Esta página descreve como implementar recursos relacionados à forma como os usuários fazem login ou saída com o Google One Tap.
Fazer login de usuários automaticamente
O Google One Tap oferece suporte ao login automático, que oferece uma experiência do usuário (UX) sem complicações, removendo as etapas manuais que os usuários precisam realizar ao retornar ao seu site. Os usuários não precisam se lembrar de qual Conta do Google eles selecionaram na última visita, diminuindo as chances de contas duplicadas desnecessárias serem criadas na sua plataforma.
O login automático complementa o botão "Fazer login com o Google" e as caixas de diálogo do One Tap. Ele foi projetado para ser usado em todo o site, com inscrição manual ou troca de contas ocorrendo somente depois que o usuário tiver saída do site.
Para que o login automático ocorra, as seguintes condições são necessárias:
- Os usuários precisam fazer login na Conta do Google.
- já tenha concedido consentimento para compartilhar o perfil da conta com seu app;
- ao usar o FedCM, fez apenas uma tentativa de login nos últimos 10 minutos. O recurso "Um toque" é exibido quando ocorrem tentativas de login repetidas durante esse período.
- Ao usar a FedCM, o Chrome exige que os usuários confirmem novamente que querem fazer login no site com a Conta do Google em cada instância do Chrome, mesmo que o usuário tenha aprovado o site antes do lançamento da FedCM. Essa mudança pode afetar a taxa de conversão no seu site atual que usa o recurso Um toque. Na atualização M121 do Chrome, o melhoramento do login automático mitiga o problema de queda da taxa de conversão.
Nas páginas em que o login automático está ativado e se essas condições forem atendidas, a credencial do token de ID do usuário será retornada automaticamente sem nenhuma interação do usuário. Se essas condições não forem atendidas e mesmo que o login automático esteja ativado na página, o usuário vai usar o fluxo de um toque para fazer login ou consentimento. Se um usuário tiver várias Contas do Google e visitar seu site, ele precisará fazer login em uma única Conta do Google e fornecer o consentimento para essa conta.
É possível medir a taxa de sucesso de login automático usando o valor auto no campo
select_by do objeto de credencial retornado.
Para ativar o login automático, adicione data-auto_select="true" ao código, conforme
mostrado no snippet abaixo:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
Sair
Quando um usuário sai do seu site, ele pode ser direcionado a uma página em que uma solicitações do Google One Tap é exibida automaticamente. Para essa configuração, a seleção automática precisa ser proibida. Caso contrário, o usuário será conectado automaticamente novamente, o que leva a uma UX de loop morto.
Como usar a FedCM
Para melhorar a experiência do usuário, há um período de 10 minutos entre cada tentativa de login automático. Durante esse período, o comando "Um toque" é exibido. Os usuários precisam clicar explicitamente em "Um toque" para fazer login.
Sem FedCM
Para proibir a seleção automática depois que um usuário sai, adicione o nome da classe
g_id_signout a todos os links e botões de logout. Confira o snippet de código
a seguir:
<div class="g_id_signout">Sign Out</div>
O snippet de código JavaScript a seguir também pode ser usado para sair:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
Para evitar uma UX de loop morto, o status de desconectado do usuário é armazenado em um cookie chamado
g_state, definido pela biblioteca de serviços de identidade do Google. Por padrão, o
domínio do cookie é definido como o domínio da página atual. Se o recurso Um toque for exibido
no domínio pai e nos subdomínios, o cookie de estado precisa estar visível em
todos os domínios. Use o atributo data-state_cookie_domain para definir o
domínio do cookie g_state como seu domínio pai. Por exemplo, adicione
data-state_cookie_domain="example.com" ao elemento g_id_onload para um
domínio pai de example.com e um subdomínio chamado webapp.example.com.
Se você tiver um serviço que monitora todos os cookies usados no seu domínio,
é necessário notificar o serviço sobre o cookie g_state.
Se você não quiser carregar a biblioteca de cliente nas páginas após o login, use estas soluções para evitar uma UX de loop morto após o deslogoff:
- Ao sair, redirecione os usuários para uma página (por exemplo,
https://example.com/logged_out), em que o recurso de um toque não aparece ou em que o login automático está sempre desativado. - Ao sair, adicione um parâmetro ao URL. Por exemplo,
logged_out=1. Ao renderizar o recurso "Um toque" pela API JavaScript, verifique esse parâmetro de URL e desative o login automático quando ele estiver presente.
Principais jornadas do usuário
A página de login automático.
Como usar a FedCM

Os usuários podem fechar a solicitação de um toque clicando no botão X. Para considerações de acessibilidade, um token de ID é compartilhado com seu site mesmo que os usuários cliquem no botão X.
Para melhorar a experiência do usuário, há um período de 10 minutos entre cada tentativa de login automático. Durante esse período, o comando "Um toque" é exibido. Os usuários precisam clicar explicitamente em "Um toque" para fazer login.
Sem FedCM

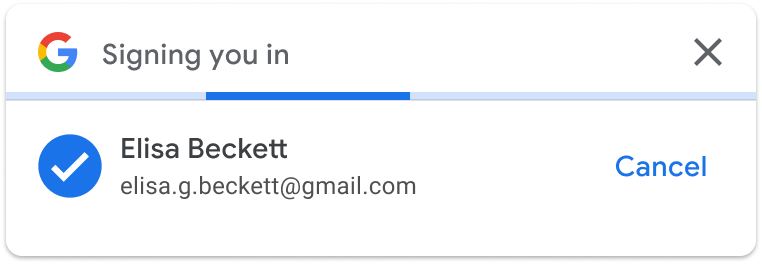
Se os usuários não clicarem no botão Cancelar em até 5 segundos, um token de ID será compartilhado com seu site.
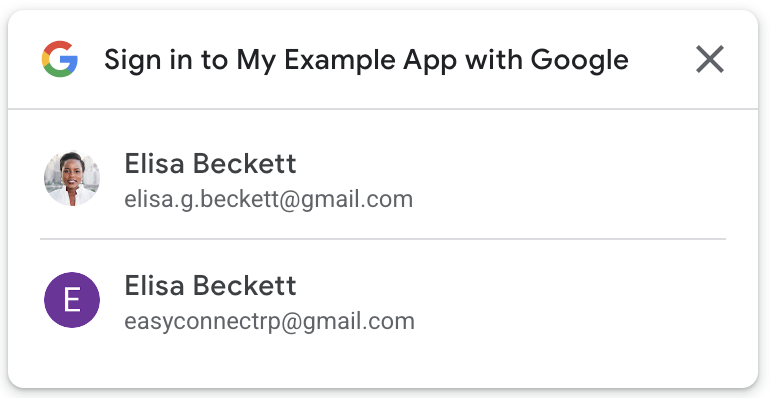
Quando o login é cancelado, com base no número de sessões ativas do Google, a página de seleção de conta ou a página de usuário recorrente é exibida.
- Várias sessões do Google

- Sessões únicas do Google