Чтобы применить стили к обводке и заливке полигонов, ограничивающих пространство внутри слоя объектов:
Создайте функцию-фабрику стилей, реализующую интерфейс
FeatureLayer.StyleFactory. Эта функция определяет логику стилизации для векторного слоя.Вызовите
FeatureLayer.setFeatureStyle(), чтобы применить функцию фабрики стилей к слою объектов.
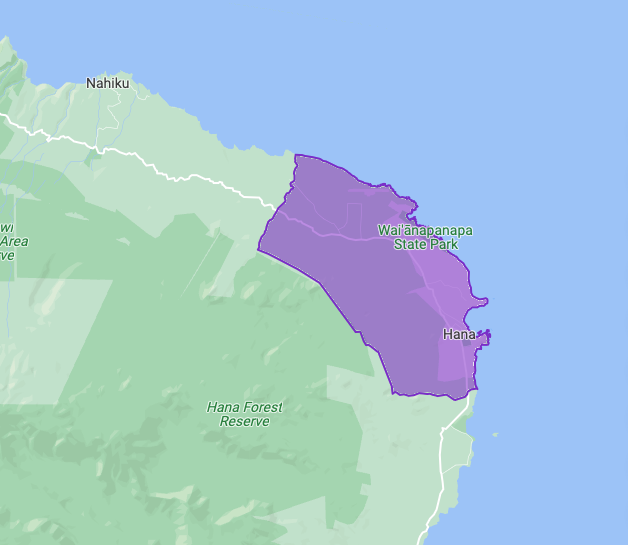
На приведенном ниже примере карты показано выделение граничного полигона для отдельного региона в слое объектов «Локальность».

Создайте функцию фабрики стилей.
Функция фабрики стилей применяется ко всем полигонам в соответствующем слое объектов в момент установки функции для этого слоя. Эта функция должна возвращать объект FeatureStyle , определяющий способ оформления полигона.
Maps SDK для Android передает экземпляр Feature в функцию фабрики стилей. Экземпляр Feature представляет собой метаданные объекта, предоставляя доступ к метаданным в функции фабрики стилей.
Функция фабрики стилей всегда должна возвращать согласованные результаты при применении. Например, если вы хотите случайным образом раскрасить набор объектов, случайная часть не должна выполняться в функции стилизации объектов, поскольку это приведет к непредвиденным результатам.
Поскольку эта функция обрабатывает каждый элемент слоя, оптимизация имеет важное значение. Во избежание влияния на время рендеринга:
Включайте только необходимые вам векторные слои.
Вызовите
FeatureLayer.setFeatureStyle(null), когда слой объектов больше не используется.
Задайте обводку и заливку многоугольника.
При оформлении граничного многоугольника в функции фабрики стилей можно задать следующие параметры:
Цвет обводки и прозрачность границы многоугольника в цветовом формате ARGB, как определено классом
Color. Значение по умолчанию — прозрачный (0x00000000).Толщина обводки границы многоугольника в пикселях экрана. Значение по умолчанию — 2.
Цвет заливки и прозрачность многоугольника в цветовом формате ARGB, как определено классом
Color. Значение по умолчанию — прозрачный (0x00000000).
Найдите идентификаторы мест, чтобы выбрать целевые объекты.
Во многих приложениях стили применяются к объекту в зависимости от его местоположения. Например, может потребоваться применить стили к разным странам, территориям или регионам. Местоположение объекта обозначается идентификатором места (place ID ).
Идентификаторы мест (Place ID) однозначно определяют местоположение в базе данных Google Places и на Google Maps. Чтобы получить идентификатор места:
- Используйте API для работы с местами и геокодирование для поиска регионов по названию и получения идентификаторов мест для регионов в пределах указанных границ.
- Получение данных из событий клика . Это возвращает объект, соответствующий области, по которой был выполнен клик, и предоставляет доступ к его идентификатору места и категории типа объекта.
Зона покрытия различается в зависимости от региона. Подробную информацию о зоне покрытия см. в настройках Google .
Географические названия можно найти во многих источниках, таких как Совет по географическим названиям Геологической службы США и Архив географических справочников США .
Используйте PlaceFeature, чтобы получить идентификатор места.
Класс PlaceFeature является подклассом класса Feature . Он представляет собой объект места (объект с идентификатором места), который включает в себя объекты типов ADMINISTRATIVE_AREA_LEVEL_1 , ADMINISTRATIVE_AREA_LEVEL_2 , COUNTRY , LOCALITY , POSTAL_CODE и SCHOOL_DISTRICT .
Когда идентификатор места доступен, Maps SDK для Android передает экземпляр PlaceFeature в функцию фабрики стилей, чтобы вы могли определить местоположение объекта.
Пример фабрики стилей
В этом примере функция фабрики стилей применяется к полигону в слое объектов «Локальность». Функция фабрики стилей определяет идентификатор места объекта, используя экземпляр PlaceFeature . Если идентификатор места относится к Хане, Гавайи, то функция применяет к полигону пользовательский стиль заливки и обводки:
Если вы еще этого не сделали, выполните действия, описанные в разделе «Начало работы» , чтобы создать новый идентификатор карты и стиль карты. Обязательно включите слой объектов «Населенные пункты» .
При инициализации карты получите ссылку на слой объектов «Locality».
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Котлин
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Создайте функцию-фабрику стилей и примените её к слою пространственных объектов «Локальность».
В следующем примере функция применяется только в том случае, если идентификатор места (place ID) объекта соответствует Хане, Гавайи ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Если указанный идентификатор места не соответствует Хане, Гавайи, стиль не применяется.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Котлин
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Удалить стиль из слоя
Чтобы удалить стиль со слоя, вызовите FeatureLayer.setFeatureStyle(null) .

