australia, Canada, Great Britain, United States), Estonian, Filipino, Finnish, French (Canada), French (France), Georgian, German, Greek, Hebrew, Hungarian, Icelandic, Indonesian, Italian, Japanese, Kazakh, Kyrgyz, Latvian, Lithuanian, Macedonian, Malay, Norwegian, Polish, Portuguese (Brazil), Portuguese (Portugal), Romanian, Russian (Belarus), Serbian, Slovak, Slovenian, Spanish (Latin America), Spanish (Spain), Swedish, Thai, Turkish, Ukrainian, Uzbek, and Vietnamese languages.
Localized name
For user clarity, the Google Wallet product name is localized in select markets. If you're developing for users in these countries, always use the localized name below for web, email, and print. Do not create your own localized version of “Google Wallet.” If your market isn't listed below, use “Google Wallet” in English.
| Country | Name |
|---|---|
| Belarus | Google Кошелек |
| Brazil | Carteira do Google |
| Chile | Billetera de Google |
| Czechia | Peněženka Google |
| Greece | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lithuania | Google Piniginė |
| Poland | Portfel Google |
| Portugal | Carteira da Google |
| Romania | Portofel Google |
| Slovakia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turkey | Google Cüzdan |
| UAE | محفظة Google |
| Ukraine | Google Гаманець |
|
United States (Spanish)
*Use this name in the US if your UI is in Spanish |
Billetera de Google |
Size
Adjust the height and width of the Add to Google Wallet button to fit your layout. If there are other buttons on the page, the Add to Google Wallet button needs to be equal or larger in size. Don't make the Add to Google Wallet button smaller than other buttons.
Style
Add to Google Wallet buttons are available in two variations: primary and condensed. The Add to Google Wallet button only comes in black. Localized versions of the button are provided. Do not create buttons with your own localized text.
| Primary | Condensed |
|---|---|

|

|
| Use the primary button on white and light backgrounds. | Use the condensed button if there is not enough space for the primary or full-width. |
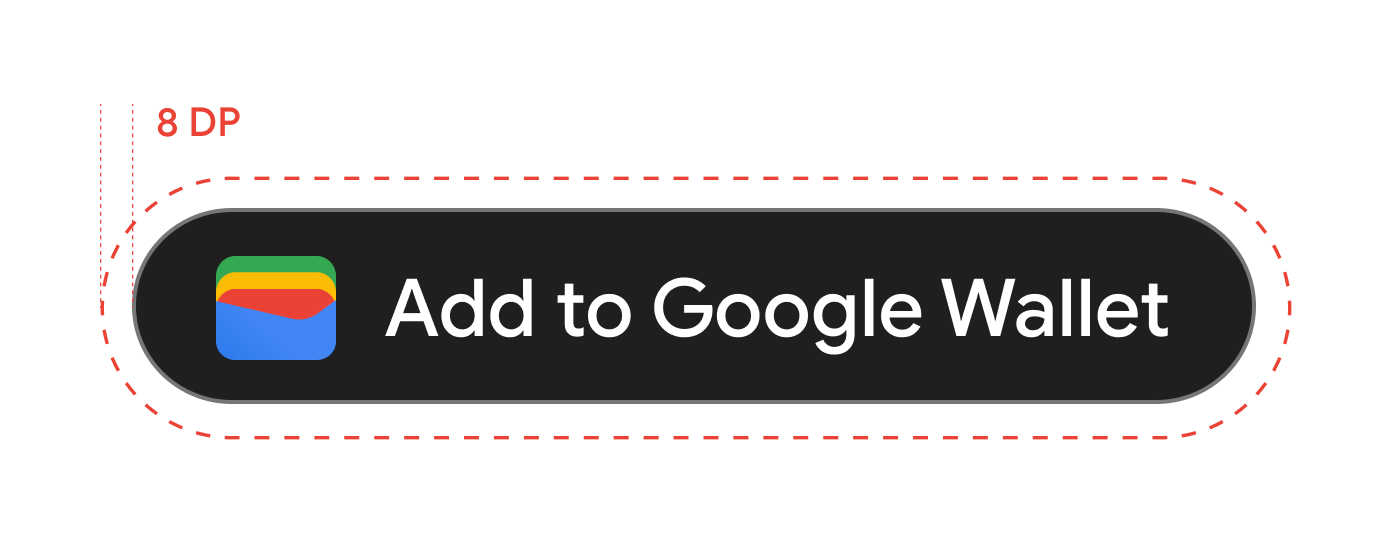
Clear space
Always maintain the minimum clear space of 8 dp on all sides of the Add to Google Wallet button. Ensure that the clear space is never broken with graphics or text.

Minimum height
All Add to Google Wallet buttons need to have a minimum height of 48 dp.

Dos and don'ts
| Dos | Don'ts |
|---|---|
| Do: Use only the Add to Google Wallet buttons provided by Google. | Don't: Create your own Add to Google Wallet buttons or alter the font, color, button radius, or padding within the button in any way. |
| Do: Use the same style of button throughout your site. | Don't: Make the Add to Google Wallet buttons smaller than other buttons. |
| Do: Ensure that the size of the Add to Google Wallet buttons remain equal to or larger than other buttons. | Don't: Alter the button color. |
| Do: Keep the button ratio the same when resizing the Add to Google Wallet buttons. | Don't: Free-scale the button. |
| Do: Use the provided localized version of the buttons. | Don't: Create your own localized version of the button. |
Best practices for button placement
Display the Add to Google Wallet button on confirmation app screens, web pages, or emails. Refer to the following best practices to guide your UI design.
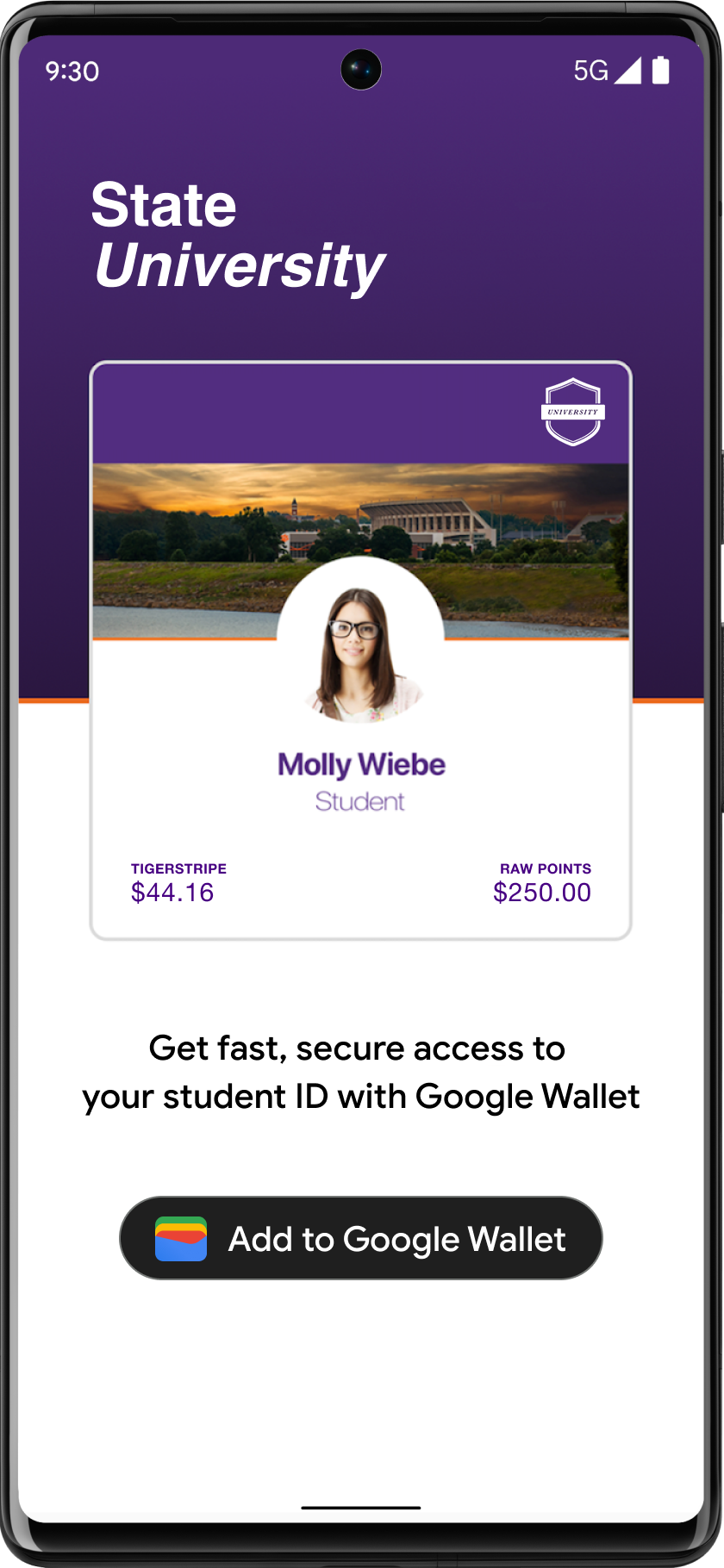
Campus IDs
Display the Add to Google Wallet button on confirmation app screens.

Use of the Google Wallet product name in text
You can use text to indicate to the user that their Campus ID is saved to their device.
Capitalize the letters "G" and "W"
Always use an uppercase "G" and an uppercase "W" followed by lowercase letters to refer to Google Wallet. Don't capitalize the full name "Google Wallet" unless it's to match the typographic style in your UI.
Don't abbreviate Google Wallet
Always write out the words "Google" and "Wallet."
Match the style in your UI
Set "Google Wallet" in the same font and typographic style as the rest of the text in your UI. Don't mimic Google's typographic style.
Always use the localized version of "Google Wallet"
Always write "Google Wallet" in the provided localized copy.
