
Google पिकर एपीआई एक JavaScript API है. इसका इस्तेमाल, अपने वेब ऐप्लिकेशन में किया जा सकता है, ताकि उपयोगकर्ता Google Drive की फ़ाइलें चुन सकें या अपलोड कर सकें. उपयोगकर्ता आपके ऐप्लिकेशन को, Drive में मौजूद अपने डेटा को ऐक्सेस करने की अनुमति दे सकते हैं. इससे, उन्हें अपनी फ़ाइलों के साथ सुरक्षित और अनुमति वाले तरीके से इंटरैक्ट करने में मदद मिलती है.
Google पिकर, डिस्क पर संग्रहित जानकारी के लिए "फ़ाइल खोलें" डायलॉग के रूप में काम करता है और इसमें ये सुविधाएं होती हैं:
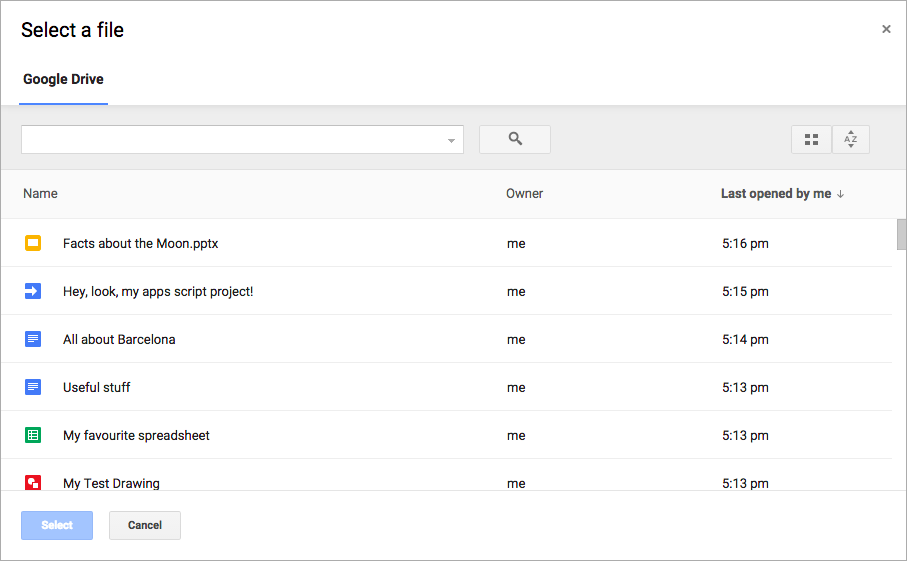
- Google Drive के यूज़र इंटरफ़ेस जैसा ही लुक और फ़ील.
- Drive में मौजूद फ़ाइलों की झलक और थंबनेल इमेज दिखाने वाले कई व्यू.
- इनलाइन, मॉडल विंडो, ताकि उपयोगकर्ता मुख्य ऐप्लिकेशन से कभी न हटें.
ध्यान दें कि Google पिकर की मदद से, उपयोगकर्ता फ़ाइलों को व्यवस्थित नहीं कर सकते. इसके अलावा, वे फ़ाइलों को एक फ़ोल्डर से दूसरे फ़ोल्डर में नहीं ले जा सकते और न ही उन्हें कॉपी कर सकते. इसके लिए, Google Drive API या Drive के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है.
आवेदन करने के लिए ज़रूरी शर्तें
Google पिकर का इस्तेमाल करने वाले ऐप्लिकेशन को, सभी मौजूदा सेवा की शर्तों का पालन करना होगा. सबसे ज़रूरी बात यह है कि आपको अपने अनुरोधों में अपनी पहचान सही तरीके से बतानी होगी.
आपके पास Google Cloud प्रोजेक्ट भी होना चाहिए.अपना एनवायरमेंट सेट अप करें
Google Picker API का इस्तेमाल शुरू करने के लिए, आपको अपना एनवायरमेंट सेट अप करना होगा.
एपीआई चालू करना
Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. किसी एक Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.
Google Cloud Console में, Google पिकर एपीआई को चालू करें.
एपीआई पासकोड बनाना
एपीआई पासकोड एक लंबी स्ट्रिंग होती है. इसमें अपरकेस और लोअरकेस के अक्षर, अंक, अंडरस्कोर, और हाइफ़न जैसे AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe शामिल होते हैं.
पुष्टि करने के इस तरीके का इस्तेमाल, सार्वजनिक तौर पर उपलब्ध डेटा को बिना पहचान ज़ाहिर किए ऐक्सेस करने के लिए किया जाता है. जैसे, "इंटरनेट पर मौजूद कोई भी व्यक्ति, इस लिंक का इस्तेमाल करके" शेयर करने की सेटिंग का इस्तेमाल करके शेयर की गई Google Workspace फ़ाइलें. ज़्यादा जानकारी के लिए, एपीआई पासकोड का इस्तेमाल करके पुष्टि करना देखें.
एपीआई पासकोड बनाने के लिए:
- Google Cloud console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं > एपीआई पासकोड पर क्लिक करें.
- आपको अपनी नई एपीआई कुंजी दिखेगी.
- अपने ऐप्लिकेशन के कोड में इस्तेमाल करने के लिए, एपीआई पासकोड कॉपी करने के लिए, कॉपी करें पर क्लिक करें. एपीआई पासकोड, प्रोजेक्ट के क्रेडेंशियल के "एपीआई पासकोड" सेक्शन में भी मिल सकता है.
- बेहतर सेटिंग अपडेट करने और एपीआई पासकोड के इस्तेमाल को सीमित करने के लिए, पासकोड पर पाबंदी लगाएं पर क्लिक करें. ज़्यादा जानकारी के लिए, एपीआई पासकोड पर पाबंदियां लगाना लेख पढ़ें.
किसी वेब ऐप्लिकेशन के लिए क्रेडेंशियल को अनुमति देना
असली उपयोगकर्ताओं की पुष्टि करने और अपने ऐप्लिकेशन में उपयोगकर्ता का डेटा ऐक्सेस करने के लिए, आपको एक या एक से ज़्यादा OAuth 2.0 क्लाइंट आईडी बनाने होंगे. क्लाइंट आईडी का इस्तेमाल, Google के OAuth सर्वर पर किसी एक ऐप्लिकेशन की पहचान करने के लिए किया जाता है. अगर आपका ऐप्लिकेशन एक से ज़्यादा प्लैटफ़ॉर्म पर चलता है, तो आपको हर प्लैटफ़ॉर्म के लिए एक अलग क्लाइंट आईडी बनाना होगा.
- Google Cloud console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं > OAuth क्लाइंट आईडी पर क्लिक करें.
- ऐप्लिकेशन टाइप > वेब ऐप्लिकेशन पर क्लिक करें.
- नाम फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud कंसोल में दिखता है.
- अपने ऐप्लिकेशन से जुड़े, अनुमति वाले यूआरआई जोड़ें:
- क्लाइंट-साइड ऐप्लिकेशन (JavaScript)–अनुमति वाले JavaScript ऑरिजिन में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, ब्राउज़र के अनुरोधों के लिए इस्तेमाल करने के लिए कोई यूआरआई डालें. इससे उन डोमेन की पहचान होती है जिनसे आपका ऐप्लिकेशन, OAuth 2.0 सर्वर को एपीआई अनुरोध भेज सकता है.
- सर्वर-साइड ऐप्लिकेशन (Java, Python वगैरह)–अनुमति वाले रीडायरेक्ट यूआरआई में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, वह एंडपॉइंट यूआरआई डालें जिस पर OAuth 2.0 सर्वर रिस्पॉन्स भेज सकता है.
- बनाएं पर क्लिक करें. OAuth क्लाइंट बनने के बाद, आपको एक स्क्रीन दिखेगी. इसमें आपका नया क्लाइंट आईडी और क्लाइंट पासवर्ड दिखेगा.
क्लाइंट आईडी नोट करें. क्लाइंट सीक्रेट का इस्तेमाल वेब ऐप्लिकेशन के लिए नहीं किया जाता.
- ठीक है पर क्लिक करें. नया क्रेडेंशियल, OAuth 2.0 क्लाइंट आईडी के तहत दिखता है.
Picker ऑब्जेक्ट बनाते समय, उपयोगकर्ता के निजी डेटा को ऐक्सेस करने वाले व्यू के साथ OAuth 2.0 ऐक्सेस टोकन भेजना होगा. ऐक्सेस टोकन का अनुरोध करने के लिए, Google API को ऐक्सेस करने के लिए OAuth 2.0 का इस्तेमाल करना लेख पढ़ें.
Google पिकर दिखाना
इस गाइड के बाकी हिस्से में, वेब ऐप्लिकेशन से Google पिकर को लोड और दिखाने का तरीका बताया गया है. उदाहरण को पूरा देखने के लिए, Google पिकर के कोड का सैंपल पर जाएं.Google पिकर लाइब्रेरी लोड करना
Google पिकर लाइब्रेरी को लोड करने के लिए, लाइब्रेरी के नाम और कॉलबैक फ़ंक्शन के साथ gapi.load() को कॉल करें. कॉलबैक फ़ंक्शन, लाइब्रेरी लोड होने के बाद लागू होगा:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
इन्हें बदलें:
CLIENT_ID: आपके वेब ऐप्लिकेशन का क्लाइंट आईडी.SCOPES: एक या उससे ज़्यादा OAuth 2.0 स्कोप, जिनके लिए आपको Google API को ऐक्सेस करने का अनुरोध करना होगा. यह अनुरोध, आपको ऐक्सेस के लेवल के हिसाब से करना होगा. ज़्यादा जानकारी के लिए, Google API के लिए OAuth 2.0 के दायरे देखें.
google.accounts.oauth2 JavaScript लाइब्रेरी की मदद से, उपयोगकर्ता की सहमति ली जा सकती है. साथ ही, उपयोगकर्ता के डेटा के साथ काम करने के लिए ऐक्सेस टोकन भी हासिल किया जा सकता है.
initTokenClient() तरीका, आपके वेब ऐप्लिकेशन के क्लाइंट आईडी के साथ एक नया टोकन क्लाइंट शुरू करता है. ज़्यादा जानकारी के लिए, टोकन मॉडल का इस्तेमाल करना लेख पढ़ें.
onApiLoad() फ़ंक्शन, Google पिकर लाइब्रेरी को लोड करता है. Google पिकर लाइब्रेरी के लोड होने के बाद,
onPickerApiLoad() कॉलबैक फ़ंक्शन को कॉल किया जाता है.
Google पिकर दिखाना
createPicker() फ़ंक्शन यह पक्का करने के लिए जांच करता है कि Google पिकर एपीआई लोड हो रहा है या नहीं और OAuth टोकन बनाया गया है. ऐप्लिकेशन को उपयोगकर्ता की फ़ाइलें ऐक्सेस करने की अनुमति देने के लिए, Cloud प्रोजेक्ट नंबर की मदद से Drive ऐप्लिकेशन आईडी सेट करने के लिए, PickerBuilder.setAppId तरीके का इस्तेमाल करें. इसके बाद, यह फ़ंक्शन Google पिकर का एक इंस्टेंस बनाता है और उसे दिखाता है:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Google पिकर का इंस्टेंस बनाने के लिए, आपको PickerBuilder का इस्तेमाल करके Picker ऑब्जेक्ट बनाना होगा. PickerBuilder, View, OAuth टोकन, डेवलपर पासकोड, और कॉलबैक फ़ंक्शन लेता है. कॉलबैक फ़ंक्शन, पुष्टि होने पर (pickerCallback) कॉल करता है.
Picker ऑब्जेक्ट, एक बार में एक View रेंडर करता है. कम से कम एक व्यू तय करें. इसके लिए, ViewId (google.picker.ViewId.*) का इस्तेमाल करें या DocsView का इंस्टेंस बनाएं. इससे, व्यू को रेंडर करने के तरीके को बेहतर तरीके से कंट्रोल किया जा सकता है.
अगर Google पिकर में एक से ज़्यादा व्यू जोड़े जाते हैं, तो उपयोगकर्ता बाईं ओर मौजूद टैब पर क्लिक करके, एक व्यू से दूसरे व्यू पर स्विच कर सकते हैं. टैब को ViewGroup ऑब्जेक्ट के साथ लॉजिक के हिसाब से ग्रुप किया जा सकता है.
Google पिकर कॉलबैक लागू करना
Google पिकर कॉलबैक का इस्तेमाल, Google पिकर में उपयोगकर्ता के इंटरैक्शन पर प्रतिक्रिया देने के लिए किया जा सकता है. जैसे, कोई फ़ाइल चुनना या 'रद्द करें' दबाना. ResponseObject इंटरफ़ेस, उपयोगकर्ता के चुने गए विकल्पों के बारे में जानकारी देता है.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
कॉलबैक को JSON कोड में बदला गया data ऑब्जेक्ट मिलता है. इस ऑब्जेक्ट में, Action का वह ऐक्शन होता है जिसे उपयोगकर्ता, Google पिकर (google.picker.Response.ACTION) की मदद से करता है. अगर उपयोगकर्ता कोई आइटम चुनता है, तो google.picker.Response.DOCUMENTS कलेक्शन में भी जानकारी अपने-आप भर जाती है. इस उदाहरण में, google.picker.Document.URL मुख्य पेज पर दिखाया गया है.
डेटा फ़ील्ड के बारे में जानकारी के लिए, ResponseObject इंटरफ़ेस देखें.
खास फ़ाइल टाइप को फ़िल्टर करें
खास आइटम फ़िल्टर करने के लिए, ViewGroup का इस्तेमाल करें.
नीचे दिया गया कोड सैंपल दिखाता है कि "Google Drive" सबव्यू में सिर्फ़ दस्तावेज़ और प्रज़ेंटेशन कैसे दिखते हैं.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId देखें.
Google पिकर के दिखने का तरीका बदलना
अलग-अलग व्यू के लिए सुविधाएं चालू या बंद करने के लिए, Feature ऑब्जेक्ट का इस्तेमाल किया जा सकता है.
Google पिकर विंडो के दिखने के तरीके में बदलाव करने के लिए, PickerBuilder.enableFeature() या PickerBuilder.disableFeature() फ़ंक्शन का इस्तेमाल करें. उदाहरण के लिए, अगर आपके पास सिर्फ़ एक व्यू है, तो हो सकता है कि आप उपयोगकर्ताओं को आइटम देखने के लिए ज़्यादा जगह देने के लिए, नेविगेशन पैनल (Feature.NAV_HIDDEN) को छिपाना चाहें.
यहां दिया गया कोड सैंपल, इस सुविधा का इस्तेमाल करके स्प्रेडशीट के खोज पिकर का उदाहरण दिखाता है:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
