Chrome is proposing a new experience for user choice regarding third-party cookies. You need to prepare your site for users who choose to browse without third-party cookies.
This page contains information about what may be affected by the upcoming changes.
Common user journeys
Many payment and shopping workflows rely on third-party cookies. The following table lists some user journeys that may be affected if third-party cookies are disabled, and suggests alternative APIs that developers can use to avoid breakage. This list may not be exhaustive, and may be updated as more Privacy Sandbox solutions become available. We encourage you to share your feedback if you encounter any additional impacted scenarios.
Test your payments-related user journeys
The best way to test if your user flows are affected by third-party cookie restrictions is to go through them with the third party cookie testing flag enabled.
To ensure your website works as expected, test the following flow with third-party cookies restricted:
- Cross-site checkout: Test the payment flows that rely on a
third-party payment provider (such as Pay with <example-provider>). Make
sure that:
- The redirect happens successfully.
- The payment gateway is loaded correctly.
- The payment process can be completed without errors.
- The user is redirected back to your website as expected.
- Payments dashboards: Test that transaction dashboard widgets work as
expected with third-party cookies restricted. Verify that the user can:
- Access the dashboard.
- See all the payments as expected.
- Navigate without error between different sections of the dashboard (e.g., transaction history, payment details).
- Manage payment methods: Test that payment method management widgets
work as expected. With third-party cookies blocked, test that:
- Adding or deleting a payment method works as expected.
- Paying with previously saved payment methods is not affected.
- Fraud detection: Compare how your fraud detection solution works
with and without third-party cookies.
- Does blocking third-party cookies introduce extra steps, causing additional user friction?
- Can it still detect suspicious patterns when third-party cookies are blocked in the browser?
- Personalized checkout button: Test if payment buttons render
correctly with third-party cookies restricted.
- Can the user still complete purchases even if the personalized button doesn't display their preferred method?
Cross-site checkouts
Some payment providers may rely on third-party cookies to allow users to access their account across multiple merchant sites without the need to re-authenticate. This user journey might be impacted for those who choose to browse without third-party cookies.
Embedded checkout forms
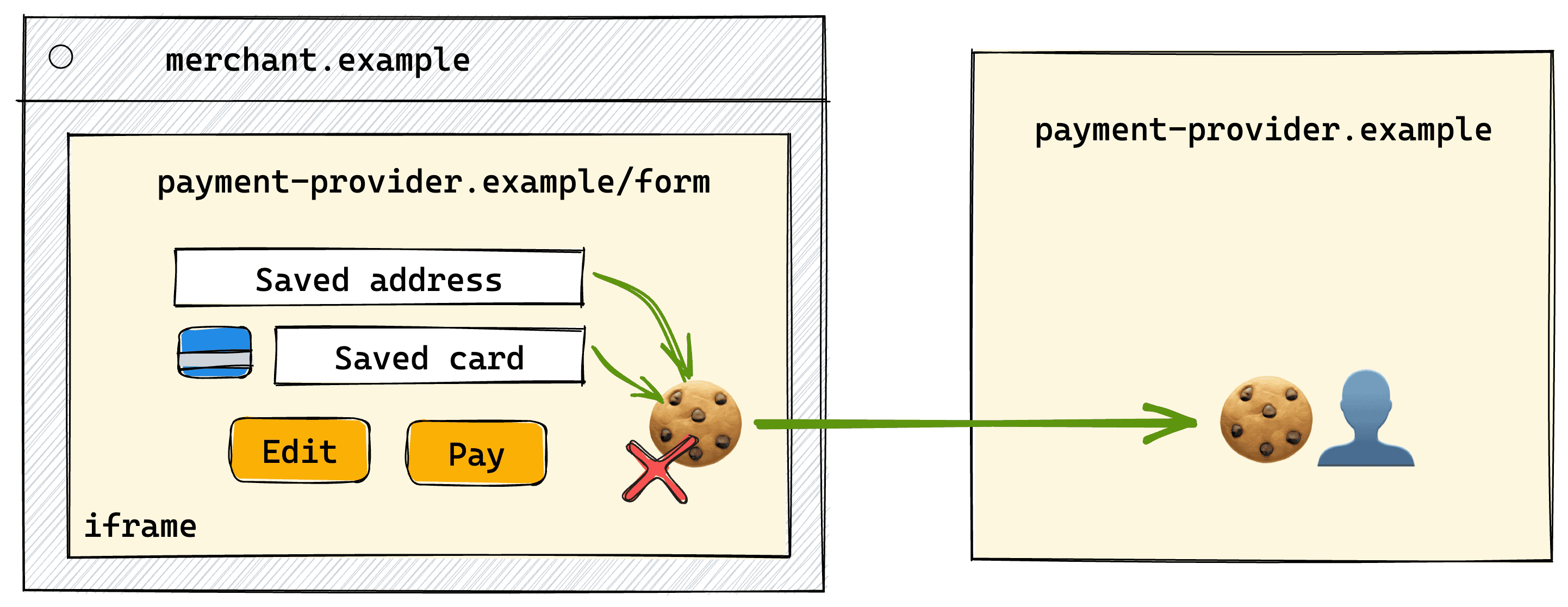
Consider the following domains:
payment-provider.exampleprovides payment services to merchant sites, and stores user payment and session data.merchant.exampleis a website that embeds a checkout form provided bypayment-provider.example.
A user has just logged into payment-provider.example (for example, while
completing checkout on another site). The user initiates a checkout process on
merchant.example.
With third-party cookies available, the payment-provider.example checkout
form embedded on merchant.example would have access to its own top-level
session cookie set on payment-provider.example in the top-level context.
However, if third-party cookies are blocked, the embed won't have access to its
own top-level cookies.

A customizable solution with FedCM
payment-provider.example should consider implementing
FedCM to act as
an identity provider. This approach can be well-suited when:
payment-provider.exampleis embedded on unrelated third-party sites.payment-provider.exampleis embedded on more than five related sites.
The main benefit of FedCM is that the UI can provide users more context for
their choices. With user permission, FedCM allows sharing
custom data
between the Relying Party (merchant.example) and the Identity Provider
(payment-provider.example). Relying party can choose to support one or more
identity providers, and the FedCM UI will only be displayed
conditionally.
Depending on the needs, developers can choose between passive mode for the FedCM prompt to appear automatically when the user is logged in with the identity provider, or active mode, when the login process should be triggered after an action by the user, like clicking a checkout button.
FedCM also acts as a trust signal for the Storage Access API (SAA), which allows the embed to access its top-level unpartitioned cookies after the user agrees to sign in with the embed's provider, without the need for an additional user prompt.
Storage access focused solution
Another API to consider is the
Storage Access API (SAA).
With SAA, the user will be prompted to allow payment-provider.example embed to
access its own top-level cookies. If the user approves access, the form can
render as it does when third-party cookies are available.
Just as with FedCM, the user will have to approve the request on every new site
where payment-provider.example is embedded. See the SAA
demo to understand how the API works.
If the default SAA prompt does not suit your needs, consider implementing FedCM
for a more customized experience.
Reduce user friction on a small number of related sites
If both the merchant site and the payment provider belong to the same company,
you can use the
Related Website Sets (RWS)
API to declare relationships between domains. This can help reduce user
friction: for example, if insurance.example and
payment-portal-insurance.example are in the same RWS,
payment-portal-insurance.example will automatically get access to its own
top-level cookies when storage access is requested within the
payment-portal-insurance.example embed.
Other experimental solutions
Another experimental API that might be helpful in this scenario is Partitioned Popins. The API is currently in an active development stage.
With Partitioned Popins, the user can be asked to enter their credentials to
sign into payment-provider.example within a popin opened by
merchant.example. The storage will be
partitioned
by the opener merchant.example. In this case, the payment-provider.example
embed will have access to the storage values set within the popin. With this
solution, the user will have to sign in to the payment provider on every site.
Payment link checkouts
Some payment providers offer a service that generates a payment link, which renders a custom checkout page for a merchant's site. A payment link service and a user portal for the payment provider are often implemented on different domains, for example, payment-provider.example and payment-link.example.
payment-link.example embeds a checkout form provided by
payment-provider.example. This is a variation of the
embedded checkout form pattern.
FedCM,
SAA
and
RWS
are good options to consider for this case as well.
Payments dashboards
Some applications display transaction dashboards to their users across multiple sites, providing a centralized view of their financial activities. This requires the dashboard to access user-specific data across multiple domains.
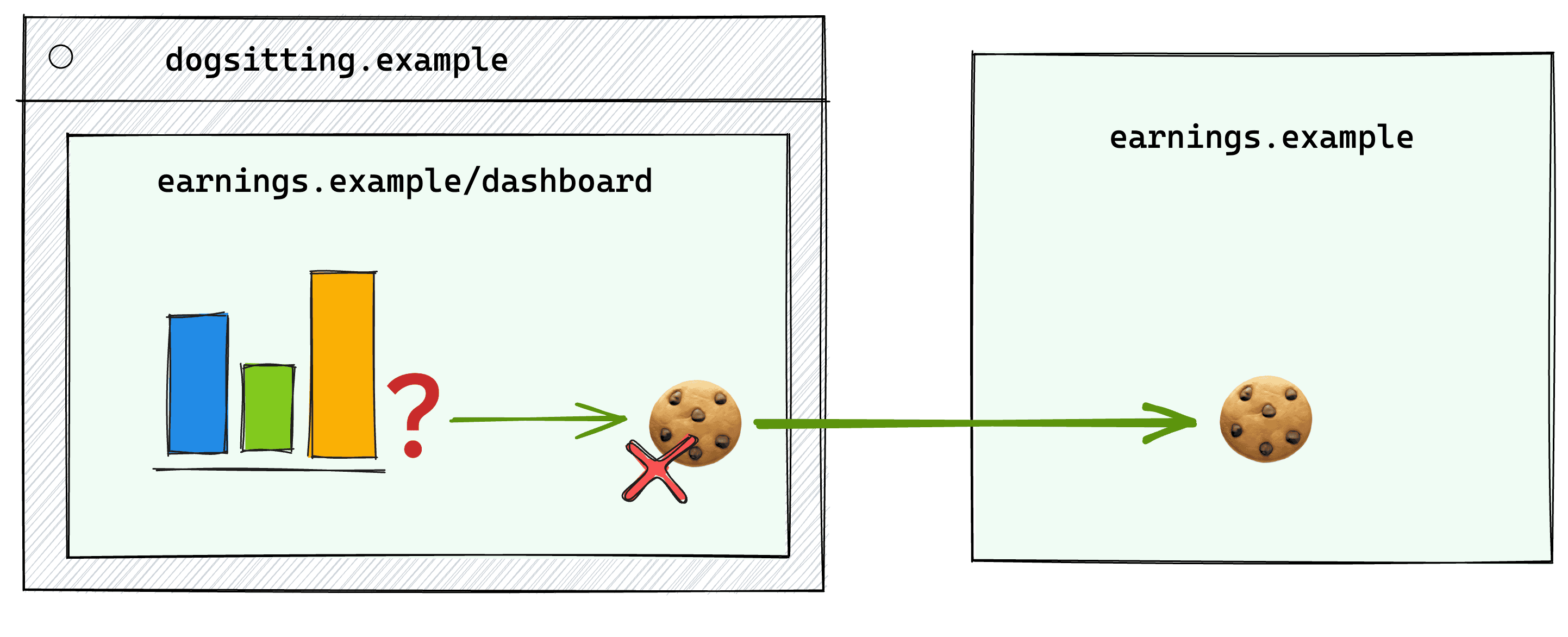
Consider the following domains:
earnings.exampleprovides a payouts dashboard that can be embedded on various web applications. This service stores user earnings data and session information.catsitting.exampleanddogsitting.exampleare separate websites that both embed theearnings.exampledashboard.
A user logs into their earnings.example account. When they visit either
catsitting.example or dogsitting.example, they can view their earnings. The
embedded earnings.example dashboard relies on top-level cookies and displays
the user's personalized earnings information.
Just as in other examples, the earnings.example embed won't have access to
its top-level cookies with third-party cookies disabled.

First-party dashboards
In cases where all the three domains belong to the same party, consider using
SAA
together with
RWS.
With SAA, earnings.example can get access to its top-level cookie with user
permission. If this party uses the earnings.example on four or fewer domains,
declaring relationships between them with RWS can provide a smoother user
experience.
If the same party embeds the widget on more than five domains, they cannot declare relationships between all the embedding sites and the widget's domain, as RWS only supports up to six sites in a set—one primary and five associated sites.
Scaled dashboards distribution
In the following cases SAA and RWS may not be the optimal solution:
- You distribute a dashboard solution for third-party sites.
- You have more than five sites that embed your dashboard widget.
In this case, earnings.example should consider implementing
FedCM to act as
an identity provider. This means that the user will need to log into
dogsitting.example with an account managed by earnings.example.
FedCM offers a customizable UI that can help clearly communicate to the user
which information is being shared. With FedCM, dogsitting.example can request
earnings.example to share
custom permissions,
for example, to access transaction data.
FedCM also serves as a
trust signal for the Storage Access API,
and the earnings.example embed will be granted storage access to its own
top-level cookies without an additional user prompt on the SAA API call.
Site specific dashboard settings
If the data doesn't need to be shared across multiple sites, consider partitioning your cookies with CHIPS. CHIPS can be useful to store site-specific preferences, for example, the dashboard layout or filters.
Manage payment methods
Another common flow is for the user to view and edit their payment methods within an embed without leaving the host site.
Consider the following flow:
payments.exampleprovides a payment management tool that can be embedded on websites. This service stores user payment data and session information.shop.exampleis a website that embeds thepayments.exampletool to allow users to view, edit or choose preferred payment methods associated with theirshop.exampleaccount.
Payment providers that implement payment methods management should also
consider becoming an identity provider with
FedCM. With
FedCM, the user will be able to log into the Relying Party (shop.example)
using the account managed by the Identity Provider (payments.example).
With user permission, FedCM allows sharing custom data between the relying party and the identity provider. The main benefit of using FedCM is that the UI can provide users more context for their choices. It also acts as a trust signal for the Storage Access API, which allows the embed to access its top-level cookies.
With third-party cookies disabled, the payments.example embed won't have
access to its top-level cookies. In this case
SAA
can help ensure proper operation by requesting storage access.
Sometimes the information set within the embed doesn't need to be shared across
other embedding sites. payments.example may only need to store different user
preferences per each particular embedding site. In this case, consider
partitioning cookies using
CHIPS. With
CHIPS, the cookie set within payments.example embedded on shop.example won't
be accessible by payments.example embedded on another-shop.example.
Another experimental API that can potentially be used in this user flow is
Partitioned Popins.
When the user logs into payments.example within a popin opened by
shop.example, the storage will be partitioned by the opener, and the
payments.example embed will have access to the storage values set within the
popin. However, this approach requires users to enter credentials to sign in to
the payment provider on every site.
Fraud detection
Risk analysis systems can analyze the data stored in cookies to identify patterns that deviate from the norm. For example, if a user suddenly changes their shipping address, and makes several large purchases using a new device, the potential fraud score could be increased. Fraud detection cookies are usually third-party cookies, set on the merchant sites by payment providers or fraud prevention services widgets.
While third-party cookie restrictions shouldn't break fraud detection systems, they might create additional user friction. If the system can't confidently verify that a user is legitimate due to blocked cookies, it may require additional checks, such as completing identity verification.
To support fraud detection when third-party cookies are blocked, consider integrating the Private State Tokens (PST) API into your fraud detection solution. With PST, a payment provider can register as a token issuer and grant users tokens that don't rely on third-party cookies. These tokens can then be redeemed on merchant sites to check if the user is trustworthy. See the PST developer documentation for implementation details.
Privacy Sandbox is experimenting with other anti-fraud APIs.
Personalized checkout button
Payment buttons (such as Pay with <preferred payment method>) embedded on merchant sites often rely on cross-site information set by the payment provider. This enables personalization, and the users can enjoy a smooth checkout with their preferred payment method. If third-party cookies are blocked in the user's browser, this can impact personalized payment button rendering.
While SAA could allow for storage access, the required prompt may not lead to an ideal user experience.
We're exploring a potential solution that specifically targets this use case: Fenced Frames with local unpartitioned data access. The API is currently in an active development stage, and you can shape its future. Try it yourself and provide feedback.
Get help
Report any breakages experienced to goo.gle/report-3pc-broken. You can also submit a feedback form or file an issue on GitHub in the Privacy Sandbox developer support repository.