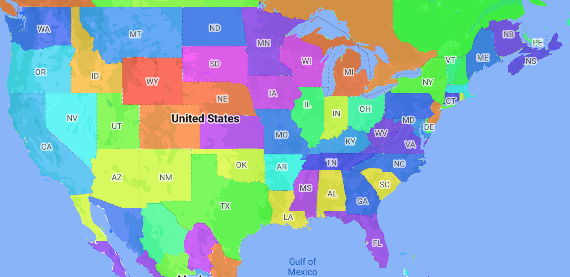
Peta koroplet adalah jenis peta tematik yang menampilkan wilayah administratif yang diberi warna atau diarsir sesuai dengan nilai data. Anda dapat menggunakan fungsi pembuatan gaya untuk menata gaya peta berdasarkan data dengan setiap wilayah administratif dikaitkan dengan rentang nilai numerik. Contoh peta berikut menunjukkan peta koroplet untuk negara bagian Amerika Serikat.
Dalam contoh ini, data terdiri dari ID tempat negara bagian. Fungsi factory gaya secara kondisional mewarnai setiap status berdasarkan nilai yang di-hash dari ID tempat untuk status tersebut.

Jika Anda belum melakukannya, ikuti langkah-langkah di bagian Memulai untuk membuat gaya peta dan ID peta baru. Pastikan untuk mengaktifkan lapisan fitur Administrative Area Level 1.
Dapatkan referensi ke lapisan fitur Tingkat Wilayah Administratif 1 saat peta melakukan inisialisasi. Untuk Amerika Serikat, tingkat administratif ini sesuai dengan masing-masing negara bagian.
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }Buat fungsi factory gaya dan terapkan ke lapisan fitur Area Administratif Level 1. Contoh berikut menerapkan fungsi ke poligon yang merepresentasikan setiap negara bagian di Amerika Serikat.
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }
