Ringkasan
Google Maps Platform tersedia untuk web (JS, TS), Android, dan iOS, sekaligus menawarkan API layanan web untuk mendapatkan informasi tentang tempat, rute, dan jarak. Contoh dalam panduan ini ditulis hanya untuk satu platform, tetapi link dokumentasi disediakan untuk penerapan pada platform lainnya.
Quick Builder di Konsol Google Cloud memungkinkan Anda membuat fitur pelengkapan otomatis formulir alamat menggunakan UI interaktif yang membuatkan kode JavaScript untuk Anda.
Belanja dan pemesanan online telah menjadi bagian yang universal dari kehidupan kita. Mulai dari layanan pengiriman dalam hari yang sama hingga memesan taksi atau makan malam, pelanggan mengharapkan proses checkout yang lancar.
Namun, di semua aplikasi ini, entri alamat untuk penagihan atau pengiriman masih menjadi satu batu sandungan dalam proses checkout, dan ini bisa merepotkan dan memakan waktu. Pengalaman checkout yang lancar makin penting dalam dunia seluler karena entri teks yang kompleks di layar berukuran kecil bisa membuat calon pelanggan kesal dan menjadi penghambat konversi pelanggan.
Topik ini memberikan panduan penerapan untuk membantu pelanggan Anda mempercepat proses checkout mereka dengan entri alamat prediktif.
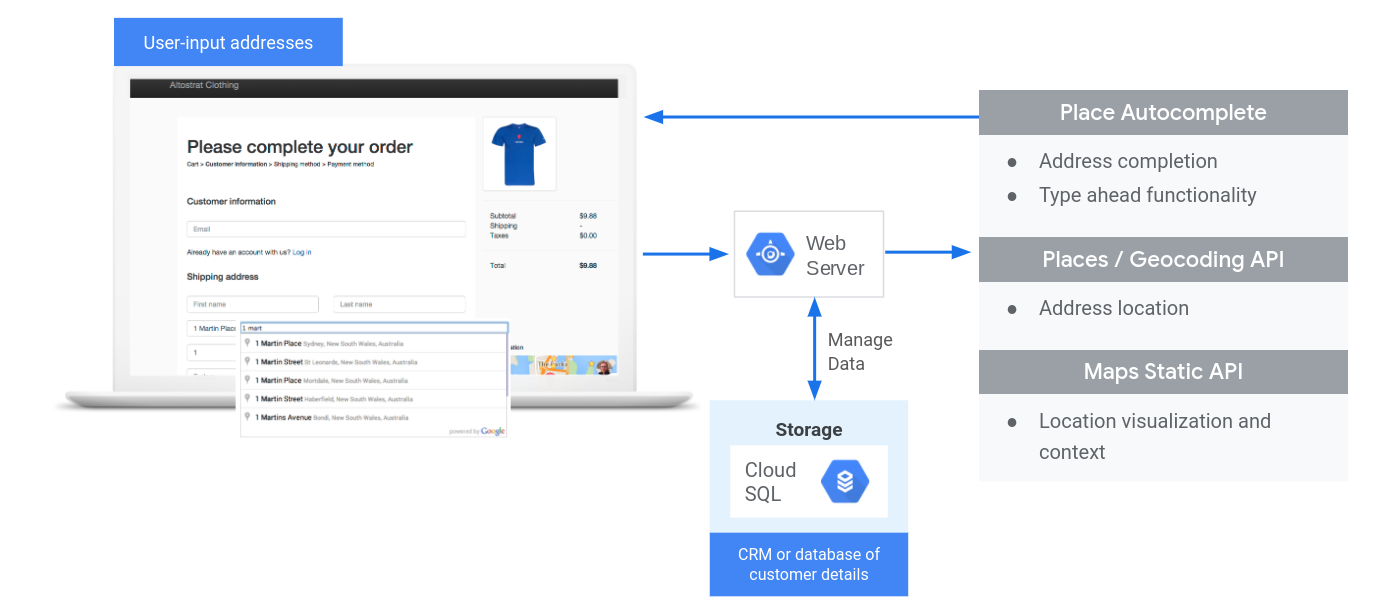
Dalam diagram di bawah, Anda dapat melihat API inti yang digunakan dalam penerapan Checkout (klik untuk memperbesar).

Mengaktifkan API
Untuk menerapkan Checkout, Anda harus mengaktifkan API berikut di konsol Google Cloud:
Untuk informasi selengkapnya tentang penyiapan, lihat Mulai menggunakan Google Maps Platform.
Bagian praktik
Berikut adalah tips dan penyesuaian yang akan kami bahas dalam topik ini.
- Ikon tanda centang adalah praktik inti.
- Ikon bintang adalah penyesuaian opsional, tetapi direkomendasikan untuk meningkatkan efektivitas solusi.
| Menambahkan pelengkapan otomatis ke kolom input | Isi otomatis formulir alamat. Tambahkan fungsi saran pengetikan untuk meningkatkan pengalaman pengguna di semua platform dan memperbaiki akurasi alamat tanpa terlalu banyak mengetik. | |
| Memberikan konfirmasi visual dengan Maps Static API | Temukan koordinat garis lintang/garis bujur untuk alamat tertentu (geocoding), atau ubah koordinat garis lintang/garis bujur lokasi geografis menjadi alamat (geocoding terbalik). | |
| Tips untuk meningkatkan Checkout | Gunakan fitur lanjutan Pelengkapan Otomatis Tempat untuk membuat pengalaman Checkout semakin baik. |
Menambahkan pelengkapan otomatis ke kolom input
| Contoh ini menggunakan: Library Tempat, Maps JavaScript API | Juga tersedia: Android | iOS |
Pelengkapan Otomatis Tempat dapat menyederhanakan entri alamat dalam aplikasi Anda, sehingga menghasilkan rasio konversi yang lebih tinggi dan pengalaman yang lancar bagi pelanggan Anda. Pelengkapan otomatis memberikan sebuah kolom entri yang cepat dengan prediksi alamat "sebelum pengetikan" yang dapat digunakan untuk mengisi formulir alamat penagihan atau pengiriman.
Dengan memasukkan Pelengkapan Otomatis Tempat di keranjang belanja online, Anda dapat:
- Mengurangi kesalahan entri alamat.
- Mengurangi jumlah langkah di proses checkout.
- Menyederhanakan pengalaman entri alamat di perangkat wearable atau seluler.
- Mengurangi secara signifikan ketikan dan total waktu yang diperlukan oleh pelanggan untuk memesan.
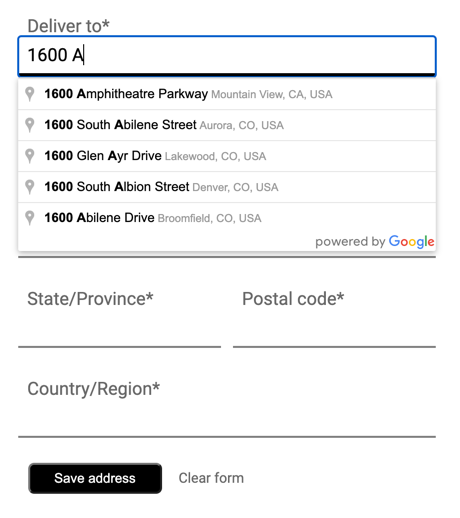
Saat pengguna memilih kotak entri Pelengkapan Otomatis dan mulai mengetik, daftar prediksi alamat akan muncul:

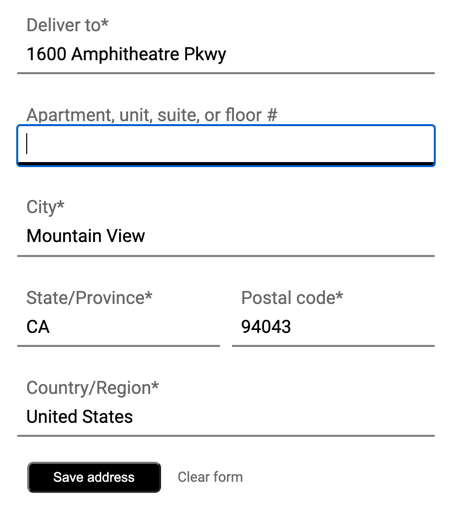
Saat pengguna memilih alamat dari daftar prediksi, Anda dapat menggunakan respons untuk memverifikasi alamat dan mendapatkan lokasi. Aplikasi Anda kemudian dapat mengisi kolom yang benar di formulir entri alamat:

Video: Mempermudah pengisian formulir alamat dengan Pelengkapan Otomatis Tempat:
Formulir alamat
Web
Android
iOS
Mulai menggunakan Pelengkapan Otomatis Tempat
Hanya dibutuhkan beberapa baris kode JavaScript untuk memasukkan Pelengkapan Otomatis Tempat ke situs Anda.
Cara termudah adalah menyertakan Maps JavaScript API (meskipun Anda tidak menampilkan peta) di situs Anda dan menentukan Library Tempat seperti yang ditampilkan di contoh berikut, yang juga menjalankan fungsi inisialisasi.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Berikutnya, tambahkan kotak teks ke halaman Anda, untuk input pengguna:
<input id="autocomplete" placeholder="Enter your address"></input>Terakhir, lakukan inisialisasi layanan Pelengkapan Otomatis dan tautkan ke kotak teks yang sudah diberi nama:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Pada contoh sebelumnya, pemroses peristiwa place_changed dipicu saat pengguna memilih prediksi alamat, dan fungsi fillInAddress dijalankan.
Fungsi tersebut, seperti yang ditampilkan dalam contoh berikut, mengambil respons yang dipilih dan mengekstrak komponen alamat untuk divisualisasikan dalam formulir.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Setelah memiliki data ini, Anda dapat menggunakannya sebagai alamat yang cocok untuk pengguna Anda. Dari beberapa baris kode, Anda dapat memastikan pelanggan memasukkan alamat yang tepat dalam waktu yang singkat.
Lihat demo cara kerja dan kode sumber lengkap untuk mengisi formulir entri alamat dalam contoh kode ini.
Pertimbangan saat menerapkan Pelengkapan Otomatis Tempat
Pelengkapan Otomatis Tempat memiliki sejumlah opsi yang memungkinkan penerapan yang fleksibel jika Anda ingin menggunakan lebih dari widget-nya saja. Anda dapat menggunakan gabungan layanan untuk mendapatkan apa yang benar-benar Anda butuhkan untuk mencocokkan lokasi dengan benar.
-
Untuk formulir alamat, tetapkan parameter
typeskeaddressuntuk membatasi kecocokan agar hanya mencakup alamat lengkap. Pelajari lebih lanjut jenis yang didukung dalam permintaan Pelengkapan Otomatis Tempat. -
Tetapkan batasan dan kecenderungan yang sesuai jika Anda tidak perlu melakukan penelusuran dengan cakupan seluruh dunia. Ada sejumlah parameter yang dapat digunakan untuk mencondongkan atau membatasi kecocokan agar hanya mencakup wilayah tertentu.
-
Gunakan
boundsuntuk menetapkan batas kotak untuk membatasi sebuah area, gunakanstrictBoundsuntuk memastikan hanya alamat di area tersebut yang ditampilkan. -
Gunakan
componentRestrictionsuntuk membatasi respons agar hanya mencakup sekumpulan negara tertentu.
-
Gunakan
- Mungkinkan pengeditan kolom jika kolom tertentu tidak tercantum dalam hasil pencocokan dan izinkan pelanggan memperbarui alamat jika diperlukan. Karena sebagian besar alamat yang ditampilkan oleh Pelengkapan Otomatis Tempat tidak berisi nomor subpremise seperti nomor apartemen, suite, atau unit, contoh ini memindahkan fokus ke Baris Alamat 2 untuk mendorong pengguna mengisi informasi tersebut jika diperlukan.
Memberikan konfirmasi visual dengan Maps Static API
Setelah entri alamat, berikan konfirmasi visual kepada pengguna terkait lokasi pengiriman atau pengambilan dengan peta statis yang sederhana. Langkah ini akan memberikan kepastian tambahan kepada pelanggan bahwa alamat tersebut sudah benar dan mengurangi kegagalan pengiriman/pengambilan. Peta statis dapat ditampilkan di halaman tempat mereka memasukkan alamat atau bahkan dikirim dalam email konfirmasi saat mereka menyelesaikan transaksi.
Kedua kasus penggunaan tersebut dapat dilakukan dengan Maps Static API, yang menambahkan peta versi foto ke tag gambar dalam halaman atau email.

Mulai menggunakan Maps Static API
Anda dapat menggunakan Maps Static API dengan menggunakan panggilan layanan web, yang akan membuat peta versi foto dengan mempertimbangkan parameter yang Anda tetapkan. Seperti peta dinamis, Anda dapat menentukan jenis peta, menggunakan gaya yang sama berbasis cloud, dan menambahkan penanda untuk membedakan lokasi.
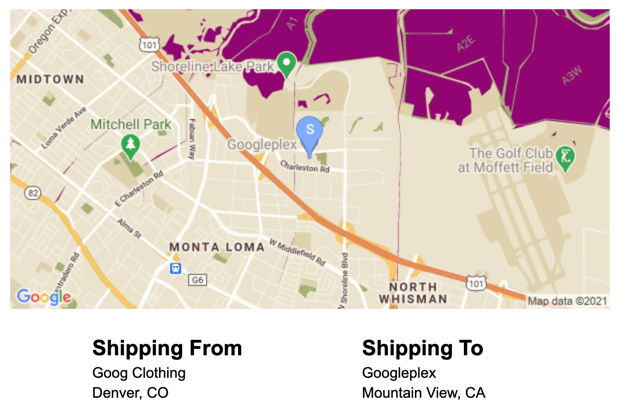
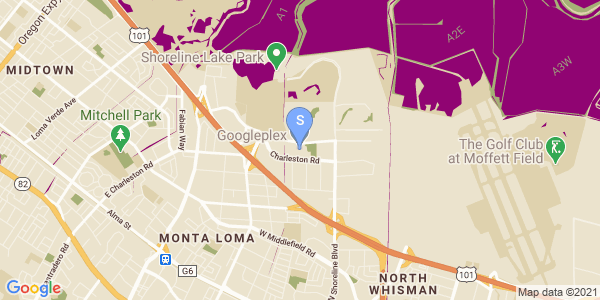
Panggilan berikut menampilkan peta jalan, dengan ukuran 600x300 piksel, yang berpusat pada Googleplex di Mountain View, CA dengan tingkat zoom 13. Panggilan ini juga menetapkan penanda lokasi pengiriman berwarna biru dan gaya peta online.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Ini diperinci ke dalam bagian-bagian berikut:
| URL API | https://maps.googleapis.com/maps/api/staticmap? |
| pusat peta | center=37.422177,-122.084082 |
| tingkat zoom | zoom=13 |
| ukuran gambar | size=600x300 |
| jenis peta | maptype=roadmap |
| penanda lokasi toko | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| gaya peta cloud | map_id=8f348d1b5a61d4bb |
| Kunci API | key=YOUR_API_KEY |
| Parameter saluran solusi (Lihat dokumentasi parameter) | solution_channel=GMP_guides_checkout_v1_a |
Ini menjadi gambar seperti yang ditunjukkan di bawah:

Untuk informasi selengkapnya tentang opsi Maps Static API, lihat dokumentasi.
Tips untuk meningkatkan Checkout
Anda dapat meningkatkan pengalaman pelanggan dengan memanfaatkan beberapa fitur lanjutan yang ditawarkan oleh Pelengkapan Otomatis Tempat. Berikut beberapa tips untuk meningkatkan kotak entri Pelengkapan otomatis alamat:
-
Izinkan pengguna memasukkan alamat berdasarkan nama bisnis atau lokasi menarik.
Layanan prediksi "sebelum mengetik" tidak hanya berfungsi untuk alamat, namun Anda juga dapat memilih untuk mengizinkan nama bisnis atau tempat terkenal dimasukkan. Setelah pengguna memasukkan nama bisnis, pengambilan alamat sangat mudah dilakukan dengan panggilan ke Place Details.
Agar alamat dan nama bangunan dapat dimasukkan, hapus properti
typesdari definisi Pelengkapan Otomatis. - Sesuaikan tampilan dan nuansa kotak Pelengkapan Otomatis Tempat agar sesuai dengan gaya situs Anda. Anda juga dapat menata gaya widget pelengkapan otomatis agar sesuai dengan tampilan dan nuansa keranjang belanja Anda. Tersedia serangkaian class CSS yang dapat Anda sesuaikan. Untuk informasi selengkapnya tentang cara menata gaya kotak pelengkapan otomatis, baca dokumentasi.
- Jika Anda ingin membuat UI kustom. Untuk membuat UI kustom sebagai pengganti UI yang didesain Google, panggil layanan Pelengkapan Otomatis Tempat secara terprogram guna mengambil prediksi untuk input tertentu. Anda dapat mengambil prediksi Pelengkapan Otomatis Tempat secara terprogram di JavaScript, Android, dan iOS serta memanggil langsung API layanan web melalui Places API.

