Выполните следующие шаги, чтобы настроить форматирование границ на основе данных.
Включите новый рендерер карт.
В версии 18.0.0 Maps SDK для Android доступен улучшенный механизм отображения карт. Этот механизм вносит множество улучшений, включая поддержку облачного стилирования карт, в Maps SDK для Android.
С выходом версии 18.2.0 Maps SDK для Android компания Google переключила стандартный рендерер карт с устаревшего на обновленный. Это изменение означает, что обновленный рендерер карт теперь используется по умолчанию в вашем приложении при сборке нового приложения или пересборке существующего.
Создать идентификатор карты
Чтобы создать новый идентификатор карты, выполните действия, описанные в разделе «Создание идентификатора карты» . Убедитесь, что вы установили тип карты на Android .
Создать новый стиль карты
Чтобы создать новый стиль карты, следуйте инструкциям в разделе «Управление стилями карт» , чтобы создать стиль и связать его с идентификатором карты, которую вы только что создали .
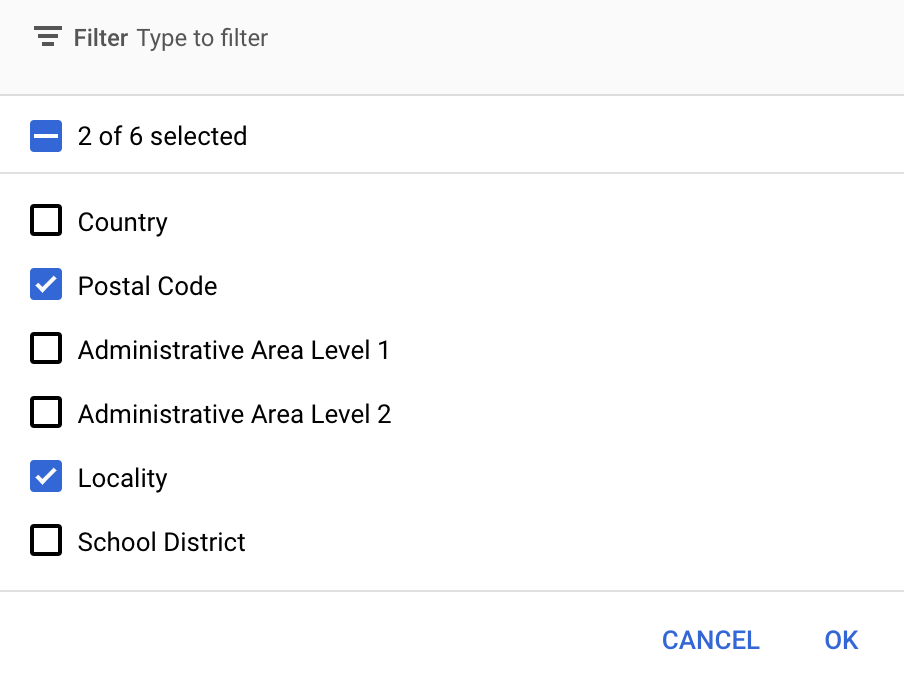
Выберите слои объектов в новом стиле карты.
В консоли Google API вы можете выбрать, какие векторные слои отображать для нового стиля карты. Векторный слой определяет, какие типы границ будут отображаться на карте (например, населенные пункты, штаты и т. д.).
- В консоли Google API перейдите на страницу «Стили карт» .
- При появлении запроса выберите проект.
- Выберите стиль карты.
- Чтобы добавить или удалить слои, щелкните раскрывающийся список « Слои объектов» .
- Нажмите «Сохранить» , чтобы сохранить изменения и сделать их доступными для ваших карт.

Обновите код инициализации карты.
Для этого шага потребуется идентификатор созданной вами карты. Его можно найти на странице управления картами .
Чтобы добавить идентификатор карты в код инициализации, см. раздел «Добавление идентификатора карты в приложение» .
Получите доступ к функциональному слою карты.
Для представления каждого слоя объектов на карте, например, слоя почтового индекса или слоя местоположения, используется объект FeatureLayer . Чтобы получить доступ к объекту слоя объектов, вызовите метод GoogleMap.getFeatureLayer() при инициализации карты:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Котлин
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Передайте объект FeatureLayerOptions в метод getFeatureLayer() , чтобы указать тип слоя объектов. В этом примере вам нужен доступ к слою POSTAL_CODE . Создайте отдельный объект FeatureLayer для каждого слоя, который вы хотите стилизовать.
Получив объект FeatureLayer , вы можете применить стили к полигонам границ в этом объекте.
Проверьте возможности карты (обязательно)
Для отображения границ на основе данных требуется идентификатор карты. Если идентификатор карты отсутствует или передан недопустимый идентификатор карты, отображение границ на основе данных не загрузится. В качестве шага по устранению неполадок вы можете использовать MapCapabilities , чтобы проверить, поддерживается ли отображение границ на основе данных.
Котлин
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

