
Google Picker API は、ウェブアプリでユーザーが Google ドライブ ファイルを選択またはアップロードできるようにする JavaScript API です。ユーザーは、アプリにドライブデータへのアクセス権を付与できます。これにより、安全で承認済みの方法でファイルを操作できます。
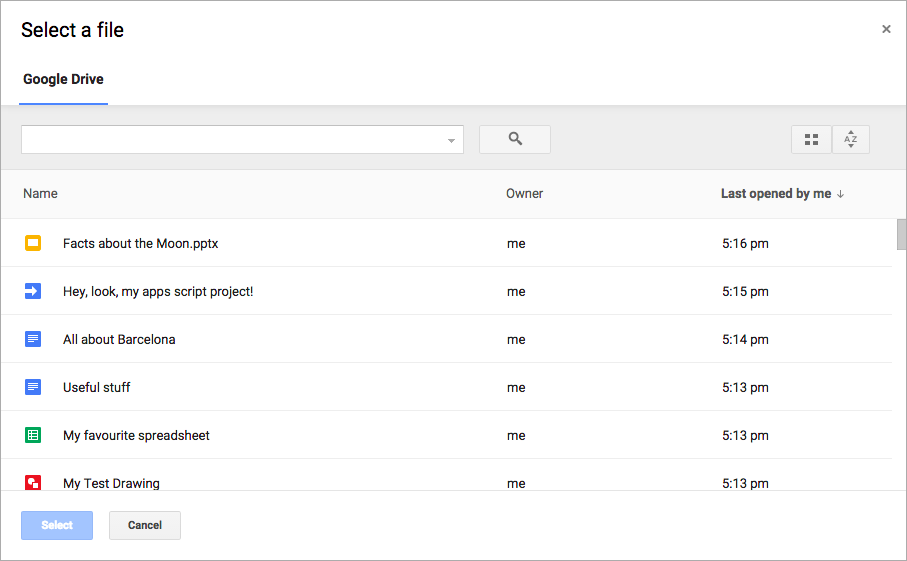
Google Picker は、ドライブに保存されている情報に対して「ファイルを開く」ダイアログとして機能し、次の機能を備えています。
- Google ドライブの UI に似た外観。
- ドライブ ファイルのプレビューとサムネイル画像を表示する複数のビュー。
- インライン モーダル ウィンドウ。ユーザーがメイン アプリから離れることは決してありません。
Google Picker では、フォルダ間でのファイルの整理、移動、コピーはできません。これを行うには、Google Drive API またはドライブの UI を使用します。
申請要件
Google Picker を使用するアプリは、既存のすべての利用規約に準拠する必要があります。最も重要なことは、リクエストで自身を正しく識別することです。
また、Google Cloud プロジェクトも必要です。環境の設定
Google Picker API の使用を開始するには、環境を設定する必要があります。
API を有効にする
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。
Google Cloud コンソールで、Google Picker API を有効にします。
API キーを作成する
API キーは、大文字と小文字、数字、アンダースコア、ハイフンを使用した長い文字列です(例: AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe)。この認証方法は、一般公開されているデータ(「このリンクを知っているインターネット上のすべてのユーザー」の共有設定を使用して共有された Google Workspace ファイルなど)に匿名でアクセスするために使用されます。詳細については、API キーを使用して認証するをご覧ください。
API キーを作成するには:
- Google Cloud コンソールで、メニュー > [API とサービス] > [認証情報] に移動します。
- [認証情報を作成] > [API キー] をクリックします。
- 新しい API キーが表示されます。
- コピーアイコン をクリックして、アプリのコードで使用する API キーをコピーします。API キーは、プロジェクトの認証情報の [API キー] セクションでも確認できます。
- [キーを制限] をクリックして、詳細設定を更新し、API キーの使用を制限します。詳細については、API キーの制限を適用するをご覧ください。
ウェブ アプリケーションの認証情報を承認する
エンドユーザーを認証してアプリ内でユーザーデータにアクセスするには、1 つ以上の OAuth 2.0 クライアント ID を作成する必要があります。クライアント ID は、Google の OAuth サーバーで個々のアプリを識別するために使用します。アプリが複数のプラットフォームで実行される場合は、プラットフォームごとに個別のクライアント ID を作成する必要があります。
- Google Cloud コンソールで、メニュー > [API とサービス] > [認証情報] に移動します。
- [認証情報を作成] > [OAuth クライアント ID] をクリックします。
- [アプリケーションの種類] > [ウェブ アプリケーション] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- アプリに関連する承認済み URI を追加します。
- クライアントサイド アプリ(JavaScript) - [承認済みの JavaScript 生成元] で [URI を追加] をクリックします。次に、ブラウザ リクエストに使用する URI を入力します。これにより、アプリケーションが OAuth 2.0 サーバーに API リクエストを送信できるドメインが識別されます。
- サーバーサイド アプリ(Java、Python など) - [承認済みのリダイレクト URI] で [URI を追加] をクリックします。次に、OAuth 2.0 サーバーがレスポンスを送信するエンドポイント URI を入力します。
- [作成] をクリックします。[OAuth クライアントを作成しました] 画面が表示され、新しいクライアント ID とクライアント シークレットが表示されます。
クライアント ID をメモします。クライアント シークレットはウェブ アプリケーションでは使用されません。
- [OK] をクリックします。新しく作成された認証情報が [OAuth 2.0 クライアント ID] の下に表示されます。
Picker オブジェクトを作成するときに、非公開のユーザーデータにアクセスするビューとともに OAuth 2.0 アクセス トークンを送信する必要があります。アクセス トークンをリクエストするには、OAuth 2.0 を使用した Google API へのアクセスをご覧ください。Google Picker を表示する
このガイドの残りの部分では、ウェブアプリから Google Picker を読み込んで表示する方法について説明します。サンプル全体を表示するには、Google Picker のコードサンプルをご覧ください。Google Picker ライブラリを読み込む
Google Picker ライブラリを読み込むには、ライブラリ名と、読み込みが正常に完了した後に呼び出すコールバック関数を指定して gapi.load() を呼び出します。
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
次のように置き換えます。
CLIENT_ID: ウェブアプリのクライアント ID。SCOPES: 必要なアクセスレベルに応じて、Google API へのアクセスをリクエストする必要がある OAuth 2.0 スコープを 1 つ以上指定します。詳細については、Google API の OAuth 2.0 スコープをご覧ください。
google.accounts.oauth2 JavaScript ライブラリを使用すると、ユーザーの同意を求めて、ユーザーデータの操作に必要なアクセス トークンを取得できます。initTokenClient() メソッドは、ウェブアプリのクライアント ID を使用して新しいトークン クライアントを初期化します。詳細については、トークンモデルの使用をご覧ください。
onApiLoad() 関数は、Google Picker ライブラリを読み込みます。onPickerApiLoad() コールバック関数は、Google Picker ライブラリが正常に読み込まれた後に呼び出されます。
Google 選択ツールを表示する
createPicker() 関数は、Google Picker API の読み込みが完了し、OAuth トークンが作成されたことを確認します。PickerBuilder.setAppId メソッドを使用して、Cloud プロジェクト番号を使用してドライブ アプリ ID を設定し、アプリがユーザーのファイルにアクセスできるようにします。この関数は、Google Picker のインスタンスを作成して表示します。
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Google Picker インスタンスを作成するには、PickerBuilder を使用して Picker オブジェクトを作成する必要があります。PickerBuilder は、View、OAuth トークン、デベロッパー キー、成功時に呼び出すコールバック関数(pickerCallback)を受け取ります。
Picker オブジェクトは、一度に 1 つの View をレンダリングします。ViewId(google.picker.ViewId.*)を使用するか、DocsView のインスタンスを作成して、ビューのレンダリング方法をさらに制御します。
Google 選択ツールに複数のビューが追加されている場合は、左側のタブをクリックしてビューを切り替えることができます。タブは、ViewGroup オブジェクトで論理的にグループ化できます。
Google Picker コールバックを実装する
Google Picker コールバックを使用すると、Google Picker でのユーザー操作(ファイルの選択や [キャンセル] のクリックなど)に応答できます。ResponseObject インターフェースは、ユーザーの選択に関する情報を伝達します。
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
コールバックは、JSON エンコードされた data オブジェクトを受け取ります。このオブジェクトには、ユーザーが Google Picker(google.picker.Response.ACTION)で実行する Action が含まれます。ユーザーがアイテムを選択すると、google.picker.Response.DOCUMENTS 配列も入力されます。この例では、google.picker.Document.URL がメインページに表示されます。データフィールドの詳細については、ResponseObject インターフェースをご覧ください。
特定のファイルタイプをフィルタする
特定のアイテムをフィルタするには、ViewGroup を使用します。次のコードサンプルは、「Google ドライブ」サブビューにドキュメントとプレゼンテーションのみを表示する方法を示しています。
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId をご覧ください。
Google Picker の外観を調整する
Feature オブジェクトを使用して、さまざまなビューの機能をオンまたはオフにできます。Google 選択ツール ウィンドウの外観を微調整するには、PickerBuilder.enableFeature() 関数または PickerBuilder.disableFeature() 関数を使用します。たとえば、ビューが 1 つしかない場合は、ナビゲーション パネル(Feature.NAV_HIDDEN)を非表示にして、ユーザーがアイテムを表示するスペースを広げることができます。
次のコードサンプルは、この機能を使用したスプレッドシートの検索選択ツールの例です。
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
