このチュートリアルでは、道路網をハイライト表示するライトモードの地図スタイルを作成して使用する手順を説明します。
地図のスタイルを作成して公開し、使用できるようにする。
マップ ID を作成してスタイルに関連付けて、アプリとウェブサイトでスタイルを使用できるようにする。
マップ ID をアプリとウェブサイトに追加して、アプリで地図のスタイルを使用できるようにする。
ステップ 1: 地図のスタイルを作成して公開する
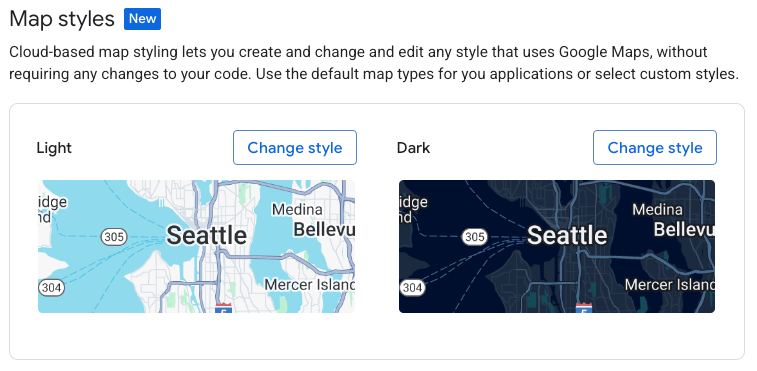
Cloud ベースのマップのスタイル設定を開く
Google Cloud コンソールに移動し、[ 地図のスタイル] を選択します。必要に応じて、プロジェクトを選択または作成します。
[スタイルを作成] を選択します。
[ライト] を選択します。
ダイアログの下部にある [カスタマイズ] を選択します。
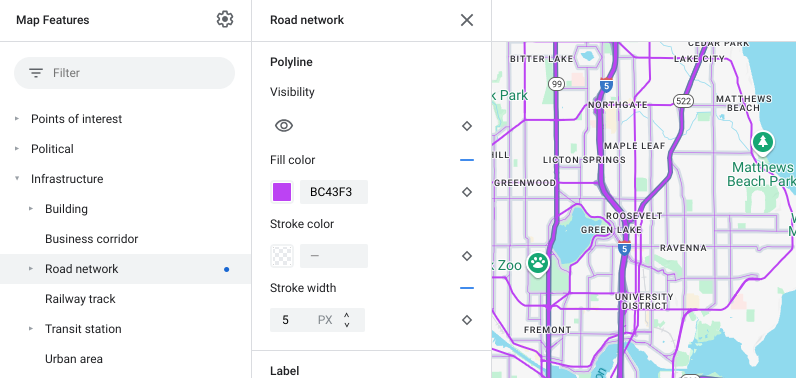
道路網のスタイルを設定する
[地図上の対象物] で、[インフラ] を展開し、[道路網] を選択します。
[道路網のスタイル] パネルの [ポリライン] の下にある [塗りつぶしの色] のカラーボックスを選択します。
明るい色を選択します。色を変更すると、[塗りつぶしの色] ボックスが自動的にオンになります。
[ストロークの幅] で、ストロークの幅を 5 ピクセルに設定します。
地図上でズームインとズームアウトを行い、変更の効果を確認します。階層の比較的上位にある対象物を選択したため、その下位のすべての道路タイプに変更が継承されます。

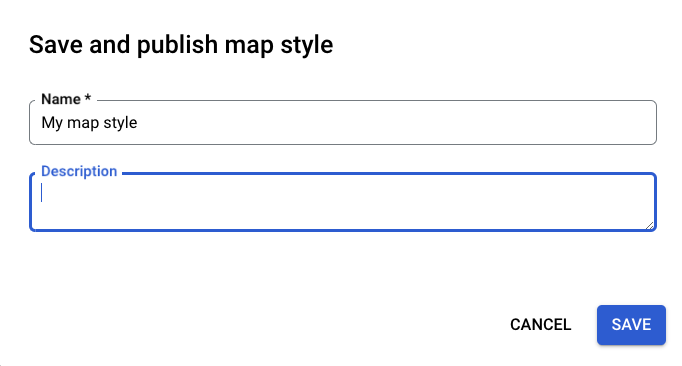
地図のスタイルを保存して公開する
右上の [保存] を選択します。
[地図のスタイルの保存と公開] で、地図のスタイルの名前と説明(省略可)を入力します。
[保存] を選択します。地図のスタイルが保存され、公開されます。

ステップ 2: マップ ID を作成してスタイルに関連付ける
マップ ID を使用すると、アプリとウェブサイトで地図のスタイルを使用できるようになります。マップ ID に関連付けられている地図のスタイルに変更を加える場合、その変更は公開と同時に有効になるため、ソフトウェアやアプリのアップデートは必要ありません。
マップ ID を作成する
Google Cloud コンソールで [マップ管理] を選択します。
上部の [マップ ID を作成] を選択します。

マップ ID の名前と、必要に応じて説明を追加します。
地図のスタイルを使用する場所に応じて、マップ ID の地図の種類を選択します。

ページの下部にある [保存] を選択します。マップ ID が作成されます。
マップ ID を地図のスタイルに接続する
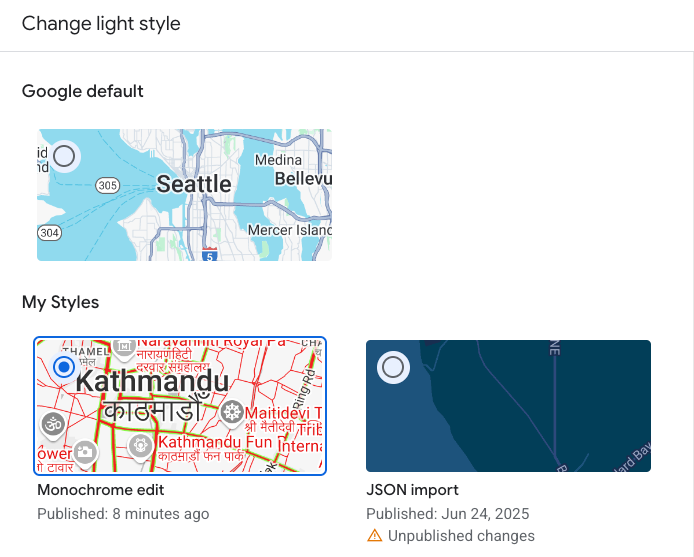
[地図のスタイル] で、[ライトモード] の [ ライトモードのスタイルを変更] を選択します。

[ライトモードのスタイルを変更] で、アプリのライトモードで使用する地図のスタイルを選択し、[完了] を選択します。

[保存] を選択します。これで、マップ ID が地図のスタイルと関連付けられました。
ステップ 3: マップ ID をアプリまたはウェブサイトに追加する
公開した地図のスタイルにマップ ID が関連付けられたので、この ID をアプリまたはウェブサイトに追加して、想定どおりに機能するかどうかをテストしましょう。
マップ ID の追加について詳しくは、マップ ID を地図に追加するをご覧ください。
次のステップ
次に以下を試してみましょう。
スタイルを更新する。地図のスタイルに変更を加えて公開するには、スタイルを変更するをご覧ください。
スタイルがさまざまな地図の種類にどのように適用されるかを理解します。詳しくは、モードと地図の種類についてをご覧ください。
地図のスタイルの更新をテストする。公開前にスタイルの変更をテストする場合は、地図のスタイルの更新をテストするをご覧ください。
特定のズームレベルのスタイルを作成します。たとえば、地図をズームアウトしたときに特定の地図対象物がどのように表示されるかを、ズームインしたときと比較してカスタマイズできます。詳しくは、ズームレベルのスタイルを設定するをご覧ください。
地図上の対象物の階層を使用して、目的のスタイルを効率的に設定する。たとえば、上位の地図対象物([地勢] > [土地])のスタイルを設定すると、「土地」に関連するすべての下位の地図対象物にスタイルが継承されます。それから、異なるスタイルにする子地図対象物だけにカスタム スタイルを設定します。詳しくは、地図スタイルの継承と階層を理解するをご覧ください。
