Présentation
Google Maps Platform est disponible pour le Web (JS, TS), sur Android et sur iOS. Cette solution offre également des API de services Web permettant d'obtenir des informations sur des lieux, des itinéraires et des distances. Les exemples présentés dans ce guide ne portent que sur une seule plate-forme, mais nous fournissons des liens vers la documentation concernant l'implémentation sur d'autres plates-formes.
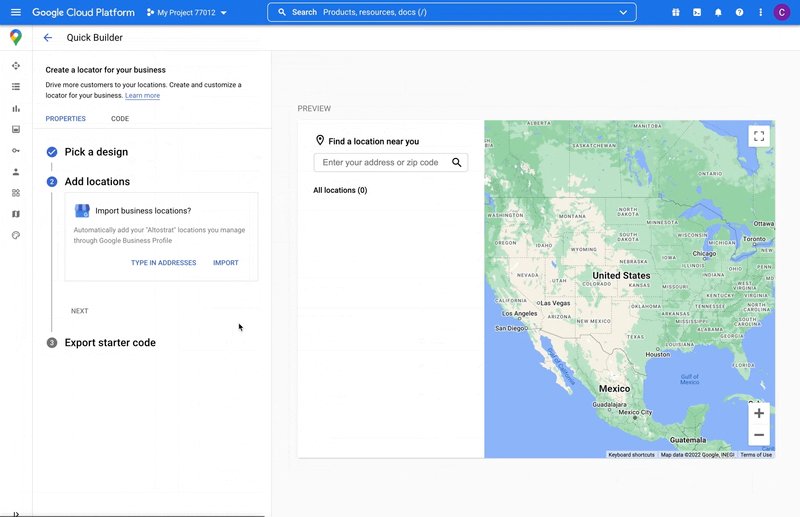
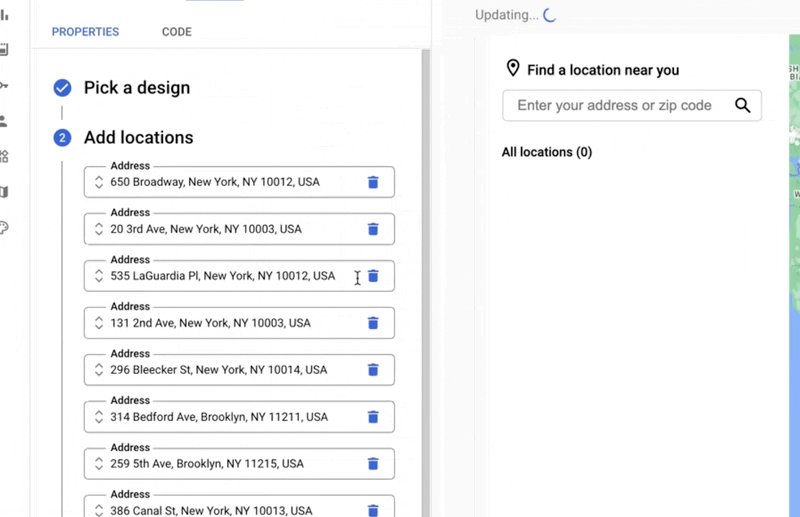
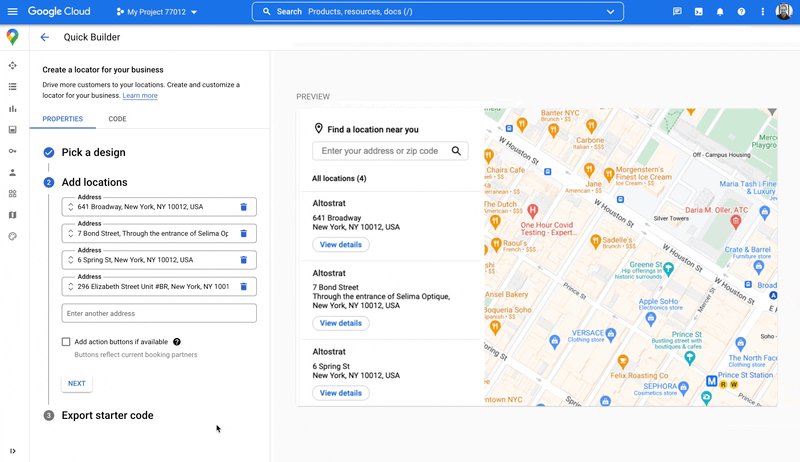
Dans la console Google Cloud, Quick Builder vous permet de créer rapidement un outil de localisation, y compris en important des listes de fiches d'établissement, et en intégrant automatiquement les liens de réservation et de prise de rendez-vous provenant de fournisseurs tiers. L'UI interactive vous permet de générer le code et de le déployer sur Cloud en quelques minutes.
Que veulent vos utilisateurs ? Rechercher des produits et services en ligne, trouver le lieu le plus intéressant et le plus pratique à visiter, prendre des rendez-vous ou récupérer des commandes, etc. Ils veulent se rendre dans votre établissement le plus rapidement possible, et vous souhaitez leur offrir des expériences en ligne riches qui augmentent le nombre de visites dans vos établissements physiques, renforcent la satisfaction client et réduisent les appels à l'assistance. Vous souhaitez également mesurer les performances de votre outil de localisation pour savoir si vos clients parviennent à trouver votre établissement et vous cherchez à identifier les éléments à améliorer.
Locator Plus est la combinaison optimale d'API Google Maps Platform qui vous permettra de créer des expériences de localisation de qualité. Nous partageons des astuces et conseils de personnalisation dans cet article. En appliquant ces pratiques, vous aiderez les utilisateurs à trouver vos établissements sur une carte, à consulter les informations détaillées dont ils ont besoin pour prendre des décisions, et à obtenir des itinéraires en voiture, à vélo, à pied ou en transports en commun.
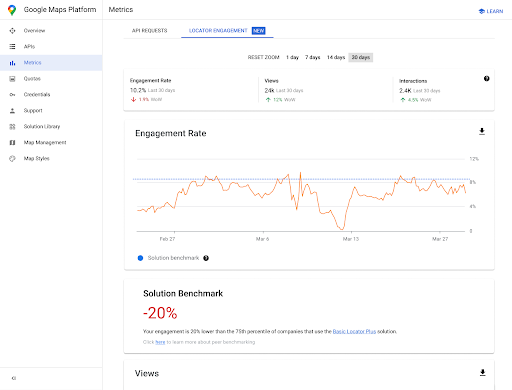
Pour les utilisateurs de Locator Plus, un tableau de bord d'analyse vous aide à analyser et générer des insights à partir de vos données, ce qui vous donne une idée précise de l'engagement de vos clients avec votre outil de localisation de magasins. Pour accéder à ce rapport, accédez à la section Rapports sur l'engagement de la console. Pour en savoir plus sur ce rapport, consultez Rapports sur l'engagement.
Le diagramme ci-dessous présente les principales API utilisées pour implémenter Locator Plus. Il comporte aussi une base de données contenant vos propres données de localisation que vous pouvez combiner avec Place Details pour offrir aux utilisateurs l'ensemble d'informations le plus pertinent et le plus complet possible. (Cliquez sur le diagramme pour l'agrandir.)

Activer les API
Pour appliquer ces bonnes pratiques, vous devez activer les API suivantes dans la console Google Cloud :- API Maps JavaScript
- API Places
- API Geocoding
- API Distance Matrix (ancienne)
- API Directions (ancienne)
Sections concernant l'implémentation
Vous trouverez ci-dessous les pratiques et les personnalisations présentées dans cet article.
- L'icône en forme de coche indique une pratique essentielle.
- L'icône en forme d'étoile indique une personnalisation facultative, mais recommandée pour améliorer la solution.
| Afficher vos établissements sur une carte interactive |
Concevez une carte qui permet aux utilisateurs d'afficher les détails d'un lieu, de se déplacer autour de celui-ci, et d'effectuer un zoom avant ou arrière. Ou explorez la solution Quick Builder Locator Plus pour créer rapidement une carte, y compris en important des informations sur votre entreprise à partir de vos listes de fiches d'établissement, en intégrant des liens de réservation et de prise de rendez-vous, et en déployant sur Google Cloud Storage. |
|
| Fournir des détails sur un lieu avec Place Details | Une fois que les utilisateurs ont trouvé votre établissement le plus proche sur une carte, fournissez-leur des détails pertinents sur le lieu afin de les aider à prendre des décisions. | |
| Afficher des établissements via une vue à 45° | Permettez aux utilisateurs de mieux visualiser votre établissement via une vue satellite avec un angle de 45°. | |
| Identifier la position géographique de l'utilisateur | Ajoutez une fonctionnalité de saisie en déplacement pour améliorer l'expérience utilisateur sur toutes les plates-formes et augmenter la pertinence des adresses avec un minimum de frappes de touches. | |
| Afficher le temps de trajet et la distance jusqu'aux établissements les plus proches | Calculez la distance et le temps de trajet pour plusieurs points de départ et destinations. Vous pouvez éventuellement spécifier plusieurs modes de transport (à pied, en voiture ou à vélo, par exemple). | |
| Aider les utilisateurs à prendre des rendez-vous |
Permettez aux utilisateurs de prendre un rendez-vous à partir du panneau latéral Place Details. Ou explorez la solution Quick Builder Locator Plus pour créer rapidement une carte, y compris en important des informations sur votre entreprise à partir de vos listes de fiches d'établissement, en intégrant des liens de réservation et de prise de rendez-vous, et en déployant sur Google Cloud Storage. |
|
| Afficher des offres locales | Présentez aux utilisateurs des offres locales cliquables dans le panneau latéral Place Details. | |
| Fournir un itinéraire de navigation | Obtenez des données d'itinéraires entre le point de départ et la destination via plusieurs modes de transport (à pied, en voiture, à vélo ou en transports en commun, par exemple). | |
| Personnaliser votre carte | Créez des repères personnalisés sur la carte pour mettre en avant vos établissements et adapter le style de la carte aux couleurs de votre marque. Affichez (ou masquez) des points d'intérêt (POI) spécifiques sur votre carte pour aider les utilisateurs à mieux s'orienter et contrôlez la densité de POI pour éviter d'encombrer la carte. | |
| Obtenir des insights sur l'utilisation grâce à des données d'analyse | Configurez et utilisez Google Analytics pour obtenir des insights sur la stratégie et l'implémentation de votre outil de localisation. | |
| Envoyer un itinéraire sur mobile | En plus d'afficher l'itinéraire sur l'outil de localisation, vous pouvez l'envoyer sur le téléphone d'un utilisateur pour lui permettre d'utiliser la navigation Google Maps en déplacement. | |
| Afficher Street View pour aider les utilisateurs à visualiser des lieux | Fournissez aux utilisateurs des images Street View avec des vues à 360° pour les aider à s'orienter et à trouver vos établissements plus rapidement. | |
| Déterminer la position géographique des utilisateurs avec Geolocation | Si vous ne voulez pas dépendre des services de localisation intégrés aux appareils, utilisez l'API Geolocation pour identifier la position géographique des utilisateurs. | |
| Combiner des données de localisation personnalisées avec Place Details | Combinez vos propres données de localisation personnalisées avec Place Details pour fournir aux utilisateurs un ensemble complet de données qui les aideront à prendre des décisions. |
Afficher vos établissements sur une carte interactive
L'outil de localisation constitue un élément important de l'expérience utilisateur. Toutefois, certains sites ne comportent même pas une simple carte, ce qui oblige les utilisateurs à quitter le site ou l'application pour trouver un établissement à proximité. L'expérience des utilisateurs s'en trouve affectée, car ils doivent naviguer entre différentes pages pour obtenir l'information dont ils ont besoin. Pour éviter une telle situation, vous pouvez améliorer cette expérience en personnalisant des cartes et en les intégrant à vos applications.
Vous pouvez activer cette fonctionnalité de plusieurs manières : (1) à l'aide de la solution Quick Builder Locator Plus qui offre directement cette fonctionnalité et (2) à l'aide votre propre implémentation de Dynamic Maps. Cette section décrit ces options en détail.
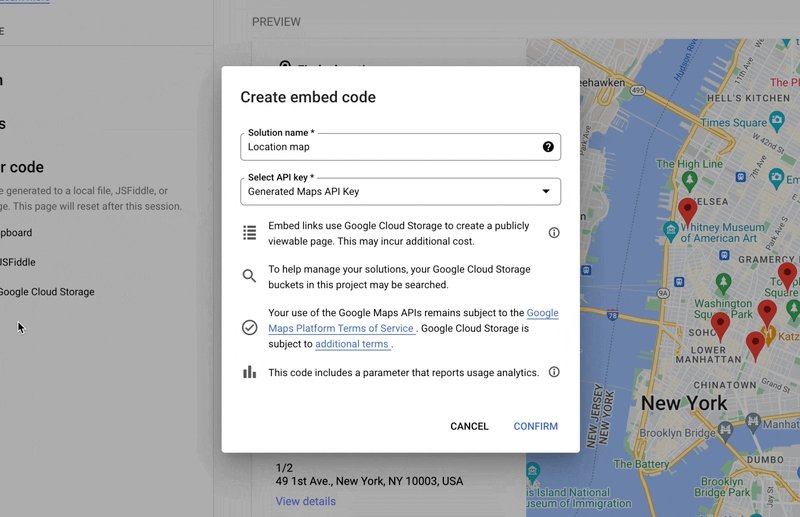
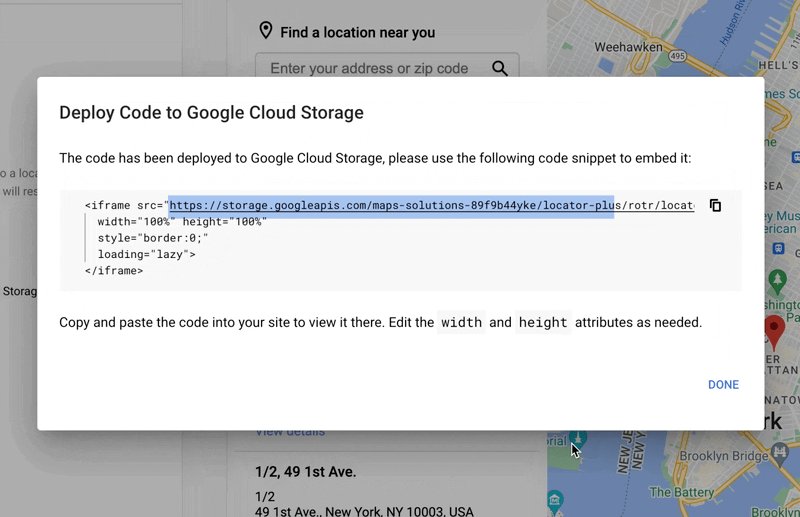
Utiliser Quick Builder Locator Plus
Vous pouvez utiliser la solution Quick Builder Locator Plus pour importer des informations sur votre entreprise depuis votre fiche d'établissement. Désormais, toute modification des informations concernant votre entreprise dans votre fiche d'établissement sera appliquée dans l'outil de localisation de magasins de votre site Web. Ces modifications peuvent inclure les horaires d'ouverture, les coordonnées, les photos, les options de service, etc. Quick Builder peut vous permettre d'explorer rapidement la configuration des établissements sur une carte, de générer du code déployable ou de déployer directement sur Google Cloud Storage en quelques minutes.


Utiliser votre propre implémentation de Dynamic Maps
| Cet exemple utilise : l'API Maps JavaScript | Également disponible : Android | iOS |
Quelques lignes de code suffisent pour ajouter une carte dynamique à votre page, c'est-à-dire une carte sur laquelle les utilisateurs peuvent se déplacer, faire un zoom avant et arrière, et obtenir des informations sur différents établissements et points d'intérêt.
Pour commencer, vous devez inclure l'API Maps JavaScript sur la page. Pour ce faire, associez le script suivant à votre page HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
L'URL fait référence à la fonction JavaScript initMap qui s'exécute au chargement de la page. Dans l'URL, vous pouvez également définir la langue ou la région de votre carte pour que son format corresponde au pays ciblé. Définir une région permet aussi de s'assurer que le comportement des applications utilisées en dehors des États-Unis s'adapte à la région en question. Consultez Détails de la couverture Google Maps Platform pour obtenir la liste complète des langues et régions acceptées, et en savoir plus sur l'utilisation du paramètre region.
Ensuite, vous avez besoin d'un paramètre HTML div pour placer votre carte sur la page.
Il s'agit de l'emplacement où la carte sera affichée.
<div id="map"></div>
L'étape suivante consiste à définir les fonctionnalités de base de votre carte. Cette opération doit être effectuée dans la fonction de script initMap spécifiée dans l'URL de script. Dans ce script (voir l'exemple ci-dessous), vous pouvez définir le lieu de départ, le type de carte et les commandes auxquelles les utilisateurs auront accès sur la carte. Notez que getElementById() fait référence à l'ID div "map" mentionné plus haut.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Pour un outil de localisation, vous cherchez généralement à définir le point de départ, le point central ou les limites, et le niveau de zoom par rapport à ce lieu. La plupart des autres éléments sont facultatifs (le réglage des commandes, par exemple), car vous déterminez le niveau d'interaction avec la carte.
Obtenir des identifiants de lieu
| Cet exemple utilise : l'API Places | Également disponible : JavaScript |
Vous possédez peut-être une base de données de vos établissements contenant des informations essentielles comme leur nom, leur adresse ou leur numéro de téléphone. Pour récupérer les informations de Google Maps Platform sur ce lieu (y compris ses coordonnées géographiques et les données fournies par les utilisateurs), recherchez l'ID de lieu correspondant à chaque établissement dans votre base de données. Vous pouvez appeler le point de terminaison Find Place via la requête Place Search de l'API Places et ne demander que le champ place_id. Voici un exemple de demande d'ID de lieu pour les bureaux Google à Londres :
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Vous pouvez enregistrer cet ID de lieu dans votre base de données. Il sera efficace pour demander des informations sur le lieu. Vous trouverez ci-dessous des instructions pour utiliser l'ID de lieu afin de géocoder des informations, récupérer les détails sur le lieu et demander un itinéraire vers celui-ci.
Géocoder vos établissements
| Cet exemple utilise : l'API Geocoding | Également disponible : JavaScript |
Si votre base de données de lieux comporte des adresses postales, mais pas de coordonnées géographiques, utilisez l'API Geocoding pour obtenir la latitude et la longitude de cette adresse afin de placer le repère sur la carte. Vous pouvez géocoder vos adresses côté serveur, stocker les latitudes et longitudes dans votre base de données, et l'actualiser au moins tous les 30 jours.
Voici un exemple d'utilisation de l'API Geocoding pour obtenir la latitude et la longitude associées à l'ID de lieu affiché pour les bureaux Google de Londres :
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aAjouter des établissements sur la carte
L'étape suivante consiste à ajouter des établissements sur la carte. La méthode la plus courante est d'ajouter des repères, mais vous pouvez utiliser plusieurs autres options, comme les couches de données.
Une fois que vous disposez de la latitude et de la longitude de votre établissement, vous pouvez ajouter un repère sur la carte en suivant cet exemple :
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Plusieurs repères vous permettent d'afficher l'emplacement de plusieurs établissements en même temps.

Si le nombre d'établissements est élevé, vous pouvez utiliser un outil de regroupement des repères pour JavaScript, Android ou iOS. Voici un exemple de regroupement des repères dans l'exemple GitHub d'outil de localisation de magasins JavaScript.
Fournir des détails sur un lieu avec Place Details
| Cet exemple utilise : l'API Maps JavaScript | Également disponible : API | Android | iOS |
Vous pouvez partager les données Place Details dont les utilisateurs ont besoin avant de se rendre dans l'un de vos établissements. Grâce à ces informations complètes (coordonnées, horaires d'ouverture, notes des visiteurs, photos fournies par les utilisateurs, état de fermeture temporaire, etc.), les utilisateurs sauront exactement à quoi s'attendre lorsqu'ils se rendront dans votre établissement. Après avoir appelé l'API Places, vous pouvez filtrer et afficher la réponse dans une fenêtre d'informations, une barre latérale Web ou de toute autre manière de votre choix.
Pour demander Place Details, vous aurez besoin de l'ID de lieu de chacun de vos établissements. Reportez-vous à Obtenir des identifiants de lieu pour récupérer l'ID de lieu de votre établissement.
Développez afin de voir des vidéos expliquant comment demander des détails sur un lieu :
Obtenir des horaires d'ouverture
Vérifier les fermetures
Contrôler les coûts
L'exemple ci-dessous utilise la bibliothèque Places de l'API Maps JavaScript pour récupérer des détails sur un lieu et les ajouter à une fenêtre d'informations. Cette implémentation utilise la stratégie économique qui consiste à déclencher une demande de détails sur un lieu uniquement lorsque l'utilisateur les demande en cliquant sur le repère au lieu de récupérer préventivement les détails de tous les établissements sans tenir compte de l'intérêt des utilisateurs.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Afficher des établissements via une vue à 45°
| Cet exemple utilise : l'API Maps JavaScript | Également disponible : Android | iOS |
Présenter une vue aérienne de votre établissement aux utilisateurs leur permet d'en avoir un meilleur aperçu et de le trouver plus facilement. Lorsqu'un utilisateur sélectionne un établissement pour afficher plus de détails le concernant, vous pouvez zoomer dessus et afficher des images satellite prises à partir d'un angle de 45°.
L'exemple de code suivant définit un niveau élevé de zoom sur la carte, un type de carte compatible et un angle d'inclinaison qui affichera des images à 45° si elles sont disponibles. Pour plus d'informations sur la disponibilité des images à 45°, consultez la documentation.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Rétablir la vue plan d'origine
Les utilisateurs veulent souvent alterner entre la vue détaillée d'un établissement et la vue récapitulative de plusieurs établissements à proximité. Pour les y aider, ajoutez un écouteur permettant de détecter quand l'utilisateur quitte la vue détaillée (dans les interactions avec la carte ou dans la vue Liste). Par exemple, écouter l'événement zoom_changed au niveau de l'objet map indique que l'utilisateur a soit fait un zoom arrière manuellement depuis la vue détaillée, soit appelé une autre fonction qui a modifié le niveau de zoom. Dans cet exemple, faire un zoom arrière rétablit le type et l'inclinaison d'origine de la carte.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Identifier la position géographique de l'utilisateur
| Cet exemple utilise : l'API Maps JavaScript | Également disponible : Android | iOS |
L'élément clé suivant de tout outil de localisation concerne l'identification du lieu de départ de l'utilisateur. Par défaut, vous pouvez utiliser des services de localisation mobiles et la géolocalisation du navigateur Web pour demander à l'utilisateur l'autorisation de définir sa position actuelle comme lieu de départ. Il peut toutefois refuser de vous donner cette autorisation ou choisir de définir un autre lieu comme point de départ.
Aujourd'hui, les utilisateurs se sont habitués à la fonctionnalité de saisie semi-automatique dans la version grand public de Google Maps. Cette fonctionnalité peut être intégrée dans n'importe quelle application à l'aide des bibliothèques Places Google Maps Platform sur les appareils mobiles et le Web. Lorsqu'un utilisateur saisit une adresse, la saisie semi-automatique en remplit le reste à l'aide de widgets. Vous pouvez également fournir votre propre fonctionnalité de saisie semi-automatique en utilisant directement les bibliothèques Places.
Pour ajouter la bibliothèque Place Autocomplete à votre site, il suffit d'inclure quelques paramètres de requête à l'URL de script de l'API Maps JavaScript. Dans l'exemple suivant, libraries=places a été ajouté.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Ajoutez ensuite une zone de texte sur votre page pour les entrées utilisateur.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Pour terminer, vous devez initialiser le service Autocomplete et l'associer à cette zone de texte.
Si vous limitez les prédictions de Place Autocomplete aux types de géocodage, votre champ de saisie est configuré de manière à accepter les adresses postales, les quartiers, les villes et les codes postaux. Les utilisateurs peuvent ainsi choisir le niveau de précision pour décrire leur lieu de départ. Assurez-vous de demander le champ geometry pour que la réponse contienne la latitude et la longitude du lieu de départ de l'utilisateur. Ces coordonnées vous permettront de recentrer la carte, et d'indiquer le lien entre vos établissements et le lieu de départ.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
Dans cet exemple, une fois que l'utilisateur a sélectionné l'adresse, la fonction addUserLocation() est exécutée. Elle reprend la géométrie du résultat mis en correspondance, la position de l'utilisateur, puis recentre la carte sur cet établissement et ajoute un repère.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
Vous pouvez ensuite examiner le lien entre la position de l'utilisateur et celle d'établissements spécifiques, comme illustré dans l'image ci-dessous.

Développez pour voir des tutoriels vidéo expliquant comment ajouter Place Autocomplete à votre application.
Site Web
Applications Android
Applications iOS
Afficher le temps de trajet et la distance jusqu'aux établissements les plus proches
| Cet exemple utilise:l' API Distance Matrix (ancienne) | Également disponible:le service Distance Matrix de l'ancienne API Maps JavaScript |
Une fois que vous connaissez la position de l'utilisateur, vous pouvez la comparer à celle de vos établissements. Si vous utilisez le service Distance Matrix de l'API Maps JavaScript (ancienne version), vos utilisateurs pourront sélectionner l'établissement qui leur convient le mieux en fonction du temps de trajet ou de la distance.
Pour afficher vos établissements à proximité d'un utilisateur, vous devez avoir déjà renseigné leur emplacement. Si vous utilisez votre propre base de données d'établissements, assurez-vous que le format des données peut être utilisé dans une carte (GeoJSON, par exemple), comme indiqué dans l'article Couche de données.
La méthode habituelle pour organiser une liste d'établissements consiste à les trier en fonction de la distance. Souvent, cette distance est calculée simplement sur la base de la ligne droite qui sépare l'utilisateur de l'établissement, mais cela peut être trompeur. Il est possible que la ligne droite traverse un fleuve infranchissable ou emprunte des routes encombrées alors qu'un autre établissement pourrait mieux convenir. Il est important de tenir compte de cet aspect si vous possédez plusieurs établissements à quelques kilomètres les uns des autres.
Le service Distance Matrix utilise une liste de lieux de départ et d'arrivée, et affiche non seulement la distance qui les sépare, mais aussi le temps de trajet. Dans le cas d'un utilisateur, le point de départ est défini sur sa position actuelle ou sur celui de son choix, et les destinations sur l'emplacement des établissements. Les points de départ et d'arrivée peuvent être exprimés sous la forme de paires de coordonnées ou d'adresses. S'il s'agit d'adresses, elles sont mises en correspondance en cas d'appel du service. Vous pouvez utiliser Distance Matrix avec plusieurs paramètres supplémentaires pour afficher les résultats en fonction du temps de trajet actuel ou futur.
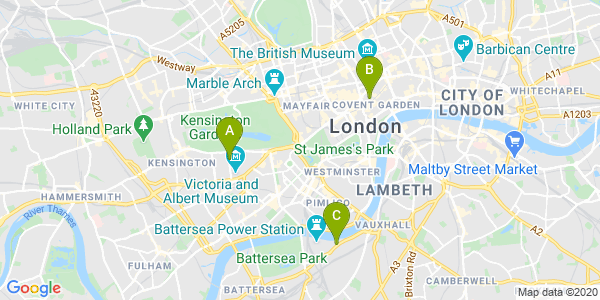
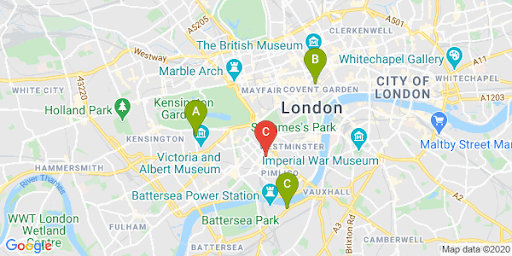
L'exemple suivant appelle le service Distance Matrix, et spécifie le lieu de départ de l'utilisateur et les établissements. Cet exemple indique la distance entre le centre de la carte et trois bureaux Google à Londres.
Référence rapide sur l'encodage URL : %2C = , (virgule), %3A = : (deux-points) et %7C = | (barre verticale).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aVoici une version que vous pouvez copier et exécuter :
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aLa réponse réelle du service se présentera sous la forme d'une liste des adresses mises en correspondance, des distances et des durées de trajet, comme dans l'exemple suivant :
Développez pour voir l'exemple de réponse.
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
L'image ci-dessous présente les points de départ (repère rouge C) et les destinations sur la carte :

La distance de la ligne droite et la distance du trajet diffèrent souvent, comme dans le tableau ci-dessous.
| Lieu | Distance (ligne droite) | Distance (trajet avec trafic)/Durée |
|---|---|---|
| Lieu A | 3,32 km | 4,5 km/15 minutes |
| Lieu B | 3,2 km | 5 km/17 minutes |
| Lieu C | 4,84 km | 6,9 km/23 minutes |
Bien que le lieu B soit le plus proche (en termes de distance), l'itinéraire et la durée du trajet sont plus longs, car le lieu A est accessible via une autoroute.
Après avoir envoyé cette demande, vous pouvez traiter la correspondance pour trier les réponses selon le temps de trajet. Vous trouverez des exemples de fonctions de ce type dans les ateliers de programmation de l'outil de localisation.
Fournir un itinéraire de navigation
| Cet exemple utilise : le service Directions de l'API Maps JavaScript | Également disponible:Service Web de l'ancienne API Directions à utiliser sur Android et iOS soit directement dans l'application, soit à distance via un proxy |
Si vous affichez l'itinéraire directement sur votre site ou dans votre application, les utilisateurs n'ont pas besoin de les quitter. Ils ne seront donc pas distraits par d'autres pages et ne verront pas de concurrents sur la carte. Vous pouvez même afficher les émissions de carbone générées par chaque mode de transport et l'impact des différents trajets.
Le service Directions inclut des fonctions qui vous permettent de traiter les résultats et de les afficher facilement sur une carte.
L'exemple ci-dessous illustre l'affichage d'un panneau d'itinéraire. Pour en savoir plus, consultez Afficher un itinéraire écrit.
Pour en savoir plus sur ces fonctionnalités de Maps, lisez la documentation de l'API Maps JavaScript ou reportez-vous aux ateliers de programmation détaillés pour créer un outil de localisation.
Aider les utilisateurs à prendre des rendez-vous
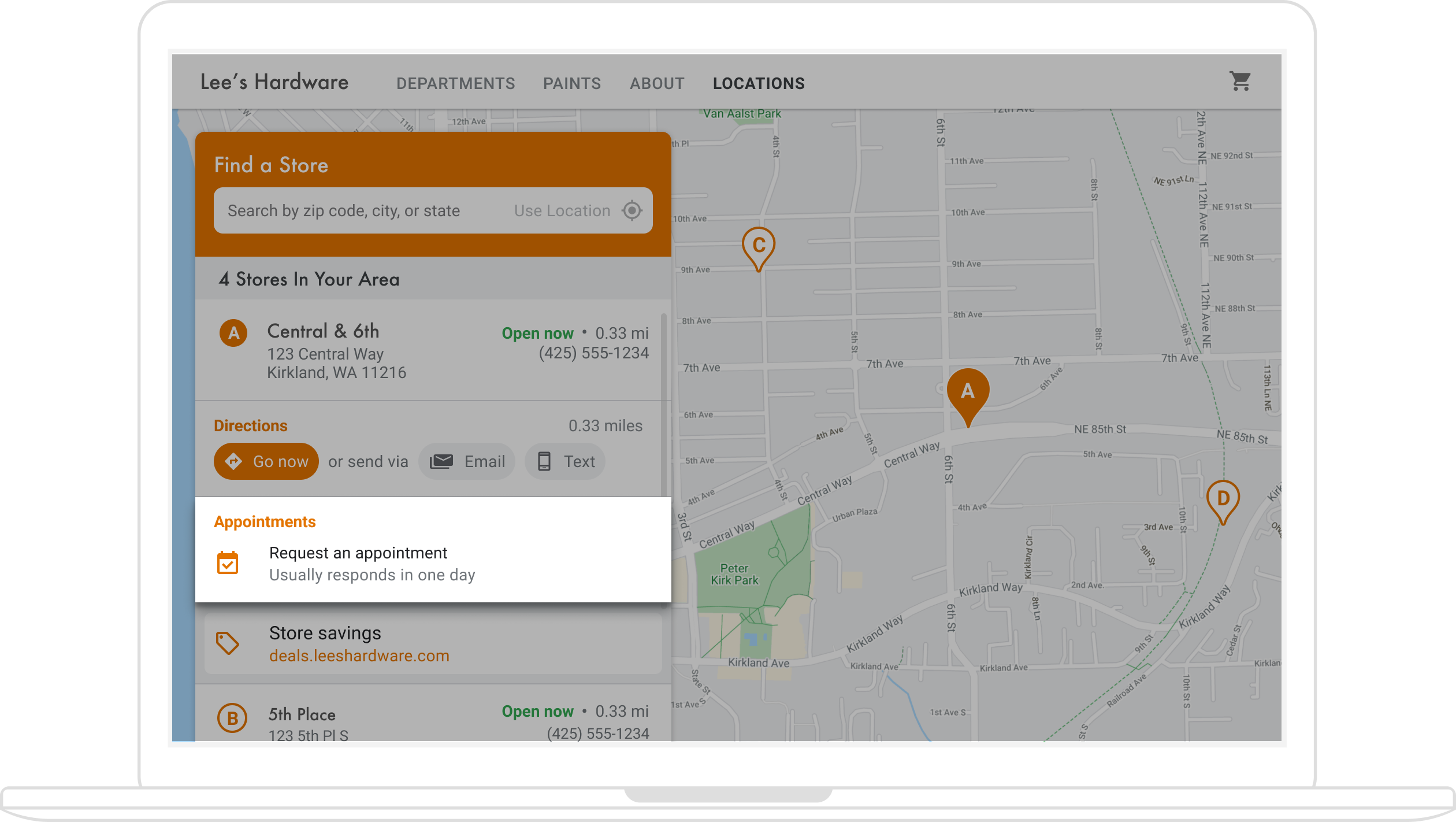
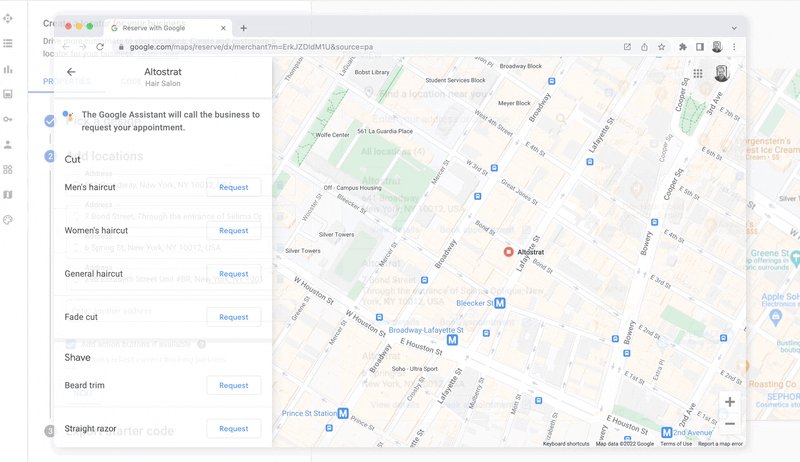
Lorsque les utilisateurs consultent les détails sur votre établissement dans un panneau latéral, vous pouvez leur permettre de prendre un rendez-vous via un bouton, comme illustré ci-dessous.

Vous pouvez activer cette fonctionnalité de plusieurs manières : (1) à l'aide de la solution Quick Builder Locator Plus qui offre directement cette fonctionnalité et (2) à l'aide votre fiche d'établissement. Cette section décrit ces options en détail.
Utiliser Quick Builder Locator Plus
Vous pouvez utiliser la solution Quick Builder Locator Plus pour importer facilement des informations sur votre entreprise depuis votre fiche d'établissement. Une fois les données importées dans l'outil Quick Builder, vous pouvez activer les liens de réservation et de prise de rendez-vous intégrés, le cas échéant, pour vos établissements via Réserver avec Google. Même si vous n'avez associé aucune fiche d'établissement à un compte Google, vous pouvez tout de même utiliser Quick Builder pour intégrer des liens de réservation pour des établissements que vous avez déjà activés auprès de fournisseurs de réservation tiers via Réserver avec Google*.

*Réserver avec Google n'est disponible que dans certains pays ou certaines régions où les entreprises font appel à un fournisseur de réservations compatible. Si vous êtes intéressé par Réserver avec Google, mais que vous ne travaillez pas actuellement avec un partenaire Réserver avec Google, demandez à votre fournisseur de nous indiquer son intérêt en remplissant ce formulaire de participation et de consulter notre documentation pour découvrir comment se lancer. Si vous ne travaillez pas déjà avec un fournisseur de réservations, vous pouvez consulter les fournisseurs éligibles dans la section "Réservations" du gestionnaire de fiches d'établissement.

Activer la prise de rendez-vous dans les fiches d'établissement
Si vous gérez votre présence en ligne via une fiche d'établissement, les établissements que vous créez sont associés aux identifiants de lieu Google Maps Platform pour activer la fonctionnalité intégrée de mise en correspondance avec les données de l'établissement.
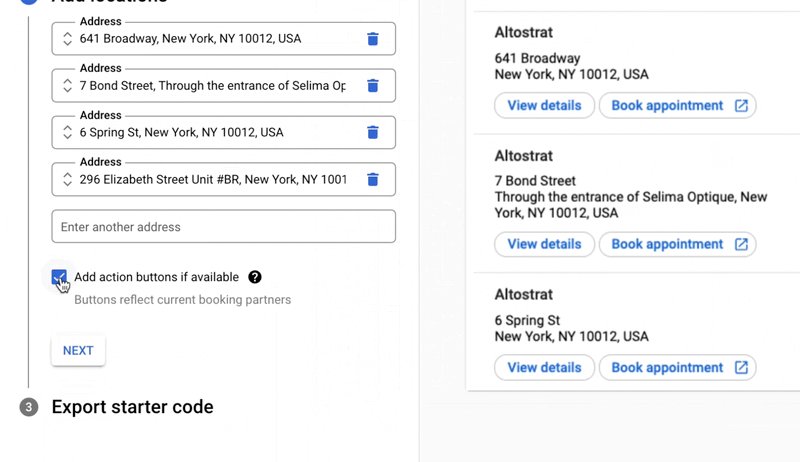
Les API Fiche d'établissement vous permettent de créer des actions, comme la prise de rendez-vous, que vous pouvez récupérer et intégrer dans vos applications, mais l'activation nécessite quelques étapes manuelles décrites ci-dessous.
Lorsque les utilisateurs consultent les détails sur l'un de vos établissements dans un panneau latéral, vous pouvez leur fournir un lien leur permettant de prendre rendez-vous. Cette section vous explique comment faire.
-
Créez un
placeActionLinkde typeAPPOINTMENT,ONLINE_APPOINTMENTouDINING_RESERVATIONpour l'établissement via les API Business Profile.placeActionLinkest l'objet que vous utiliserez pour le lien de prise de rendez-vous dans le panneau latéral. (Si vous avez déjà créé le lien d'action de prise de rendez-vous de votre choix, passez à l'étape suivante.) Voici un exemple de réponse suite à une opération POSTplaceActionLinks.createréussie :{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Recherchez l'établissement dont la fiche est associée à l'identifiant de lieu Google Maps Platform.
Lorsque les utilisateurs consultent les détails sur un lieu, ces informations correspondent à un identifiant de lieu Google Maps Platform, qui est associé à un identifiant de fiche d'établissement. Vous devez donc rechercher l'identifiant d'établissement en fonction de l'identifiant de lieu sur la carte pour récupérer et afficher le lien de prise de rendez-vous/réservation que vous avez créé. Effectuez les appels d'API Business Profile suivants :
- Listez les comptes de votre projet.
- Listez tous les établissements inclus dans le compte.
- Dans les établissements associés au compte,
LocationKeycontient l'identifiant de lieu Google Maps Platform, que vous pouvez comparer à celui de l'établissement affiché.
-
L'identifiant d'établissement vous permet d'obtenir le lien d'action de votre choix. Pour récupérer le
placeActionLinkd'un rendez-vous existant, listez lesplaceActionLinksexistants de l'établissement, puis filtrez les données parplaceActionTypepour rechercher le lien de rendez-vous que vous souhaitez utiliser (APPOINTMENT,ONLINE_APPOINTMENTouDINING_RESERVATION).L'exemple ci-dessous présente un
placeActionLinkAPPOINTMENT dans la réponse à l'appel LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Créez un
<div>dans le panneau latéral en y ajoutant des données pertinentes de l'objetplaceActionLink(en particulier l'URI du lien de prise de rendez-vous/réservation).
Autres options pour ajouter des liens de prise de rendez-vous
Si vous ne gérez pas de fiche d'établissement ou que vous ne souhaitez pas utiliser la solution Quick Builder Locator Plus, accédez à votre plate-forme de réservation/prise de rendez-vous afin d'obtenir de la documentation sur l'intégration d'un widget de réservation sur un site Web ou dans une application. Une autre option consiste à utiliser Google Cloud, comme Cloud Spanner pour la gestion de l'inventaire (vidéo).
Afficher des offres locales
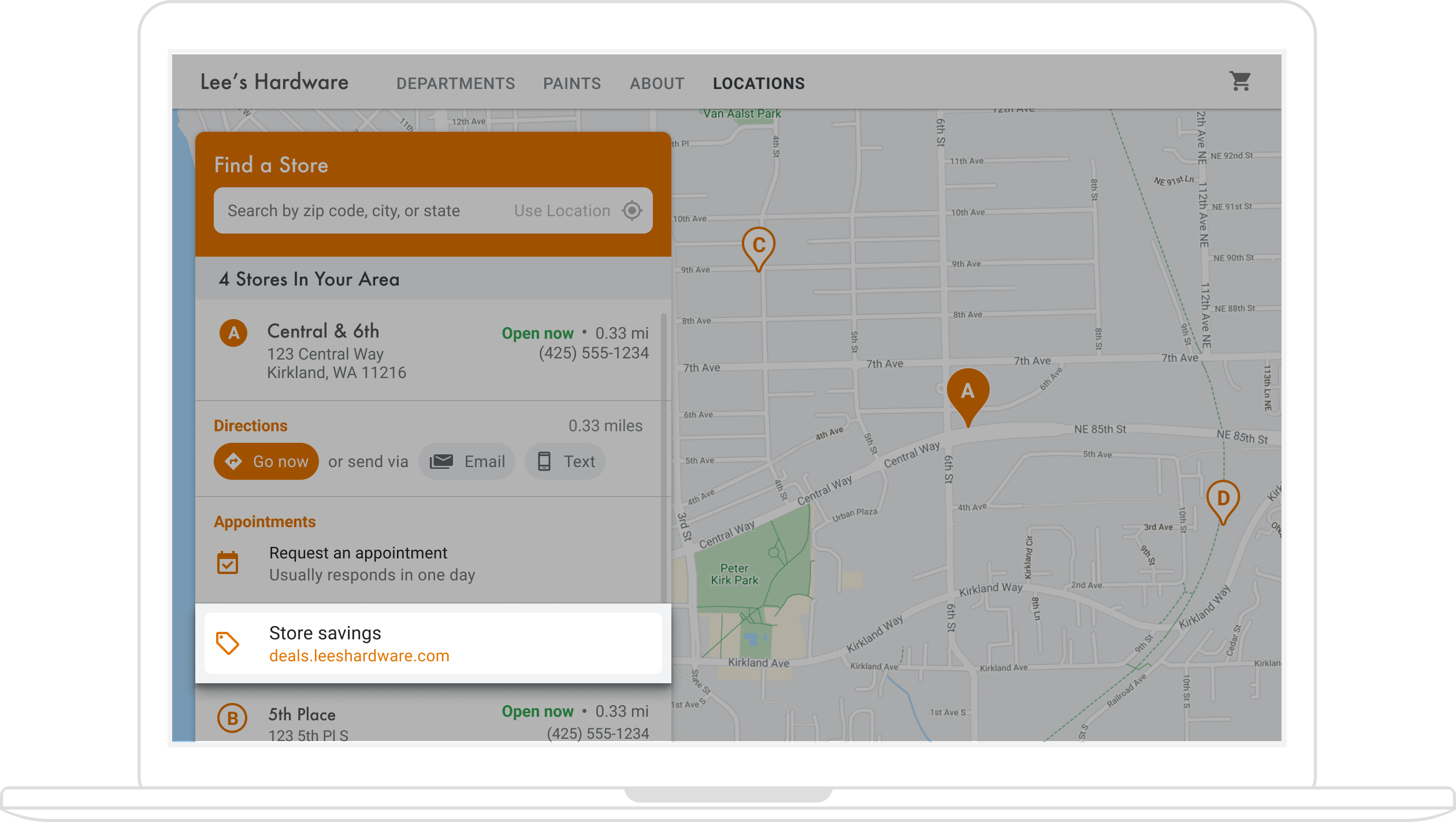
Le panneau latéral Place Details d'un établissement vous permet de présenter aux utilisateurs des offres locales sur lesquelles ils peuvent cliquer. Avec l'API Fiche d'établissement, vous pouvez créer et récupérer des "posts" (des offres locales, par exemple) associés à vos établissements. L'illustration ci-dessous présente un exemple d'offre locale dans un panneau latéral Place Details.

(Le diagramme structurel de la section Quick Builder présente les technologies disponibles pour ajouter des offres à votre outil de localisation.)
Les offres locales sont associées à des établissements. Vous devez donc rechercher l'identifiant de fiche d'établissement correspondant à l'identifiant de lieu Google Maps Platform pour l'établissement que les utilisateurs consultent.
Une fois que vous disposez de l'identifiant de fiche d'établissement, vous pouvez récupérer l'offre appropriée sous la forme d'un localPost à afficher dans votre panneau latéral Place Details. Procédez comme suit :
- Utilisez les API Business Profile pour créer les posts de type
OFFERque vous souhaitez afficher pour vos offres. -
Recherchez l'établissement ou l'identifiant d'établissement dont la fiche est associée à l'identifiant de lieu sur la carte.
Lorsque les utilisateurs consultent les détails sur un lieu, il s'agit des informations associées à un identifiant de lieu Google Maps Platform. L'identifiant de lieu est associé à un identifiant de fiche d'établissement. Vous devez donc rechercher l'identifiant d'établissement en fonction de l'identifiant de lieu sur la carte pour récupérer et afficher le lien d'offre locale correspondant à votre établissement. Effectuez les appels d'API Business Profile suivants :
- Listez les comptes de votre projet.
- Listez tous les établissements rattachés à un compte.
- Dans les établissements associés au compte,
LocationKeycontient l'identifiant de lieu sur la carte, que vous pouvez comparer à celui correspondant à l'établissement affiché.
Voici un exemple de demande de détails sur un établissement dans les API Business Profile :
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
La réponse contient un champ
locationKey, correspondant à l'identifiant de lieu que vous pouvez utiliser avec les requêtes Google Maps Platform.Développez pour voir l'exemple de réponse.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Maintenant que vous disposez de l'identifiant de l'établissement, vous pouvez récupérer l'offre qui vous intéresse. Pour récupérer un post de type "Offre" existant, listez les
localPostsassociés à l'établissement, puis définissez le filtre detopicTypesurOFFERpour trouver le contenu de l'offre que vous souhaitez utiliser.Voici un exemple de demande visant à lister les posts locaux actifs pour un établissement :
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
L'exemple suivant montre un
localPostOFFERdans la réponse.Développez pour voir l'exemple de réponse.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Créez un
<div>dans le panneau latéral en y ajoutant des données pertinentes de l'objetlocalPost.
Personnaliser votre carte
Vous pouvez modifier l'apparence et les détails de votre carte de nombreuses façons. Par exemple, vous pouvez :
- créer vos propres repères personnalisés pour remplacer ceux par défaut des cartes ;
- modifier les couleurs des éléments géographiques pour refléter votre marque ;
- contrôler les points d'intérêt affichés (attractions, alimentation, hébergements, etc.) et leur densité, afin de concentrer l'attention des utilisateurs sur vos établissements tout en mettant en évidence les points de repère qui les aident à se rendre dans l'établissement le plus proche.
Créer des repères personnalisés sur la carte
Pour personnaliser vos repères, vous pouvez en modifier la couleur par défaut (avec la possibilité d'indiquer si un établissement est actuellement ouvert) ou remplacer le repère par une image personnalisée, comme le logo de votre marque. Les fenêtres d'informations, ou fenêtres pop-up, permettent de fournir des données supplémentaires aux utilisateurs (comme les horaires d'ouverture, le numéro de téléphone ou même des photos). Vous pouvez également créer des repères personnalisés sous forme de trame, de vecteur, ou d'élément déplaçable et même animé.
L'exemple de carte ci-dessous utilise des repères personnalisés. (Consultez le code source dans l'article dédié aux repères personnalisés dans l'API Maps JavaScript.)
Pour obtenir des informations détaillées, consultez la documentation sur les repères pour JavaScript (Web), Android ou iOS.
Styliser votre carte
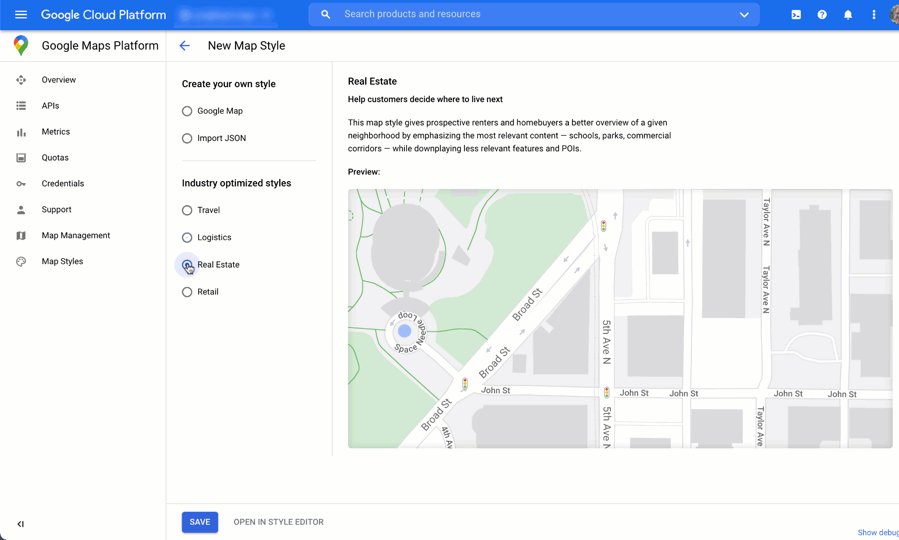
Google Maps Platform vous permet de styliser votre carte pour aider les utilisateurs à trouver l'établissement le plus proche et à s'y rendre le plus vite possible, et pour vous aider à renforcer votre marque. Par exemple, vous pouvez modifier les couleurs de la carte pour qu'elles correspondent à votre branding. Vous pouvez aussi réduire les distractions sur la carte en contrôlant les points d'intérêt qui s'affichent. Google Maps Platform offre également plusieurs modèles de création de carte, dont certains sont optimisés pour différents secteurs (voyages, logistique, immobilier ou commerce, par exemple).
Vous pouvez créer ou modifier des styles de carte sur la page Styles de carte de la console Google Cloud au niveau de votre projet.
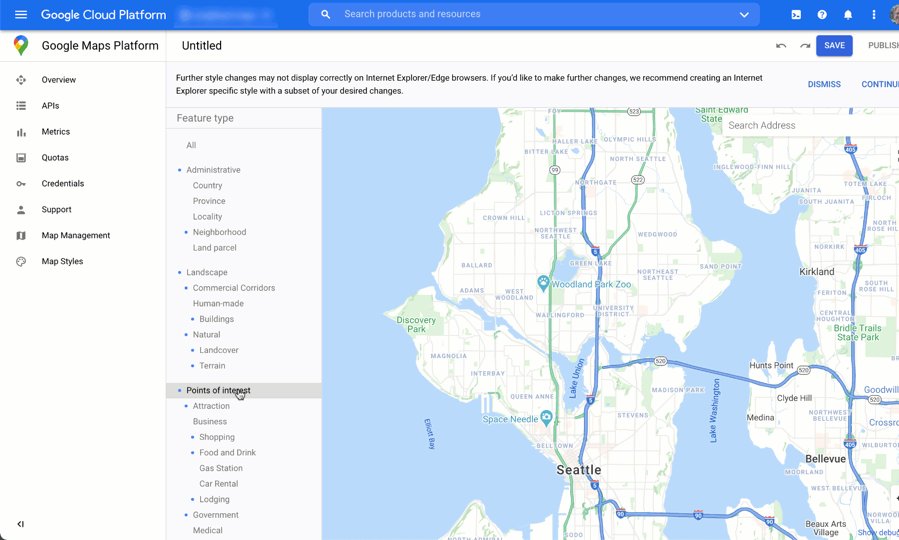
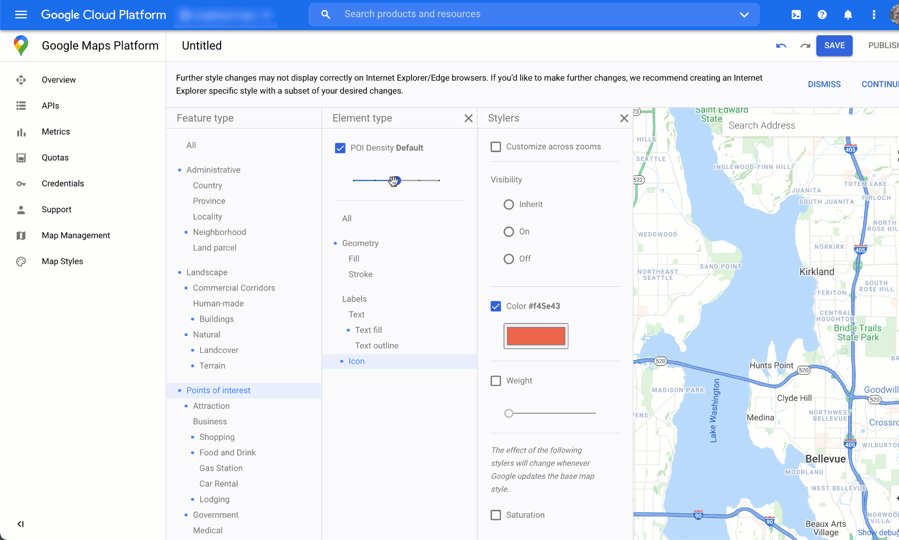
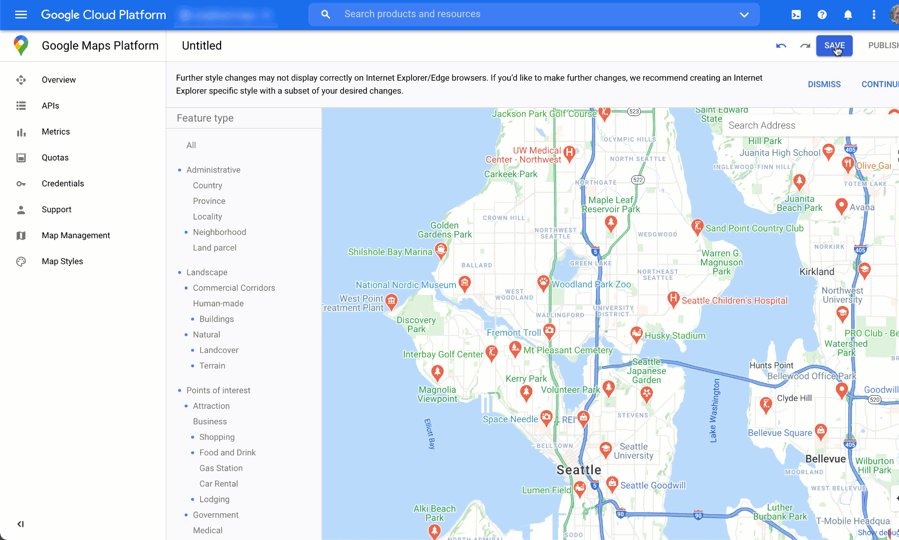
Développez pour afficher des animations de création et de modification de style de carte dans la console Cloud:
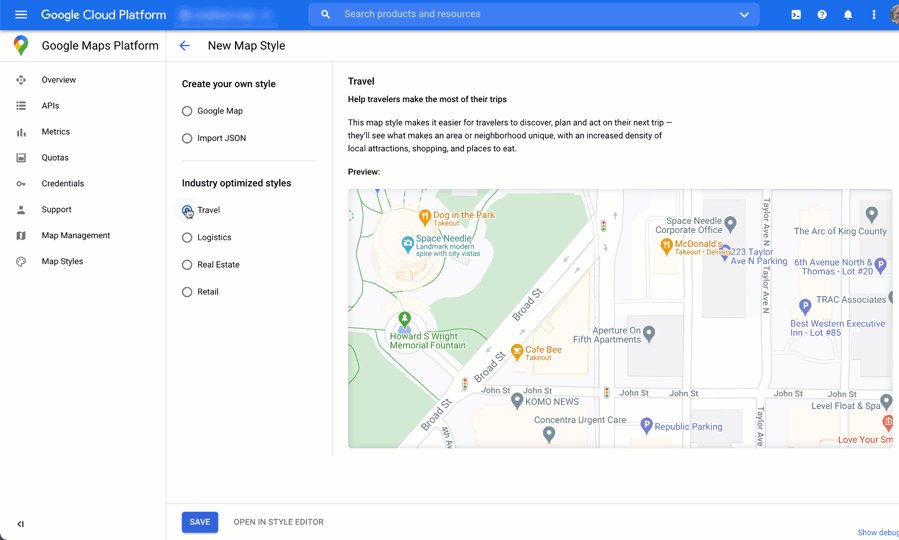
Styles de carte en fonction du secteur
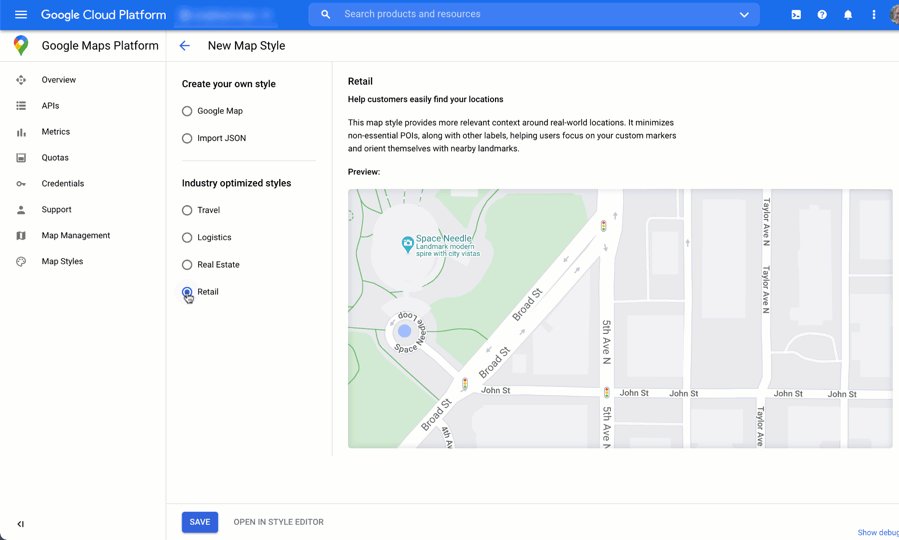
Cette animation présente les styles de carte prédéfinis propres à certains secteurs. Ces styles offrent un point de départ idéal pour chaque type de secteur. Par exemple, le style de carte "Commerce" réduit le nombre de points d'intérêt sur la carte, ce qui permet aux utilisateurs de se concentrer sur vos établissements, ainsi que sur les points de repère pour les aider à se rendre dans l'établissement le plus proche rapidement et en toute confiance.

Contrôle des points d'intérêt
Cette animation indique comment définir la couleur des repères des points d'intérêt et augmenter la densité des points d'intérêt dans le style de carte. Plus la densité est élevée, plus il y a de repères de points d'intérêt affichés sur la carte.

Chaque style de carte dispose de son propre identifiant. Après avoir publié un style dans la console Cloud, ajoutez l'identifiant associé dans votre code. Vous pourrez ainsi mettre à jour un style de carte en temps réel sans refactoriser votre application. Le nouvel aperçu s'affichera automatiquement dans l'application existante et sera utilisé sur toutes les plates-formes. Les exemples suivants décrivent comment ajouter un identifiant de carte à une page Web via l'API Maps JavaScript.
En incluant un ou plusieurs map_ids dans l'URL de script, l'API Maps JavaScript rend automatiquement ces styles disponibles pour que les cartes s'affichent plus rapidement lorsque vous appelez ces styles dans votre code.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Le code suivant permet d'afficher une carte avec styles sur la page Web. (L'élément HTML <div id="map"></div> correspondant à l'emplacement de la carte sur la page n'est pas affiché.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Découvrez comment incorporer des styles de cartes basés dans le cloud dans JavaScript (Web), Android et iOS.
Obtenir des insights sur l'utilisation grâce à des données d'analyse
L'analyse vous permet d'obtenir des insights intéressants sur la façon dont les utilisateurs interagissent avec votre outil de localisation. Cette section inclut des conseils pour configurer et contrôler les analyses Google Analytics et des fiches d'établissement, et suivre les données qui vous intéressent le plus. Pour les utilisateurs de Quick Builder Locator Plus, un tableau de bord d'analyse vous aide à analyser et générer des insights, ce qui vous donne une idée de l'engagement des visiteurs de votre site avec votre outil de localisation de magasins, sur la base de données anonymisées.

Pour accéder à ce rapport, accédez à la section des rapports sur l'engagement de Cloud Console. Pour en savoir plus sur ce rapport, consultez les rapports sur l'engagement.
Compte tenu de la puissance et du potentiel de Google Analytics, vous ne trouverez pas ici d'informations exhaustives sur sa configuration ni sur son utilisation. Nous allons plutôt vous rediriger vers de la documentation clé et des instructions complémentaires, tout en précisant les éléments d'analyse essentiels à prendre en compte pour votre application de localisation.
Configurer Google Analytics
Si vous utilisez déjà Google Analytics avec votre application, vous pouvez ignorer cette section.
Vous trouverez ci-dessous un exemple de global site tag à coller sur votre site pour activer Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Que vous utilisiez Google Tag Manager ou ajoutiez Google Analytics directement sur votre site, vous devez impérativement comprendre comment utiliser votre implémentation Google Analytics pour effectuer les opérations suivantes :
- Déclencher des interactions utilisateur (des clics, par exemple) qui peuvent être mesurées indépendamment des pages vues sur le site Web (événements)
- Afficher les données brutes (métriques) regroupées de façon logique (dimensions ou dimensions personnalisées)
Utiliser des événements personnalisés
Cet exemple illustre comment définir un événement personnalisé dans votre outil de localisation :
gtag('event', 'location', { 'method': 'address' });
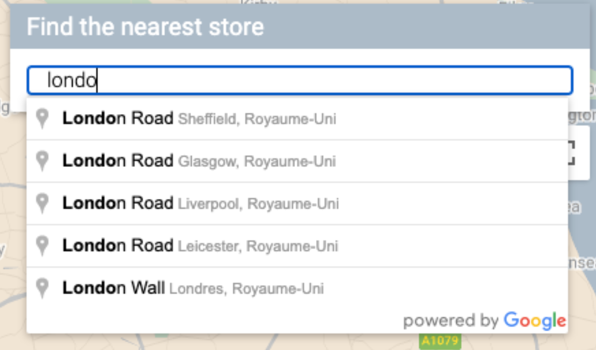
Attribuez un nom suffisamment clair à event et method de façon à bien comprendre les événements dans les rapports. Déclenchez-les pour les interactions spécifiques que vous souhaitez mesurer (par exemple, lorsqu'un utilisateur sélectionne une adresse dans la liste déroulante de saisie semi-automatique, comme illustré ci-dessous).

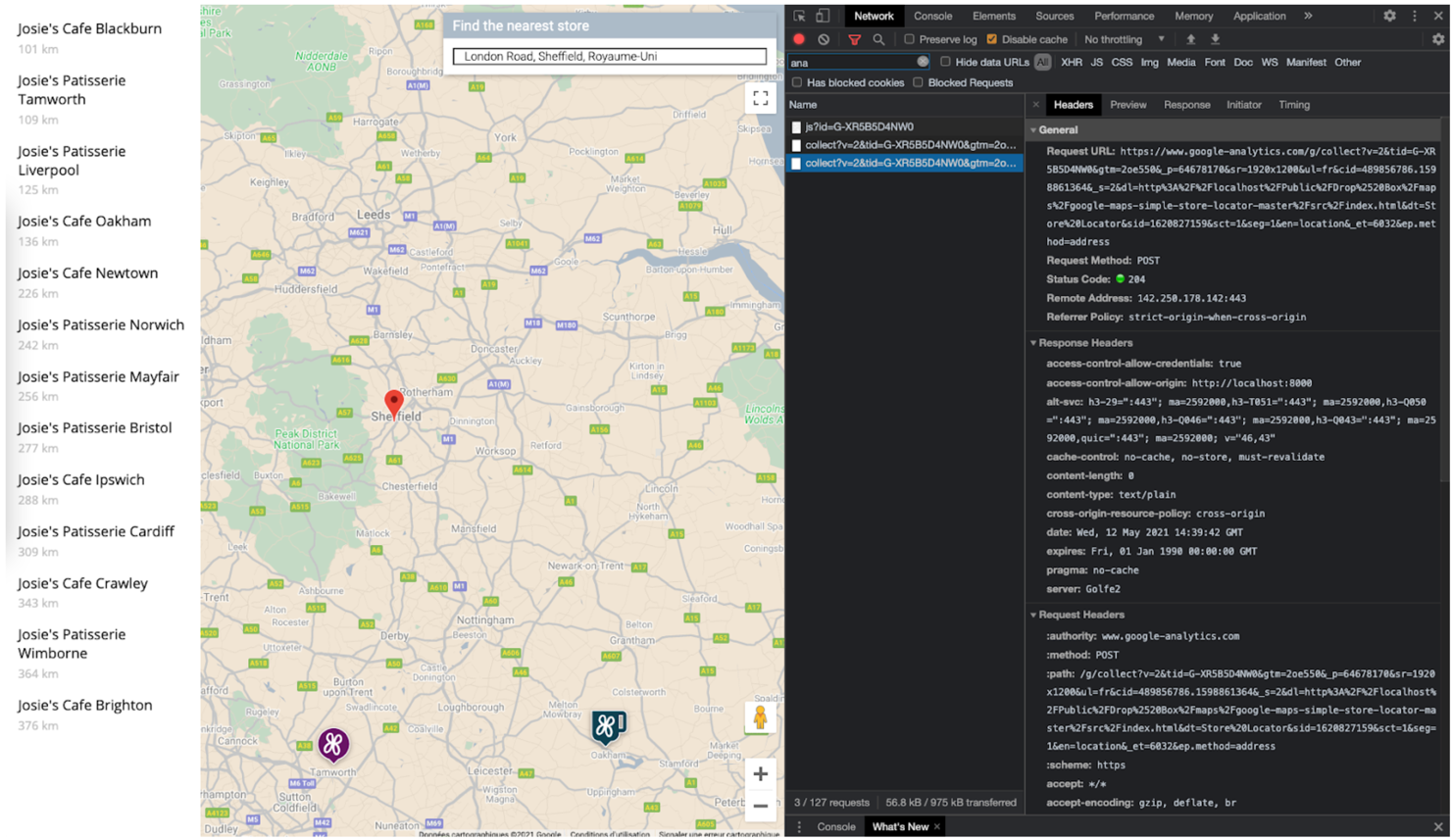
Vous pouvez envoyer à Google Analytics l'appel de suivi ci-dessous, qui utilise l'événement et la méthode que vous avez définis. (Pour faciliter la lecture, chaque paramètre de requête est présenté sur une ligne distincte.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
L'illustration ci-dessous présente la façon dont cet appel Google Analytics s'affiche dans la vue "Inspecter" de l'onglet "Réseau". (Cliquez dessus pour l'agrandir.)

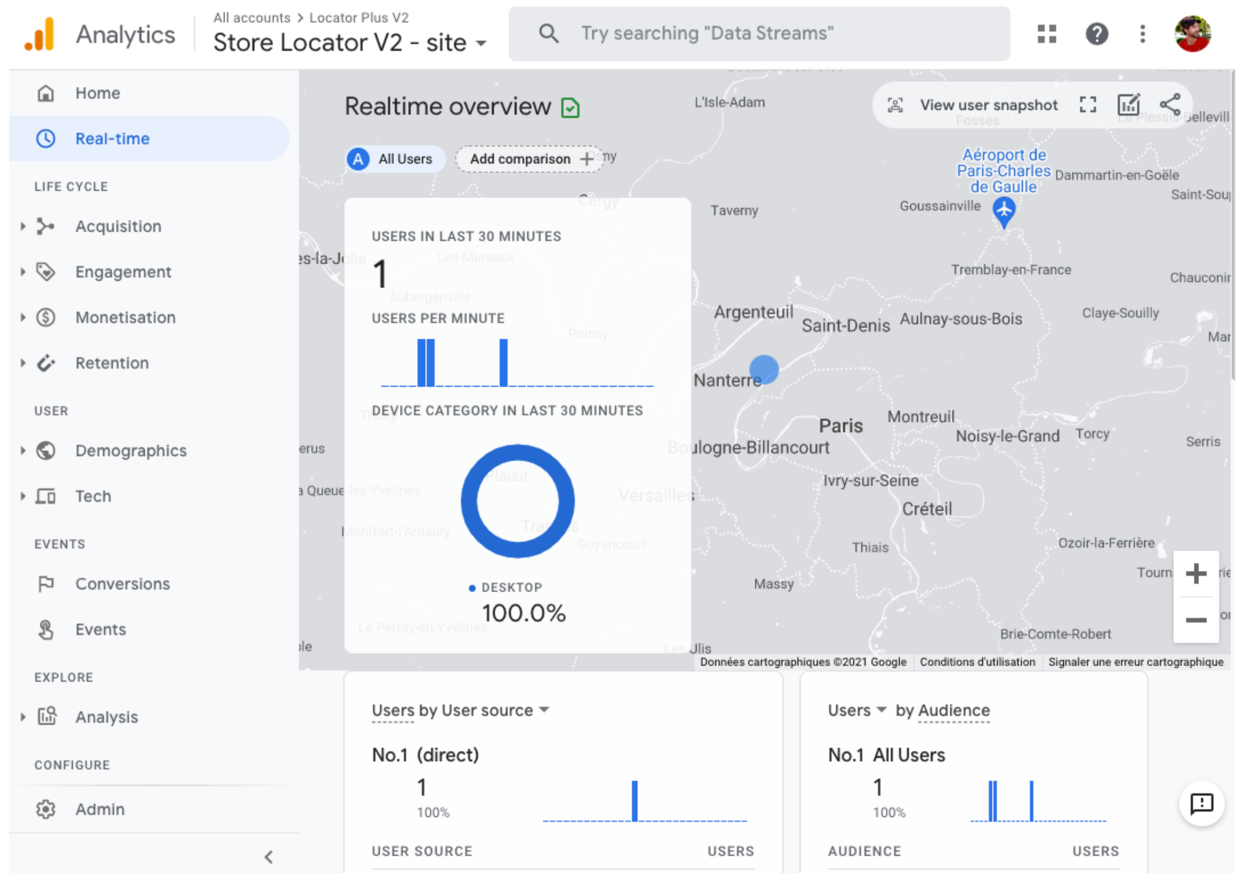
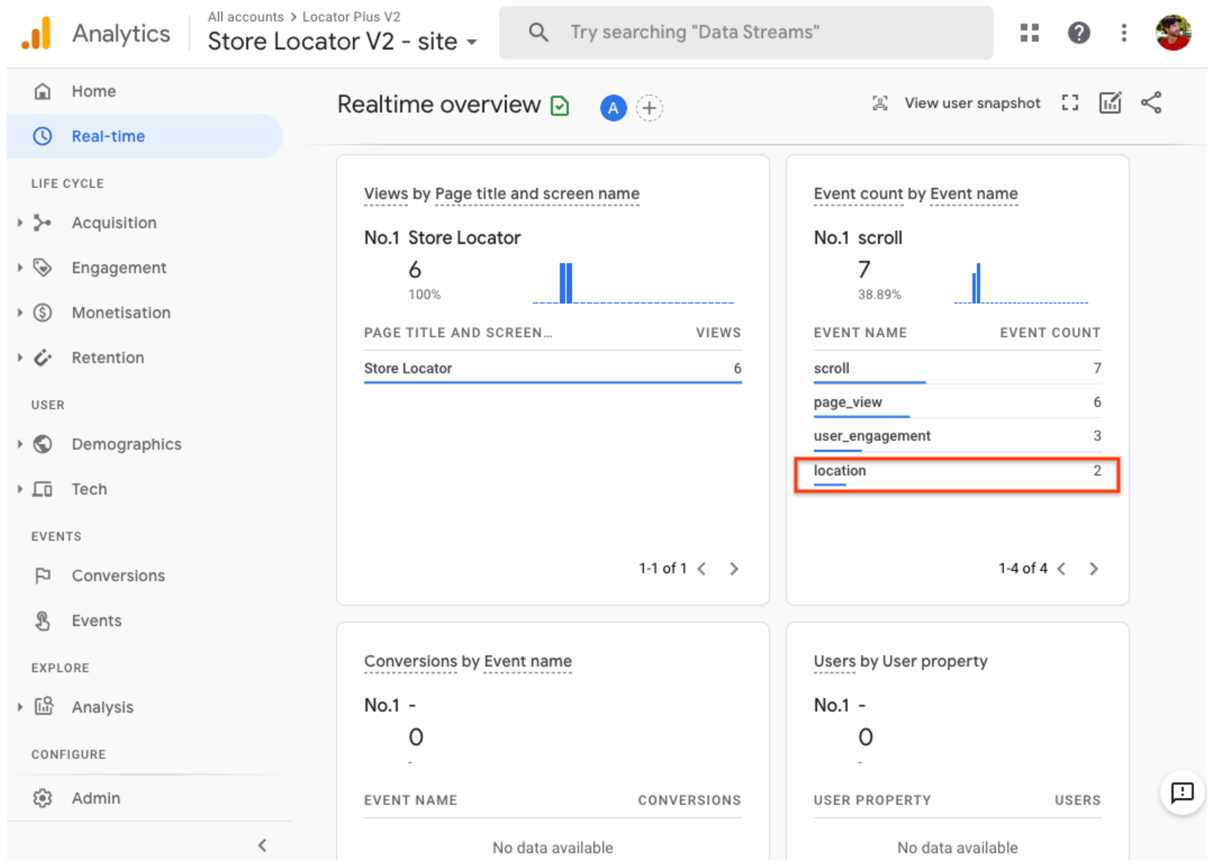
Pour vérifier si vos tags d'événement personnalisé sont bien capturés, accédez à la vue "Temps réel" dans Google Analytics. Par exemple, l'événement "location" configuré précédemment pour Place Autocomplete s'affiche dans Google Analytics comme illustré ci-dessous.


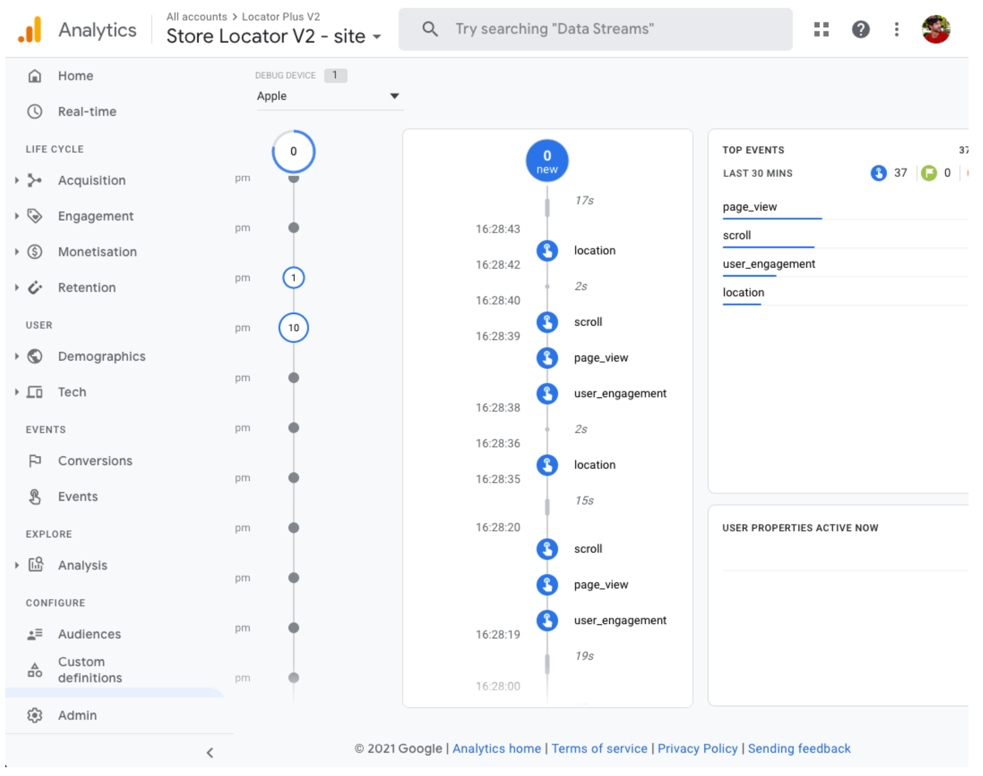
Vous pouvez également contrôler les événements en temps réel via DebugView, comme illustré ci-dessous. Notez que vous devez patienter 24 heures avant d'accéder à un rapport complet sur les événements dans la section Engagement > Événements de Google Analytics.

Vous pouvez également élaborer et mesurer des stratégies pour augmenter le trafic dans vos établissements physiques à partir de votre application de localisation. Par exemple, Google Analytics comporte une fonctionnalité Visites en magasin dans Analytics qui fait le lien entre l'analyse des visites en magasin (mesurées par Google Ads) et l'analyse de votre outil de localisation. Vous pouvez aussi élaborer vos propres stratégies qui relient l'application à l'établissement (comme des offres en ligne à utiliser dans vos établissements physiques).
Métriques sur les fiches d'établissement
En plus de suivre les événements, les métriques et les dimensions qui vous intéressent via Google Analytics, vous pouvez accéder à des métriques propres à votre fiche d'établissement. Par exemple, si vous ajoutez des liens de prise de rendez-vous et d'offre locale à votre outil de localisation, vous pouvez obtenir des métriques sur les vues et les clics correspondants.
L'exemple de demande ci-dessous envoyée aux API Business Profile sollicite plusieurs types de métriques. LOCAL_POST_VIEWS_SEARCH et LOCAL_POST_ACTIONS_CALL_TO_ACTION sont les métriques les plus pertinentes pour suivre les clics sur les offres.
Développez pour voir l'exemple de requête.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Développez pour voir l'exemple de réponse.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
La réponse contient notamment les métriques suivantes :
- 1 571 vues de l'établissement sur Google Maps
- 631 vues de l'établissement dans la recherche Google
- 3 demandes d'itinéraire vers l'établissement
- 42 clics sur l'offre
LOCAL_POST_ACTIONS_CALL_TO_ACTION - 11 vues des posts locaux dans la recherche Google
Une autre possibilité concernant les métriques consiste à utiliser Réserver avec Google pour créer des liens d'action. Lorsque les utilisateurs cliquent sur des liens d'action créés dans Réserver avec Google, vous pouvez enregistrer ces actions dans Google Analytics, ce qui vous permet de suivre les conversions. Pour en savoir plus, consultez la documentation sur le suivi des conversions.
Quelle que soit la stratégie utilisée pour suivre les métriques, effectuer des mesures ne revient pas seulement à évaluer votre progression par rapport à vos KPI (indicateurs clés de performance). Les données vous permettent également de comprendre l'impact des améliorations apportées à l'outil de localisation sur votre établissement. En outre, vous pouvez comparer les métriques Google Analytics de votre outil de localisation à celles de votre fiche d'établissement. Par exemple, en comparant ces métriques, vous pouvez connaître le nombre d'utilisateurs qui demandent un itinéraire à votre outil de localisation et à Google Maps pour se rendre ensuite dans vos établissements physiques.
Améliorer Locator Plus
En fonction des besoins de votre entreprise ou de vos clients, vous pouvez encore améliorer l'expérience utilisateur.
Envoyer un itinéraire sur mobile
Pour que les utilisateurs puissent accéder encore plus facilement à un établissement, vous pouvez leur envoyer un lien d'itinéraire par SMS ou par e-mail. Lorsque l'utilisateur clique dessus, l'application Google Maps s'ouvre sur son téléphone (s'il l'a installée), ou la page maps.google.com est chargée dans le navigateur Web de son appareil. Dans les deux cas, l'utilisateur peut alors atteindre la destination via la navigation détaillée, y compris le guidage vocal.
Utilisez des URL Maps pour créer une URL d'itinéraire comme celle ci-dessous, avec le nom de lieu codé en URL exprimé par le paramètre destination et l'identifiant de lieu par le paramètre destination_place_id. Créer ou utiliser des URL Maps ne vous coûte rien. Il n'est donc pas nécessaire d'inclure une clé API dans l'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Vous pouvez éventuellement fournir un paramètre de requête origin en utilisant le même format d'adresse que la destination. Si vous l'omettez, l'itinéraire commence à la position actuelle de l'utilisateur, qui peut différer de l'endroit où il utilisait votre application Locator Plus. Les URL Maps offrent des options de paramètres de requête supplémentaires telles que travelmode et dir_action=navigate pour lancer l'itinéraire lorsque la navigation est activée.
Ce lien cliquable, qui développe l'exemple d'URL ci-dessus, définit origin sur un stade de football à Londres et utilise travelmode=transit pour fournir un itinéraire en transports en commun vers la destination.
Pour envoyer un SMS ou un e-mail contenant cette URL, nous vous conseillons pour le moment d'utiliser une application tierce telle que twilio. Si vous utilisez App Engine, vous pouvez faire appel à une entreprise tierce pour envoyer les SMS ou les e-mails. Pour en savoir plus, consultez Envoyer des messages via des services tiers.
Afficher Street View pour aider les utilisateurs à visualiser des lieux
Street View permet d'afficher l'extérieur de nombreux lieux à travers le monde, et les utilisateurs peuvent ainsi les visualiser avant de s'y rendre. Vous pouvez proposer Street View au format interactif (Web) ou statique (API), selon que vous souhaitez permettre ou non aux utilisateurs de découvrir les alentours à 360 degrés. Street View est également disponible pour Android et iOS.
Déterminer la position géographique des utilisateurs avec Geolocation
La plupart du temps, vous pouvez identifier la position géographique de l'utilisateur à l'aide des services de localisation intégrés à leur appareil ou navigateur. Grâce à notre exemple, découvrez comment utiliser la fonctionnalité HTML5 Geolocation de votre navigateur pour afficher l'emplacement géographique d'un utilisateur ou d'un appareil sur une carte Google. Consultez aussi notre documentation expliquant comment demander des autorisations et obtenir des informations de localisation sur Android et iOS. Dans certains cas, vous pouvez choisir d'utiliser un autre outil de localisation, par exemple si les services de localisation de l'appareil sont désactivés ou si vous craignez que la position de l'appareil soit falsifiée.
L'API Geolocation côté serveur affiche une position et un rayon précis à partir des données des antennes-relais et des nœuds Wi-Fi détectés par le client. Vous pouvez utiliser l'API Geolocation comme un système de sauvegarde pour déterminer la position de l'utilisateur ou valider l'emplacement indiqué par l'appareil.
Combiner des données de localisation personnalisées avec Place Details
Dans la section précédente Fournir des détails sur un lieu avec Place Details, nous vous expliquions comment utiliser Place Details pour fournir des informations complètes sur vos établissements, comme les horaires d'ouverture, des photos et des avis.
Nous vous conseillons d'étudier le coût des différents champs de données dans Place Details. Ceux-ci sont associés aux catégories "Basic Data", "Contact Data" et "Atmosphere Data". Pour gérer vos coûts, il existe une stratégie qui consiste à combiner les informations dont vous disposez déjà sur vos établissements avec de nouvelles informations (généralement issues des catégories "Basic Data" et "Contact Data") fournies par Google Maps telles que les fermetures temporaires, les horaires des jours fériés, ainsi que les notes, les photos et les avis des visiteurs. Si vous possédez déjà les coordonnées de vos établissements, vous n'avez pas besoin de demander ces champs dans Place Details. Vous pouvez ainsi limiter votre demande aux champs "Basic Data" ou "Atmosphere Data" en fonction de ce que vous souhaitez afficher.
Vous pouvez utiliser vos propres données pour compléter ou remplacer les détails sur le lieu. L'atelier de programmation dédié à l'outil de localisation de la pile complète offre un exemple d'utilisation de GeoJSON avec une base de données pour stocker et récupérer les détails de vos établissements.

