本指南可協助您瞭解 Federated Credentials Management API (FedCM) 對網路應用程式造成的變更。
啟用 FedCM 後,瀏覽器會顯示使用者提示,且不會使用第三方 Cookie。
總覽
FedCM 可提供更注重隱私權的登入流程,不必使用第三方 Cookie。瀏覽器會控管使用者設定、顯示使用者提示,且只有在使用者明確同意後,才會與 Google 等身分識別提供者聯絡。
對於大多數網站,只要更新 Google Identity 服務 JavaScript 程式庫,即可回溯相容,順利完成遷移。
自動登入功能更新
Google Identity Services 的Federated Credential Management (FedCM) Beta 版於 2023 年 8 月推出。許多開發人員測試過這項 API,並提供寶貴的意見回饋。
開發人員向 Google 回報的一項問題,是 FedCM 自動登入流程的使用者手勢規定。為提升隱私權保護,即使使用者在 FedCM 推出前已核准網站,Chrome 仍會要求使用者在每個 Chrome 執行個體中,重新確認是否要透過 Google 帳戶登入網站。只要透過 FedCM 按一下「一鍵登入」提示或按鈕流程,即可完成這項一次性重新確認作業,表明使用者有意登入。這項變更可能會導致部分網站的自動登入轉換率暫時受到影響。
最近在 M121 版中,Chrome 變更了 FedCM 自動登入流程的使用者體驗。只有在第三方 Cookie 受到限制時,才需要重新確認。也就是說:
對於回訪使用者,FedCM 自動登入功能不需要重新確認。 如果使用者透過 FedCM 使用者介面重新確認,這項重新確認動作會計入後 3PCD 時代的使用者手勢規定。
如果使用者目前手動限制第三方 Cookie,或未來 Chrome 預設限制第三方 Cookie,FedCM 自動登入功能會檢查重新確認狀態。
因此,建議所有自動登入開發人員盡快遷移至 FedCM,以減少自動登入轉換率的影響。
如果是自動登入流程,即使網站選擇啟用 FedCM,GIS JavaScript 也不會在舊版 Chrome (M121 之前的版本) 上觸發 FedCM。
使用者歷程差異
使用 FedCM 和不使用 FedCM 的一鍵登入體驗相似,只有些微差異。
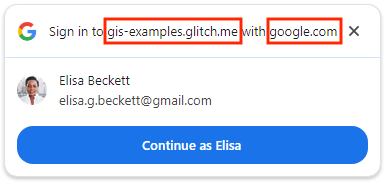
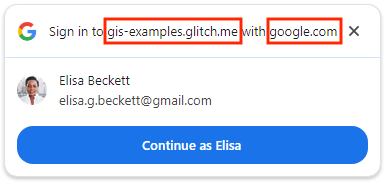
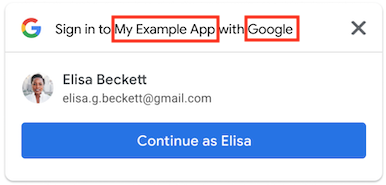
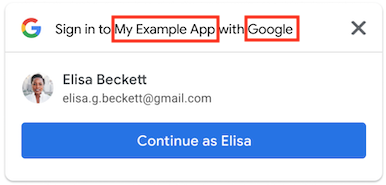
單一工作階段新使用者
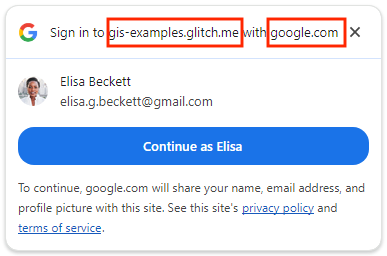
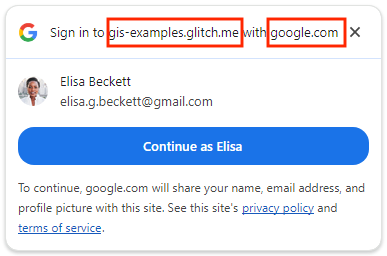
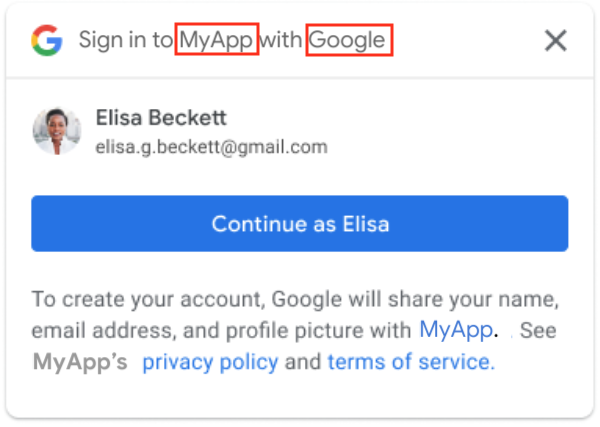
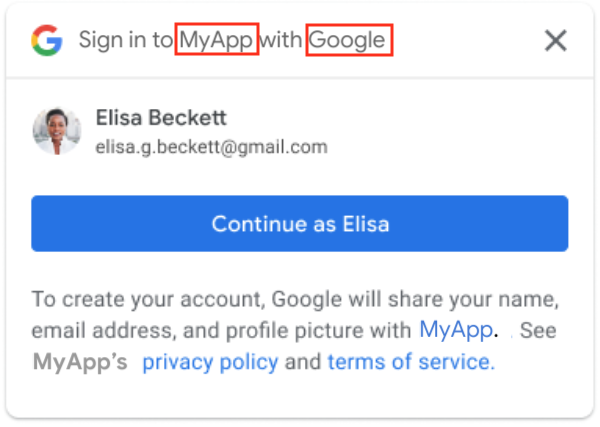
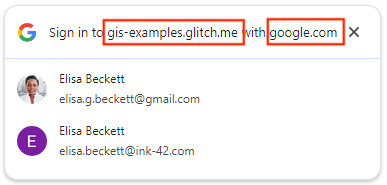
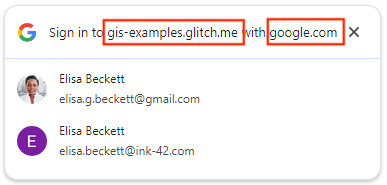
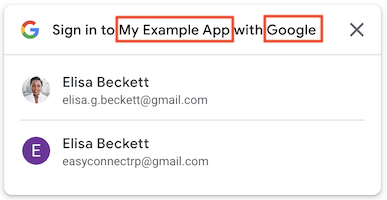
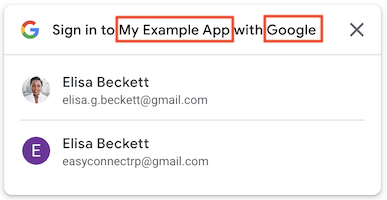
使用 FedCM 時,系統會顯示頂層網域名稱,而非應用程式名稱。
| 使用 FedCM | 未使用 FedCM |
|---|---|


|


|
單一工作階段回訪者 (已停用自動登入功能)
使用 FedCM 時,系統會顯示頂層網域名稱,而非應用程式名稱。
| 使用 FedCM | 未使用 FedCM |
|---|---|


|


|
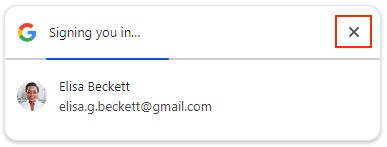
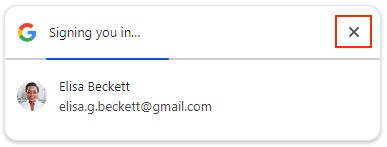
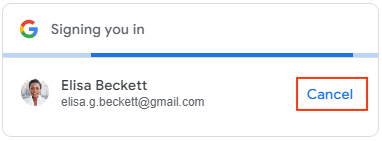
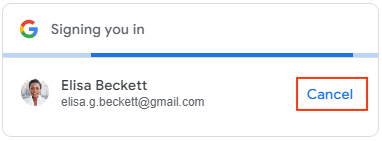
單一工作階段回訪使用者 (已啟用自動登入)
使用 FedCM 時,使用者可以點選 X,在 5 秒內取消自動登入,不必點選「取消」按鈕。
| 使用 FedCM | 未使用 FedCM |
|---|---|


|


|
多工作階段
使用 FedCM 時,系統會顯示頂層網域名稱,而非應用程式名稱。
| 使用 FedCM | 未使用 FedCM |
|---|---|


|


|
如要瞭解 FedCM 按鈕流程的主要使用者歷程,請參閱「使用 Google 登入」按鈕頁面。
事前準備
確認瀏覽器設定和版本支援 FedCM API,建議更新至最新版本。
Chrome 117 以上版本支援 FedCM API。
如果 Chrome 瀏覽器版本為 119 以下,請開啟
chrome://flags並啟用實驗性FedCmWithoutThirdPartyCookies功能。如果使用 Chrome 瀏覽器 120 以上版本,則不需要執行這個步驟。
遷移網頁應用程式
如要啟用 FedCM、評估潛在遷移影響,以及視需要變更現有網路應用程式,請按照下列步驟操作:
1. 使用下列程式碼初始化時,新增布林值標記,為「一鍵登入」啟用 FedCM:
HTML,將
data-use_fedcm_for_prompt屬性設為true。JavaScript:在
IdConfiguration物件中,將use_fedcm_for_prompt設為true。
2. 新增布林值標記,在初始化時為「Button」啟用 FedCM (選用):
如果是 HTML,請將
data-use_fedcm_for_button屬性設為true,啟用 FedCM 按鈕流程。如果只啟用 FedCM 按鈕流程,您也可以將data-use_fedcm_for_button屬性設為true,啟用新的自動選取功能。JavaScript,請在
IdConfiguration物件中將use_fedcm_for_button設為true,啟用 FedCM 按鈕流程。如果只啟用 FedCM 按鈕流程,您也可以將button_auto_select屬性設為true,啟用新的自動選取功能。
3. 在程式碼中移除使用 isDisplayMoment()、isDisplayed()、isNotDisplayed() 和 getNotDisplayedReason() 方法的單一輕觸功能。
為提升使用者隱私權,google.accounts.id.prompt 回呼不再於 PromptMomentNotication 物件中傳回任何顯示時刻通知。移除所有依附於顯示時間相關方法的程式碼。包括 isDisplayMoment()、isDisplayed()、isNotDisplayed() 和 getNotDisplayedReason() 方法。
4. 在程式碼中移除使用 One Tap 的 getSkippedReason() 方法。
雖然系統仍會從 PromptMomentNotication 物件的 google.accounts.id.prompt 回呼中呼叫略過時刻 isSkippedMoment(),但不會提供詳細原因。從程式碼中移除任何依附於 getSkippedReason() 方法的程式碼。
請注意,啟用 FedCM 時,遭拒的時刻通知 isDismissedMoment() 和相關的詳細原因方法 getDismissedReason() 不會變更。
5. 從 data-prompt_parent_id 和 intermediate_iframes 中移除「一鍵登入」的 position 樣式屬性。
瀏覽器會控管使用者提示的大小和位置,因此不支援電腦版一鍵登入的自訂位置。
6. 視需要更新「一鍵登入」的頁面版面配置。
瀏覽器會控管使用者提示的大小和位置。視個別網頁的版面配置而定,部分內容可能會重疊,因為系統不支援以任何方式自訂電腦版「一鍵登入」的位置,例如樣式屬性、data-prompt_parent_id、intermediate_iframes、自訂 iframe 和其他創意方式。
如果重要資訊遭到遮蓋,請變更網頁版面配置,提升使用者體驗。即使您認為單一輕觸提示位於預設位置,也不要以該提示為中心建構使用者體驗。由於 FedCM API 是由瀏覽器中介,不同瀏覽器供應商可能會將提示位置略有不同。
7. 如果網頁應用程式從跨來源 iframe 呼叫「一鍵登入」或「按鈕」API,請在父框架中新增 allow="identity-credentials-get" 屬性。
如果 iframe 的來源與父項來源不完全相同,就會被視為跨來源。例如:
- 不同網域:
https://example1.com和https://example2.com - 不同頂層網域:
https://example.uk和https://example.jp - 子網域:
https://example.com和https://login.example.com
在跨來源 iframe 中使用「一鍵登入」時,使用者可能會感到困惑。為防範憑證遭竊,單一輕觸提示會顯示頂層網域的名稱,而非 iframe 的名稱。不過,系統會將 ID 權杖核發給 iframe 的來源。詳情請參閱這項 GitHub 問題。
由於這種差異可能會造成誤導,因此只有在跨來源但相同網站的 iframe 中使用「一鍵登入」,才是支援的方法。舉例來說,頂層網域 https://www.example.com 上的網頁使用 iframe 內嵌 https://login.example.com 上的「一鍵登入」網頁。One Tap 提示會顯示「使用 google.com 登入 example.com」。
不支援其他情況,例如不同網域。請改用其他整合方法,例如:
- 實作「使用 Google 帳戶登入」按鈕,但未啟用 FedCM。
- 在頂層網域中導入「一鍵登入」
- 使用 Google OAuth 2.0 端點進行更自訂的整合。
- 如果您在 iframe 中嵌入第三方網站,但無法修改其「一鍵登入」實作方式,可以防止「一鍵登入」提示在 iframe 中顯示。如要這麼做,請從上層影格的 iframe 標記中移除
allow="identity-credentials-get"屬性。這樣一來,系統就不會顯示提示,您可以直接引導使用者前往內嵌網站的登入頁面。
從跨來源 iframe 呼叫 One Tap 或 Button API 時,您必須在每個父框架 iframe 標記中新增 allow="identity-credentials-get" 屬性:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
如果應用程式使用的 iframe 包含另一個 iframe,請務必在每個 iframe (包括所有子 iframe) 中加入該屬性。
我們舉以下情境為例:
頂層文件 (
https://www.example.uk) 包含名為「IframeA」的 iframe,其中內嵌網頁 (https://logins.example.com)。這個嵌入式網頁 (
https://logins.example.com) 也包含名為「Iframe B」的 iframe,其中進一步嵌入了代管「一鍵登入」或「按鈕」的網頁 (https://onetap.example2.com)。為確保「一鍵登入」或「按鈕」能正常顯示,請務必在 Iframe A 和 Iframe B 代碼中加入屬性。
準備處理「一鍵登入」提示或按鈕未顯示相關問題。其他來源不同的網站可能會在 iframe 中嵌入您代管 One Tap 的網頁。您可能會收到更多與「一鍵登入」或按鈕未顯示相關的支援單,這些支援單來自使用者或其他網站擁有者。雖然只有網站擁有者才能更新網頁,但您可以採取下列措施來減輕影響:
更新開發人員說明文件,加入如何正確設定 iframe 來呼叫網站。您可以在說明文件中連結至這個頁面。
視需要更新開發人員常見問題頁面。
請將這項異動告知支援團隊,並提前準備好回覆相關查詢。
主動聯絡受影響的合作夥伴、客戶或網站擁有者,確保 FedCM 轉換過程順利。
8. 將這些指令新增至內容安全政策 (CSP)。
並非所有網站都會定義 CSP,因此這個步驟為選用。
如果網站未使用 CSP,則無須進行任何變更。
如果您的 CSP 適用於目前的「一鍵登入」或「按鈕」,且您未使用
connect-src、frame-src、script-src、style-src或default-src,則不需要進行任何變更。否則,請按照這份指南設定 CSP。如果沒有正確設定 CSP,網站上就不會顯示 FedCM 一鍵登入或按鈕。
9. 移除登入的 Accelerated Mobile Pages (AMP) 支援。
AMP 的使用者登入支援功能是 GIS 的選用功能,您的網頁應用程式可能已實作這項功能。如果發生這種情況,
刪除下列項目的所有參照:
amp-onetap-google自訂元素,以及<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>考慮將 AMP 的登入要求重新導向至網站的 HTML 登入流程。請注意,相關的
Intermediate Iframe Support API不會受到影響。
測試及驗證遷移作業
根據上述步驟進行必要變更後,即可驗證遷移作業是否成功。
確認瀏覽器支援 FedCM,且您已登入 Google 帳戶。
在應用程式中前往「一鍵登入」或「按鈕」頁面。
確認系統顯示「一鍵登入」提示或按鈕,並安全地疊加在基礎內容上。
使用「一鍵登入」或「按鈕」登入應用程式時,請確認正確的憑證會傳回端點或回呼方法。
如果啟用自動登入功能,請確認取消作業正常運作,且正確憑證會傳回端點或回呼方法。
One Tap 等待期
按一下右上角的「一鍵登入」圖示 會關閉提示,並進入冷卻期,暫時禁止顯示「一鍵登入」提示。在 Chrome 中,如要在冷卻期結束前再次顯示「一鍵登入」提示,請按一下網址列中的鎖頭圖示,然後按一下「重設權限」按鈕,即可重設冷卻狀態。
自動登入靜止期
使用 FedCM 測試 自動登入 One Tap 時,每次嘗試自動登入之間會有 10 分鐘的靜止期。勿擾時段無法重設。您必須等待 10 分鐘,或使用其他 Google 帳戶進行測試,才能再次觸發自動登入。
實用資源
Privacy Sandbox 分析工具 (PSAT) 是 Chrome 開發人員工具擴充功能,可協助採用 FedCM 等替代 API。這項工具會掃描網站,找出受影響的功能,並提供建議的變更清單。