Dove gestire il tuo ID client nella console Google Cloud
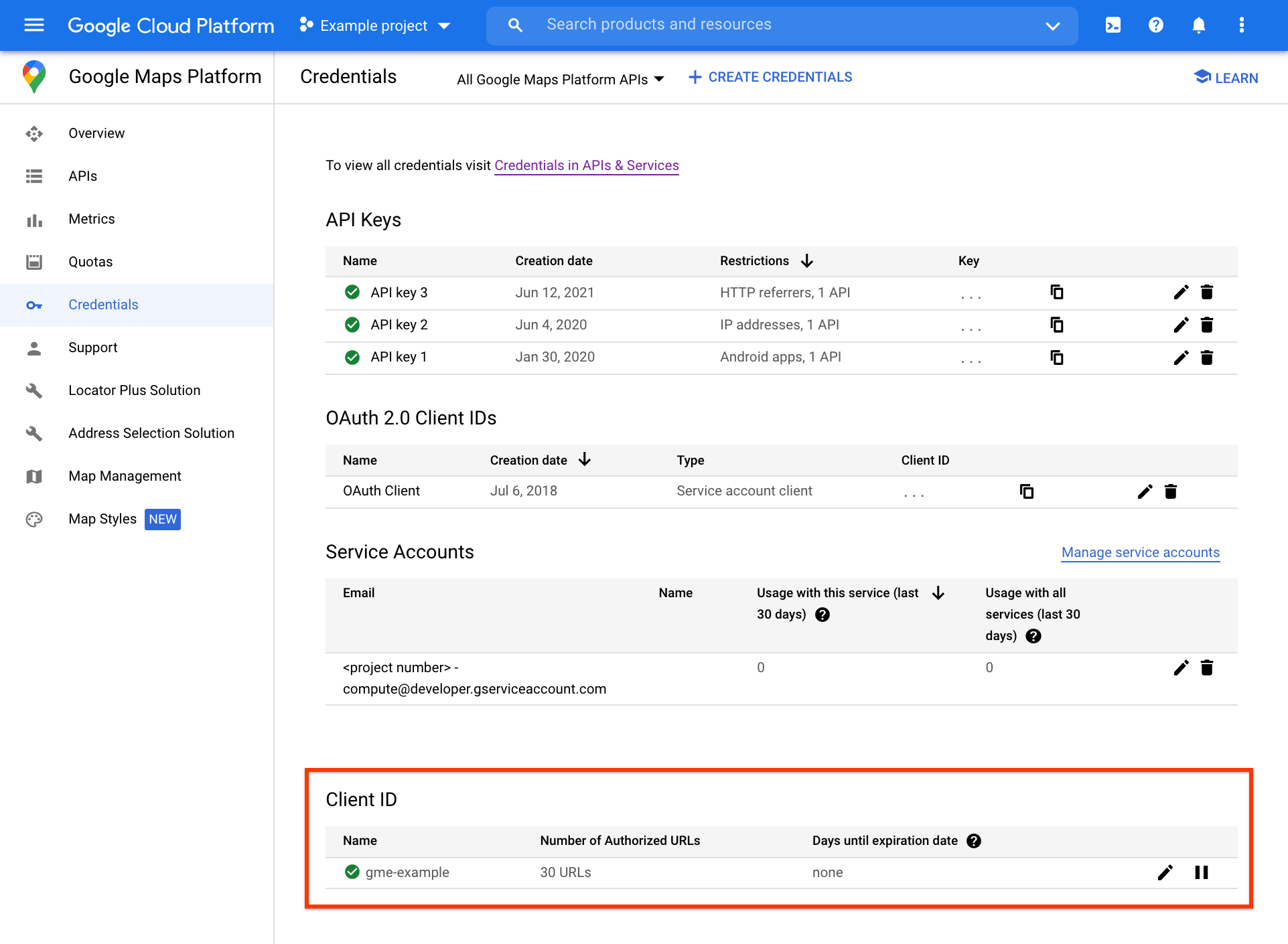
La funzionalità di gestione del Client-ID del piano Premium è disponibile in Cloud Console nella parte inferiore della pagina Credenziali di Google Maps Platform, nella sezione ID client.

Puoi accedere ad altre attività di gestione degli ID client, inclusa l'autorizzazione dell'URL e la gestione dei secret di firma dell'ID client, nella pagina ID client separata, facendo clic sull'icona Modifica all'estrema destra della sezione ID client.
Importante: il piano premium di Google Maps Platform non è più disponibile per la registrazione o per i nuovi clienti.
Garantire che il team abbia accesso alle risorse necessarie
Utilizzo di Google Cloud Console
Perché è importante: la console Google Cloud ti dà accesso a informazioni quali report di utilizzo, feed di notizie e risorse per gli sviluppatori. Ancora più importante, la console Cloud ti consente di inviare richieste di assistenza al team di assistenza di Google Maps Platform in caso di problemi tecnici durante lo sviluppo o il lancio.
Prima del lancio, abilita l'accesso alla console Cloud per tutti gli sviluppatori responsabili della manutenzione dell'applicazione. In caso di problemi tecnici, l'accesso a Cloud Console consentirà ai membri del tuo team di contattare l'assistenza e al nostro team di assistenza di contattare gli stakeholder interessati nella tua organizzazione. Ad esempio, il team di assistenza potrebbe dover contattare la tua organizzazione se rileviamo traffico o comportamenti anomali che potrebbero finire per danneggiare la tua applicazione. Garantire di poter contattare gli sviluppatori appropriati potrebbe fare la differenza tra avere un'interruzione imprevista e evitare un'interruzione.
Iscriviti ai gruppi email di notifica
Perché è importante: per assicurarti di essere sempre aggiornato su sviluppi e modifiche delle API di Google Maps, ti consigliamo di iscriverti a uno o più dei seguenti gruppi email:
- google-maps-platform-notifications - Aggiornamenti tecnici sulle API e sui servizi web di Google Maps Platform, notifiche relative alle interruzioni del servizio e annunci relativi alle funzionalità della piattaforma (circa 3-5 messaggi al mese).
- google-maps-js-api-v3-notify - Nuove versioni dell'API Google Maps JavaScript (circa 4 messaggi all'anno).
Ottimizzazione dell'applicazione
Configura un firewall per consentire l'accesso ai servizi Google Maps Platform
Perché è importante: i servizi di Google Maps Platform utilizzano diversi domini, alcuni dei quali non appartengono al dominio *google.com. Se ti trovi dietro un firewall restrittivo, è importante consentire l'accesso ai
domini utilizzati da ciascun servizio dell'API di Google Maps. Se il firewall non consente l'accesso a questi domini, le richieste API avranno esito negativo e questo può causare errori nelle tue applicazioni. Consulta un elenco completo dei domini utilizzati dalle API di Google Maps.
Sconsigliamo di gestire le limitazioni del firewall in base all'indirizzo IP, perché gli IP associati a questi domini non sono statici.
Nota: i servizi Google Maps Platform utilizzano le porte 80 (http) e 443 (https) per il traffico in entrata e in uscita. Questi servizi richiedono anche richieste GET, POST, PUT, DELETE e HEAD. Configura il firewall in modo da consentire il traffico su queste porte e le richieste, a seconda dell'API e del caso d'uso.
Autorizza i tuoi domini SSL per l'utilizzo con l'API Maps JavaScript
Perché è importante: quando utilizzi l'API Maps JavaScript con un dominio SSL, è fondamentale avere autorizzato esplicitamente i tuoi domini HTTPS per assicurarti che le richieste non vengano rifiutate. Tieni presente che l'autorizzazione di http://yourdomain.com non attiva automaticamente il suo equivalente SSL, https://yourdomain.com. Controlla l'elenco dei domini autorizzati in Cloud Console scorrendo verso il basso fino alla sezione ID client. Per risolvere gli errori relativi all'utilizzo delle API lato client con un dominio SSL, verifica se gli elementi della pagina vengono caricati tramite HTTP. Visualizza
la guida alla risoluzione dei problemi di autorizzazione.
Seleziona la versione corretta dell'API
Perché è importante: prima di sviluppare l'applicazione, è importante sapere quali versioni delle API sono deprecate. La scelta di eseguire lo sviluppo rispetto alle versioni non deprecate delle API ti consentirà di risparmiare tempo e costi di sviluppo una volta che le versioni deprecate non saranno più disponibili.
In particolare, è fondamentale comprendere lo schema di controllo delle versioni utilizzato dall'API Maps JavaScript, in modo da evitare l'utilizzo involontario di una versione errata dell'API nel tuo ambiente.
Ad esempio, potrebbe essere adatto all'utilizzo della versione sperimentale dell'API nel tuo ambiente di sviluppo o di test, ma sconsigliamo vivamente di utilizzare la versione sperimentale in un ambiente di produzione. Il nostro SLA (accordo sul livello del servizio) si applica solo alle versioni stabili dell'API, perciò dovresti utilizzare solo versioni stabili nel tuo ambiente di produzione.
Consulta la guida alle versioni dell'API Maps JavaScript.
Scegli tra la progettazione lato client e lato server
Perché è importante: la scelta di un approccio lato client o lato server è una decisione sull'architettura ed è assolutamente fondamentale per la stabilità e la scalabilità della tua applicazione. In generale, dovrebbe essere utilizzato un approccio lato server per la pre-elaborazione e la post-elaborazione dei record offline (ossia al di fuori dell'applicazione). In alternativa, conviene utilizzare un approccio lato client per le parti delle applicazioni che interagiscono con gli utenti, ovvero che elaborano le richieste inviate dagli utenti in tempo reale.
Il deployment di un approccio lato server in cui è invece necessario utilizzare un approccio lato client è la causa principale del superamento delle quote e, di conseguenza, delle applicazioni non funzionanti. Ti consigliamo vivamente di consultare le strategie di geocodifica prima di progettare o avviare applicazioni che si basano sulle chiamate lato server.
Ottimizza l'utilizzo della quota
Perché è importante: capire il modo in cui la tua applicazione consuma la quota, noto come crediti per le API di Google Maps, ti aiuta a ridurre l'importo da pagare. Ad esempio, se utilizzi l'API Maps JavaScript, la tua applicazione utilizza i crediti delle API di Google Maps per ogni caricamento mappa. Consulta la guida a tariffe e limiti di utilizzo del piano Premium.
Gestisci l'utilizzo delle quote per i servizi web
Prima di avviare il servizio, è fondamentale comprendere i diversi errori relativi alla quota (ad esempio OVER_QUERY_LIMIT, User Rate Limit
Exceeded) e configurare la logica adeguata nell'applicazione in modo da poter rispondere a questi errori quando superi la quota. Inizia leggendo le domande frequenti sui limiti di utilizzo.
Per informazioni sui codici di stato restituiti da ogni API, consulta la
guida per gli sviluppatori relativa all'API in questione. Ad esempio, consulta la guida ai codici di stato dell'API Directions.
Comprensione e implementazione di questi concetti ridurranno notevolmente le possibilità che l'applicazione superi la quota consentita, venga bloccata da Google e/o si verifichi un errore.
Esegui test di carico sull'app
Perché è importante: utilizza i test di carico della tua applicazione per assicurarti che sia in grado di gestire volumi elevati di richieste senza superare le quote per le API di Google Maps.
Anche se Google Maps Platform è in grado di gestire volumi di traffico molto elevati, i test su servizi Google attivi porteranno alla tua applicazione di superare la quota consentita e a possibili blocchi da parte di Google. Sei inoltre responsabile dei costi di utilizzo sostenuti dai test di carico.
Il test di carico dell'applicazione dovrebbe invece garantire che quest'ultima sia in grado di gestire elevati volumi di richieste senza superare le quote per le API di Google Maps o senza essere bloccata da Google. Per ottenere questo risultato in sicurezza, esegui test di carico su un'API fittizia (falsa), un servizio in grado di assorbire quantità elevate di richieste, e rispondi alle richieste con risposte valide, senza coinvolgere Google Maps Platform. Esempio: se la tua quota per l'API Geocoding è 20 QPS (query al secondo), i test di carico della tua applicazione dovrebbero garantire che l'applicazione possa gestire 600 QPS senza inviare più di 20 QPS all'API Geocoding.
Se prevedi di eseguire test di carico significativi, contatta l'Assistenza Google per ricevere indicazioni e per assicurarti che Google sia a conoscenza dei test pianificati.

