Siga estas etapas para configurar o estilo baseado em dados para limites.
Ativar o novo renderizador de mapas
Um renderizador de mapa atualizado está disponível a partir da versão 18.0.0 do SDK do Maps para Android. Ele traz muitas melhorias, incluindo o suporte à Estilização de mapas baseada na nuvem.
Com o lançamento da versão 18.2.0 do SDK do Maps para Android, o Google mudou do renderizador de mapas padrão legado para o atualizado. Assim, o renderizador atualizado agora é usado por padrão para criar ou recriar um app.
Criar um ID de mapa
Para criar um novo ID de mapa, siga as etapas em Criar um ID de mapa. Defina o tipo de mapa como Android.
Criar um estilo de mapa
Para criar um estilo de mapa, siga as instruções em Gerenciar estilos de mapa. Crie um estilo e associe ao ID do mapa que acabou de criar.
Selecione as camadas de elementos no novo estilo de mapa
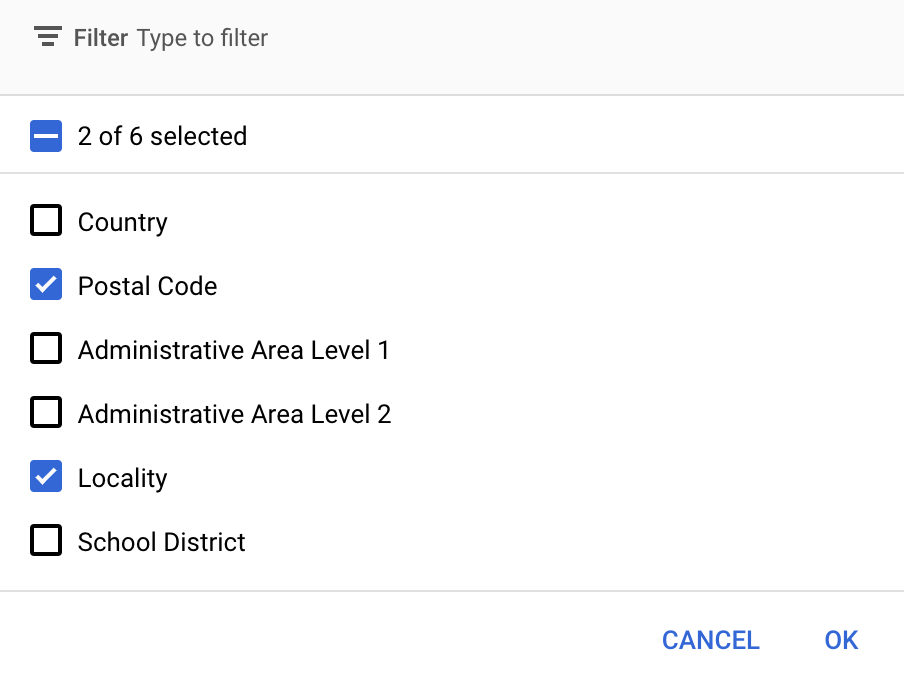
No Console de APIs do Google, selecione as camadas de elementos que serão mostradas no novo estilo de mapa. A camada de elementos determina os tipos de limite que aparecem no mapa (por exemplo, regiões administrativas, estados etc.).
- No Console de APIs do Google, acesse a página Estilos de mapa.
- Selecione um projeto, se solicitado.
- Selecione um estilo de mapa.
- Clique no menu suspenso Camadas de elementos para adicionar ou remover camadas.
- Clique em Salvar para disponibilizar as mudanças nos mapas.

Atualizar o código de inicialização do seu mapa
Nesta etapa, você vai precisar do ID de mapa que acabou de criar. Ele está disponível na página Gerenciamento de mapas.
Para adicionar o ID do mapa ao código de inicialização, consulte Adicionar o ID do mapa ao seu app.
Acessar uma camada de elementos de um mapa
Você usa um objeto FeatureLayer para representar cada camada de recurso de um mapa, como uma camada de recurso de código postal ou localidade. Para acessar um objeto de camada de elementos, chame GoogleMap.getFeatureLayer() quando o mapa for inicializado:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Transmita um objeto FeatureLayerOptions para getFeatureLayer() para especificar o tipo da camada de recursos. Neste
exemplo, você quer acessar a camada POSTAL_CODE. Crie um objeto FeatureLayer diferente para cada camada que você quer estilizar.
Depois de ter o objeto FeatureLayer, você pode aplicar estilo aos polígonos de limite no recurso.
Verificar os recursos do mapa (obrigatório)
O estilo baseado em dados para limites exige um ID do mapa. Se essa informação não for adicionada ou for inválida, o estilo baseado em dados para limites não será carregado. Como uma etapa de
solução de problemas, use
MapCapabilities
para verificar se o estilo baseado em dados para limites é compatível.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
