Übersicht
Die Google Maps Platform ist für Web- (JS, TS), Android- und iOS-Apps verfügbar. Außerdem umfasst die Plattform Webdienst-APIs, mit denen Informationen zu Orten, Wegbeschreibungen und Entfernungen abgerufen werden können. Die Beispiele in diesem Leitfaden beziehen sich jeweils nur auf eine Plattform. Es werden aber Links für die Implementierung auf anderen Plattformen zur Verfügung gestellt.
Mit Quick Builder können Sie in der Google Cloud Console eine automatische Vervollständigung für Adressformulare mithilfe einer interaktiven UI erstellen, in der der JavaScript-Code für Sie generiert wird.
Online einzukaufen gehört inzwischen zum Alltag. Sich am selben Tag etwas liefern lassen, ein Taxi rufen oder Abendessen bestellen: Das alles geht online und Kunden erwarten dabei einen Zahlungsvorgang, der nahtlos abläuft.
In all diesen Fällen ist jedoch die Eingabe der Adresse für die Abrechnung oder den Versand immer wieder ein Stolperstein, der sowohl zeitaufwendig als auch mühsam sein kann. Auf Mobilgeräten hat der reibungslose Zahlungsvorgang einen noch höheren Stellenwert, da die Texteingabe auf einem kleinen Display frustrierend sein kann und unter Umständen dazu führt, dass keine Kunden-Conversion zustande kommt.
Hier erfahren Sie, wie Sie Ihren Kunden helfen können, den Zahlungsvorgang durch automatische Vervollständigung bei der Adresseingabe schnell abzuwickeln.
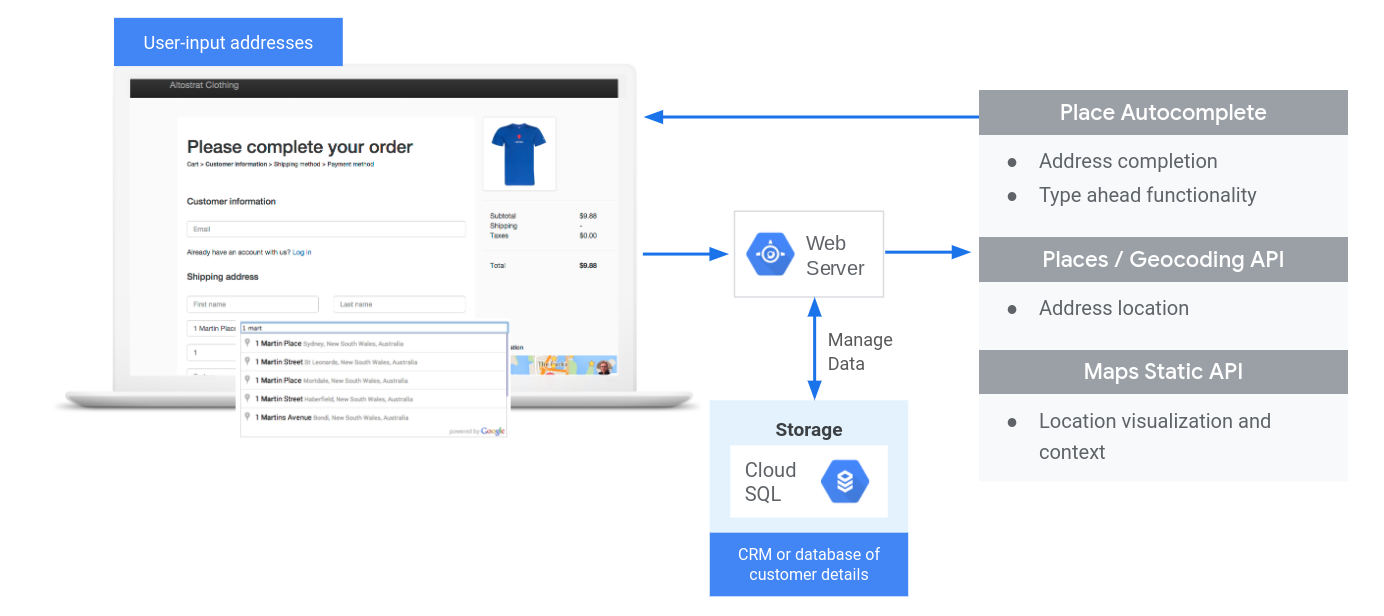
In der folgenden Grafik sehen Sie die APIs, die bei der Implementierung des Zahlungsvorgangs eine zentrale Rolle spielen (zum Vergrößern klicken).

APIs aktivieren
Für die Implementierung des Direktkaufs müssen in der Google Cloud Console folgende APIs aktiviert werden:
Weitere Informationen zur Einrichtung finden Sie unter Erste Schritte mit der Google Maps Platform.
Themenübersicht
Die Symbole, mit denen die einzelnen Themen versehen sind, haben folgende Bedeutung:
- Das Häkchensymbol kennzeichnet einen Tipp von zentraler Bedeutung.
- Das Sternsymbol weist auf eine optionale, aber empfohlene Anpassung hin, mit der die Lösung optimiert werden kann.
| Automatische Vervollständigung in Eingabefeldern | Für ein automatisches Ausfüllen von Adressformularen. Mit der automatischen Vervollständigung sorgen Sie auf allen Plattformen für minimalen Tippaufwand und für weniger Fehler während der Adresseingabe. | |
| Visuelle Bestätigung über die Maps Static API | Zum Ermitteln der Längen- und Breitengradkoordinaten der jeweiligen Adresse (Geocoding) bzw. zum Konvertieren der Koordinaten eines geografischen Standorts in eine Adresse (umgekehrte Geocodierung). | |
| Tipps für die weitere Optimierung des Zahlungsvorgangs | Mit den erweiterten Place Autocomplete-Funktionen können Sie den Zahlungsvorgang noch weiter verbessern. |
Automatische Vervollständigung in Eingabefeldern
| In diesem Beispiel werden folgende Elemente verwendet: Places Library, Maps JavaScript API | Auch verfügbar: Android | iOS |
Mit Place Autocomplete lässt sich die Adresseingabe in Ihrer Anwendung vereinfachen, was zu höheren Conversion-Raten und einem nahtlosen Ablauf für Ihre Kunden beiträgt. Über die Funktion wird ein einzelnes Feld für die schnelle Eingabe zur Verfügung gestellt, in dem die Adresse beim Tippen automatisch vervollständigt wird. Sie kann zum Ausfüllen eines Formulars für die Rechnungs- oder Versandadresse verwendet werden.
Die Place Autocomplete-Funktion für den Onlineeinkaufswagen hat folgende Vorteile:
- Weniger Fehler bei der Adresseingabe
- Weniger Schritte beim Zahlungsvorgang
- Vereinfachte Adresseingabe auf Mobilgeräten und Wearables
- Wesentlich geringerer Tipp- und Zeitaufwand bei Bestellvorgängen
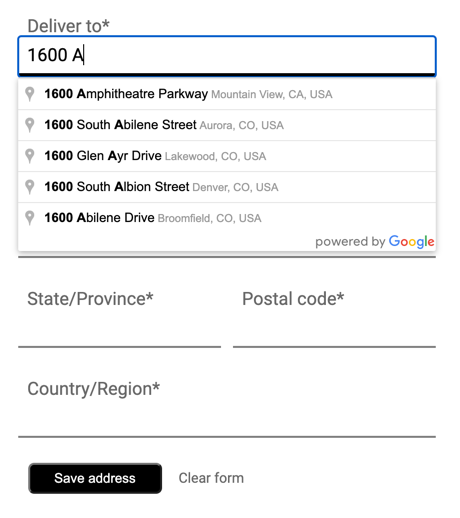
Wenn ein Nutzer in das Autocomplete-Eingabefeld klickt und anfängt zu tippen, wird eine Liste mit potenziell passenden Adressen eingeblendet:

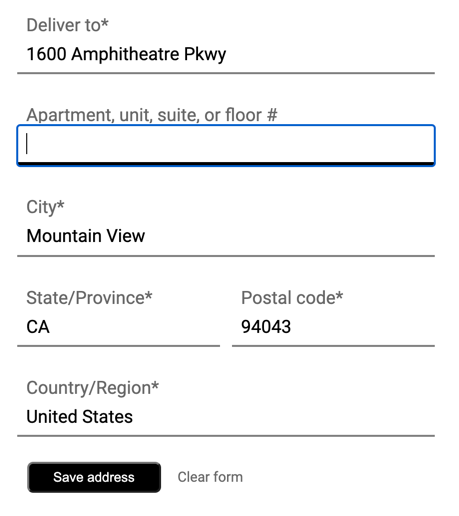
Wählt der Nutzer eine Adresse aus, kann anhand dieser Daten die Adresse bestätigt und der Ort abgerufen werden. In Ihrer App können dann die Felder des Adresseingabeformulars damit ausgefüllt werden:

Videos zum Optimieren von Adressformularen mit Place Autocomplete:
Adressformulare
Web
Android
iOS
Erste Schritte mit Place Autocomplete
Place Autocomplete lässt sich mit nur wenigen JavaScript-Codezeilen in Ihre Website einbinden.
Am einfachsten ist es, wenn Sie die Maps JavaScript API in Ihre Website integrieren (auch wenn dort keine Karte zu sehen ist) und die Places Library angeben. Im Beispiel wird auch die Initialisierungsfunktion ausgeführt:
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Als Nächstes fügen Sie Ihrer Seite ein Textfeld hinzu, in dem die Nutzer ihre Eingaben machen können:
<input id="autocomplete" placeholder="Enter your address"></input>Zum Schluss initialisieren Sie den Autocomplete-Dienst und verknüpfen ihn mit dem benannten Textfeld:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Im vorherigen Beispiel wird der Event-Listener place_changed ausgelöst, wenn
der Nutzer auf einen Adressvorschlag klickt, und dann die Funktion
fillInAddress ausgeführt.
Mit der nachfolgenden Funktion werden anhand des ausgewählten Vorschlags die Adresskomponenten extrahiert und in einem Formular dargestellt:
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Sobald Ihnen diese Daten zur Verfügung stehen, können Sie sie als abgeglichene Adresse für den jeweiligen Nutzer verwenden. Mit einigen wenigen Codezeilen lässt sich also dafür sorgen, dass die Nutzer in kürzester Zeit die richtige Adresse eingeben.
In diesem Codebeispiel finden Sie eine interaktive Demo sowie den vollständigen Quellcode zum Ausfüllen eines Adresseingabeformulars.
Überlegungen bei der Implementierung von Place Autocomplete
Place Autocomplete bietet eine Reihe von Optionen, mit denen Sie die Implementierung flexibel gestalten können, wenn Sie nicht nur das Widget nutzen möchten. Sie können Dienste so miteinander kombinieren, dass sich der jeweilige Ort korrekt abgleichen lässt.
-
Für ein Adressformular sollten Sie den Parameter
typesaufaddressfestlegen, damit die Treffer auf vollständige Adressen beschränkt werden. Weitere Informationen zu unterstützten Typen in Place Autocomplete-Anfragen -
Wenn kein weltweiter Suchvorgang erforderlich ist, legen Sie die entsprechenden Einschränkungen
und Gewichtungen fest. Es gibt eine Reihe von Parametern, mit denen sich Treffer so auf bestimmte Regionen beschränken lassen.
-
Mit
boundswerden die rechteckigen Begrenzungen für ein Gebiet festgelegt. MitstrictBoundslässt sich sicherstellen, dass nur Adressen in den jeweiligen Regionen zurückgegeben werden. -
Wenn die Ergebnisse auf eine bestimmte Gruppe von Ländern beschränkt werden sollen, ist
componentRestrictionsdie richtige Wahl.
-
Mit
- Am besten ermöglichen Sie Kunden die Bearbeitung von Feldern. Falls bei einigen die Zuordnung nicht funktioniert, können sie die Adresse dann manuell ändern. Die meisten über Place Autocomplete zurückgegebenen Daten enthalten keine Adresszusätze, wie etwa die Apartment-, Suite- oder Wohnungsnummer. Deshalb wird die Aufmerksamkeit im Beispiel auf die zweite Adresszeile gelenkt und der Nutzer so animiert, diese Information gegebenenfalls einzugeben.
Visuelle Bestätigung über die Maps Static API
Blenden Sie nach der Adresseingabe eine visuelle Bestätigung des Liefer- bzw. Abholortes mit einer einfachen, statischen Karte ein. So wird dem Kunden noch einmal versichert, dass die Adresse stimmt, und es kommt zu weniger Fehlern bei der Lieferung oder Abholung. Die statische Karte kann auf der Seite für die Adresseingabe zu sehen sein oder auch in der Bestätigungs-E-Mail nach Abschluss der Transaktion gesendet werden.
Für beide Anwendungsfälle lässt sich die Maps Static API verwenden, über die eine Bildversion der Karte einem Bild-Tag in einer Seite oder E-Mail hinzugefügt wird.

Erste Schritte mit der Maps Static API
Sie können die Maps Static API mit einem Webdienstaufruf verwenden. So wird anhand der von Ihnen angegebenen Parameter eine Bildversion einer Karte erstellt. Wie bei dynamischen Karten können Sie hier den Kartentyp festlegen, dieselben cloudbasierten Stile verwenden und Markierungen hinzufügen, um den Ort hervorzuheben.
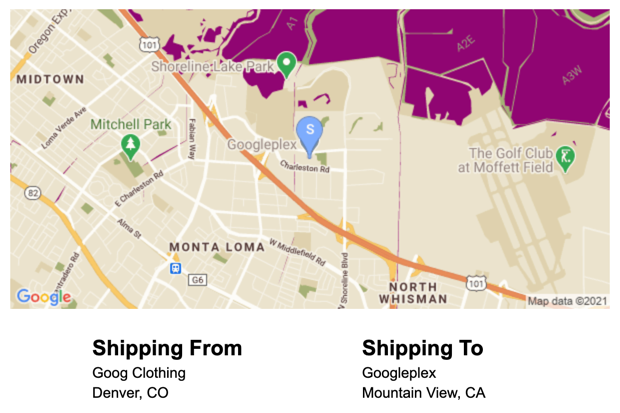
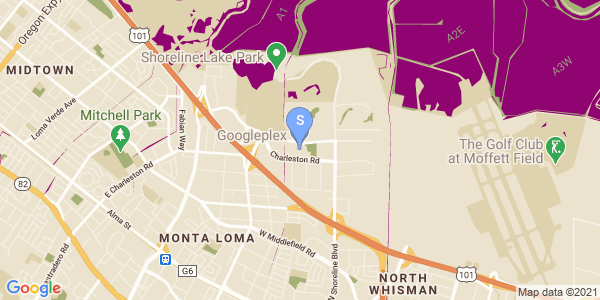
Beim nachfolgenden Aufruf wird eine Straßenkarte eingeblendet. Sie ist 600 x 300 Pixel groß. In der Mitte ist das Googleplex im kalifornischen Mountain View zu sehen. Der Zoomfaktor liegt bei 13. Außerdem ist eine blaue Lieferortmarkierung zu sehen und es handelt sich um eine Onlinekarte.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Folgende Parameter werden verwendet:
| API-URL | https://maps.googleapis.com/maps/api/staticmap? |
| Kartenmitte | center=37.422177,-122.084082 |
| Zoomfaktor | zoom=13 |
| Bildgröße | size=600x300 |
| Kartentyp | maptype=roadmap |
| Standortmarkierung | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| Cloudkartenstil | map_id=8f348d1b5a61d4bb |
| API-Schlüssel | key=YOUR_API_KEY |
| Parameter zum Lösungskanal (siehe Dokumentation zu Parametern) | solution_channel=GMP_guides_checkout_v1_a |
Daraus ergibt sich folgendes Bild:

Weitere Informationen zu Maps Static API-Optionen
Tipps für die weitere Optimierung des Zahlungsvorgangs
Mit den erweiterten Place Autocomplete-Funktionen können Sie es Nutzern noch leichter machen. Hier einige Tipps zum Optimieren des Autocomplete-Felds für die Adresseingabe:
-
Nutzern die Adresseingabe basierend auf dem Namen eines Unternehmens oder POI ermöglichen:
Die Vervollständigung beim Tippen kann nicht nur für Adressen, sondern auch für die Eingabe
eines Unternehmens oder einer Sehenswürdigkeit verwendet werden. Nachdem ein Nutzer ein Unternehmen eingetippt hat,
lässt sich die Adresse ganz einfach durch einen
Place Details-Aufruf abrufen.
Damit Nutzer sowohl Adressen als auch Unternehmen eingeben können, muss die
types-Property aus der Autocomplete-Definition entfernt werden. - Design des Place Autocomplete-Feldes an den Stil der Website anpassen: Auch das Autocomplete-Widget kann auf das Design Ihres Einkaufswagens abgestimmt werden. Es gibt eine Reihe von CSS-Klassen, die sich entsprechend anpassen lassen. Weitere Informationen
- Benutzerdefinierte UI erstellen: Wenn Sie statt der von Google entwickelten UI lieber eine benutzerdefinierte Variante erstellen möchten, können Sie programmatisch den Place Autocomplete-Dienst auf- und dann die Vervollständigung für die jeweilige Eingabe abrufen. Das programmatische Abrufen von Place Autocomplete-Vervollständigungen ist auf folgenden Plattformen möglich: JavaScript, Android und iOS. Die Webdienst-API kann auch direkt über die Places API aufgerufen werden.

