Sigue estos pasos para configurar el diseño basado en datos para límites.
Habilita el nuevo renderizador de mapas
A partir de la versión 18.0.0 del SDK de Maps para Android, hay disponible un procesador de mapas actualizado. Este procesador aporta muchas mejoras al SDK de Maps para Android, incluida la compatibilidad con el diseño de mapas basado en Cloud.
Cuando se lanzó la versión 18.2.0 del SDK de Maps para Android, Google cambió la opción predeterminada del procesador heredado al procesador de mapas actualizado. Debido a este cambio, el procesador de mapas actualizado ahora se usa de forma predeterminada en tu app cuando creas una app nueva o recreas una existente.
Crea un ID de mapa
Para crear un ID de mapa nuevo, sigue los pasos que se indican en Cómo crear un ID de mapa. Asegúrate de configurar el tipo de mapa como Android.
Crea un nuevo diseño de mapa
Para crear un nuevo diseño de mapa, sigue las instrucciones que se indican en Cómo administrar diseños de mapa y asocia el diseño con el ID de mapa que acabas de crear.
Selecciona las capas de elementos en tu nuevo diseño de mapa
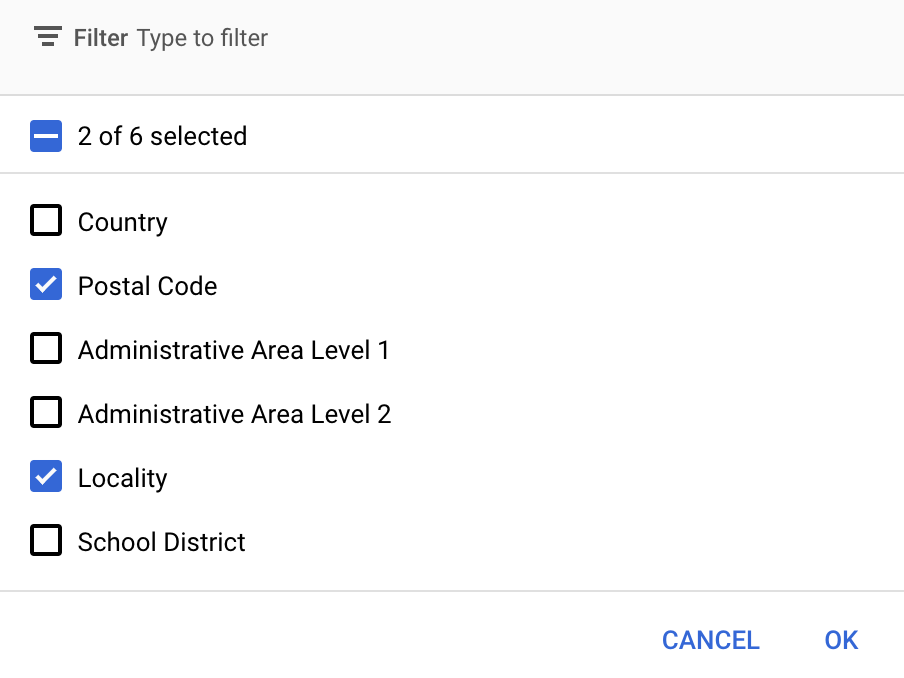
En la Consola de APIs de Google, puedes seleccionar las capas de componentes que deseas mostrar en tu nuevo diseño de mapa. La capa de elementos determina qué tipos de límites aparecen en el mapa (por ejemplo, localidades, estados, etcétera).
- En la Consola de API de Google, ve a la página Diseños de mapa.
- Si se te solicita, selecciona un proyecto.
- Selecciona un diseño de mapa.
- Haz clic en el menú desplegable Capas de componentes para agregar o quitar capas.
- Haz clic en Guardar para guardar los cambios y que estén disponibles en tus mapas.

Actualiza el código de inicialización del mapa
Para realizar este paso, necesitas el ID de mapa que acabas de crear. Puedes encontrarlo en la página Administración de mapas.
Para agregar el ID de mapa a tu código de inicialización, consulta Cómo agregar el ID de mapa a tu app.
Obtén acceso a una capa de componentes de un mapa
Usas un objeto FeatureLayer para representar cada capa de entidades de un mapa, como una capa de entidades de código postal o de localidad. Para acceder a un objeto de capa de componentes, llama a GoogleMap.getFeatureLayer() cuando se inicialice el mapa:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Pasa un objeto FeatureLayerOptions a getFeatureLayer() para especificar el tipo de capa de entidades. En este ejemplo, quieres acceder a la capa POSTAL_CODE. Crea un objeto FeatureLayer diferente para cada capa a la que quieras aplicar un diseño.
Una vez que tengas el objeto FeatureLayer, podrás aplicar diseño a los polígonos de límite de ese componente.
Verifica las capabilities del mapa (obligatorio)
El diseño basado en datos aplicable a límites requiere un ID de mapa. Si no se incluye el ID de mapa o se pasa un ID de mapa no válido, no se podrá cargar el diseño basado en datos para los límites. Como paso de solución de problemas, puedes usar MapCapabilities para verificar si se admite el diseño basado en datos aplicable a límites.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

