Halaman ini menjelaskan cara menerapkan fitur yang terkait dengan cara pengguna login atau logout dengan Google One Tap.
Memproses login pengguna secara otomatis
Google Sekali Ketuk mendukung login otomatis, yang memberikan pengalaman pengguna (UX) yang lancar dengan menghapus langkah-langkah manual yang harus dilakukan pengguna saat kembali ke situs Anda. Pengguna tidak perlu mengingat Akun Google mana yang mereka pilih selama kunjungan terakhir, sehingga mengurangi kemungkinan akun duplikat yang tidak perlu dibuat di platform Anda.
Login otomatis dimaksudkan untuk melengkapi tombol Login dengan Google dan dialog Sekali Ketuk. Fitur ini dirancang untuk digunakan di seluruh situs Anda, dengan pendaftaran manual atau pengalihan akun hanya terjadi setelah pengguna pertama kali logout dari situs Anda.
Agar Login otomatis dapat terjadi, kondisi berikut diperlukan:
- pengguna harus login ke Akun Google mereka terlebih dahulu, dan
- sebelumnya telah memberikan izin untuk membagikan profil akunnya kepada aplikasi Anda, dan
- saat menggunakan FedCM, hanya melakukan satu upaya login dalam 10 menit terakhir. Sekali Ketuk ditampilkan saat upaya login berulang terjadi selama periode ini.
- saat menggunakan FedCM, Chrome mewajibkan pengguna untuk mengonfirmasi ulang bahwa mereka ingin login ke situs dengan Akun Google di setiap instance Chrome meskipun pengguna menyetujui situs sebelum peluncuran FedCM. Perubahan ini dapat memengaruhi rasio konversi di situs Anda yang ada menggunakan fitur Sekali Ketuk. Dalam update Chrome M121, Peningkatan Login Otomatis mengurangi masalah penurunan rasio konversi.
Untuk halaman tempat Login otomatis diaktifkan dan jika kondisi ini terpenuhi, kredensial token ID pengguna akan otomatis ditampilkan tanpa interaksi pengguna. Jika kondisi ini tidak terpenuhi, dan meskipun Login otomatis diaktifkan di halaman, pengguna akan diarahkan secara default ke alur Sekali Ketuk untuk login atau izin. Jika pengguna memiliki beberapa Akun Google dan mengunjungi situs Anda, mereka diperlukan untuk login ke satu Akun Google terlebih dahulu dan telah memberikan izin untuk akun tersebut.
Anda dapat mengukur tingkat keberhasilan Login otomatis menggunakan nilai auto di
kolom select_by dari objek kredensial yang ditampilkan.
Untuk mengaktifkan login otomatis, tambahkan data-auto_select="true" ke kode Anda, seperti
ditunjukkan dalam cuplikan berikut:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
Logout
Saat logout dari situs Anda, pengguna dapat diarahkan ke halaman tempat perintah Google One Tap otomatis ditampilkan. Untuk penyiapan ini, pemilihan otomatis harus dilarang. Jika tidak, pengguna akan otomatis login lagi, yang menyebabkan UX dead-loop.
Menggunakan FedCM
Untuk meningkatkan pengalaman pengguna, ada periode tenang 10 menit di antara setiap upaya login otomatis. Selama jangka waktu ini, perintah Sekali Ketuk akan ditampilkan. Pengguna harus mengklik Sekali Ketuk secara eksplisit untuk login.
Tanpa FedCM
Untuk melarang pemilihan otomatis setelah pengguna logout, tambahkan nama class
g_id_signout ke semua link dan tombol logout Anda. Lihat cuplikan kode
berikut:
<div class="g_id_signout">Sign Out</div>
Cuplikan kode JavaScript berikut juga dapat digunakan untuk logout:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
Untuk mencegah UX dead-loop, status logout pengguna disimpan dalam cookie bernama
g_state yang ditetapkan oleh library Layanan Identitas Google. Secara default,
domain cookie ditetapkan ke domain halaman saat ini. Jika Satu Ketuk ditampilkan
di domain induk dan subdomain, cookie status harus terlihat di
semua domain Anda. Gunakan atribut data-state_cookie_domain untuk menetapkan
domain cookie g_state ke domain induk Anda. Misalnya, tambahkan
data-state_cookie_domain="example.com" ke elemen g_id_onload untuk
domain induk example.com dan subdomain bernama webapp.example.com.
Jika memiliki layanan yang memantau semua cookie yang digunakan di domain,
Anda harus memberi tahu layanan tersebut tentang cookie g_state.
Jika Anda tidak ingin memuat library klien di halaman pasca-login, gunakan solusi ini untuk mencegah UX dead-loop setelah logout terjadi:
- Saat logout, alihkan pengguna ke halaman (misalnya,
https://example.com/logged_out) tempat Sekali Ketuk tidak ditampilkan, atau tempat login otomatis selalu dinonaktifkan. - Saat logout, tambahkan parameter ke URL. Misalnya,
logged_out=1. Saat merender Sekali Ketuk dengan JavaScript API, periksa parameter URL tersebut dan nonaktifkan login otomatis jika ada.
Perjalanan utama pengguna
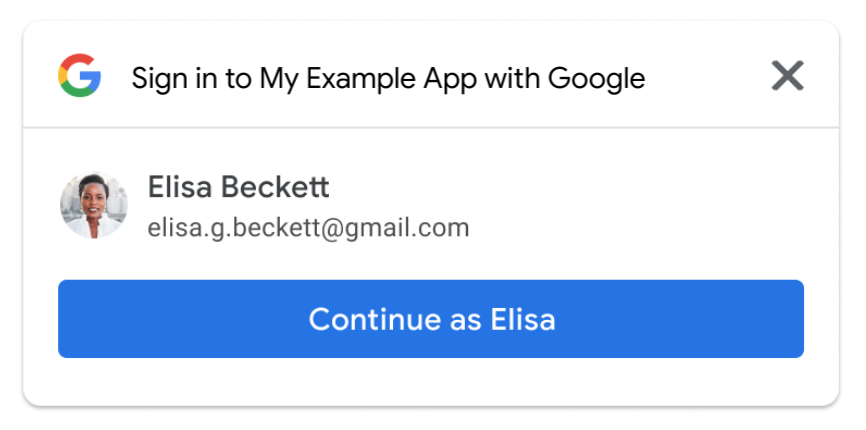
Halaman login otomatis.
Menggunakan FedCM

Pengguna dapat menutup perintah Sekali Ketuk dengan mengklik tombol X. Untuk pertimbangan aksesibilitas, token ID dibagikan ke situs Anda meskipun pengguna mengklik tombol X.
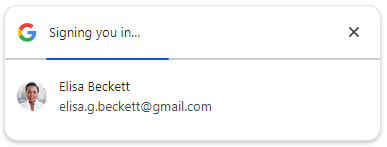
Untuk meningkatkan pengalaman pengguna, ada periode tenang 10 menit di antara setiap upaya login otomatis. Selama jangka waktu ini, perintah Sekali Ketuk akan ditampilkan. Pengguna harus mengklik Sekali Ketuk secara eksplisit untuk login.
Tanpa FedCM

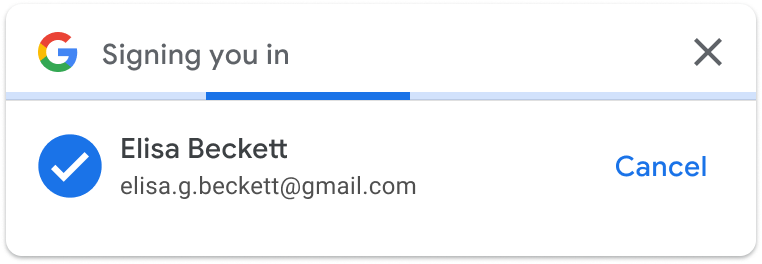
Jika pengguna tidak mengklik tombol Cancel dalam waktu 5 detik, token ID akan dibagikan ke situs Anda.
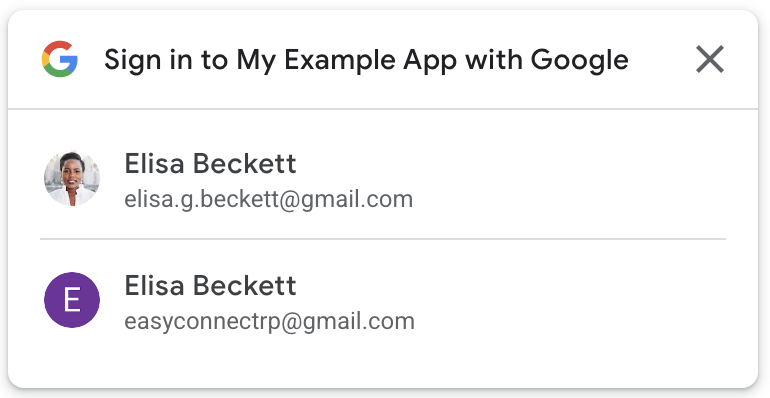
Saat Login dibatalkan, berdasarkan jumlah sesi Google yang aktif, halaman pemilih akun atau halaman pengguna yang kembali akan ditampilkan.
- Beberapa sesi Google

- Sesi Google Tunggal