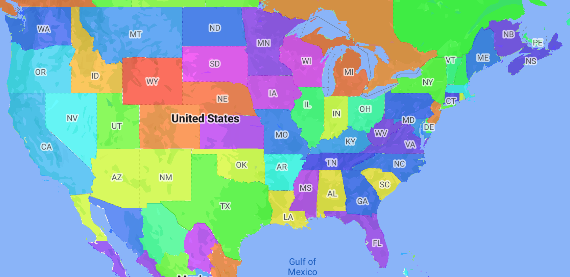
Eine Choroplethenkarte (Intensitätskarte) ist eine thematische Karte, bei der Verwaltungsgebiete gemäß einem Datenwert eingefärbt bzw. schattiert werden. Mit einer Style-Factory-Funktion können Sie den Stil einer Karte basierend auf Daten definieren, wobei jedem Verwaltungsbereich ein numerischer Wertebereich zugeordnet ist. Die folgende Beispielkarte zeigt eine Choroplethenkarte für die Bundesstaaten der USA.
In diesem Beispiel bestehen die Daten aus der Orts-ID des Bundesstaates. Die Stil-Factory-Funktion weist jedem Bundesstaat basierend auf einem gehashten Wert der Orts-ID für den Bundesstaat eine Farbe zu.

Falls noch nicht geschehen, erstellen Sie eine neue Karten-ID und einen neuen Kartenstil. Folgen Sie dazu der Anleitung unter Erste Schritte. Aktivieren Sie auf jeden Fall die Element-Ebene Verwaltungsgebiet Ebene 1.
Rufen Sie einen Verweis auf die Elementebene „Verwaltungsgebiet – Ebene 1“ ab, wenn die Karte initialisiert wird. In den USA entsprechen diese Verwaltungsebenen den einzelnen Bundesstaaten.
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }Erstellen Sie eine Stil-Factory-Funktion und wenden Sie sie auf die Feature-Ebene „Verwaltungsgebiet – Ebene 1“ an. Im folgenden Beispiel wird die Funktion auf das Polygon angewendet, das jeden Bundesstaat der USA darstellt.
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }
