E-posta ek açıklamaları, Promosyonlar sekmesindeki e-posta iletilerini resimler, fırsatlar ve son kullanma tarihleri gibi özelliklerle canlandırır.
E-postalara not eklediğinizde Gmail kullanıcıları promosyonlarınızı doğrudan gelen kutularından görüntüleyip bunlarla etkileşime geçebilir. Kullanıcılar, e-postayı açmak zorunda kalmadan promosyon hakkında daha fazla bilgi edinmek için Promosyonlar sekmesinde ek açıklamalı metni veya resmi tıklayabilir.
Bu sayfada, JSON-LD ve Microdata kullanılarak e-postalara nasıl not ekleneceği açıklanmaktadır. E-posta işaretleme hakkında daha fazla bilgi edinmek için Başlangıç kılavuzunu inceleyin. E-posta ek açıklamalarında kullanabileceğiniz işaretleme alanlarının listesi için referans dokümanlarını ziyaret edin.
E-posta ek açıklamaları oluşturma
E-postalara ek açıklama ekleyerek Promosyonlar sekmesinde aşağıdaki özellikleri gösterebilirsiniz:
Aşağıdaki bölümlerde her e-posta ek açıklama türünün nasıl oluşturulacağı açıklanmaktadır.
Anlaşma notu oluşturma
Fırsat ek açıklamaları, promosyonla ilgili metin tabanlı ayrıntıları (ör. promosyon kodu veya son kullanma tarihi) gösterir.
Fırsat notu oluşturmak için:
- Pazarlama e-posta platformunuzda bir e-posta oluşturun ve e-postanın HTML düzenleyicisini açın.
headbölümüne, veri türünü içeren birscriptetiketi ekleyinDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikro veri
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Aşağıdaki değerleri değiştirin. Tüm özellikler isteğe bağlıdır. Her mülk için bir değer ekleyebilir veya mülkü kodunuzdan çıkarabilirsiniz.
DESCRIPTION(İsteğe bağlı): Fırsat rozeti ile birlikte gösterilen metin (ör.20% offveyaFree shipping).DISCOUNT_CODE(İsteğe bağlı): Teklif için indirim veya promosyon kodu (ör.20TODAY).START_DATE_TIME(İsteğe bağlı): Teklifin başladığı tarih ve saat (2023-09-25T18:44:37-07:00gibi ISO 8601 biçiminde).END_DATE_TIME(İsteğe bağlı): Promosyonun ISO 8601 biçimindeki bitiş tarihi ve saati (ör.2023-10-25T18:44:37-07:00).
bodyetiketine e-postanız için mesajı yazın.
Ürün bandı oluşturma
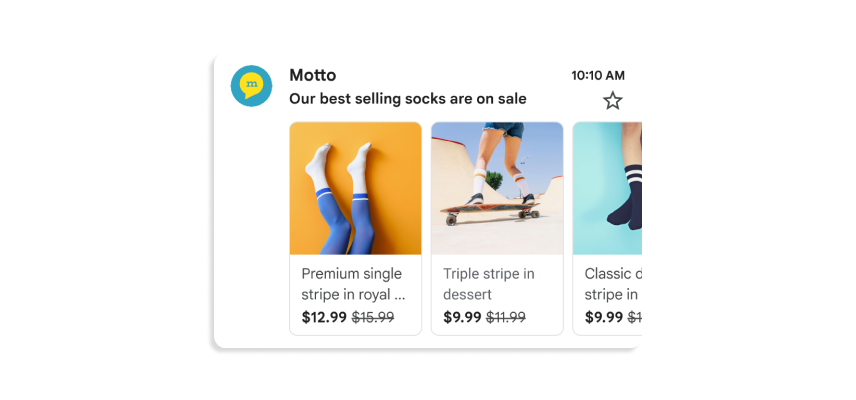
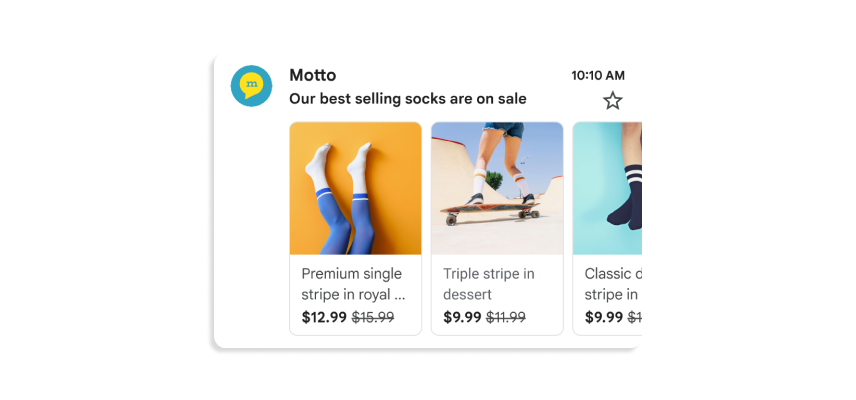
Ürün bantlarında, bir promosyon için aşağıdaki gibi birden fazla resim önizlemesi gösterilir:


Bir bantta en fazla 10 resim önizlemesi ekleyebilirsiniz. Her resim benzersiz olmalıdır.
Ürün bandı oluşturmak için:
- Pazarlama e-posta platformunuzda bir e-posta oluşturun ve e-postanın HTML düzenleyicisini açın.
headbölümüne birscriptetiketi ekleyin. Ürün rulonuzdaki her resim için birPromotionCardnesnesi ekleyin:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikro veri
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Her
PromotionCardnesnesi için aşağıdaki değerleri değiştirin. İsteğe bağlı mülkler için bir değer ekleyebilir veya mülkü kodunuzdan çıkarabilirsiniz.IMAGE_URL: PNG veya JPEG biçimindeki resminizin URL'si (ör.https://www.example.com/image.png). Desteklenen en boy oranları 4:5, 1:1 ve 1, 91:1'dir. Ürün bantlarında her resmin benzersiz bir URL'si olmalı ve aynı en boy oranını kullanmalıdır.PROMO_URL: Promosyonun URL'si. Kullanıcılar Promosyonlar sekmesindeki resmi tıkladığında bu URL'yi ziyaret eder.HEADLINE(İsteğe bağlı): Önizleme resminin altında gösterilen, promosyonun 1-2 satırlık açıklaması.PRICE(İsteğe bağlı): Promosyonun fiyatı.PRICE_CURRENCY(İsteğe bağlı): Fiyatın, 3 harfli ISO 4217 biçiminde para birimi (ör.USD).priceile birlikte gösterilen para birimi simgesini belirler.DISCOUNT_VALUE(İsteğe bağlı): Düzenlenmiş bir fiyat göstermek içinprice'den çıkarılan tutar. Düzenlenmiş fiyat, orijinal fiyatın yanında gösterilir.Örneğin,
discountValue25,price100vepriceCurrencyUSDise ayarlanmış fiyat$75olarak gösterilir.POSITION(İsteğe bağlı): Kartın bantta konumu.
bodyetiketine e-postanız için mesajı yazın.
Tek resimli önizleme oluşturma
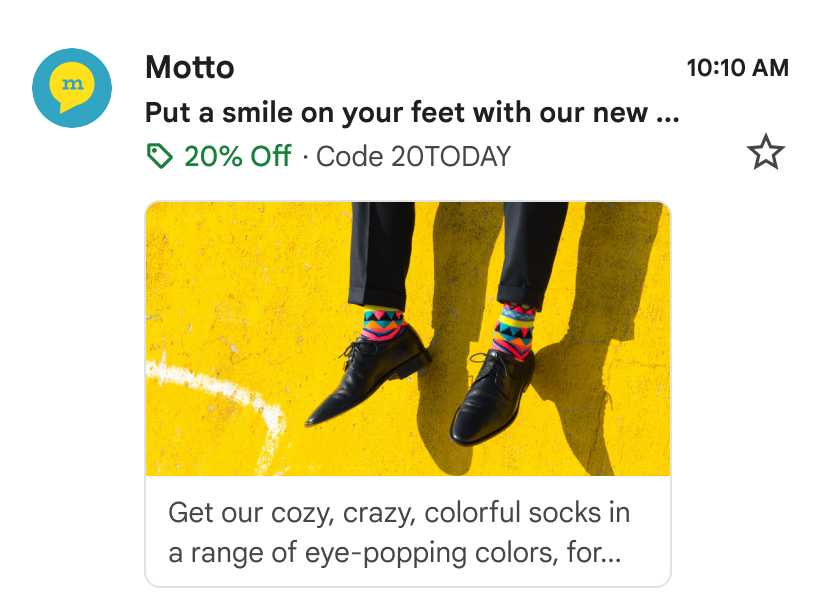
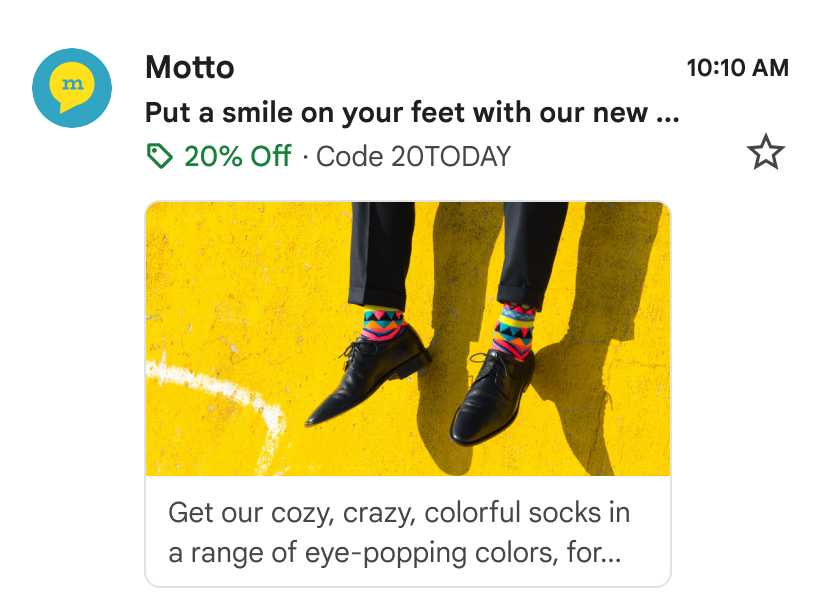
Tek resimli önizleme ek açıklamaları, Gmail promosyon sekmesinde önemli bir ürünü sergilemek için tek bir resim gösterir. Örneğin:


Bu özelliği tek bir resim için kullanabilirsiniz. Tüm alıcılara aynı resim ve resim URL'si gönderilmelidir. Daha fazla bilgi için sık sorulan sorular dokümanlarımıza göz atın.
Tek resimli bir önizleme oluşturmak için:
- Pazarlama e-posta platformunuzda bir e-posta oluşturun ve e-postanın HTML düzenleyicisini açın.
headbölümüne, veri türünü içeren birscriptetiketi ekleyinPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Mikro veri
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Aşağıdaki değerleri değiştirin. İsteğe bağlı mülkler için bir değer ekleyebilir veya mülkü kodunuzdan çıkarabilirsiniz.
IMAGE_URL: PNG veya JPEG biçimindeki önizleme resminin URL'si (ör.https://www.example.com/image.png). Desteklenen en boy oranı 1,91:1'dir.PROMO_URL: Kullanıcılarimage'yi tıkladığında promosyona yönlendiren URL.HEADLINE(İsteğe bağlı): Önizleme resminin altında gösterilen, promosyonun 1-2 satırlık açıklaması.PRICE(İsteğe bağlı): Promosyonun fiyatı.PRICE_CURRENCY(İsteğe bağlı): Fiyatın, 3 harfli ISO 4217 biçiminde para birimi (ör.USD).priceile birlikte gösterilen para birimi simgesini belirler.DISCOUNT_VALUE(İsteğe bağlı): Düzenlenmiş bir fiyat göstermek içinprice'den çıkarılan tutar. Düzenlenmiş fiyat, orijinal fiyatın yanında gösterilir.Örneğin,
discountValue25,price100vepriceCurrencyUSDise ayarlanmış fiyat$75olarak gösterilir.
bodyetiketine e-postanız için mesajı yazın.
Sonraki adımlar
- Kullanılabilir e-posta işaretleme alanları hakkında bilgi edinmek için referans dokümanlarını görüntüleyin.
- E-posta ek açıklamalarıyla ilgili en iyi uygulamalar hakkında bilgi edinin.
