Das IMA HTML5 SDK unterstützt vollständig automatisierte Anzeigen-Playlists. Bei der Auslieferung Ihrer Anzeigen werden mit dieser Funktion Werbeunterbrechungen in die Inhalte eingefügt, wie in Google Ad Manager angegeben. Außerdem wird der Videoplayer-Code, der für die Unterstützung von Werbeunterbrechungen, einschließlich Pre-Rolls, Mid-Rolls und Post-Rolls, erforderlich ist, erheblich vereinfacht.
- Beim Erstellen von
AdsManagerwird eincontentPlayback-Objekt mit dem Aufruf getAdsManager übergeben. Dieses Objekt muss einecurrentTime-Property haben, die die aktuelle Position des Playheads des Videos zurückgibt. Wenn Sie ein HTML5-Elementvideozum Anzeigen Ihrer Inhalte verwenden, können Sie dieses Element einfach an das SDK übergeben. Mit diesem Objekt wird der Fortschritt der Wiedergabe von Inhalten verfolgt, damit Werbeunterbrechungen automatisch zu den in Ad Manager angegebenen Zeiten eingefügt werden. Außerdem müssen Sie dem SDK mitteilen, dass es den Inhaltsstatus für Sie verwalten soll.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Damit Post-Rolls abgespielt werden, müssen Sie dem SDK mitteilen, wann Ihre Inhalte beendet sind. Das ist etwas kompliziert, da das SDK in einigen Fällen Ihren Videoplayer verwendet, um Anzeigen abzuspielen. Sie müssen also darauf achten, dass Sie dem SDK nur mitteilen, wenn Ihre Inhalte beendet sind, nicht wenn eine Anzeige beendet ist. Dazu können Sie den folgenden Code verwenden:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Die Ereignisse
CONTENT_PAUSE_REQUESTEDundCONTENT_RESUME_REQUESTEDwerden verwendet, um die Wiedergabe von Inhalten zu pausieren und fortzusetzen, wenn Werbeunterbrechungen wiedergegeben werden. - Wenn Ihr Videoplayer die Funktion „Ziehen zum Suchen“ unterstützt und die Eigenschaft „current time“ des Videoplayers aktualisiert wird, während der Nutzer zieht, kann das SDK nicht zwischen normalem Fortschritt des Inhalts und der Suche des Nutzers im Inhalt unterscheiden.
Sie müssen ein benutzerdefiniertes „contentPlayback“-Objekt als Parameter für
getAdsManagerverwenden. Ein Beispiel für diesen Anwendungsfall finden Sie unter The Trouble with Seeking.
Hinweis:Wenn die Wiedergabe des Inhalts beendet ist oder der Nutzer die Wiedergabe beendet hat, müssen Sie AdsLoader.contentComplete aufrufen, um dem SDK zu signalisieren, dass der Inhalt beendet ist. Das SDK spielt dann die Post-Roll-Werbeunterbrechung ab, sofern eine geplant wurde. Das ALL_ADS_COMPLETED-Ereignis wird ausgelöst, wenn ALLE Werbeunterbrechungen wiedergegeben wurden. Außerdem beginnt die Inhaltsanalyse, wenn init() aufgerufen wird. Sie sollten init() immer vor der Wiedergabe von Inhalten aufrufen.
Automatische Wiedergabe von Werbeunterbrechungen deaktivieren
Unter Umständen möchten Sie verhindern, dass das SDK Werbeunterbrechungen wiedergibt, bis Sie dazu bereit sind. In diesem Fall können Sie die automatische Wiedergabe von Werbeunterbrechungen deaktivieren und dem SDK stattdessen mitteilen, wann Sie bereit für die Wiedergabe einer Werbeunterbrechung sind. Bei dieser Konfiguration wird nach dem Laden einer Werbeunterbrechung durch das SDK ein AD_BREAK_READY-Ereignis ausgelöst. Wenn der Player bereit ist, mit der Werbeunterbrechung zu beginnen, können Sie adsManager.start() aufrufen:
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Jetzt ausprobieren
Hier finden Sie den Code für eine funktionierende Implementierung.
Das Problem mit der Suche
Wenn Sie Anzeigenregeln verwenden, kann es zu Problemen mit der Suche per Drag-and-drop kommen. Wenn ein Nutzer durch ein Video mit mehreren Midroll-Pods klickt und zieht, werden möglicherweise zwei oder mehr dieser Pods nacheinander abgespielt, bevor die Wiedergabe des Inhalts fortgesetzt wird. Das liegt daran, dass die Zeitmarke des Videos aktualisiert wird, während der Nutzer die Wiedergabe vor- oder zurückspult. Wenn das SDK die aktuelle Zeit abruft, während der Nutzer die Wiedergabe über eine Anzeige hinweg spult, wird möglicherweise angenommen, dass die Anzeige wiedergegeben werden soll. Wenn die Wiedergabe fortgesetzt wird, wird zuerst diese Anzeige und dann die letzte Anzeige seit dem Seek abgespielt. Eine visuelle Darstellung dieses Problems finden Sie im folgenden Diagramm:

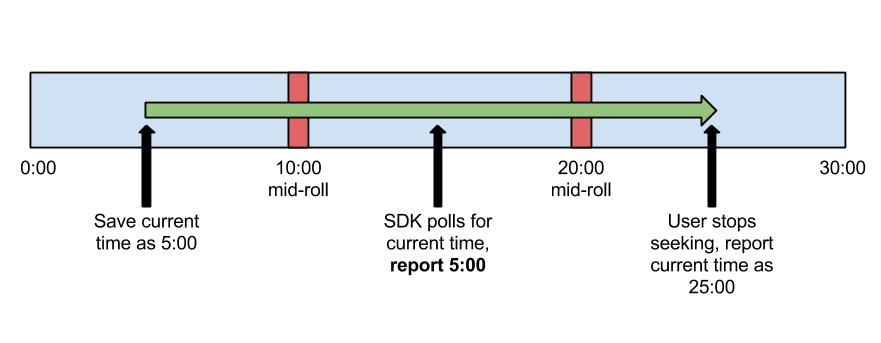
Speichere die aktuelle Zeit, wenn der Nutzer mit der Suche beginnt, und melde diese Zeit, wenn das SDK danach fragt, bis der Nutzer die normale Wiedergabe fortsetzt. Eine visuelle Darstellung dieser Lösung finden Sie im folgenden Diagramm:

Mit dieser Lösung überspringen Sie die Mid-Roll-Anzeige bei 0:10 korrekt und spielen nur die Mid-Roll-Anzeige bei 0:20 ab.
Dazu wird im folgenden Code-Snippet ein benutzerdefinierter Playhead-Tracker verwendet. Dieser Code enthält Änderungen (fett dargestellt) von ads.js im erweiterten HTML5-Beispiel, das auf unserer Downloadseite verfügbar ist.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Bekannte Probleme mit Mobile Safari
Diese Methode sollte auf allen Plattformen außer auf mobilem Safari funktionieren. In Safari auf Mobilgeräten ist die „seeking“-Eigenschaft des Videotags nicht richtig implementiert (sie gibt immer „false“ zurück). Um das zu umgehen, müssen Sie selbst prüfen, ob der Nutzer im Video vorspult. Der Beispielcode für diese Methode folgt. Die fett gedruckten Zeilen sind wieder Änderungen am vorhandenen Code.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Durch diese Änderungen wird jetzt die currentTime-Eigenschaft Ihres Ads-Objekts verwendet, um zu bestimmen, wann Werbeunterbrechungen abgespielt werden sollen, und nicht die currentTime-Eigenschaft des Content-Videoplayers.