La API de Google Docs te permite acceder al contenido de cualquier pestaña del documento.
¿Qué son las pestañas?
Documentos de Google incluye una capa de organización llamada pestañas. Documentos permite a los usuarios crear una o más pestañas dentro de un solo documento, de manera similar a como existen pestañas en Hojas de cálculo hoy en día. Cada pestaña tiene su propio título y su propio ID (que se agrega a la URL). Una pestaña también puede tener pestañas secundarias, que son pestañas anidadas debajo de otra pestaña.
Cambios estructurales en la forma en que se representa el contenido del documento en el recurso Document
En el pasado, los documentos no tenían el concepto de pestañas, por lo que el recurso Document contenía directamente todo el contenido de texto a través de los siguientes campos:
document.bodydocument.headersdocument.footersdocument.footnotesdocument.documentStyledocument.suggestedDocumentStyleChangesdocument.namedStylesdocument.suggestedNamedStylesChangesdocument.listsdocument.namedRangesdocument.inlineObjectsdocument.positionedObjects
Con la jerarquía estructural adicional de las pestañas, estos campos ya no representan semánticamente el contenido de texto de todas las pestañas del documento. El contenido basado en texto ahora se representa en una capa diferente. Se puede acceder a las propiedades y el contenido de las pestañas en Documentos de Google con document.tabs, que es una lista de objetos Tab, cada uno de los cuales contiene todos los campos de contenido de texto mencionados anteriormente. En las secciones posteriores, se proporciona una breve descripción general. La representación JSON de la pestaña también proporciona información más detallada.
Propiedades de la pestaña de acceso
Accede a las propiedades de la pestaña con tab.tabProperties, que incluye información como el ID, el título y la posición de la pestaña.
Accede al contenido de texto dentro de una pestaña
El contenido real del documento dentro de la pestaña se expone como tab.documentTab.
Se puede acceder a todos los campos de contenido de texto mencionados anteriormente con tab.documentTab. Por ejemplo, en lugar de usar document.body, debes usar document.tabs[indexOfTab].documentTab.body.
Jerarquía de pestañas
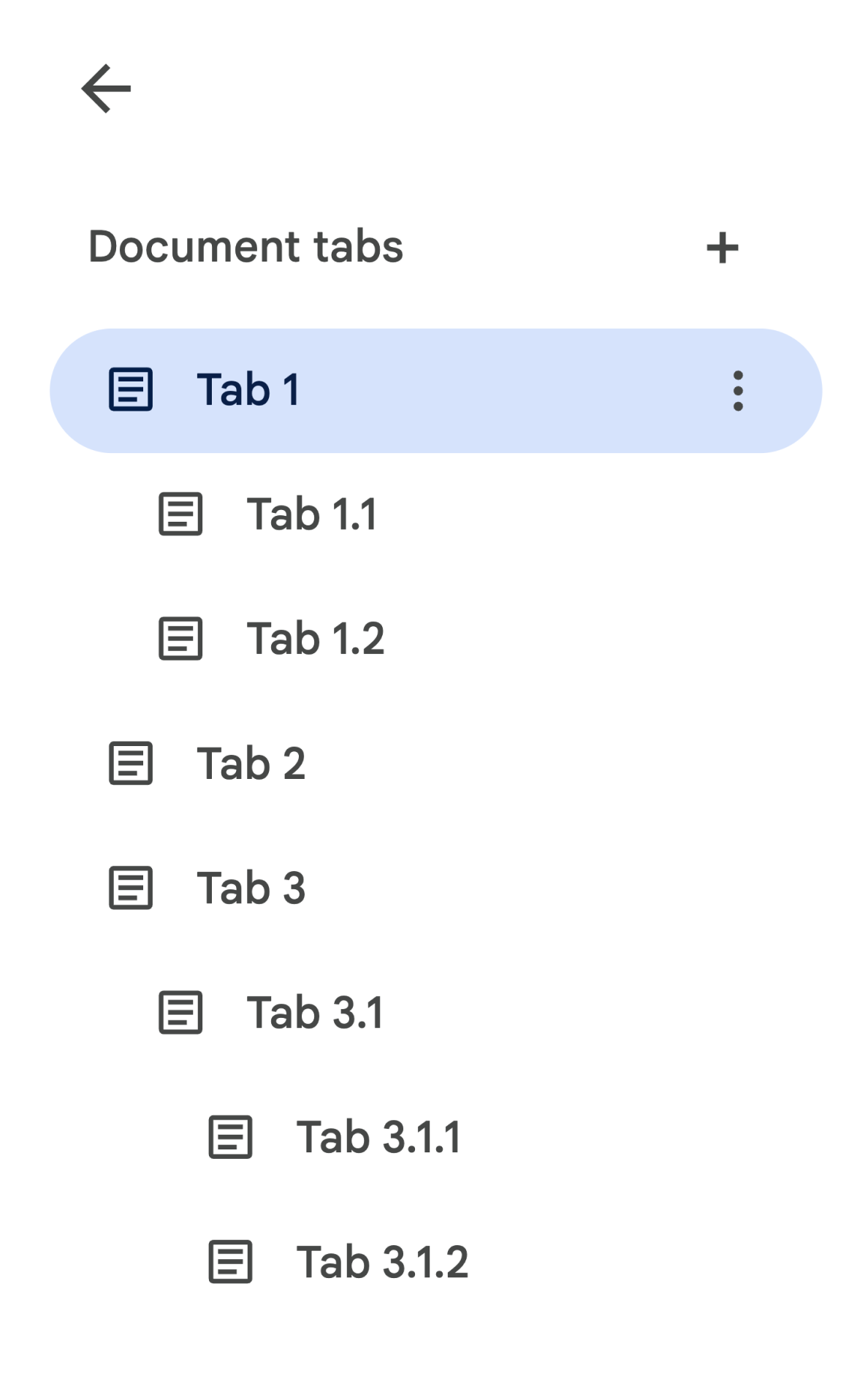
En la API, las pestañas secundarias se representan como un campo tab.childTabs en Tab. Para acceder a todas las pestañas de un documento, se debe recorrer el "árbol" de pestañas secundarias. Por ejemplo, considera un documento que contiene una jerarquía de pestañas de la siguiente manera:

Para recuperar Body de la pestaña 3.1.2, accederías a document.tabs[2].childTabs[0].childTabs[1].documentTab.body. Consulta los bloques de código de muestra en la sección posterior, que proporciona código de muestra para iterar en todas las pestañas de un documento.
Cambios en los métodos
Con la introducción de las pestañas, cada uno de los métodos del documento tiene algunos cambios que pueden requerir que actualices tu código.
documents.get
De forma predeterminada, no se devuelve todo el contenido de las pestañas. Los desarrolladores deben actualizar su código para acceder a todas las pestañas. El método documents.get expone un parámetro includeTabsContent que permite configurar si se proporciona contenido de todas las pestañas en la respuesta.
- Si
includeTabsContentse establece entrue, el métododocuments.getdevolverá un recursoDocumentcon el campodocument.tabscompletado. Todos los campos de texto directamente endocument(p.ej.,document.body) quedarán vacíos. - Si no se proporciona
includeTabsContent, los campos de texto del recursoDocument(p.ej.,document.body) se completarán solo con el contenido de la primera pestaña. El campodocument.tabsestará vacío y no se devolverá contenido de otras pestañas.
documents.create
El método documents.create devuelve un recurso Document que representa el documento vacío que se creó. El recurso Document devuelto completará el contenido vacío del documento en los campos de contenido de texto del documento y en document.tabs.
document.batchUpdate
Cada Request incluye una forma de especificar las pestañas a las que se aplicará la actualización. De forma predeterminada, si no se especifica una pestaña, Request se aplicará, en la mayoría de los casos, a la primera pestaña del documento.
ReplaceAllTextRequest, DeleteNamedRangeRequest y ReplaceNamedRangeContentRequest son tres solicitudes especiales que, en cambio, se aplicarán de forma predeterminada a todas las pestañas.
Consulta la documentación de Request para obtener detalles.
Cambios en los vínculos internos
Los usuarios pueden crear vínculos internos a pestañas, favoritos y encabezados en un documento.
Con la introducción de la función de pestañas, los campos link.bookmarkId y link.headingId del recurso Link ya no pueden representar un marcador o un encabezado en una pestaña específica del documento.
Los desarrolladores deben actualizar su código para usar link.bookmark y link.heading en las operaciones de lectura y escritura. Exponen vínculos internos con objetos BookmarkLink y HeadingLink, cada uno de los cuales contiene el ID del marcador o encabezado y el ID de la pestaña en la que se encuentra. Además, link.tabId expone vínculos internos a las pestañas.
El contenido de los vínculos de una respuesta documents.get también puede variar según el parámetro includeTabsContent:
- Si
includeTabsContentse establece entrue, todos los vínculos internos se expondrán comolink.bookmarkylink.heading. Ya no se usarán los campos heredados. - Si no se proporciona
includeTabsContent, en los documentos que contienen una sola pestaña, los vínculos internos a marcadores o encabezados dentro de esa pestaña singular seguirán exponiéndose comolink.bookmarkIdylink.headingId. En los documentos que contienen varias pestañas, los vínculos internos se expondrán comolink.bookmarkylink.heading.
En document.batchUpdate, si se crea un vínculo interno con uno de los campos heredados, se considerará que el marcador o el encabezado provienen del ID de la pestaña especificado en Request. Si no se especifica ninguna pestaña, se considerará que proviene de la primera pestaña del documento.
La representación de JSON del vínculo proporciona información más detallada.
Patrones de uso comunes para las pestañas
En las siguientes muestras de código, se describen varias formas de interactuar con las pestañas.
Leer el contenido de todas las pestañas del documento
El código existente que hacía esto antes de la función de pestañas se puede migrar para admitir pestañas. Para ello, configura el parámetro includeTabsContent en true, recorre la jerarquía del árbol de pestañas y llama a los métodos getter de Tab y DocumentTab en lugar de Document. El siguiente ejemplo de código parcial se basa en el fragmento de Cómo extraer el texto de un documento. Muestra cómo imprimir todo el contenido de texto de cada pestaña de un documento. Este código de recorrido con tabulación se puede adaptar a muchos otros casos de uso que no se preocupan por la estructura real de las pestañas.
Java
/** Prints all text contents from all tabs in the document. */ static void printAllText(Docs service, String documentId) throws IOException { // Fetch the document with all of the tabs populated, including any nested // child tabs. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); List<Tab> allTabs = getAllTabs(doc); // Print the content from each tab in the document. for (Tab tab: allTabs) { // Get the DocumentTab from the generic Tab. DocumentTab documentTab = tab.getDocumentTab(); System.out.println( readStructuralElements(documentTab.getBody().getContent())); } } /** * Returns a flat list of all tabs in the document in the order they would * appear in the UI (top-down ordering). Includes all child tabs. */ private List<Tab> getAllTabs(Document doc) { List<Tab> allTabs = new ArrayList<>(); // Iterate over all tabs and recursively add any child tabs to generate a // flat list of Tabs. for (Tab tab: doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses through and * adds all child tabs. */ private void addCurrentAndChildTabs(Tab tab, List<Tab> allTabs) { allTabs.add(tab); for (Tab tab: tab.getChildTabs()) { addCurrentAndChildTabs(tab, allTabs); } } /** * Recurses through a list of Structural Elements to read a document's text * where text may be in nested elements. * * <p>For a code sample, see * <a href="https://developers.google.com/workspace/docs/api/samples/extract-text">Extract * the text from a document</a>. */ private static String readStructuralElements(List<StructuralElement> elements) { ... }
Leer el contenido de la primera pestaña del documento
Esto es similar a leer todas las pestañas.
Java
/** Prints all text contents from the first tab in the document. */ static void printAllText(Docs service, String documentId) throws IOException { // Fetch the document with all of the tabs populated, including any nested // child tabs. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); List<Tab> allTabs = getAllTabs(doc); // Print the content from the first tab in the document. Tab firstTab = allTabs.get(0); // Get the DocumentTab from the generic Tab. DocumentTab documentTab = firstTab.getDocumentTab(); System.out.println( readStructuralElements(documentTab.getBody().getContent())); }
Realiza una solicitud para actualizar la primera pestaña
En el siguiente ejemplo de código parcial, se muestra cómo segmentar una pestaña específica en un Request.
Este código se basa en la muestra de la guía Cómo insertar, borrar y mover texto.
Java
/** Inserts text into the first tab of the document. */ static void insertTextInFirstTab(Docs service, String documentId) throws IOException { // Get the first tab's ID. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); Tab firstTab = doc.getTabs().get(0); String tabId = firstTab.getTabProperties().getTabId(); List<Request>requests = new ArrayList<>(); requests.add(new Request().setInsertText( new InsertTextRequest().setText(text).setLocation(new Location() // Set the tab ID. .setTabId(tabId) .setIndex(25)))); BatchUpdateDocumentRequest body = new BatchUpdateDocumentRequest().setRequests(requests); BatchUpdateDocumentResponse response = docsService.documents().batchUpdate(DOCUMENT_ID, body).execute(); }