Page Summary
-
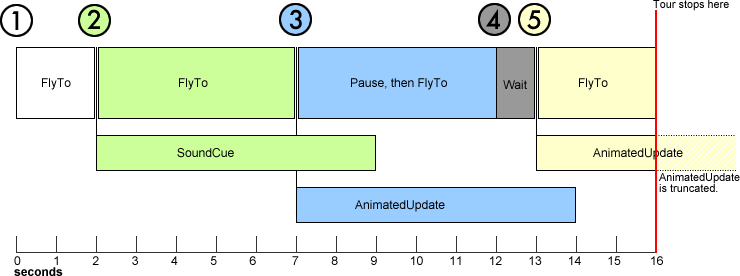
The diagram visually demonstrates how tour primitives like FlyTo, SoundCue, TourControl, AnimatedUpdate, and Wait behave over a timeline within a KML Tour.
-
Each colored section of the diagram corresponds to a specific code snippet provided beneath it for easier understanding and reference.
-
The diagram helps visualize the timing and sequencing of different tour elements, including fly-to animations, sound cues, pauses, and animated updates.
-
This visual representation aids in understanding how KML elements are used to create dynamic and interactive tours in Google Earth.
The following diagram illustrates the behavior of tour primitives along a timeline. The code representing each colored section is included beneath the diagram for reference. This page is linked to from the Tour timelines section of the Touring chapter of the KML Developer's Guide.

<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <name>Tour timeline example</name> <gx:Playlist> |
|
| 1 | <gx:FlyTo>
<gx:duration>2</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
| 2 | <gx:SoundCue>
<href>/path/to/file.mp3</href> <!-- sound file is 7 seconds long -->
</gx:SoundCue>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
| 3 | <gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
<gx:AnimatedUpdate>
<gx:duration>7</gx:duration>
<Update>
<Change>
...
</Change>
</Update>
</gx:AnimatedUpdate>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
...
</gx:FlyTo> |
| 4 | <gx:Wait>
<gx:duration>1</gx:duration>
</gx:Wait> |
| 5 | <gx:AnimatedUpdate>
<gx:duration>5</gx:duration>
<Update>
...
</Update>
</gx:AnimatedUpdate>
<gx:FlyTo>
<gx:duration>3</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
</gx:Playlist> <gx:Tour> </kml> |