IMA HTML5 SDK는 완전 자동 광고 재생목록을 지원합니다. 이 기능은 광고를 트래피킹할 때 Google Ad Manager에 지정된 대로 콘텐츠에 광고 시점을 삽입합니다. 또한 프리롤, 미드롤, 포스트롤을 비롯한 광고 시간을 지원하는 데 필요한 동영상 플레이어 코드를 크게 간소화합니다.
AdsManager를 만들 때contentPlayback객체는 getAdsManager 호출을 사용하여 전달됩니다. 이 객체에는 동영상의 현재 재생 헤드 위치를 반환하는currentTime속성이 있어야 합니다. HTML5video요소를 사용하여 콘텐츠를 표시하는 경우 해당 요소를 SDK에 전달하면 됩니다. 이 객체는 콘텐츠 재생 진행 상황을 추적하는 데 사용되므로 광고 시점이 Ad Manager에 지정된 시간에 자동으로 삽입됩니다. 또한 SDK가 콘텐츠 상태를 대신 처리하도록 하려면 SDK에 알려야 합니다.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- 포스트롤이 재생되도록 하려면 콘텐츠가 언제 종료되는지 SDK에 알려야 합니다. SDK가 동영상 플레이어를 사용하여 광고를 재생하는 경우가 있으므로 콘텐츠가 종료될 때만 SDK에 알리고 광고가 종료될 때는 알리지 않도록 해야 합니다. 다음 코드를 사용하여 이를 수행할 수 있습니다.
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
CONTENT_PAUSE_REQUESTED및CONTENT_RESUME_REQUESTED이벤트는 광고 시점이 재생될 때 콘텐츠를 일시중지하고 재개하는 데 사용됩니다.- 동영상 플레이어가 드래그하여 탐색을 지원하고 사용자가 드래그하는 동안 동영상 플레이어의 현재 시간 속성이 업데이트되면 SDK는 콘텐츠가 정상적으로 진행되는 것과 사용자가 콘텐츠를 탐색하는 것을 구분할 수 없습니다.
getAdsManager의 매개변수로 맞춤 contentPlayback 객체를 사용해야 합니다. 이 사용 사례의 예는 탐색의 문제점을 참고하세요.
참고: 콘텐츠 재생이 완료되거나 사용자가 재생을 중지한 경우 콘텐츠가 완료되었음을 SDK에 알리기 위해 AdsLoader.contentComplete를 호출해야 합니다. 그런 다음 SDK는 예정된 포스트롤 광고 시점이 있는 경우 이를 재생합니다. ALL_ADS_COMPLETED 이벤트는 모든 광고 시퀀스가 재생되면 발생합니다. 또한 콘텐츠 추적은 init()가 호출될 때 시작되므로 콘텐츠를 재생하기 전에 항상 init()를 호출해야 합니다.
광고 시점의 자동 재생 사용 중지
준비가 될 때까지 SDK에서 광고 시점을 재생하지 못하도록 해야 하는 경우도 있습니다. 이 시나리오에서는 광고 시점 재생 준비가 완료된 시점을 SDK에 알리는 대신 광고 시점의 자동 재생을 사용 중지할 수 있습니다. 이 구성을 사용하면 SDK에서 광고 시점을 로드한 후 AD_BREAK_READY 이벤트가 발생합니다. 광고 시점을 시작할 준비가 되면 adsManager.start()를 호출합니다.
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
사용해 보기
작동하는 구현은 다음 코드를 참고하세요.
탐색의 문제점
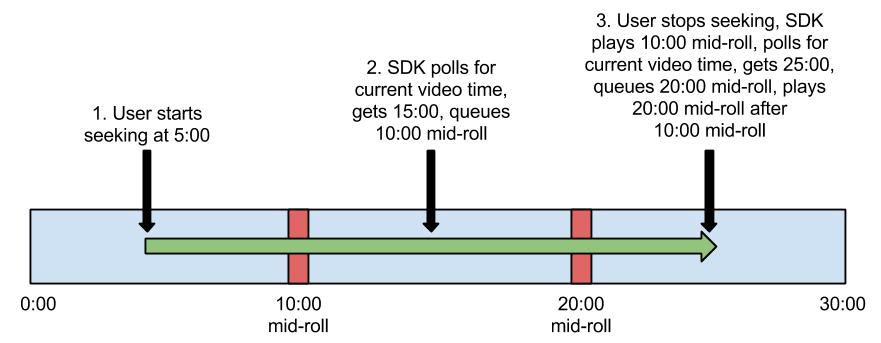
광고 규칙을 사용하는 경우 클릭 후 드래그 탐색에 문제가 발생할 수 있습니다. 특히 사용자가 클릭 후 드래그하여 여러 미드롤 포드를 지나 동영상을 탐색하면 콘텐츠가 다시 시작되기 전에 이러한 포드가 2개 이상 연속으로 재생될 수 있습니다. 이는 사용자가 탐색하는 동안 동영상 재생 헤드 시간이 업데이트되기 때문에 발생합니다. 사용자가 광고를 지나 탐색하는 동안 SDK가 현재 시간을 폴링하는 경우 광고를 재생해야 한다고 생각할 수 있습니다. 콘텐츠가 다시 시작되면 해당 광고가 재생되고, 탐색 이후 가장 최근 광고가 재생됩니다. 이 문제의 시각적 표현은 다음 다이어그램을 참고하세요.

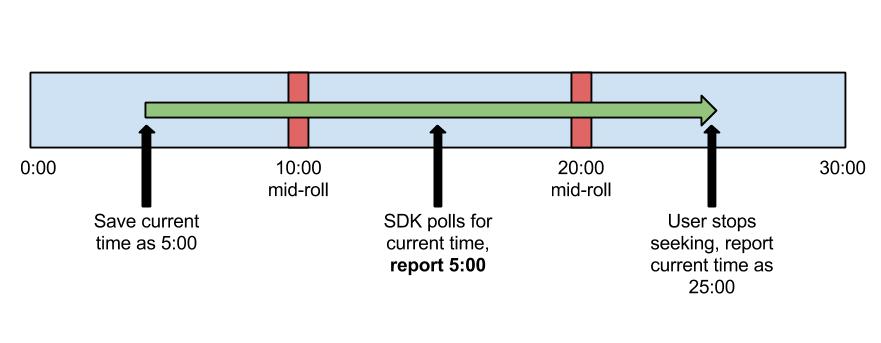
사용자가 탐색을 시작할 때 현재 시간을 저장하고 사용자가 일반 재생을 재개할 때까지 SDK에서 요청하면 해당 시간을 보고합니다. 이 솔루션의 시각적 표현은 다음 다이어그램을 참고하세요.

이 솔루션을 사용하면 0:10 미드롤이 올바르게 건너뛰고 0:20 미드롤만 재생됩니다.
이는 다음 코드 스니펫의 맞춤 재생 헤드 추적기를 사용하여 실행됩니다. 이 코드에는 다운로드 페이지에서 제공되는 고급 HTML5 샘플의 ads.js 수정사항 (굵게 표시됨)이 포함되어 있습니다.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
모바일 Safari의 알려진 문제
이 방법은 모바일 Safari를 제외한 모든 플랫폼에서 작동합니다. 모바일 Safari에서 동영상 태그의 탐색 속성이 올바르게 구현되지 않습니다 (항상 false를 반환함). 이 문제를 해결하려면 사용자가 동영상을 탐색하는지 직접 확인해야 합니다. 이 메서드의 샘플 코드는 다음과 같습니다. 여기서도 굵게 표시된 줄은 기존 코드의 수정사항입니다.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
이러한 변경사항으로 인해 이제 SDK는 콘텐츠 동영상 플레이어의 currentTime 속성이 아닌 Ads 객체의 currentTime 속성을 사용하여 광고 시점을 결정합니다.
