
A API Google Picker é uma API JavaScript que pode ser usada em apps da Web para permitir que os usuários selecionem ou faça upload de arquivos do Google Drive. Os usuários podem conceder permissão aos seus apps para acessar os dados do Drive, oferecendo uma maneira segura e autorizada de interagir com os arquivos.
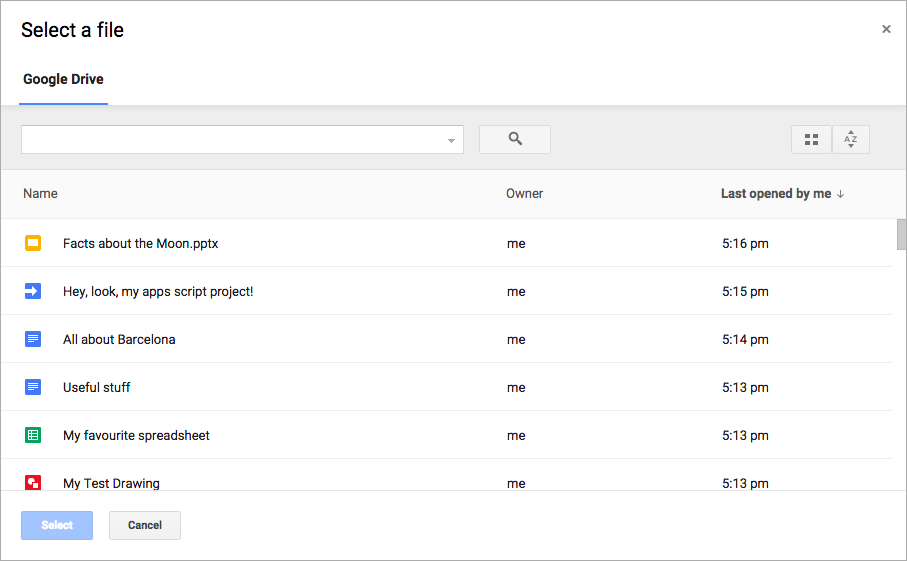
O Google Picker funciona como uma caixa de diálogo "Abrir arquivo" para informações armazenadas no Drive e tem os seguintes recursos:
- Um visual semelhante ao da interface do Google Drive.
- Várias visualizações mostrando miniaturas e prévias de arquivos do Drive.
- Uma janela modal inline, para que os usuários nunca saiam do aplicativo principal.
O Google Picker não permite que os usuários organizem, movam ou copiem arquivos de uma pasta para outra. Para isso, use a API Google Drive ou a interface do Drive.
Requisitos de aplicativos
Os aplicativos que usam o Google Picker precisam obedecer a todos os Termos de Serviço. O mais importante é se identificar corretamente nas solicitações.
Você também precisa ter um projeto do Google Cloud.Configurar o ambiente
Para começar a usar a API Google Picker, você precisa configurar seu ambiente.
Ativar a API
Antes de usar as APIs do Google, você precisa ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.
No console do Google Cloud, ative a API Google Picker.
crie uma chave de API
Uma chave de API é uma string longa que contém letras maiúsculas e minúsculas, números,
sublinhados e hifens, como AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Esse método de autenticação é usado para acessar anonimamente dados disponíveis publicamente, como arquivos do Google Workspace compartilhados usando a configuração de compartilhamento "Qualquer pessoa na Internet
com este link". Para mais detalhes, consulte
Autenticar usando chaves de API.
Para criar uma chave de API, siga estas etapas:
- No console do Google Cloud, acesse Menu > APIs e serviços > Credenciais.
- Clique em Criar credenciais > Chave de API.
- Sua nova chave de API vai aparecer.
- Clique em Copiar para copiar a chave de API e usá-la no código do app. A chave de API também pode ser encontrada na seção "Chaves de API" das credenciais do seu projeto.
- Clique em Restringir chave para atualizar as configurações avançadas e limitar o uso da chave de API. Para mais detalhes, consulte Como aplicar restrições de chave de API.
Autorizar credenciais para um app da Web
Para autenticar usuários finais e acessar dados do usuário no app, crie um ou mais IDs do cliente OAuth 2.0. Um ID do cliente é usado para identificar um único app nos servidores OAuth do Google. Se o app for executado em várias plataformas, crie um ID do cliente separado para cada plataforma.
- No console do Google Cloud, acesse Menu > > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Aplicativo da Web.
- No campo Nome, digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- Adicione URIs autorizados relacionados ao seu app:
- Apps do lado do cliente (JavaScript): em Origens JavaScript autorizadas, clique em Adicionar URI. Em seguida, insira um URI para usar nas solicitações do navegador. Isso identifica os domínios de onde o aplicativo pode enviar solicitações de API para o servidor OAuth 2.0.
- Apps do lado do servidor (Java, Python e outros): em URIs de redirecionamento autorizados, clique em Adicionar URI. Em seguida, insira um URI de endpoint para o qual o servidor OAuth 2.0 pode enviar respostas.
- Clique em Criar.
A credencial recém-criada aparece em IDs de cliente do OAuth 2.0.
Anote o ID do cliente. As chaves secretas do cliente não são usadas para aplicativos da Web.
Picker. Para solicitar um token de acesso, consulte Como usar o OAuth 2.0 para acessar as APIs do Google.
Mostrar o seletor do Google
O restante deste guia aborda como carregar e mostrar o Google Picker em um app da Web. Para ver o exemplo completo, acesse o exemplo de código do Google Picker.Carregar a biblioteca Google Picker
Para carregar a biblioteca Google Picker, chame gapi.load() com o nome da biblioteca e uma
função de callback para invocar após um carregamento bem-sucedido:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Substitua:
CLIENT_ID: o ID do cliente do seu app da Web.SCOPES: um ou mais escopos do OAuth 2.0 que você precisa solicitar para acessar as APIs do Google, dependendo do nível de acesso necessário. Para mais informações, consulte Escopos do OAuth 2.0 para APIs do Google.
A biblioteca JavaScript google.accounts.oauth2 ajuda a solicitar o consentimento do usuário e receber um token de acesso para trabalhar com os dados do usuário.
O método initTokenClient() inicializa um novo cliente de token com o ID do cliente do seu app da Web. Para mais informações, consulte Como usar o modelo de token.
A função onApiLoad() carrega as bibliotecas do Google Picker. A
função de callback onPickerApiLoad() é chamada depois que a biblioteca Google Picker
é carregada.
Mostrar o seletor do Google
A função createPicker() verifica se a API Google Picker terminou de carregar
e se um token OAuth foi criado. Use o método
PickerBuilder.setAppId para definir o
ID do app do Drive usando o número do projeto do Cloud para permitir que o app acesse os arquivos do usuário. Essa função, em seguida,
cria e exibe uma instância do Google Picker:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Para criar uma instância do Google Picker, crie um objeto Picker
usando o PickerBuilder. O
PickerBuilder recebe um View, um token OAuth, uma
chave de desenvolvedor e uma função de callback para chamar em caso de sucesso (pickerCallback).
O objeto Picker renderiza um View por vez. Especifique pelo menos uma visualização,
usando ViewId (google.picker.ViewId.*) ou criando uma instância de um
DocsView para ter mais
controle sobre como a visualização é renderizada.
Se mais de uma visualização for adicionada ao Google Picker, os usuários poderão alternar de uma para outra clicando em uma guia à esquerda. As guias podem ser agrupadas de forma lógica com objetos ViewGroup.
Implementar o callback do Google Picker
Um callback do Google Picker pode ser usado para reagir às interações do usuário no Google Picker, como
selecionar um arquivo ou pressionar "Cancelar". A interface ResponseObject
transmite informações sobre as seleções do usuário.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
O callback recebe um objeto data codificado em JSON. Esse objeto contém uma
Action
que o usuário executa com o Google Picker (google.picker.Response.ACTION).
Se o usuário selecionar um item,
a matriz google.picker.Response.DOCUMENTS também será
preenchida. Neste exemplo, o google.picker.Document.URL é mostrado na página principal.
Para saber mais sobre os campos de dados, consulte a interface ResponseObject.
Filtrar tipos de arquivos específicos
Use um ViewGroup para filtrar itens específicos.
O exemplo de código a seguir mostra como a subvisualização "Google Drive" mostra apenas documentos e apresentações.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Ajustar a aparência do Google Picker
Você pode usar o objeto Feature para ativar ou desativar recursos em várias visualizações.
Para ajustar a aparência da janela do Google Picker, use a função
PickerBuilder.enableFeature()
ou
PickerBuilder.disableFeature(). Por exemplo, se você tiver apenas uma visualização, talvez seja melhor ocultar o painel de navegação
(Feature.NAV_HIDDEN) para dar mais espaço aos usuários para visualizar os itens.
O exemplo de código a seguir mostra um exemplo de como o seletor de pesquisa de uma planilha usa esse recurso:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
