IMA HTML5 SDK, पूरी तरह से अपने-आप चलने वाली विज्ञापन प्लेलिस्ट के साथ काम करता है. यह सुविधा, विज्ञापनों को ट्रैफ़िक करते समय, Google Ad Manager में बताए गए तरीके से कॉन्टेंट में विज्ञापन ब्रेक डालती है. इससे, वीडियो प्लेयर के उस कोड को भी काफ़ी हद तक आसान बनाया जा सकता है जो विज्ञापन ब्रेक के लिए ज़रूरी होता है. इसमें वीडियो शुरू होने से पहले, बीच में, और वीडियो खत्म होने के बाद दिखने वाले विज्ञापन शामिल हैं.
AdsManagerबनाते समय,contentPlaybackऑब्जेक्ट को getAdsManager कॉल का इस्तेमाल करके पास किया जाता है. इस ऑब्जेक्ट मेंcurrentTimeप्रॉपर्टी होनी चाहिए. यह प्रॉपर्टी, वीडियो के मौजूदा प्लेहेड की पोज़िशन दिखाती है. अगर कॉन्टेंट दिखाने के लिए, एचटीएमएल5videoएलिमेंट का इस्तेमाल किया जा रहा है, तो उस एलिमेंट को SDK टूल को पास किया जा सकता है. इस ऑब्जेक्ट का इस्तेमाल, कॉन्टेंट के चलने की प्रोसेस को ट्रैक करने के लिए किया जाता है, ताकि Ad Manager में तय किए गए समय पर विज्ञापन के लिए ब्रेक अपने-आप जुड़ जाएं. आपको एसडीके टूल को यह भी बताना होगा कि आपको कॉन्टेंट की स्थिति को मैनेज करने के लिए, उसकी मदद चाहिए.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- पोस्ट-रोल विज्ञापन चलाने के लिए, आपको एसडीके को यह बताना होगा कि आपका कॉन्टेंट कब खत्म हो गया है. यह थोड़ा मुश्किल है, क्योंकि कुछ मामलों में एसडीके, विज्ञापन दिखाने के लिए आपके वीडियो प्लेयर का इस्तेमाल करता है. इसलिए, आपको यह पक्का करना होगा कि एसडीके को सिर्फ़ तब पता चले, जब आपका कॉन्टेंट खत्म हो गया हो, न कि तब जब कोई विज्ञापन खत्म हो गया हो. इसके लिए, यहां दिया गया कोड इस्तेमाल करें:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- विज्ञापन ब्रेक के दौरान कॉन्टेंट को रोकने और फिर से शुरू करने के लिए,
CONTENT_PAUSE_REQUESTEDऔरCONTENT_RESUME_REQUESTEDइवेंट का इस्तेमाल किया जाता है. - अगर आपका वीडियो प्लेयर, खींचकर छोड़ने की सुविधा के साथ काम करता है और उपयोगकर्ता के खींचकर छोड़ने के दौरान वीडियो प्लेयर की मौजूदा समय की प्रॉपर्टी अपडेट होती है, तो SDK यह पता नहीं लगा सकता कि कॉन्टेंट सामान्य रूप से चल रहा है या उपयोगकर्ता कॉन्टेंट को खोज रहा है.
आपको
getAdsManagerके लिए, कस्टम contentPlayback ऑब्जेक्ट को पैरामीटर के तौर पर इस्तेमाल करना होगा. इस इस्तेमाल के उदाहरण के लिए, सीकिंग से जुड़ी समस्या देखें.
ध्यान दें: जब कॉन्टेंट का प्लेबैक पूरा हो जाए या उपयोगकर्ता ने प्लेबैक रोक दिया हो, तो AdsLoader.contentComplete को कॉल करना न भूलें. इससे SDK को यह सिग्नल मिलता है कि कॉन्टेंट का प्लेबैक पूरा हो गया है. इसके बाद, एसडीके पोस्ट-रोल विज्ञापन ब्रेक दिखाता है. हालांकि, ऐसा तब होता है, जब विज्ञापन ब्रेक शेड्यूल किया गया हो. ALL_ADS_COMPLETED
यह इवेंट तब ट्रिगर होता है, जब विज्ञापन के सभी ब्रेक चल चुके हों. इसके अलावा, ध्यान दें कि कॉन्टेंट ट्रैकिंग तब शुरू होती है, जब init() को कॉल किया जाता है. आपको कॉन्टेंट चलाने से पहले हमेशा init() को कॉल करना चाहिए.
विज्ञापन ब्रेक अपने-आप चलने की सुविधा बंद करना
कुछ मामलों में, हो सकता है कि आपको एसडीके को तब तक विज्ञापन ब्रेक चलाने से रोकना हो, जब तक आप इसके लिए तैयार न हों. इस स्थिति में, विज्ञापन ब्रेक अपने-आप चलने की सुविधा बंद की जा सकती है. ऐसा इसलिए, ताकि एसडीके को यह पता चल सके कि विज्ञापन ब्रेक कब चलाना है. इस कॉन्फ़िगरेशन की मदद से, SDK टूल के विज्ञापन ब्रेक लोड करने के बाद, AD_BREAK_READY इवेंट ट्रिगर होता है. जब आपका प्लेयर, विज्ञापन ब्रेक शुरू करने के लिए तैयार हो, तब adsManager.start() को कॉल किया जा सकता है:
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
इसे आज़माएं
इसे लागू करने के लिए, यहां दिया गया कोड देखें.
सीकिंग से जुड़ी समस्या
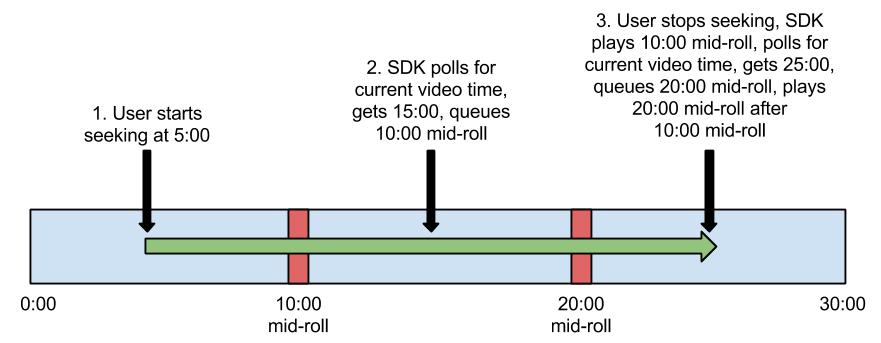
विज्ञापन के नियमों का इस्तेमाल करने पर, आपको क्लिक करके खींचने और छोड़ने की सुविधा से जुड़ी समस्या आ सकती है. खास तौर पर, जब कोई उपयोगकर्ता वीडियो में कई मिडरोल पॉड को आगे-पीछे करने के लिए क्लिक करके खींचता है, तो उसे कॉन्टेंट फिर से शुरू होने से पहले, उन पॉड में से दो या उससे ज़्यादा पॉड एक के बाद एक दिख सकते हैं. ऐसा तब होता है, जब उपयोगकर्ता के वीडियो को आगे-पीछे करने के दौरान, वीडियो प्लेहेड का समय अपडेट हो जाता है. अगर उपयोगकर्ता के विज्ञापन को आगे-पीछे करने के दौरान, SDK टूल मौजूदा समय के लिए पोल करता है, तो उसे लग सकता है कि विज्ञापन चलाया जाना चाहिए. कॉन्टेंट फिर से शुरू होने पर, वह विज्ञापन दिखाया जाता है. इसके बाद, उस विज्ञापन को दिखाया जाता है जिसे वीडियो को आगे-पीछे करने के बाद दिखाया जाना था. इस समस्या को विज़ुअल तरीके से समझने के लिए, यह डायग्राम देखें:

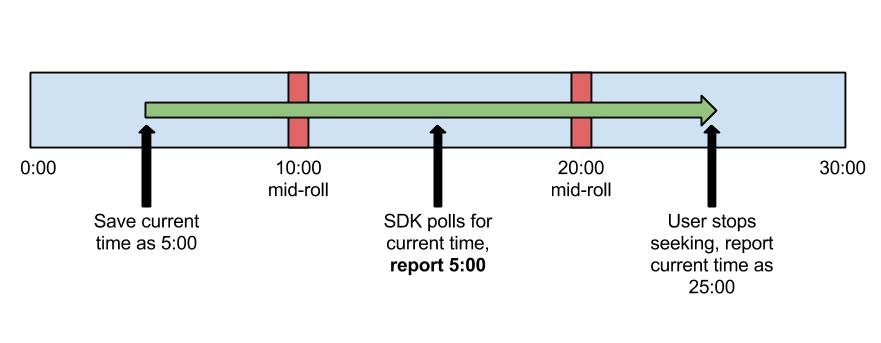
जब उपयोगकर्ता वीडियो को आगे-पीछे करना शुरू करता है, तब मौजूदा समय को सेव करें. इसके बाद, जब तक उपयोगकर्ता वीडियो को सामान्य रूप से नहीं चलाता, तब तक एसडीके के अनुरोध करने पर उस समय की जानकारी दें. इस समाधान को विज़ुअल तरीके से समझने के लिए, यहां दिया गया डायग्राम देखें:

इस समाधान की मदद से, 0:10 पर दिखने वाले मिड-रोल विज्ञापन को सही तरीके से स्किप किया जाता है और सिर्फ़ 0:20 पर दिखने वाला मिड-रोल विज्ञापन चलाया जाता है.
इसके लिए, यहां दिए गए कोड स्निपेट में कस्टम प्लेहेड ट्रैकर का इस्तेमाल किया जाता है. इस कोड में, ads.js में किए गए बदलाव (बोल्ड में दिखाए गए) शामिल हैं. यह बदलाव, हमारे डाउनलोड पेज पर उपलब्ध, ऐडवांस एचटीएमएल5 के सैंपल में किए गए हैं.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
मोबाइल Safari से जुड़ी सामान्य समस्याएं
यह तरीका, मोबाइल Safari को छोड़कर हर प्लैटफ़ॉर्म पर काम करना चाहिए. मोबाइल पर Safari में, वीडियो टैग की सीकिंग प्रॉपर्टी को सही तरीके से लागू नहीं किया गया है. यह हमेशा गलत वैल्यू दिखाता है. इससे बचने के लिए, आपको खुद यह जांच करनी होगी कि उपयोगकर्ता वीडियो को आगे-पीछे कर रहा है या नहीं. इस तरीके के लिए सैंपल कोड यहां दिया गया है. बोल्ड की गई लाइनें, मौजूदा कोड में किए गए बदलावों को दिखाती हैं.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
इन बदलावों के बाद, एसडीके अब विज्ञापन ब्रेक चलाने का समय तय करने के लिए, आपके Ads ऑब्जेक्ट की currentTime प्रॉपर्टी का इस्तेमाल कर रहा है. यह कॉन्टेंट वीडियो प्लेयर की currentTime प्रॉपर्टी का इस्तेमाल नहीं कर रहा है.