Suivez ces étapes pour configurer le style basé sur les données pour les limites.
Activer le nouveau moteur de rendu de carte
Un moteur de rendu de carte amélioré est disponible à partir de la version 18.0.0 du SDK Maps pour Android. Ce moteur de rendu ajoute de nombreuses améliorations au SDK Maps pour Android, y compris la compatibilité avec les styles de cartes basés dans le cloud.
En publiant la version 18.2.0 du SDK Maps pour Android, Google a remplacé l'ancien moteur de rendu par défaut par le moteur de rendu de carte amélioré. Par conséquent, celui-ci est désormais utilisé par défaut dans votre application lorsque vous créez une application ou que vous la recompilez.
Créer un ID de carte
Pour créer un ID de carte, suivez les étapes décrites dans Créer un ID de carte. Assurez-vous de définir le type de carte sur Android.
Créer un style de carte
Pour créer un style de carte, suivez la procédure décrite dans Gérer les styles de carte, puis associez le style à l'ID de carte que vous venez de créer.
Sélectionnez les calques de caractéristiques dans votre nouveau style de carte.
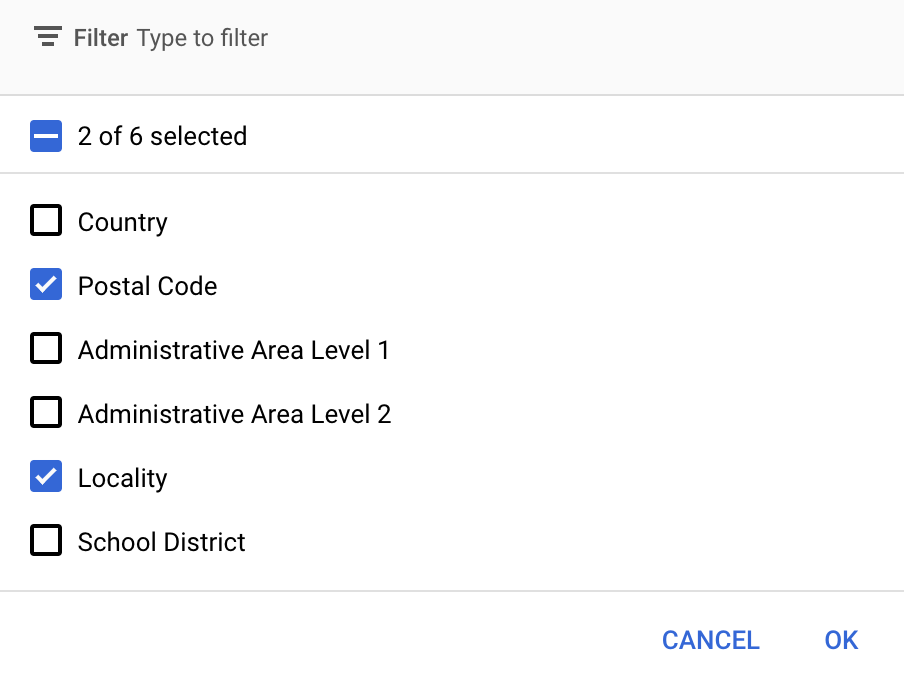
Dans la console Google APIs, vous pouvez sélectionner les calques d'éléments à afficher pour votre nouveau style de carte. Le calque d'éléments cartographiques détermine les types de limites qui s'affichent sur la carte (par exemple, les localités, les États, etc.).
- Dans la console Google APIs, accédez à la page Styles de carte.
- Sélectionnez un projet si vous y êtes invité.
- Sélectionnez un style de carte.
- Cliquez sur le menu déroulant Calques d'éléments pour ajouter ou supprimer des calques.
- Cliquez sur Enregistrer pour enregistrer vos modifications et les appliquer à vos cartes.

Modifier le code d'initialisation de la carte
Cette étape nécessite l'ID de carte que vous venez de créer. Il se trouve sur votre page Gestion des cartes.
Pour ajouter l'ID de carte à votre code d'initialisation, consultez Ajouter l'ID de carte à votre application.
Accéder à un calque d'éléments d'une carte
Vous utilisez un objet FeatureLayer pour représenter chaque calque d'entités d'une carte, comme un calque d'entités "Code postal" ou "Localité". Pour accéder à un objet de calque d'éléments, appelez GoogleMap.getFeatureLayer() lorsque la carte s'initialise :
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Transmettez un objet FeatureLayerOptions à getFeatureLayer() pour spécifier le type de couche d'entités. Dans cet exemple, vous souhaitez accéder au calque POSTAL_CODE. Créez un objet FeatureLayer différent pour chaque calque que vous souhaitez styliser.
Une fois que vous disposez de l'objet FeatureLayer, vous pouvez appliquer un style aux polygones de limite de cette entité.
Vérifier les fonctionnalités de la carte (obligatoire)
Le style basé sur les données pour les limites nécessite un ID de carte. Si l'ID de carte est manquant ou si un ID non valide est transmis, le style basé sur les données pour les limites ne sera pas chargé. Pour résoudre les problèmes, vous pouvez utiliser MapCapabilities pour vérifier si le style basé sur les données pour les limites est compatible.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
