このガイドでは、Federated Credentials Management API(FedCM)によって導入されたウェブ アプリケーションの変更について説明します。
FedCM が有効になっている場合、ブラウザにユーザー プロンプトが表示され、サードパーティ Cookie は使用されません。
概要
FedCM を使用すると、サードパーティ Cookie を使用せずに、よりプライベートなログイン フローを実現できます。ブラウザはユーザー設定を制御し、ユーザー プロンプトを表示します。また、ユーザーの明示的な同意が得られた後にのみ、Google などの ID プロバイダに接続します。
ほとんどのウェブサイトでは、Google Identity Services JavaScript ライブラリの下位互換性のあるアップデートを通じて、移行がシームレスに行われます。
自動ログイン機能の更新
2023 年 8 月に、Google Identity Services 向けのFederated Credential Management(FedCM)ベータ版がリリースされました。多くのデベロッパーが API をテストし、貴重なフィードバックを提供してくれました。
デベロッパーから寄せられたフィードバックの 1 つに、FedCM の自動ログイン フローのユーザー操作要件に関するものがあります。プライバシーを強化するため、Chrome では、FedCM のロールアウト前にユーザーがウェブサイトを承認していた場合でも、各 Chrome インスタンスで Google アカウントを使用してウェブサイトにログインすることを再確認する必要があります。この 1 回限りの再確認は、FedCM を使用したワンタップ プロンプトまたはボタンフローを 1 回クリックすることで、ユーザーがログインする意思を示すことで実現されます。この変更により、一部のウェブサイトで自動ログインのコンバージョン率が一時的に低下する可能性があります。
最近の M121 で、Chrome は FedCM の自動ログインフローの UX を変更しました。再確認が必要になるのは、サードパーティ Cookie が制限されている場合のみです。具体的には、次のようになります。
FedCM の自動ログインでは、リピーター ユーザーの再確認は必要ありません。ユーザーが FedCM UI で再確認した場合、この再確認はポスト 3PCD 時代のユーザー ジェスチャー要件にカウントされます。
FedCM の自動ログインでは、ユーザーが現在手動でサードパーティ Cookie を制限している場合、または将来の Chrome でデフォルトで制限される場合に、再確認ステータスがチェックされます。
この変更に伴い、自動ログインのコンバージョン率の低下を抑えるため、自動ログインのデベロッパーはできるだけ早く FedCM に移行することをおすすめします。
自動ログイン フローの場合、ウェブサイトで FedCM を有効にしている場合でも、古い Chrome(M121 より前)では GIS JavaScript が FedCM をトリガーしません。
ユーザー ジャーニーの違い
FedCM を使用する場合と使用しない場合で、ワンタップの操作はほぼ同じです。
シングル セッションの新規ユーザー
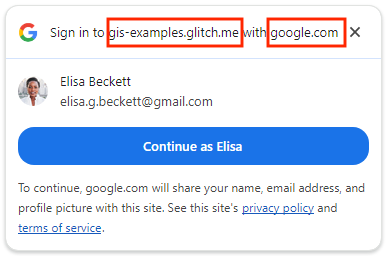
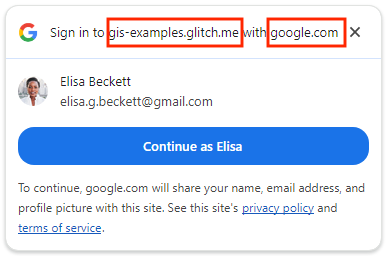
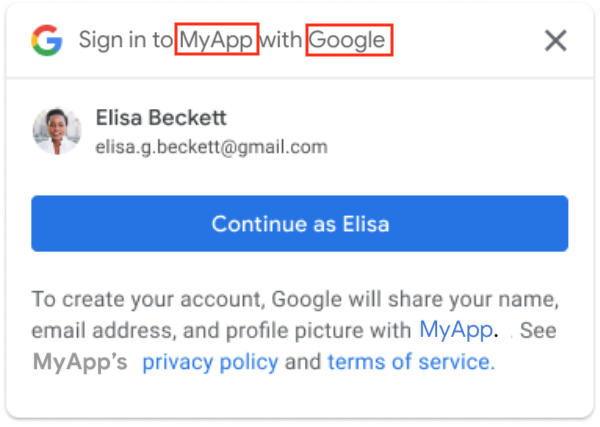
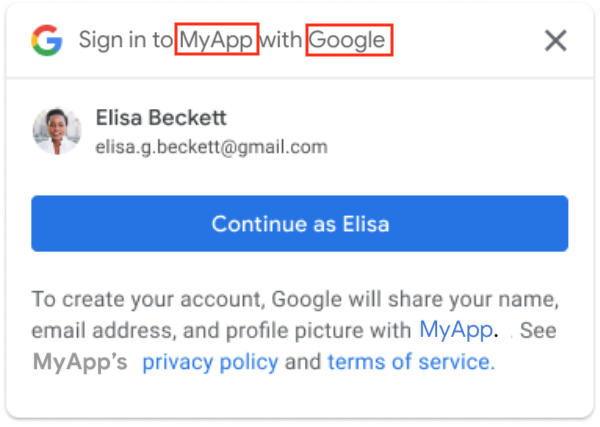
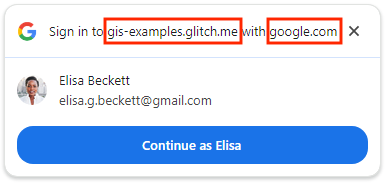
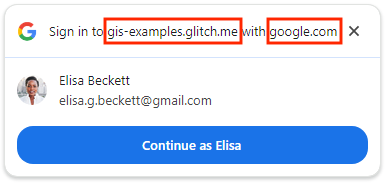
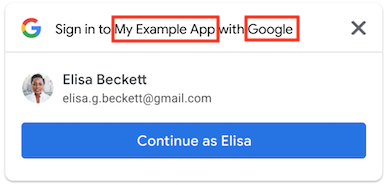
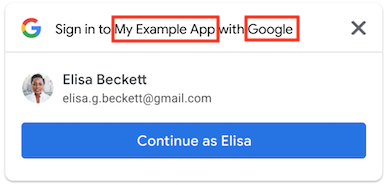
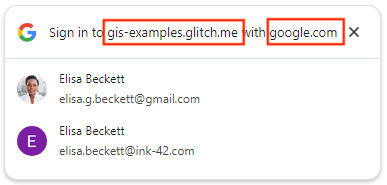
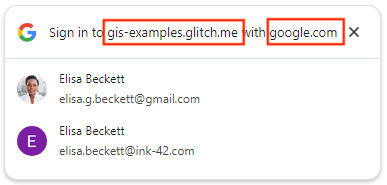
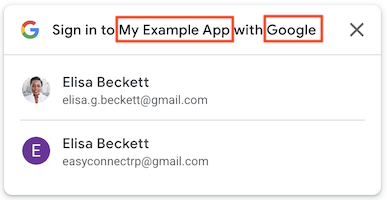
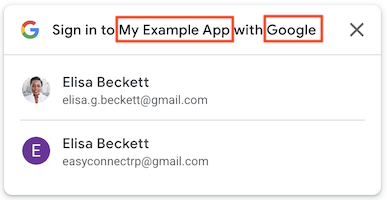
FedCM を使用すると、One Tap ではアプリケーション名の代わりにトップレベル ドメイン名が表示されます。
| FedCM を使用する | FedCM を使用しない場合 |
|---|---|


|


|
シングル セッションのリピーター(自動ログインが無効)
FedCM を使用すると、One Tap ではアプリケーション名の代わりにトップレベル ドメイン名が表示されます。
| FedCM を使用する | FedCM を使用しない場合 |
|---|---|


|


|
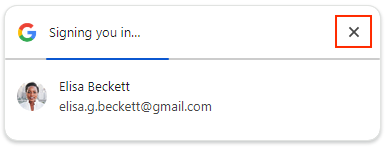
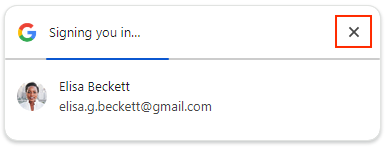
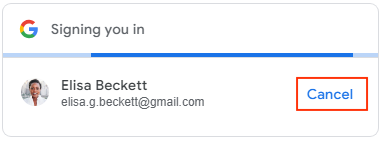
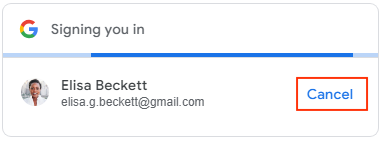
シングル セッションの再訪問ユーザー(自動ログインが有効)
FedCM を使用すると、ユーザーは [キャンセル] ボタンをクリックする代わりに、5 秒以内に [X] をクリックして自動ログインをキャンセルできます。
| FedCM を使用する | FedCM を使用しない場合 |
|---|---|


|


|
複数セッション
FedCM を使用すると、One Tap ではアプリケーション名の代わりにトップレベル ドメイン名が表示されます。
| FedCM を使用する | FedCM を使用しない場合 |
|---|---|


|


|
FedCM ボタンフローの主なユーザー ジャーニーについては、[Google でログイン] ボタンのページをご覧ください。
始める前に
ブラウザの設定とバージョンが FedCM API をサポートしていることを確認します。最新バージョンに更新することをおすすめします。
FedCM API は Chrome 117 以降で利用できます。
Chrome で [サードパーティのログイン] 設定が有効になっている。この設定はワンタップにのみ影響し、FedCM ボタンフローには影響しません。
Chrome ブラウザのバージョンが 119 以前の場合は、
chrome://flagsを開いて試験運用版のFedCmWithoutThirdPartyCookies機能を有効にします。Chrome ブラウザ バージョン 120 以降では、この手順は必要ありません。
ウェブアプリを移行する
FedCM を有効にし、移行による影響を評価し、必要に応じて既存のウェブ アプリケーションを変更する手順は次のとおりです。
1. 次の初期化時に ワンタップで FedCM を有効にするブール値のフラグを追加します。
HTML で、
data-use_fedcm_for_prompt属性をtrueに設定します。JavaScript の場合は、
IdConfigurationオブジェクトでuse_fedcm_for_promptをtrueに設定します。
2. 初期化時に Button の FedCM を有効にするブール値のフラグを追加します(省略可)。
HTML で、
data-use_fedcm_for_button属性をtrueに設定して、FedCM ボタンフローを有効にします。FedCM ボタンフローのみが有効になっている場合、data-use_fedcm_for_button属性をtrueに設定して、新しい自動選択機能を有効にすることもできます。JavaScript で、
IdConfigurationオブジェクトのuse_fedcm_for_buttonをtrueに設定して、FedCM ボタンフローを有効にします。FedCM ボタンフローのみが有効になっている場合、button_auto_select属性をtrueに設定して、新しい自動選択機能を有効にすることもできます。
3. コードで、One Tap の isDisplayMoment()、isDisplayed()、isNotDisplayed()、getNotDisplayedReason() メソッドの使用を削除します。
ユーザーのプライバシーを強化するため、google.accounts.id.prompt コールバックは PromptMomentNotication オブジェクトで表示モーメント通知を返さなくなりました。表示タイミング関連のメソッドに依存するコードを削除します。isDisplayMoment()、isDisplayed()、isNotDisplayed()、getNotDisplayedReason() の各メソッドです。
4. コードで getSkippedReason() メソッドのワンタップの使用を削除します。
スキップ モーメント isSkippedMoment() は PromptMomentNotication オブジェクトの google.accounts.id.prompt コールバックから引き続き呼び出されますが、詳細な理由は提供されません。getSkippedReason() メソッドに依存するコードをコードから削除します。
FedCM が有効になっている場合、モーメント通知の非表示、isDismissedMoment()、関連する詳細な理由メソッド getDismissedReason() は変更されません。
5. ワンタップの data-prompt_parent_id と intermediate_iframes から position スタイル属性を削除します。
ブラウザがユーザー プロンプトのサイズと位置を制御するため、パソコン版ワンタップのカスタム位置はサポートされていません。
6. ワンタップに必要な場合は、ページのレイアウトを更新します。
ユーザー プロンプトのサイズと位置はブラウザによって制御されます。個々のページのレイアウトによっては、コンテンツが重なって表示されることがあります。これは、デスクトップ版のワンタップのカスタム位置が、スタイル属性、data-prompt_parent_id、intermediate_iframes、カスタマイズされた iframe などの方法でサポートされていないためです。
重要な情報が隠れている場合に、ユーザー エクスペリエンスを向上させるためにページ レイアウトを変更します。デフォルトの位置にあると想定される場合でも、ワンタップ プロンプトを中心に UX を構築しないでください。FedCM API はブラウザを介して処理されるため、ブラウザ ベンダーによってプロンプトの位置が若干異なる場合があります。
7. ウェブアプリがクロスオリジン iframe から One Tap または Button API を呼び出す場合は、親フレームに allow="identity-credentials-get" 属性を追加します。
iframe のオリジンが親オリジンと完全に同じでない場合、iframe はクロスオリジンと見なされます。例:
- 異なるドメイン:
https://example1.comとhttps://example2.com - 異なるトップレベル ドメイン:
https://example.ukとhttps://example.jp - サブドメイン:
https://example.comとhttps://login.example.com
クロスオリジン iframe でワンタップを使用すると、ユーザーが混乱する可能性があります。One Tap プロンプトには、認証情報の収集を防ぐためのセキュリティ対策として、iframe の名前ではなくトップレベル ドメインの名前が表示されます。ただし、ID トークンは iframe のオリジンに発行されます。詳しくは、こちらの GitHub の問題をご覧ください。
この不一致は誤解を招く可能性があるため、クロスオリジンで同一サイトの iframe でのみワンタップを使用する方法はサポートされています。たとえば、トップレベル ドメイン https://www.example.com のページで iframe を使用して、https://login.example.com のワンタップ ページを埋め込む場合などです。ワンタップのプロンプトに「google.com で example.com にログイン」と表示されます。
異なるドメインなどの他のケースはサポートされていません。代わりに、次のような別の統合方法を検討してください。
- FedCM を有効にせずに [Google でログイン] ボタンを実装する。
- トップレベル ドメインでのワンタップの実装
- よりカスタマイズされた統合のために Google OAuth 2.0 エンドポイントを利用する。
- iframe 内にサードパーティのサイトを埋め込んでいて、そのサイトの One Tap 実装を変更できない場合は、iframe 内に One Tap プロンプトが表示されないようにすることができます。これを行うには、親フレームの iframe タグから
allow="identity-credentials-get"属性を削除します。これにより、プロンプトが表示されなくなり、ユーザーを埋め込みサイトのログインページに直接誘導できるようになります。
クロスオリジン iframe から One Tap API または Button API が呼び出される場合は、すべての親フレームの iframe タグに allow="identity-credentials-get" 属性を追加する必要があります。
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
アプリで別の iframe を含む iframe を使用している場合は、すべてのサブ iframe を含むすべての iframe に属性が追加されていることを確認する必要があります。
たとえば、次のような時系列でレポート機能を設定したとします。
トップ ドキュメント(
https://www.example.uk)には、「Iframe A」という名前の iframe が含まれており、ページ(https://logins.example.com)が埋め込まれています。この埋め込みページ(
https://logins.example.com)には、「Iframe B」という名前の iframe も含まれています。この iframe には、ワンタップまたはボタンをホストするページ(https://onetap.example2.com)がさらに埋め込まれています。ワンタップまたはボタンが適切に表示されるようにするには、Iframe A タグと Iframe B タグの両方に属性を追加する必要があります。
ワンタップのプロンプトまたはボタンが表示されないことに関するお問い合わせに備えます。オリジンが異なる他のサイトが、One Tap をホストするページを iframe 内に埋め込む場合があります。エンドユーザーや他のサイト所有者から、ワンタップやボタンが表示されないことに関するサポート チケットが増加する可能性があります。更新はサイト所有者のみがページで行うことができますが、影響を軽減するために次のことを行うことができます。
サイトを呼び出すために iframe を正しく設定する方法をデベロッパー向けドキュメントに記載します。ドキュメントでこのページにリンクできます。
必要に応じて、デベロッパーのよくある質問のページを更新します。
サポートチームにこの変更について知らせ、お問い合わせへの対応を事前に準備しておきましょう。
FedCM へのスムーズな移行のため、影響を受けるパートナー、お客様、サイトオーナーに事前に連絡します。
8. コンテンツ セキュリティ ポリシー(CSP)にこれらのディレクティブを追加します。
すべてのウェブサイトが CSP を定義するわけではないため、この手順は省略可能です。
ウェブサイトで CSP を使用していない場合は、変更は必要ありません。
現在のワンタップまたはボタンで CSP が機能しており、
connect-src、frame-src、script-src、style-src、default-srcを使用していない場合は、変更は必要ありません。それ以外の場合は、このガイドに沿って CSP を設定します。CSP が正しく設定されていないと、FedCM のワンタップまたはボタンがサイトに表示されません。
9. ログインの Accelerated Mobile Pages(AMP)サポートを削除しました。
AMP のユーザー ログインのサポートは、ウェブアプリで実装されている可能性がある GIS のオプション機能です。この場合は、
次の参照をすべて削除します。
amp-onetap-googleカスタム要素。<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>AMP からウェブサイトの HTML ログインフローにログイン リクエストをリダイレクトすることを検討してください。関連する
Intermediate Iframe Support APIは影響を受けません。
移行をテストして検証する
上記の手順に沿って必要な変更を行った後、移行が成功したことを確認できます。
ブラウザが FedCM をサポートしており、既存の Google アカウント セッションがあることを確認します。
アプリケーションの [ワンタップ] または [ボタン] ページに移動します。
ワンタップ プロンプトまたはボタンが表示され、基盤となるコンテンツの上に安全にオーバーレイされることを確認します。
ワンタップまたはボタンを使用してアプリケーションにログインするときに、正しい認証情報がエンドポイントまたはコールバック メソッドに返されることを確認します。
自動ログインが有効になっている場合は、キャンセルが機能し、正しい認証情報がエンドポイントまたはコールバック メソッドに返されることを確認します。
One Tap のクールダウン期間
右上の [ワンタップ] をクリックすると、プロンプトが閉じ、クールダウン期間に入ります。この期間中は、ワンタップ プロンプトが一時的に表示されなくなります。Chrome で、クールダウン期間が終了する前にワンタップ プロンプトを再度表示したい場合は、アドレスバーの鍵アイコンをクリックして [権限をリセット] ボタンをクリックすると、クールダウン ステータスをリセットできます。
自動ログインの静止期間
FedCM を使用して 自動ログインの One Tap をテストする場合、自動ログインの試行と試行の間に 10 分間の無音期間があります。サイレント期間をリセットすることはできません。自動ログインを再度トリガーするには、10 分待つか、テストに別の Google アカウントを使用する必要があります。
便利なリソース
プライバシー サンドボックス分析ツール(PSAT)は、FedCM などの代替 API の導入を支援する Chrome DevTools 拡張機能です。このツールは、サイトをスキャンして影響を受ける機能を特定し、推奨される変更のリストを提供します。