So wenden Sie Stile für Kontur und Füllung auf Begrenzungspolygone in einem Feature-Layer an:
Erstellen Sie eine Stil-Factory-Funktion, die die Schnittstelle
FeatureLayer.StyleFactoryimplementiert. Mit dieser Funktion wird die Logik für die Gestaltung einer Feature-Ebene definiert.Rufen Sie
FeatureLayer.setFeatureStyle()auf, um die Stil-Factory-Funktion auf die Elementebene anzuwenden.
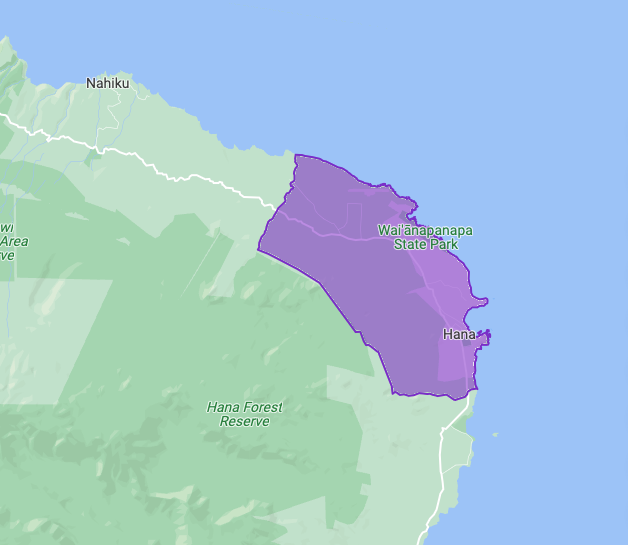
In der folgenden Beispielkarte wird das Begrenzungspolygon für eine einzelne Region in einer Element-Ebene „Ort“ gestaltet, um es hervorzuheben.

Stil-Factory-Funktion erstellen
Die Stil-Factory-Funktion wird auf jedes Polygon auf der betroffenen Feature-Ebene angewendet, wenn Sie die Funktion für die Feature-Ebene festlegen. Diese Funktion muss ein FeatureStyle-Objekt zurückgeben, das angibt, wie das Polygon gestaltet werden soll.
Das Maps SDK for Android übergibt eine Feature-Instanz an die Stil-Factory-Funktion. Die Feature-Instanz stellt die Metadaten des Features dar und ermöglicht Ihnen den Zugriff auf die Metadaten in der Stilfactory-Funktion.
Die Stil-Factory-Funktion sollte immer konsistente Ergebnisse zurückgeben, wenn sie angewendet wird. Wenn Sie z. B. eine Reihe von Elementen nach dem Zufallsprinzip einfärben wollen, sollte die zufällige Farbauswahl nicht in der Stilfunktion für Elemente erfolgen, da dies zu unbeabsichtigten Ergebnissen führen würde.
Da diese Funktion für jedes Element in einer Ebene ausgeführt wird, ist die Optimierung wichtig. So vermeiden Sie Auswirkungen auf die Renderingzeit:
Aktivieren Sie nur die benötigten Feature-Ebenen.
Rufen Sie
FeatureLayer.setFeatureStyle(null)auf, wenn ein Feature-Layer nicht mehr verwendet wird.
Strich und Füllung für Polygone festlegen
Beim Formatieren eines Begrenzungspolygons in der Stilfabrikfunktion können Sie Folgendes festlegen:
Strichfarbe und Deckkraft des Polygonrandes im ARGB-Farbformat, wie durch die Klasse
Colordefiniert. Der Standardwert ist „transparent“ (0x00000000).Strichbreite des Polygonrandes in Bildschirmpixeln. Der Standardwert ist 2.
Füllfarbe und Deckkraft des Polygons im ARGB-Farbformat, wie durch die Klasse
Colordefiniert. Der Standardwert ist „transparent“ (0x00000000).
Suchen Sie nach Orts-IDs, um Merkmale gezielt anzusprechen.
In vielen Anwendungen werden Stile auf ein Element angewendet, das auf dem Standort des Elements basiert. Sie möchten beispielsweise verschiedene Länder, Gebiete oder Regionen unterschiedlich gestalten. Der Standort der Funktion wird durch eine Orts-ID dargestellt.
Mit einer Orts-ID wird ein Ort in der Google Places-Datenbank und in Google Maps eindeutig identifiziert. So rufen Sie eine Orts-ID ab:
- Verwenden Sie Places APIs und Geocoding, um anhand des Namens nach Regionen zu suchen und Orts-IDs für Regionen innerhalb eines bestimmten Bereichs zu erhalten.
- Rufen Sie Daten von Click-Events ab. Dabei wird das Feature für die angeklickte Region zurückgegeben und Sie erhalten Zugriff auf die Orts-ID und die Featuretyp-Kategorie.
Die Abdeckung variiert je nach Region. Weitere Details finden Sie unter Google boundaries coverage.
Geografische Namen sind aus vielen Quellen erhältlich, wie beispielsweise dem USGS Board on Geographic Names und den US Gazetteer Files.
Verwenden Sie PlaceFeature, um eine Orts-ID zu erhalten.
Die Klasse PlaceFeature ist eine Unterklasse der Klasse Feature.
Es repräsentiert ein Ortsmerkmal (ein Merkmal mit einer Orts-ID), das Merkmale vom Typ ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE und SCHOOL_DISTRICT umfasst.
Wenn die Orts-ID verfügbar ist, übergibt das Maps SDK für Android eine Instanz von PlaceFeature an die Style Factory-Funktion, damit Sie den Standort des Features bestimmen können.
Beispiel für eine Stilfabrik
In diesem Beispiel wird eine Stil-Factory-Funktion auf ein Polygon in der Element-Ebene „Ort“ angewendet. Die Stil-Factory-Funktion bestimmt die Orts-ID des Elements mithilfe der PlaceFeature-Instanz. Wenn die Orts-ID für Hana, Hawaii, ist, wendet die Funktion einen benutzerdefinierten Füll- und Strichstil auf das Polygon an:
Falls noch nicht geschehen, erstellen Sie eine neue Karten-ID und einen neuen Kartenstil. Folgen Sie dazu der Anleitung unter Erste Schritte. Aktivieren Sie auf jeden Fall die Element-Ebene Ort.
Beim Initialisieren der Karte wird eine Referenz auf den Feature-Layer „Location“ abgerufen.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Erstellen Sie eine Stil-Factory-Funktion und wenden Sie sie auf die Ebene „Locality“ an.
Das folgende Beispiel wendet die Funktion nur dann an, wenn die Orts-ID des Features für Hana, Hawaii lautet ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Wenn die angegebene Orts-ID nicht für Hana, Hawaii, gilt, wird der Stil nicht angewendet.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Stile von einer Ebene entfernen
Wenn Sie Stile von einer Ebene entfernen möchten, rufen Sie FeatureLayer.setFeatureStyle(null) auf.

