Mit datengestützten Stilen für Datasets können Sie eigene raumbezogene Datasets hochladen, benutzerdefinierte Stile auf die Datenelemente anwenden und diese Elemente auf Karten darstellen. Außerdem können Sie Daten basierend auf Punkt-, Polylinien- und Polygongeometrien visuell darstellen und Datenelemente auf Click-Events reagieren lassen. Datengestützte Stile für Datensätze werden nur für Vektorkarten unterstützt (Karten-ID erforderlich).
Eine Einführung in datengestützte Stile für Datensätze finden Sie unter diesem Link.
Benutzerdefinierte raumbezogene Datasets hinzufügen
Benutzerdefinierten Daten können Sie mit der Google Cloud Console oder Google Cloud Shell hinzufügen. Jeder Datensatz hat eine eindeutige ID, die Sie mit einem Kartenstil verknüpfen können. Folgende Datenformate werden unterstützt:
- GeoJSON
- Kommagetrennt (CSV)
- KML
Weitere Informationen zu Anforderungen und Einschränkungen für Datasets finden Sie unter Dataset erstellen und verwalten.
Öffentliche Datasets
Wenn Sie ein Dataset gestalten möchten, müssen Sie einen Kartenstil mit einer Karten-ID verknüpfen. Dadurch wird auch das Dataset mit der Karten-ID verknüpft. In einer App können Entwickler auf diese Karten-ID und alle damit verknüpften Kartenstile und geografischen Daten verweisen. Auf die Geodaten wird keine zusätzliche Zugriffssteuerung angewendet. Die Geodaten sind also für alle Nutzer der App öffentlich verfügbar.
Datenfeatures gestalten
Sobald Ihre benutzerdefinierten Daten hochgeladen und mit einem Kartenstil sowie einer Karten-ID verknüpft sind, können Sie Datenelemente für visuelle Effekte gestalten und Elemente auf Click-Events reagieren lassen.
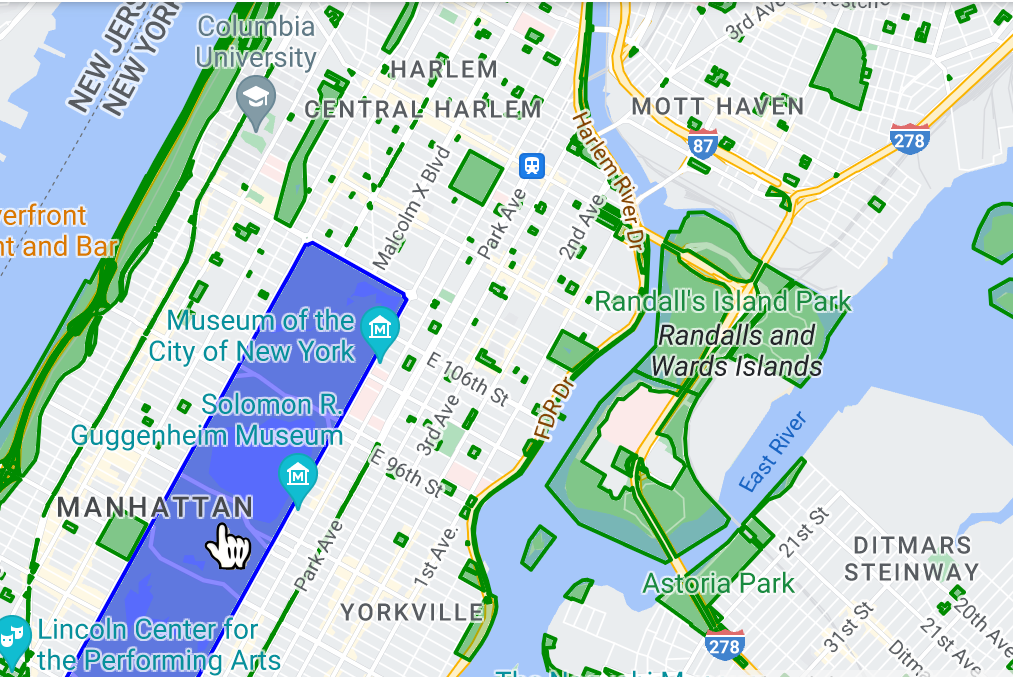
Sie können einen bestimmten Stil für Punktdaten verwenden, um Standorte auf der Karte zu kennzeichnen.

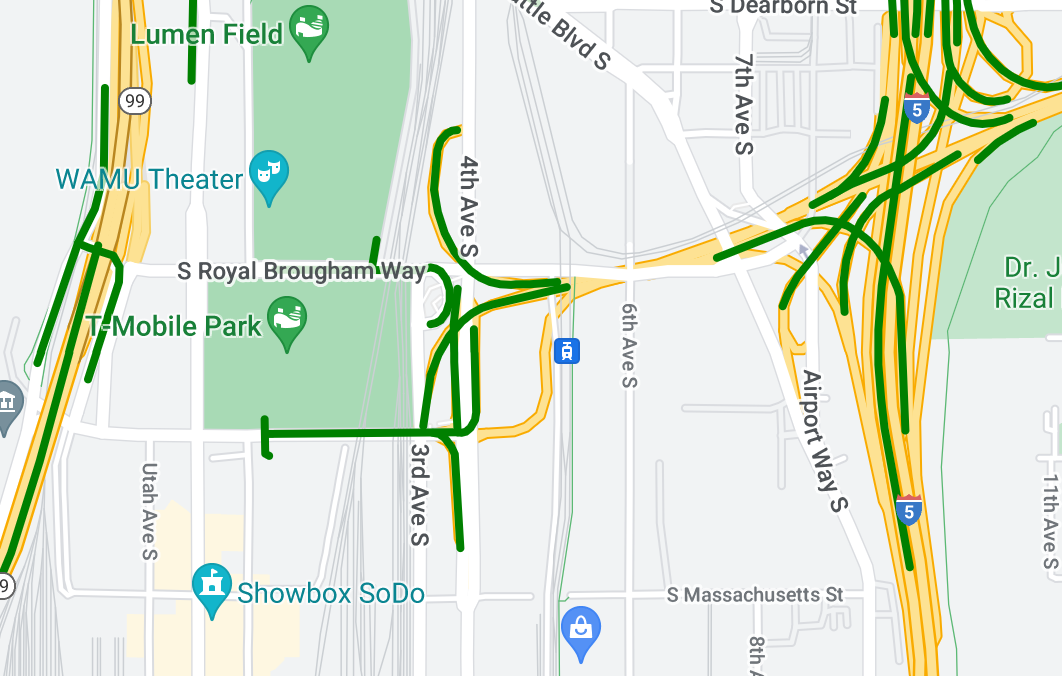
Sie können einen bestimmten Stil für Polylinien verwenden, um geografische Elemente hervorzuheben.

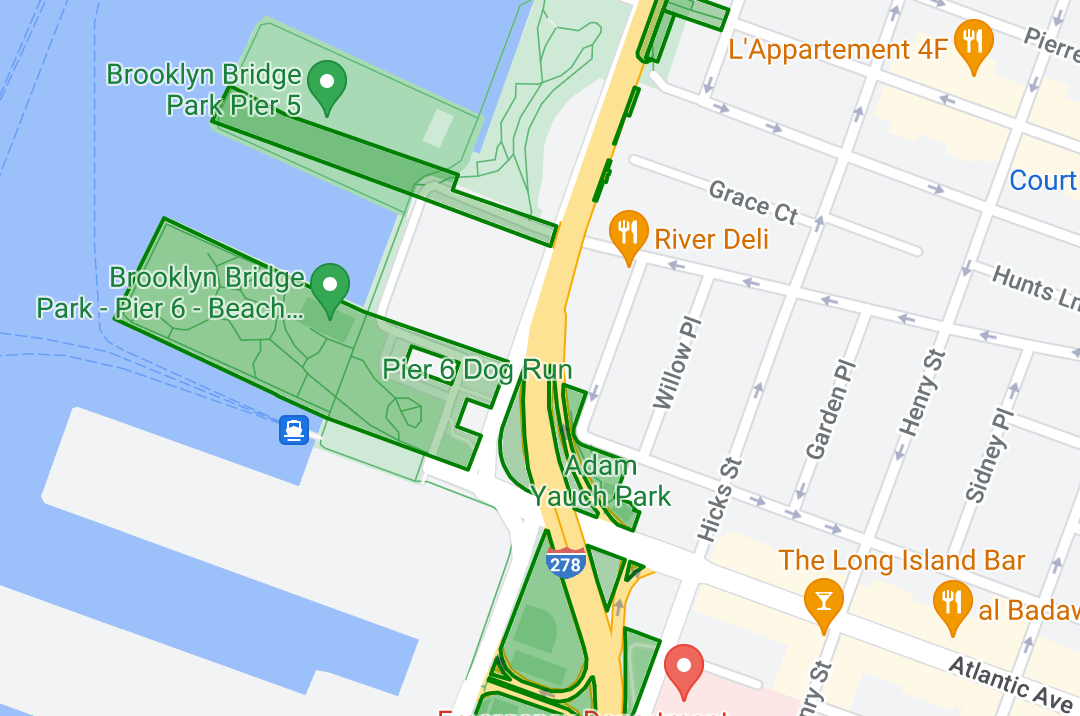
Sie können einen bestimmten Stil für Polygondaten verwenden, um geografische Bereiche hervorzuheben.

Fügen Sie einen Event-Listener hinzu, damit Datenelemente auf Click-Events reagieren können.

Leistung beim Rendern einer großen Anzahl von Datenfunktionen
Wenn Sie eine große Anzahl von Datenfunktionen rendern, kann es zu Leistungsproblemen in Ihrer App kommen. Beispielsweise kann es bei Zoom- oder Rotationsvorgängen zu Verzögerungen oder Stabilitätsproblemen kommen.
