Google Sheets API を使用すると、必要に応じてスプレッドシート内でグラフを作成および更新できます。このページの例は、Sheets API を使用して一般的なグラフ操作を行う方法を示しています。
これらの例では、特定の言語に依存しない HTTP リクエストの形式を採用しています。Google API クライアント ライブラリを使用してバッチ アップデートをさまざまな言語で実装する方法については、スプレッドシートを更新するをご覧ください。
以下の例では、SPREADSHEET_ID と SHEET_ID というプレースホルダを使用して、これらの ID をどこで指定するかを示しています。スプレッドシート ID はスプレッドシートの URL で確認できます。シート ID は、spreadsheets.get メソッドを使用して取得できます。範囲は A1 表記を使用して指定します。範囲の例は Sheet1!A1:D5 です。
また、プレースホルダ CHART_ID は、特定のグラフの ID を示します。この ID は、Sheets API を使用してグラフを作成するときに設定するか、Sheets API で生成できます。既存のグラフの ID は spreadsheets.get メソッドで取得できます。
最後に、プレースホルダ SOURCE_SHEET_ID は、ソースデータを含むシートを示します。これらの例では、[グラフのソースデータ] に表示されるテーブルです。
グラフのソースデータ
以下の例では、使用するスプレッドシートの最初のシート(Sheet1)に次のデータがあると想定しています。先頭行の文字列は、各列のラベルです。スプレッドシート内の他のシートから読み取る方法の例については、A1 表記をご覧ください。
| A | B | C | D | E | |
| 1 | モデル番号 | 販売 - 1 月 | 販売 - 2 月 | 販売 - 3 月 | Total Sales |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
縦棒グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから縦棒グラフを作成し、新しいシートに配置する方法を示しています。このリクエストは次の操作を実行してグラフを設定します。
- グラフのタイプを縦棒グラフに設定します。
- グラフの下部に凡例を追加します。
- グラフと軸のタイトルを設定します。
- 3 つのデータ系列を設定して、3 か月分の各月の販売数を表し、デフォルトの表示形式と色を使用します。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
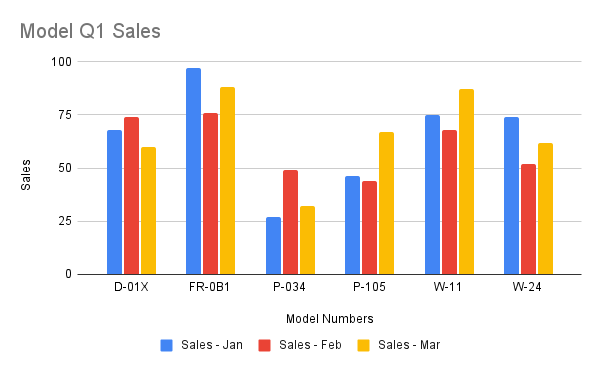
このリクエストは、次のようなグラフを新しいシートに作成します。

円グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから 3D 円グラフを作成する方法を示しています。このリクエストは次の操作を実行してグラフを設定します。
- グラフのタイトルを設定します。
- グラフの右側に凡例を追加します。
- グラフを 3D 円グラフとして設定します。平面の円グラフの場合は可能ですが、3D 円グラフには、中心に「ドーナツ状の穴」を表示できないことに注意してください。
- グラフのデータ系列を各モデル番号の合計販売数として設定します。
- SHEET_ID で指定されたシートのセル C3 にグラフを固定し、X 軸および Y 軸方向にそれぞれ 50 ピクセル分オフセットします。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
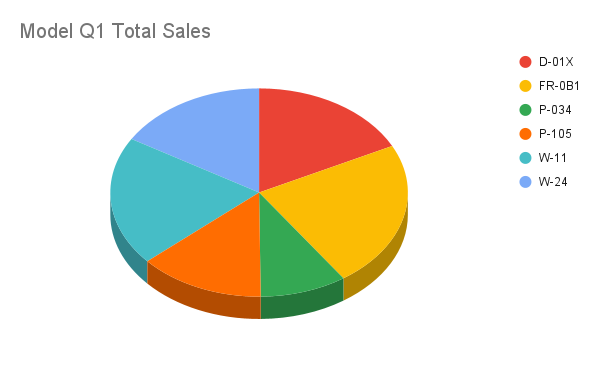
このリクエストは、次のようなグラフを作成します。

または、リクエスト内で legendPosition の値を RIGHT_LEGEND から LABELED_LEGEND に更新して、凡例の値が円グラフのスライスに接続されるようにすることもできます。
'legendPosition': 'LABELED_LEGEND',
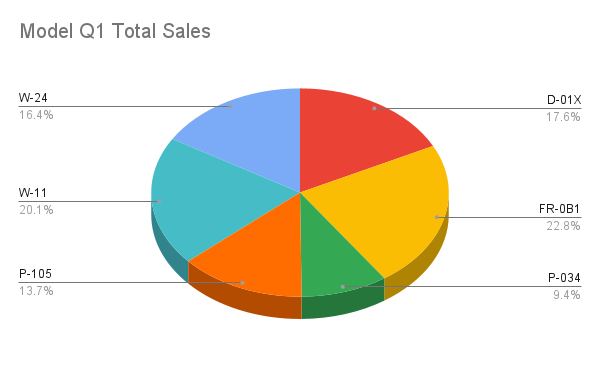
更新されたリクエストは、次のようなグラフを作成します。

複数の隣接していない範囲を使用して折れ線グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから折れ線グラフを作成し、ソースシートに配置する方法を示しています。隣接していない範囲を選択すると、ChartSourceRange から行を除外できます。
このリクエストは次の操作を実行してグラフを設定します。
- グラフの種類を折れ線グラフに設定します。
- 横軸のタイトルを設定します。
- 販売数を表すデータ系列を構成します。A1:A3 と A6:A7 は
domain、B1:B3 と B6:B7 はseriesとして設定し、デフォルトの書式と色を使用します。範囲は、リクエスト URL で A1 表記を使用して指定します。 - SHEET_ID で指定されたシートのセル H8 にグラフを固定します。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
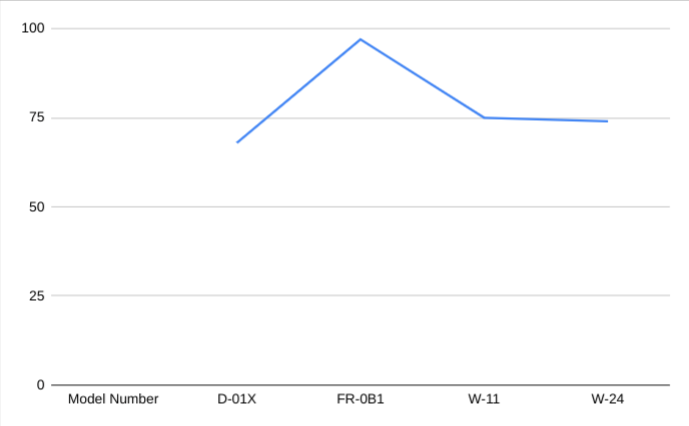
このリクエストは、次のようなグラフを新しいシートに作成します。

グラフを削除する
次の spreadsheets.batchUpdate コードサンプルは、DeleteEmbeddedObjectRequest を使用して CHART_ID で指定されたグラフを削除する方法を示しています。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
グラフのプロパティを編集する
次の spreadsheets.batchUpdate コードサンプルは、UpdateChartSpecRequest を使用して縦棒グラフの追加の手順で作成したグラフを編集し、そのデータ、タイプ、外観を変更する方法を示しています。グラフのプロパティのサブセットを個別に変更することはできません。編集を行うには、spec フィールド全体に UpdateChartSpecRequest を指定する必要があります。基本的に、グラフの仕様を編集するには、新しい仕様に置き換える必要があります。
次のリクエストは、元のグラフ(CHART_ID で指定)を更新します。
- グラフのタイプを
BARに設定します。 - 凡例をグラフの右側に移動します。
- 軸を反転して、「Sales」が下軸に、「Model Numbers」が左軸になるようにします。
- 軸のタイトルの書式を 24 ポイント フォント、太字、斜体に設定します。
- グラフから「W-24」のデータ(グラフのソースデータの行 7)を削除します。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
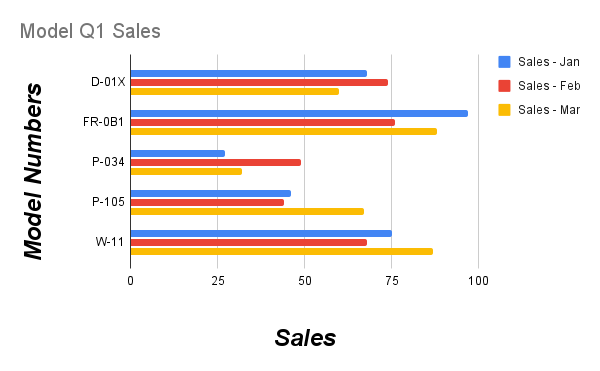
リクエスト後、グラフは次のようになります。

グラフの移動やサイズ変更を行う
次の spreadsheets.batchUpdate コードサンプルは、UpdateEmbeddedObjectPositionRequest を使用してグラフを移動およびサイズ変更する方法を示しています。このリクエストの実行後、CHART_ID によって指定されたグラフは次のようになります。
- 元のシート内のセル A5 に固定されます。
- X 軸方向に 100 ピクセル分オフセットします。
- 1,200 x 742 ピクセルにサイズを変更します(グラフのデフォルトのサイズは 600 x 371 ピクセル)。
このリクエストは、fields パラメータで指定されたプロパティのみを変更します。その他のプロパティ(offsetYPixels など)は元の値を保持します。
リクエスト プロトコルは次のようになります。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
グラフデータを読み取る
次の spreadsheets.get コードサンプルは、スプレッドシートからグラフデータを取得する方法を示しています。fields クエリ パラメータで、グラフのデータのみを返すように指定します。
このメソッド呼び出しのレスポンスは、sheet オブジェクトの配列を含む spreadsheet オブジェクトです。シートにあるすべてのグラフは、sheet オブジェクトに表されます。レスポンス フィールドがデフォルト値に設定されている場合、レスポンスから省略されます。
この例では、最初のシート(SOURCE_SHEET_ID)にグラフがないため、空の波かっこのペアが返されます。2 番目のシートには、[縦棒グラフを追加] で作成したグラフが含まれているため、何も返されません。
リクエスト プロトコルは次のようになります。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
