O SDK HTML5 do IMA é compatível com playlists de anúncios totalmente automatizadas. Esse recurso insere intervalos de anúncio no conteúdo conforme especificado no Google Ad Manager ao fazer o tráfego dos seus anúncios. Ele também simplifica muito o código do player de vídeo necessário para oferecer suporte a intervalos de anúncio, incluindo anúncios precedentes, intermediários e finais.
- Ao criar o
AdsManager, um objetocontentPlaybacké transmitido usando a chamada getAdsManager. Esse objeto precisa ter uma propriedadecurrentTimeque retorne a posição atual do marcador de reprodução do vídeo. Se você estiver usando um elementovideoHTML5 para mostrar seu conteúdo, basta transmitir esse elemento ao SDK. Esse objeto é usado para acompanhar o progresso da reprodução de conteúdo para que os intervalos de anúncios sejam inseridos automaticamente nos horários especificados no Ad Manager. Você também precisa informar ao SDK que quer que ele processe o estado do conteúdo em seu nome.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Para garantir que os anúncios pós-vídeo sejam veiculados, informe ao SDK quando o conteúdo
terminar. Isso é um pouco complicado porque, em alguns casos, o SDK usa seu player de vídeo para veicular anúncios. Portanto, você precisa garantir que só vai informar ao SDK quando o conteúdo terminar, e não quando um anúncio terminar. Use o código a seguir:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Os eventos
CONTENT_PAUSE_REQUESTEDeCONTENT_RESUME_REQUESTEDsão usados para pausar e retomar o conteúdo quando os intervalos de anúncio são veiculados. - Se o player de vídeo for compatível com arrastar para buscar e a propriedade de tempo atual do player for atualizada enquanto o usuário arrasta, o SDK não poderá diferenciar entre o conteúdo progredindo normalmente e um usuário buscando pelo conteúdo.
Você precisa usar um objeto custom contentPlayback como parâmetro para
getAdsManager. Para um exemplo desse caso de uso, consulte O problema de buscar.
Observação:quando o conteúdo terminar de ser reproduzido ou
o usuário interromper a reprodução, chame AdsLoader.contentComplete
para sinalizar ao SDK que o conteúdo foi concluído. Em seguida, o SDK reproduz
o bloco de anúncios final, se um tiver sido programado. O evento ALL_ADS_COMPLETED é gerado quando TODAS as pausas para anúncios são reproduzidas. Além disso, observe que o rastreamento de conteúdo começa quando init() é chamado, e você sempre deve chamar init() antes de reproduzir o conteúdo.
Desativar a reprodução automática de intervalos de anúncios
Em algumas circunstâncias, talvez seja necessário impedir que o SDK toque intervalos de anúncios até que você esteja pronto para eles. Nesse cenário, você pode desativar a reprodução automática de intervalos
para informar ao SDK quando estiver tudo pronto para um intervalo ser veiculado. Com essa
configuração, assim que o SDK carrega um intervalo de anúncio, ele dispara um
evento AD_BREAK_READY. Quando o player estiver pronto para iniciar o intervalo comercial,
chame adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Faça um teste
Confira o código a seguir para uma implementação funcional.
O problema de buscar
Se você usa regras de anúncio, pode ter um problema com a busca por clicar e arrastar. Especificamente, depois que um usuário clica e arrasta para procurar um vídeo passando por vários blocos de anúncios intermediários, ele pode ver dois ou mais desses blocos sendo reproduzidos seguidos antes que o conteúdo seja retomado. Isso acontece porque o tempo da cabeça de reprodução do vídeo é atualizado enquanto o usuário está buscando. Se o SDK pesquisar o tempo atual enquanto o usuário busca um anúncio, ele pode achar que o anúncio precisa ser veiculado. Quando o conteúdo é retomado, ele toca esse anúncio e, em seguida, o anúncio mais recente desde a busca. Para uma representação visual desse problema, consulte o diagrama a seguir:

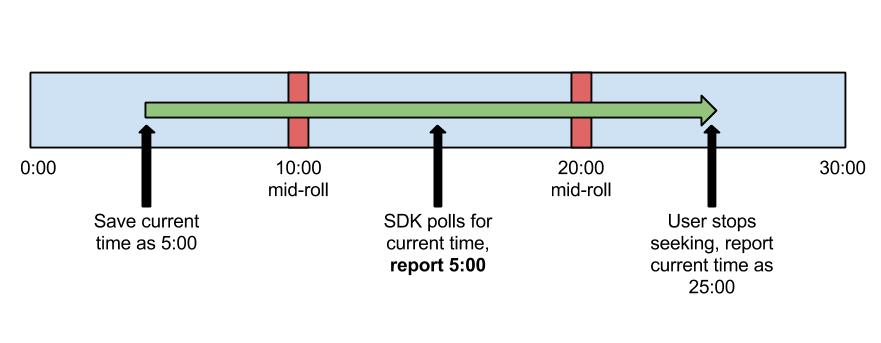
Salve o horário atual quando o usuário começar a buscar e informe esse horário quando o SDK solicitar até que o usuário retome a reprodução normal. Para uma representação visual dessa solução, consulte o diagrama a seguir:

Com essa solução, você pula corretamente o anúncio intermediário de 0:10 e só reproduz o de 0:20.
Isso é feito usando um rastreador de cabeça de reprodução personalizado no snippet de código a seguir. Esse código
contém modificações (mostradas em negrito) de ads.js no exemplo avançado de HTML5
disponível na nossa
página de download.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Problemas conhecidos com o Safari para dispositivos móveis
Esse método funciona em todas as plataformas, exceto no Safari para dispositivos móveis. No Safari para dispositivos móveis, a propriedade de busca da tag de vídeo não é implementada corretamente (ela sempre retorna "false"). Para evitar isso, faça sua própria verificação para saber se o usuário está buscando no vídeo. Confira o exemplo de código para esse método a seguir. As linhas em negrito são modificações no código atual.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Com essas mudanças, o SDK agora usa a propriedade currentTime do objeto Ads
para determinar quando veicular intervalos de publicidade, e não a propriedade currentTime do
player de vídeo de conteúdo.