
Google পিকার API হল একটি JavaScript API যা ব্যবহারকারীদের Google ড্রাইভ ফাইলগুলি নির্বাচন বা আপলোড করতে দেওয়ার জন্য আপনি আপনার ওয়েব অ্যাপে ব্যবহার করতে পারেন৷ ব্যবহারকারীরা তাদের ড্রাইভ ডেটা অ্যাক্সেস করার জন্য আপনার অ্যাপগুলিকে অনুমতি দিতে পারে, তাদের ফাইলগুলির সাথে ইন্টারঅ্যাক্ট করার একটি নিরাপদ এবং অনুমোদিত উপায় প্রদান করে৷
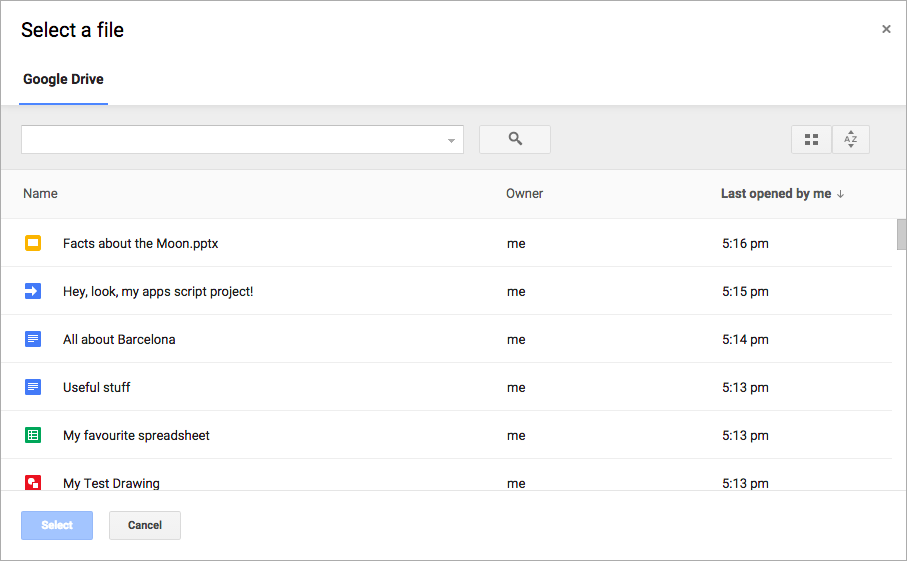
Google পিকার ড্রাইভে সংরক্ষিত তথ্যের জন্য একটি "ফাইল ওপেন" ডায়ালগ হিসাবে কাজ করে এবং এতে এই বৈশিষ্ট্যগুলি রয়েছে:
- Google ড্রাইভ UI- এর অনুরূপ চেহারা এবং অনুভূতি।
- ড্রাইভ ফাইলের প্রিভিউ এবং থাম্বনেইল ছবি দেখানো বেশ কিছু ভিউ।
- একটি ইনলাইন, মডেল উইন্ডো, তাই ব্যবহারকারীরা কখনই মূল অ্যাপ্লিকেশনটি ছেড়ে যান না।
মনে রাখবেন যে Google পিকার ব্যবহারকারীদের এক ফোল্ডার থেকে অন্য ফোল্ডারে ফাইলগুলিকে সংগঠিত, সরানো বা অনুলিপি করার অনুমতি দেয় না। এটি করতে, আপনি Google Drive API বা Drive UI ব্যবহার করতে পারেন।
আবেদনের প্রয়োজনীয়তা
Google পিকার ব্যবহার করা অ্যাপ্লিকেশনগুলিকে অবশ্যই বিদ্যমান সমস্ত পরিষেবার শর্তাবলী মেনে চলতে হবে৷ সবচেয়ে গুরুত্বপূর্ণ, আপনার অনুরোধে আপনাকে অবশ্যই নিজেকে সঠিকভাবে সনাক্ত করতে হবে।
আপনার একটি Google ক্লাউড প্রকল্পও থাকতে হবে।আপনার পরিবেশ সেট আপ করুন
Google পিকার API ব্যবহার শুরু করতে, আপনাকে অবশ্যই আপনার পরিবেশ সেট আপ করতে হবে৷
API সক্ষম করুন
Google API ব্যবহার করার আগে, আপনাকে একটি Google ক্লাউড প্রকল্পে সেগুলি চালু করতে হবে। আপনি একটি একক Google ক্লাউড প্রকল্পে এক বা একাধিক API চালু করতে পারেন৷
Google ক্লাউড কনসোলে, Google পিকার API সক্ষম করুন৷
একটি API কী তৈরি করুন
একটি API কী হল একটি দীর্ঘ স্ট্রিং যাতে বড় এবং ছোট হাতের অক্ষর, সংখ্যা, আন্ডারস্কোর এবং হাইফেন থাকে, যেমন AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe । এই প্রমাণীকরণ পদ্ধতিটি বেনামে সর্বজনীনভাবে উপলব্ধ ডেটা অ্যাক্সেস করতে ব্যবহার করা হয়, যেমন "ইন্টারনেটে যে কেউ এই লিঙ্ক সহ" শেয়ারিং সেটিং ব্যবহার করে শেয়ার করা Google Workspace ফাইল। আরও বিশদ বিবরণের জন্য, API কী ব্যবহার করে প্রমাণীকরণ দেখুন।
একটি API কী তৈরি করতে:
- Google ক্লাউড কনসোলে, মেনু > APIs & Services > Credentials- এ যান।
- শংসাপত্র তৈরি করুন > API কী ক্লিক করুন।
- আপনার নতুন API কী প্রদর্শিত হয়৷
- আপনার অ্যাপের কোডে ব্যবহারের জন্য আপনার API কী কপি করতে কপি ক্লিক করুন। API কীটি আপনার প্রকল্পের শংসাপত্রের "API কী" বিভাগেও পাওয়া যাবে।
- উন্নত সেটিংস আপডেট করতে এবং আপনার API কী ব্যবহার সীমিত করতে সীমাবদ্ধ কী ক্লিক করুন। আরও বিশদ বিবরণের জন্য, API কী সীমাবদ্ধতা প্রয়োগ করা দেখুন।
একটি ওয়েব অ্যাপ্লিকেশনের জন্য শংসাপত্র অনুমোদন করুন
শেষ ব্যবহারকারীদের প্রমাণীকরণ করতে এবং আপনার অ্যাপে ব্যবহারকারীর ডেটা অ্যাক্সেস করতে, আপনাকে এক বা একাধিক OAuth 2.0 ক্লায়েন্ট আইডি তৈরি করতে হবে। Google-এর OAuth সার্ভারে একটি একক অ্যাপ শনাক্ত করতে একটি ক্লায়েন্ট আইডি ব্যবহার করা হয়। যদি আপনার অ্যাপ একাধিক প্ল্যাটফর্মে চলে, তাহলে আপনাকে অবশ্যই প্রতিটি প্ল্যাটফর্মের জন্য একটি পৃথক ক্লায়েন্ট আইডি তৈরি করতে হবে।
- Google ক্লাউড কনসোলে, মেনু > APIs & Services > Credentials- এ যান।
- ক্রিয়েট ক্রেডেনশিয়াল > OAuth ক্লায়েন্ট আইডি ক্লিক করুন।
- অ্যাপ্লিকেশন প্রকার > ওয়েব অ্যাপ্লিকেশন ক্লিক করুন।
- নাম ক্ষেত্রে, শংসাপত্রের জন্য একটি নাম টাইপ করুন। এই নামটি শুধুমাত্র Google ক্লাউড কনসোলে দেখানো হয়।
- আপনার অ্যাপের সাথে সম্পর্কিত অনুমোদিত URI যোগ করুন:
- ক্লায়েন্ট-সাইড অ্যাপস (জাভাস্ক্রিপ্ট) -অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন-এর অধীনে, URI যোগ করুন-এ ক্লিক করুন। তারপর, ব্রাউজার অনুরোধের জন্য ব্যবহার করার জন্য একটি URI লিখুন। এটি সেই ডোমেনগুলিকে চিহ্নিত করে যেগুলি থেকে আপনার অ্যাপ্লিকেশনটি OAuth 2.0 সার্ভারে API অনুরোধ পাঠাতে পারে৷
- সার্ভার-সাইড অ্যাপস (জাভা, পাইথন, এবং আরও) -অথরাইজড রিডাইরেক্ট ইউআরআই-এর অধীনে, ইউআরআই যোগ করুন ক্লিক করুন। তারপর, একটি এন্ডপয়েন্ট URI লিখুন যেখানে OAuth 2.0 সার্ভার প্রতিক্রিয়া পাঠাতে পারে।
- তৈরি করুন ক্লিক করুন। OAuth ক্লায়েন্ট তৈরি করা স্ক্রীন প্রদর্শিত হবে, আপনার নতুন ক্লায়েন্ট আইডি এবং ক্লায়েন্টের গোপনীয়তা দেখাচ্ছে।
ক্লায়েন্ট আইডি নোট করুন। ক্লায়েন্ট গোপনীয়তা ওয়েব অ্যাপ্লিকেশনের জন্য ব্যবহার করা হয় না.
- ওকে ক্লিক করুন। নতুন তৈরি শংসাপত্রটি OAuth 2.0 ক্লায়েন্ট আইডির অধীনে প্রদর্শিত হয়।
Picker অবজেক্ট তৈরি করার সময় ব্যক্তিগত ব্যবহারকারীর ডেটা অ্যাক্সেস করে। একটি অ্যাক্সেস টোকেন অনুরোধ করতে, Google API অ্যাক্সেস করতে OAuth 2.0 ব্যবহার করা দেখুন।গুগল পিকার প্রদর্শন করুন
এই গাইডের বাকি অংশটি কীভাবে একটি ওয়েব অ্যাপ থেকে Google পিকার লোড এবং প্রদর্শন করতে হয় তা কভার করে। সম্পূর্ণ উদাহরণ দেখতে, Google পিকার কোড নমুনায় যান।Google পিকার লাইব্রেরি লোড করুন
Google পিকার লাইব্রেরি লোড করতে, লাইব্রেরির নাম সহ gapi.load() কল করুন এবং একটি সফল লোডের পরে কলব্যাক ফাংশন চালু করুন:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// TODO(developer): Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
নিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
CLIENT_ID: আপনার ওয়েব অ্যাপের ক্লায়েন্ট আইডি। -
SCOPES: এক বা একাধিক OAuth 2.0 স্কোপ যা আপনাকে Google API অ্যাক্সেস করার জন্য অনুরোধ করতে হবে, আপনার প্রয়োজনীয় অ্যাক্সেসের স্তরের উপর নির্ভর করে। আরও তথ্যের জন্য, Google API-এর জন্য OAuth 2.0 স্কোপ দেখুন।
google.accounts.oauth2 জাভাস্ক্রিপ্ট লাইব্রেরি আপনাকে ব্যবহারকারীর সম্মতির জন্য অনুরোধ জানাতে এবং ব্যবহারকারীর ডেটা নিয়ে কাজ করার জন্য একটি অ্যাক্সেস টোকেন পেতে সহায়তা করে। initTokenClient() পদ্ধতিটি আপনার ওয়েব অ্যাপের ক্লায়েন্ট আইডি সহ একটি নতুন টোকেন ক্লায়েন্ট শুরু করে। আরও তথ্যের জন্য, টোকেন মডেল ব্যবহার করা দেখুন।
onApiLoad() ফাংশন Google পিকার লাইব্রেরি লোড করে। Google পিকার লাইব্রেরি সফলভাবে লোড হওয়ার পরে onPickerApiLoad() কলব্যাক ফাংশনটি কল করা হয়৷
গুগল পিকার প্রদর্শন করুন
createPicker() ফাংশন Google পিকার API লোডিং শেষ করে এবং একটি OAuth টোকেন তৈরি হয়েছে তা নিশ্চিত করতে পরীক্ষা করে। অ্যাপটিকে ব্যবহারকারীর ফাইল অ্যাক্সেস করার অনুমতি দিতে ক্লাউড প্রকল্প নম্বর ব্যবহার করে ড্রাইভ অ্যাপ আইডি সেট করতে PickerBuilder.setAppId পদ্ধতি ব্যবহার করুন। এই ফাংশনটি তারপর Google পিকারের একটি উদাহরণ তৈরি করে এবং এটি প্রদর্শন করে:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// TODO(developer): Replace with your API key
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId(APP_ID)
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
একটি Google পিকার উদাহরণ তৈরি করতে, আপনাকে PickerBuilder ব্যবহার করে একটি Picker অবজেক্ট তৈরি করতে হবে। PickerBuilder একটি View , একটি OAuth টোকেন, একটি ডেভেলপার কী এবং একটি কলব্যাক ফাংশন গ্রহণ করে সফলতার জন্য ( pickerCallback )।
Picker অবজেক্টটি একবারে একটি View রেন্ডার করে। অন্তত একটি ভিউ নির্দিষ্ট করুন, হয় ViewId ( google.picker.ViewId.* ) দ্বারা অথবা ভিউটি কীভাবে রেন্ডার করা হয় তার উপর অতিরিক্ত নিয়ন্ত্রণের জন্য একটি DocsView এর একটি উদাহরণ তৈরি করে৷
যদি Google পিকারে একাধিক ভিউ যোগ করা হয়, ব্যবহারকারীরা বাম দিকের একটি ট্যাবে ক্লিক করে এক ভিউ থেকে অন্য ভিউতে যেতে পারেন। ট্যাবগুলিকে ViewGroup অবজেক্টের সাথে লজিক্যালি গ্রুপ করা যেতে পারে।
Google পিকার কলব্যাক প্রয়োগ করুন
একটি Google পিকার কলব্যাক Google পিকারে ব্যবহারকারীর ইন্টারঅ্যাকশনে প্রতিক্রিয়া জানাতে ব্যবহার করা যেতে পারে, যেমন একটি ফাইল নির্বাচন করা বা বাতিল টিপে। ResponseObject ইন্টারফেস ব্যবহারকারীর নির্বাচন সম্পর্কে তথ্য প্রদান করে।
// A simple callback implementation.
function pickerCallback(data) {
const url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
কলব্যাক একটি JSON-এনকোডেড data অবজেক্ট পায়। এই বস্তুটিতে একটি Action রয়েছে যা ব্যবহারকারী Google পিকার ( google.picker.Response.ACTION ) এর সাথে সম্পাদন করে। ব্যবহারকারী একটি আইটেম নির্বাচন করলে, google.picker.Response.DOCUMENTS অ্যারেটিও পপুলেট করা হয়৷ এই উদাহরণে, google.picker.Document.URL প্রধান পৃষ্ঠায় দেখানো হয়েছে। ডেটা ক্ষেত্রের বিস্তারিত জানার জন্য, ResponseObject ইন্টারফেস দেখুন।
নির্দিষ্ট ফাইলের ধরন ফিল্টার করুন
নির্দিষ্ট আইটেম ফিল্টার করার উপায় হিসাবে একটি ViewGroup ব্যবহার করুন। নিম্নলিখিত কোড নমুনা দেখায় কিভাবে "Google ড্রাইভ" সাবভিউ শুধুমাত্র নথি এবং উপস্থাপনা দেখায়৷
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
বৈধ ভিউ ধরনের তালিকার জন্য, ViewId দেখুন।গুগল পিকারের চেহারা টিউন করুন
আপনি বিভিন্ন দর্শনের জন্য বৈশিষ্ট্যগুলি চালু বা বন্ধ করতে Feature অবজেক্ট ব্যবহার করতে পারেন। Google পিকার উইন্ডোর চেহারা সূক্ষ্ম-টিউন করতে, PickerBuilder.enableFeature() বা PickerBuilder.disableFeature() ফাংশন ব্যবহার করুন। উদাহরণস্বরূপ, যদি আপনার শুধুমাত্র একটি দৃশ্য থাকে, তাহলে আপনি ব্যবহারকারীদের আইটেমগুলি দেখার জন্য আরও স্থান দিতে নেভিগেশন ফলক ( Feature.NAV_HIDDEN ) লুকাতে চাইতে পারেন৷
নিম্নলিখিত কোড নমুনা এই বৈশিষ্ট্যটি ব্যবহার করে একটি স্প্রেডশীটের অনুসন্ধান পিকারের একটি উদাহরণ দেখায়:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
