تسهّل AMP عملية إنشاء صفحات ويب موثوقة وسريعة الاستجابة وعالية الأداء. تتيح لك AMP إنشاء تفاعلات شائعة على الموقع الإلكتروني بدون كتابة JavaScript. يتضمّن الموقع الإلكتروني amp.dev نماذج مُصمَّمة مسبقًا للبدء السريع.
ما ستنشئه
في هذا الدرس التطبيقي، ستنشئ صفحة AMP رائعة وتفاعلية ومتجاوبة بالكامل تتضمّن العديد من ميزات AMP والمكوّنات الموسّعة:
|
|
|
المتطلبات
- متصفّح ويب حديث
- Node.js ومحرّر نصوص أو إمكانية الوصول إلى CodePen أو ساحة لعب مشابهة على الإنترنت
- معرفة أساسية بلغات HTML وCSS وJavaScript و"أدوات المطوّرين في Google Chrome"
أدوات عرض المحتوى
سنستخدم Node.js لتشغيل خادم HTTP محلي لعرض صفحة AMP. راجِع الموقع الإلكتروني الخاص بـ Node.js للتعرّف على كيفية تثبيته.
الأداة التي نختارها لعرض المحتوى محليًا هي serve، وهي خادم محتوى ثابت يستند إلى Node.js. لتثبيته، شغِّل الأمر التالي:
npm install -g serve
تنزيل نموذج من amp.dev
نماذج AMP هي مستودع لنماذج ومكوّنات AMP السريعة البدء لمساعدتك في إنشاء صفحات AMP حديثة ومتجاوبة بسرعة.
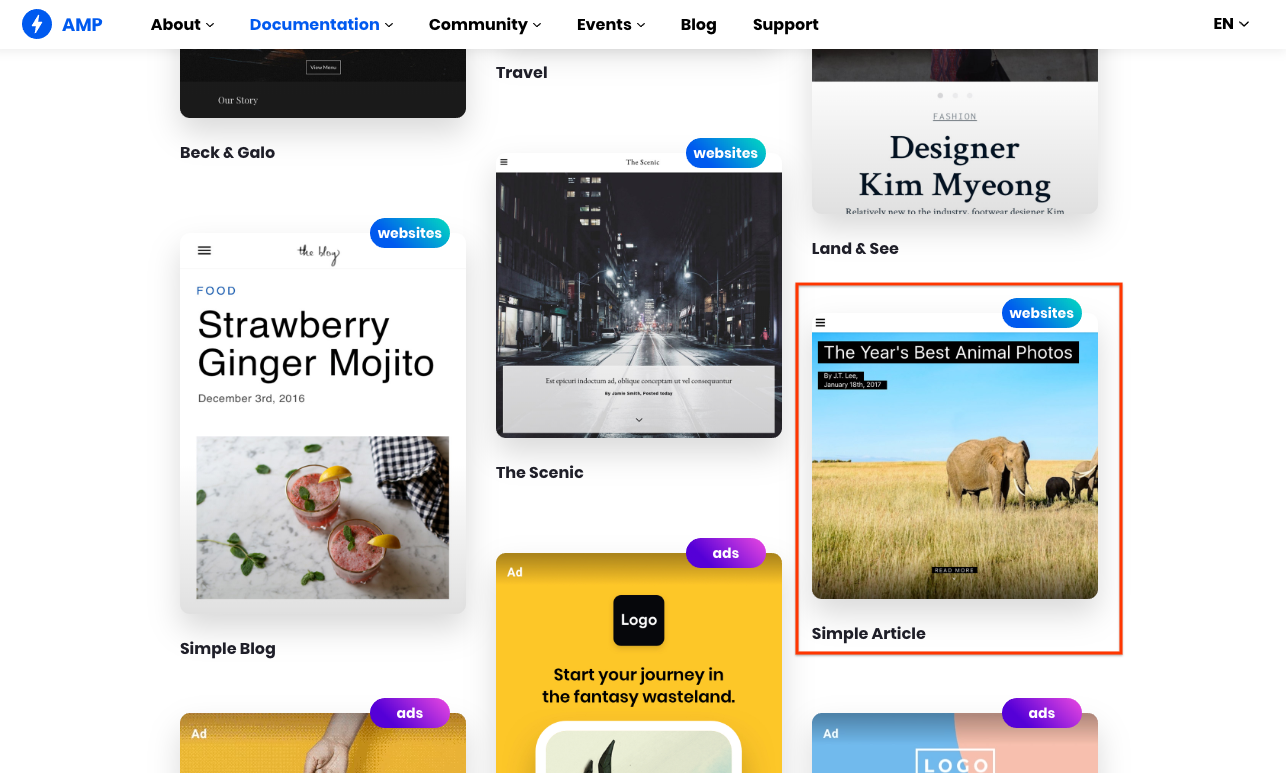
انتقِل إلى نماذج AMP ونزِّل الرمز الخاص بـ "المقالة البسيطة" لنموذج "أفضل صور حيوانات في العام".

تشغيل رمز النموذج
استخرِج محتوى ملف ZIP.
نفِّذ الأمر serve داخل المجلد article لعرض الملفات محليًا.

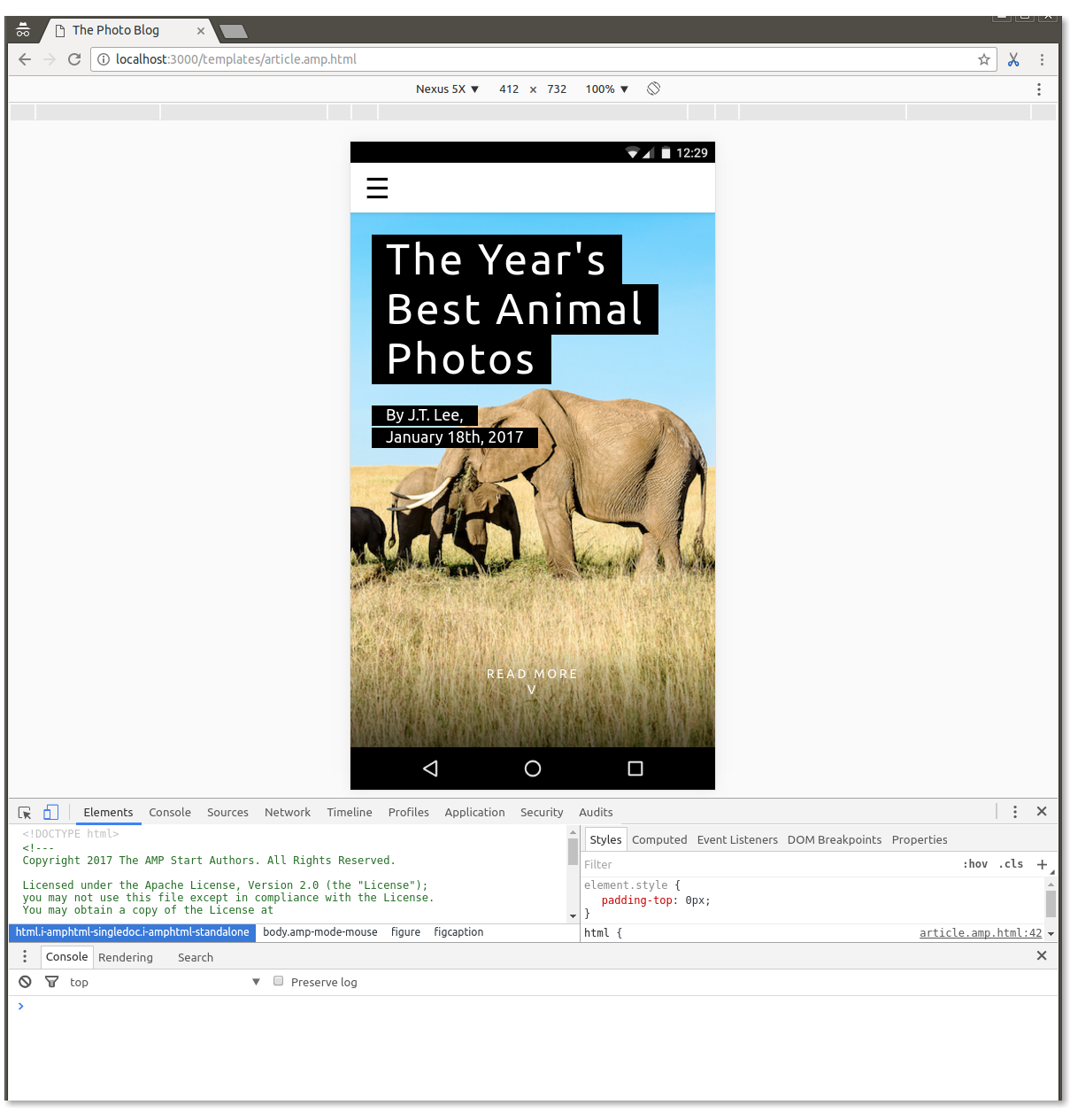
انتقِل إلى http://localhost:5000/templates/article.amp.html في المتصفّح. (قد يكون المنفذ 3000 أو رقمًا مختلفًا حسب إصدار serve. يُرجى مراجعة وحدة التحكّم لمعرفة العنوان الدقيق).
بما أنّنا بصدد ذلك، لنفتح "أدوات مطوّري البرامج في Chrome" ونفعّل "وضع الجهاز" أيضًا.

اقتطاع رمز النموذج
في هذه المرحلة، أنشأنا صفحة AMP تعمل بشكل كبير، ولكن الغرض من هذا الدرس التطبيقي حول الترميز هو أن تتعلّم وتتدرب، لذا...
احذف كل ما بداخل <body></body>.
والآن، لدينا صفحة فارغة تحتوي على بعض الرموز النموذجية فقط:

خلال هذا الدرس العملي، ستضيف العديد من المكوّنات إلى هذه الصفحة الفارغة، وستعيد إنشاء النموذج جزئيًا مع المزيد من الوظائف.
صفحة AMP هي صفحة HTML تتضمّن علامات إضافية وبعض القيود لضمان الأداء الموثوق.
على الرغم من أنّ معظم العلامات في صفحة AMP هي علامات HTML عادية، يتم استبدال بعض علامات HTML بعلامات خاصة بصفحات AMP. تسهّل هذه العناصر المخصّصة، التي تُعرف باسم مكوّنات AMP HTML، تنفيذ الأنماط الشائعة بطريقة فعّالة.
يبدو أبسط ملف HTML لصفحات AMP على النحو التالي (يُشار إليه أحيانًا باسم رمز النص النموذجي في AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
ألقِ نظرة على رمز الصفحة الفارغة التي أنشأتها أثناء عملية الإعداد، والتي تتضمّن هذا الرمز النموذجي مع بعض الإضافات، وأهمها علامة <style amp-custom> التي تتضمّن الكثير من ملفات CSS المصغّرة.
لا يفرض AMP أي آراء بشأن التصميم ولا يفرض مجموعة معيّنة من الأنماط. تتضمّن معظم مكوّنات AMP تصميمًا أساسيًا جدًا. ويعود إلى مؤلفي الصفحات تقديم CSS المخصّص. وهنا يأتي دور <style amp-custom>.
في المقابل، توفّر نماذج AMP أنماط CSS خاصة بها مصمَّمة بشكل جميل ومتوافقة مع جميع المتصفّحات وسريعة الاستجابة لمساعدتك في إنشاء صفحات AMP أنيقة بسرعة. يتضمّن رمز النموذج الذي نزّلته أنماط CSS هذه في <style amp-custom>.
سنبدأ بإعادة إضافة بعض المكوّنات التي أزلناها من النموذج لإنشاء هيكل لصفحتنا، بما في ذلك قائمة التنقّل وصورة رأس الصفحة والعنوان.
سنستعين بصفحة مكوّنات واجهة مستخدم AMP Start، ولكن لن نتطرّق إلى تفاصيل تنفيذها. ستوفّر الخطوات اللاحقة في الدرس العملي فرصًا عديدة للقيام بذلك.
إضافة شريط تنقّل متجاوب
انتقِل إلى https://ampstart.com/components#navigation وانسخ رمز HTML المقدَّم لـ RESPONSIVE MENUBAR والصقه في body من صفحتك.

يتضمّن الرمز الذي يوفّره AMP Start بنية فئة HTML وCSS اللازمة لتنفيذ شريط تنقّل متجاوب لصفحتك.
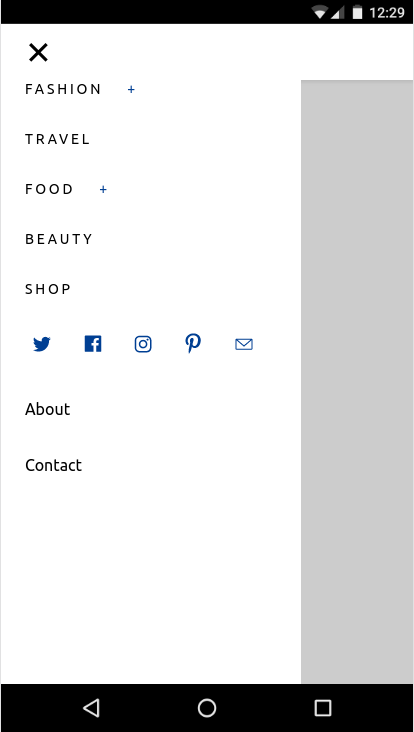
تجربة الميزة: غيِّر حجم النافذة لمعرفة كيفية استجابتها لأحجام الشاشات المختلفة.
|
|
يستخدم هذا الرمز طلبات بحث CSS عن الوسائط ومكوّنَي amp-sidebar وamp-accordion في AMP.
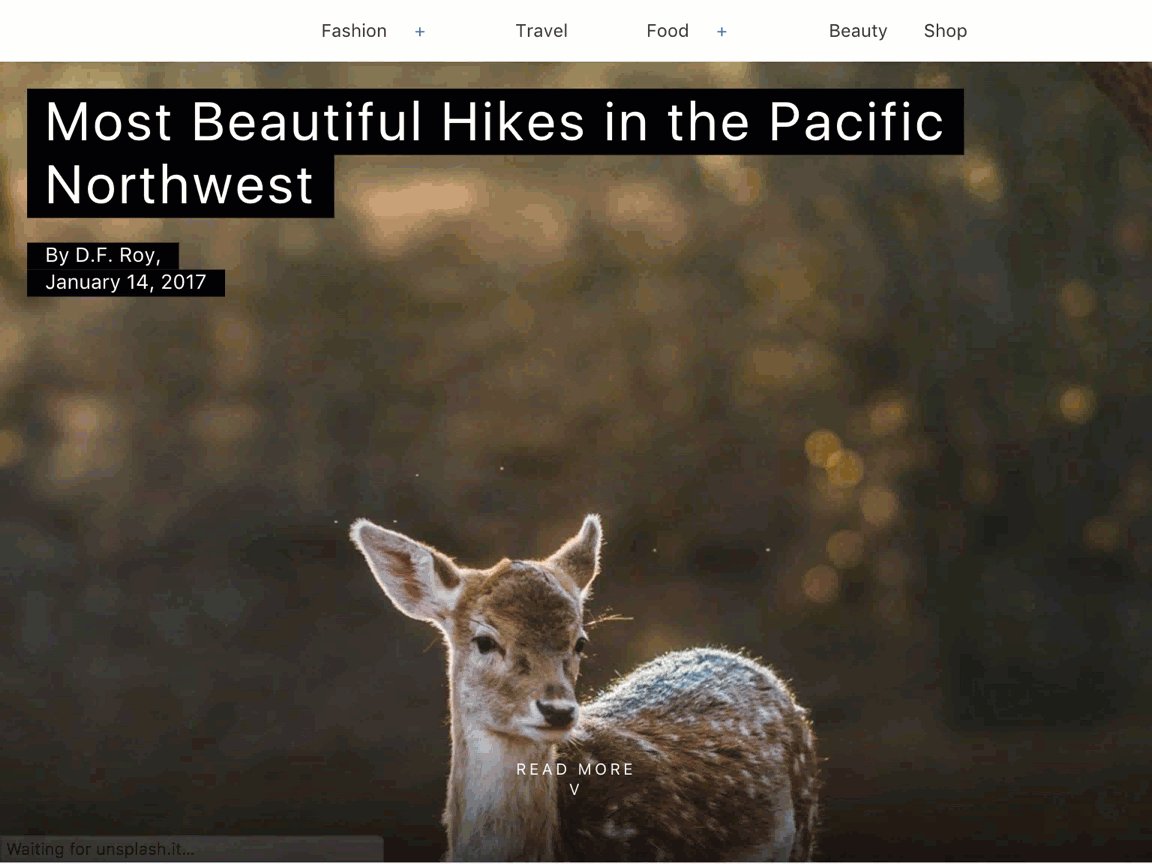
إضافة صورة الجزء الرئيسي والعنوان
يوفر AMP Start مقتطفات جاهزة للاستخدام لعرض صور رئيسية وعناوين رائعة ومتجاوبة أيضًا.
انتقِل إلى https://ampstart.com/components#media وانسخ رمز HTML المقدَّم لـ Fullpage Hero والصِقه في الرمز الخاص بك، بعد <!-- End Navbar --> comment مباشرةً في body.
لنعدّل الصورة والعنوان الآن.
كما لاحظت على الأرجح، هناك علامتان مختلفتان amp-img في مقتطف الرمز. يُستخدَم أحدهما مع العروض الأصغر ويجب أن يشير إلى صورة بدرجة دقة أقل، بينما يُستخدَم الآخر مع الشاشات الأكبر. يتم تبديلها تلقائيًا استنادًا إلى السمة media التي تتيحها AMP على جميع عناصر AMP.
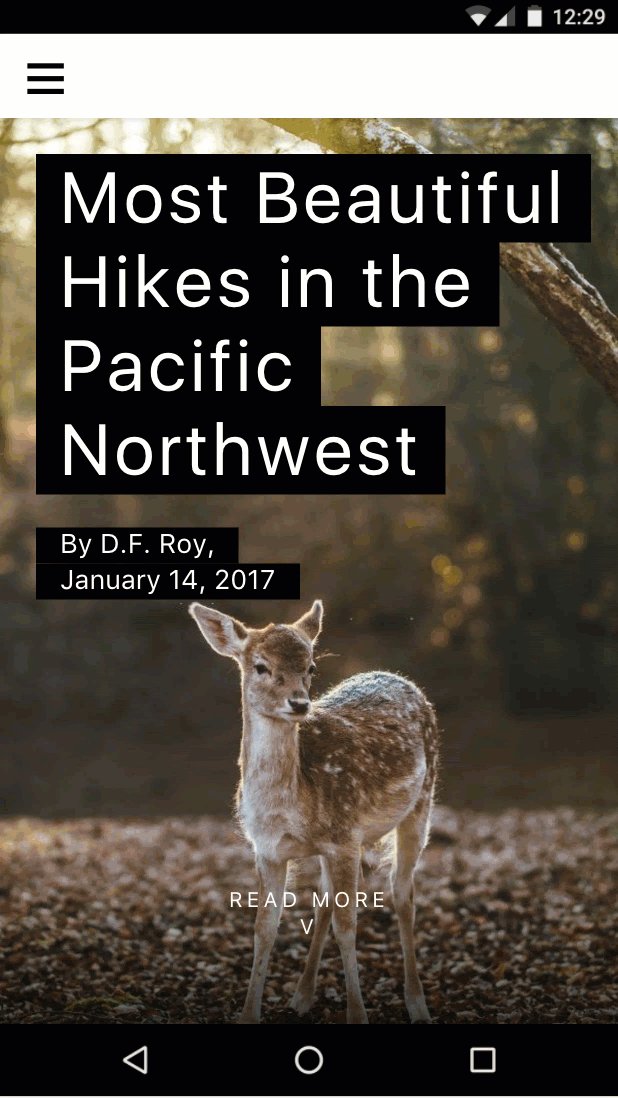
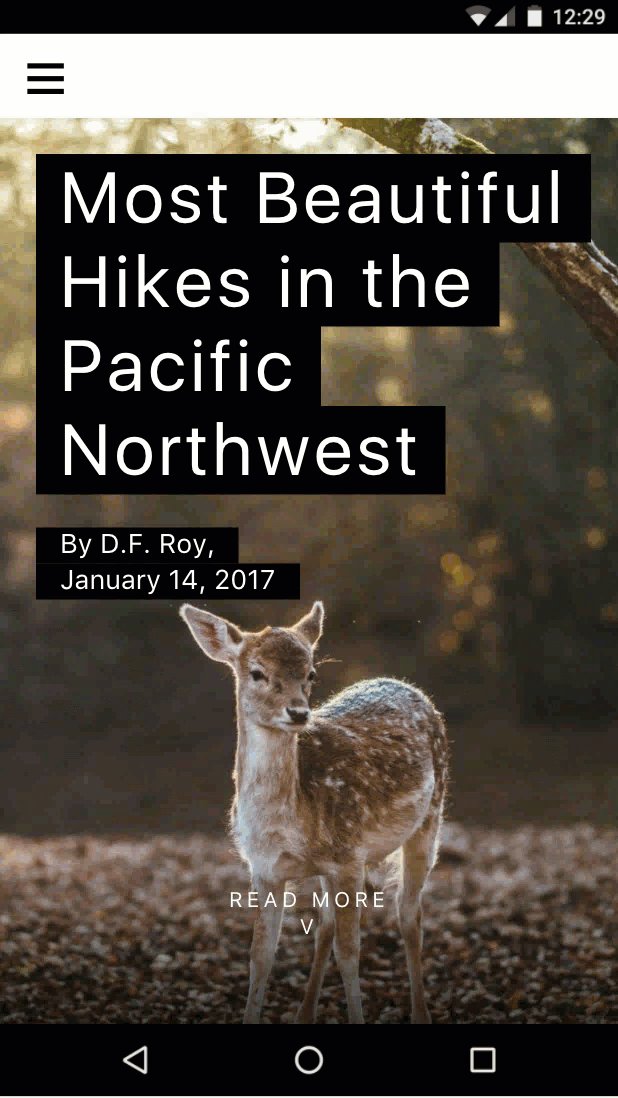
عدِّل src وwidth وheight لتصبح صورًا مختلفة، وعدِّل العنوان ليصبح "أجمل رحلات المشي في شمال غرب المحيط الهادئ" من خلال استبدال <figure>...</figure> الحالي بما يلي:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>لِنلقِ نظرة على الصفحة الآن:

ملخّص
- لقد أنشأت إطارًا لصفحتك، بما في ذلك التنقّل السريع الاستجابة والصورة الرئيسية والعنوان.
- تعرّفت على المزيد من المعلومات حول "نماذج AMP" واستخدمت مكوّنات واجهة المستخدم في AMP Start لتجميع هيكل الصفحة بسرعة.
يمكنك العثور على الرمز المكتمل لهذا القسم هنا: http://codepen.io/aghassemi/pen/RpRdzV
في هذا القسم، سنضيف صورًا وفيديوهات متجاوبة ومحتوى مضمّنًا وبعض النصوص إلى صفحتنا.
لنضِف عنصر main سيستضيف محتوى الصفحة. سنضيفها إلى نهاية body:
<main id="content">
</main>إضافة عناوين وفقرات
أضِف ما يلي داخل main:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>بما أنّ AMP هي مجرد HTML، لا يوجد أي شيء مميز في هذا الرمز باستثناء أسماء فئات CSS. ما هي px3 وmb2 وampstart-dropcap؟ ما هو مصدر هذه البيانات؟
هذه الفئات ليست جزءًا من AMP HTML. تستخدم نماذج AMP Start Basscss لتوفير مجموعة أدوات CSS منخفضة المستوى وإضافة فئات خاصة بـ AMP Start.
في هذا المقتطف، يتم تحديد px3 وmb2 بواسطة Basscss، ويتم تحويلهما إلى padding-left-right وmargin-bottom على التوالي. يتم توفير ampstart-dropcap من خلال AMP Start، وهو يجعل الحرف الأول من الفقرة أكبر.
يمكنك العثور على مستندات حول فئات CSS المحدّدة مسبقًا على http://basscss.com/ وhttps://ampstart.com/components.
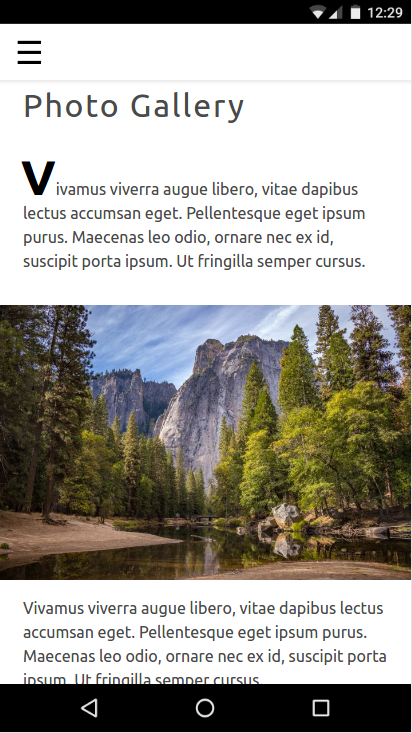
لنرى كيف تبدو الصفحة الآن:

إضافة صورة
من السهل إنشاء صفحات متجاوبة في AMP. في كثير من الحالات، يكون جعل أحد مكوّنات AMP متوافقًا مع مختلف الأجهزة بسيطًا مثل إضافة السمة layout="responsive". على غرار علامة HTML img، تتيح العلامة amp-img أيضًا استخدام srcset لتحديد صور مختلفة لعروض إطارات العرض وكثافات البكسل المختلفة.
إضافة amp-img إلى main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>باستخدام هذا الرمز، ننشئ صورة متجاوبة من خلال تحديد layout="responsive" وتوفير width وheight.
لماذا يجب تحديد العرض والارتفاع عند استخدام التنسيق المتجاوب؟
هناك سببان لذلك:
- تستخدم AMP العرض والارتفاع لاحتساب نسبة العرض إلى الارتفاع والحفاظ على الارتفاع الصحيح عند تغيير العرض ليتناسب مع الحاوية الرئيسية.
- تفرض AMP تحديد حجم ثابت لجميع العناصر لضمان تقديم تجربة جيدة للمستخدم (بدون حدوث أي تغييرات مفاجئة في الصفحة)، ولتحديد حجم كل عنصر وموضعه من أجل ترتيب الصفحة قبل تنزيل الموارد.
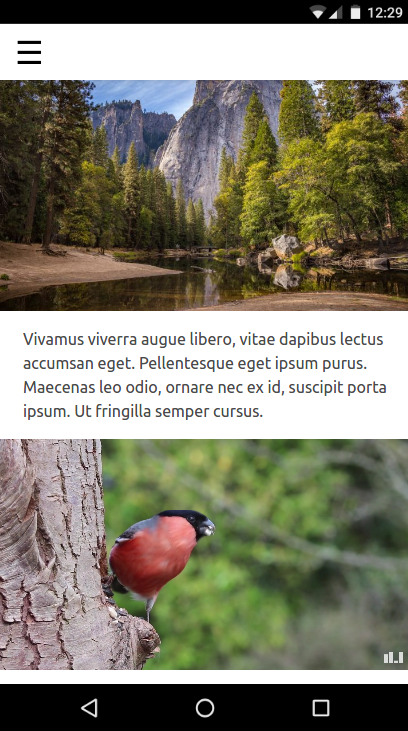
لِنلقِ نظرة على الصفحة الآن:

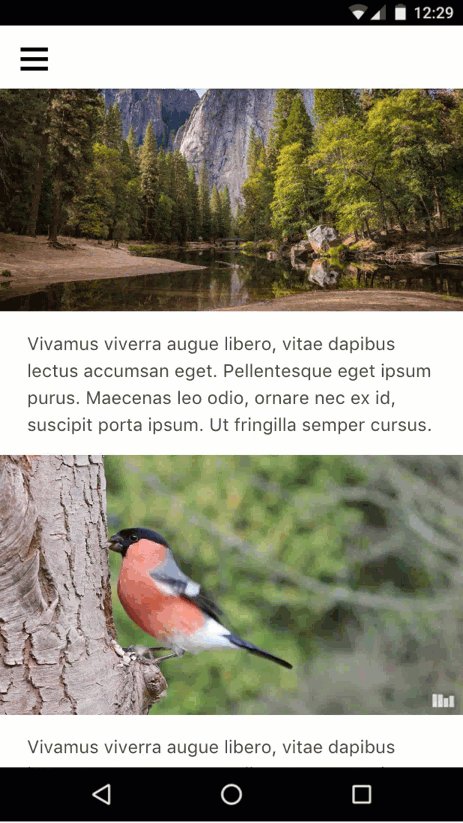
إضافة فيديو يتم تشغيله تلقائيًا
تتوافق AMP مع العديد من مشغّلات الفيديو، مثل YouTube وVimeo. تتضمّن AMP إصدارًا خاصًا بها من عنصر video في HTML5 ضمن amp-video المكوّن الموسّع. تتيح بعض مشغّلات الفيديو هذه، بما في ذلك amp-video وamp-youtube، تشغيل الفيديوهات تلقائيًا بدون صوت على الأجهزة الجوّالة أيضًا.
على غرار amp-img، يمكن أن يصبح amp-video مستجيبًا عند إضافة layout="responsive"
لنضِف فيديو يتم تشغيله تلقائيًا إلى صفحتنا.
أضِف فقرة أخرى وعنصر amp-video التالي إلى main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>إليك بعض الأمثلة:

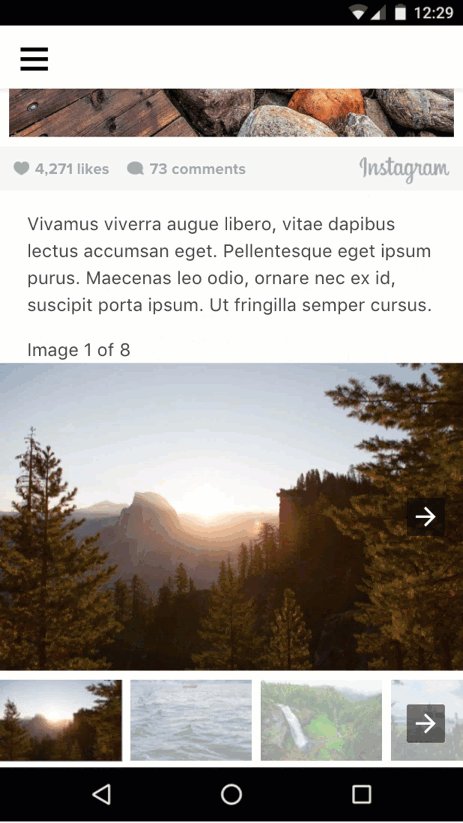
إضافة محتوى مضمّن
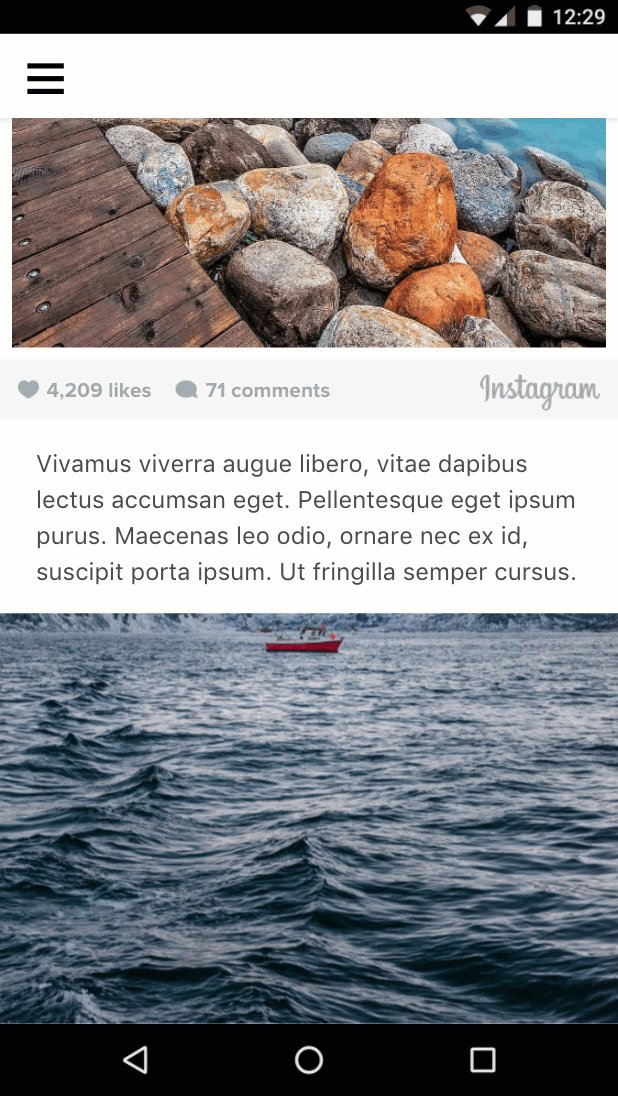
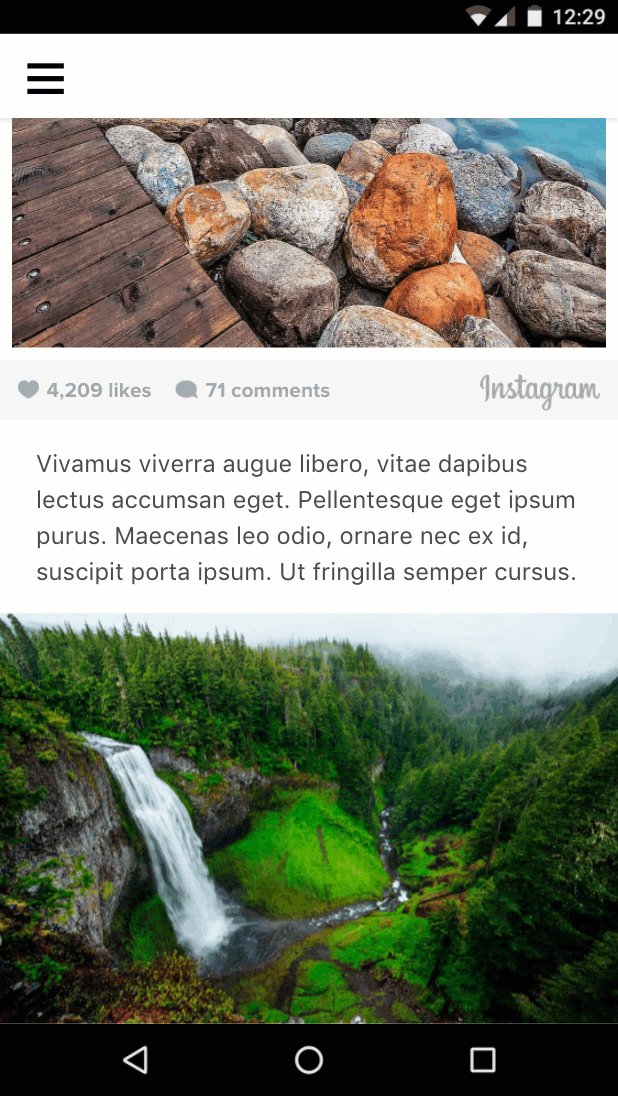
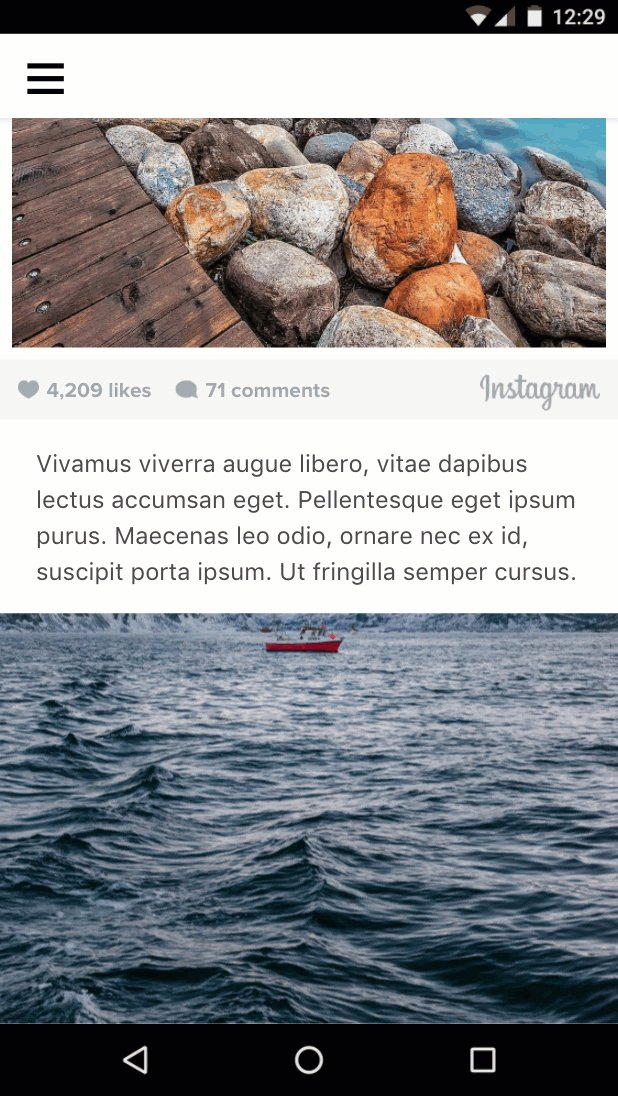
تتضمّن AMP مكوّنات موسّعة للعديد من عمليات التضمين التابعة لجهات خارجية، مثل Twitter وInstagram. بالنسبة إلى عمليات التضمين التي لا تتضمّن مكوّن AMP، يتوفّر دائمًا amp-iframe.
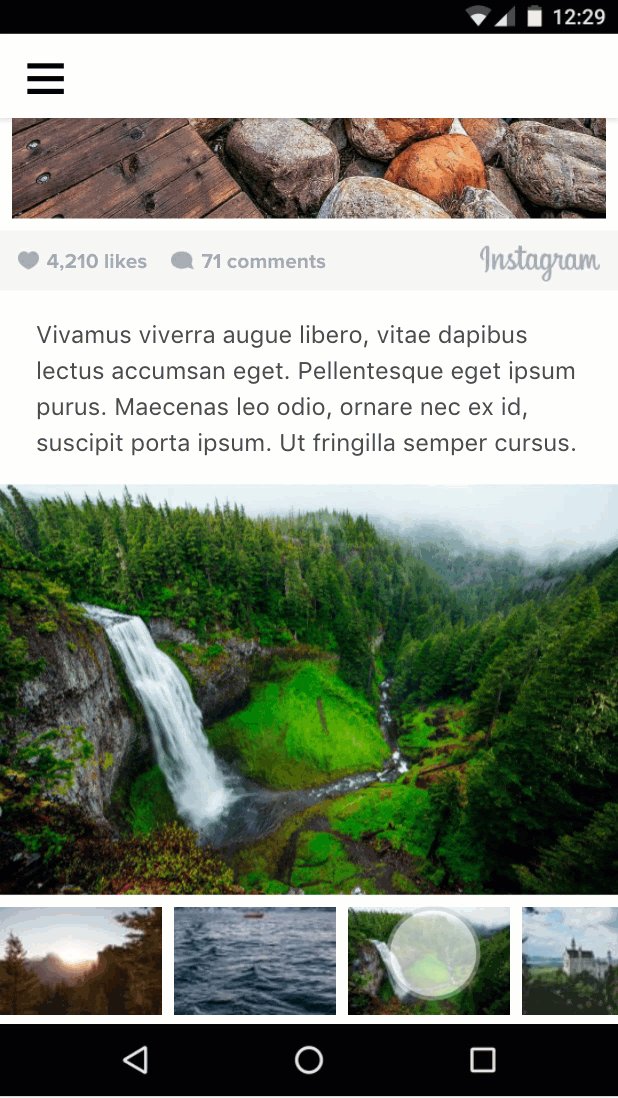
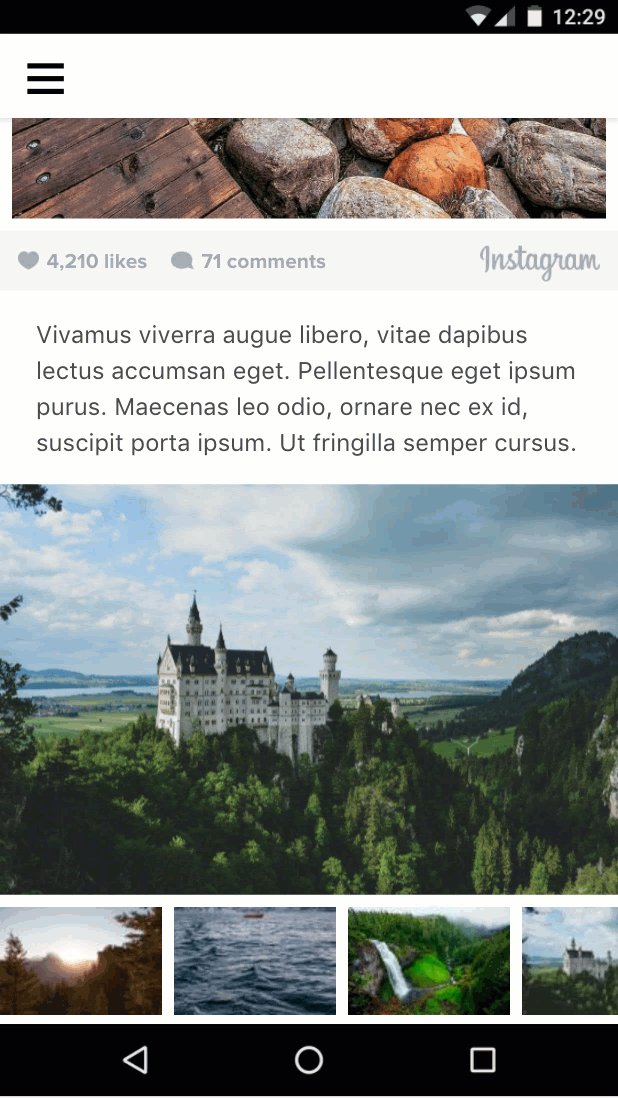
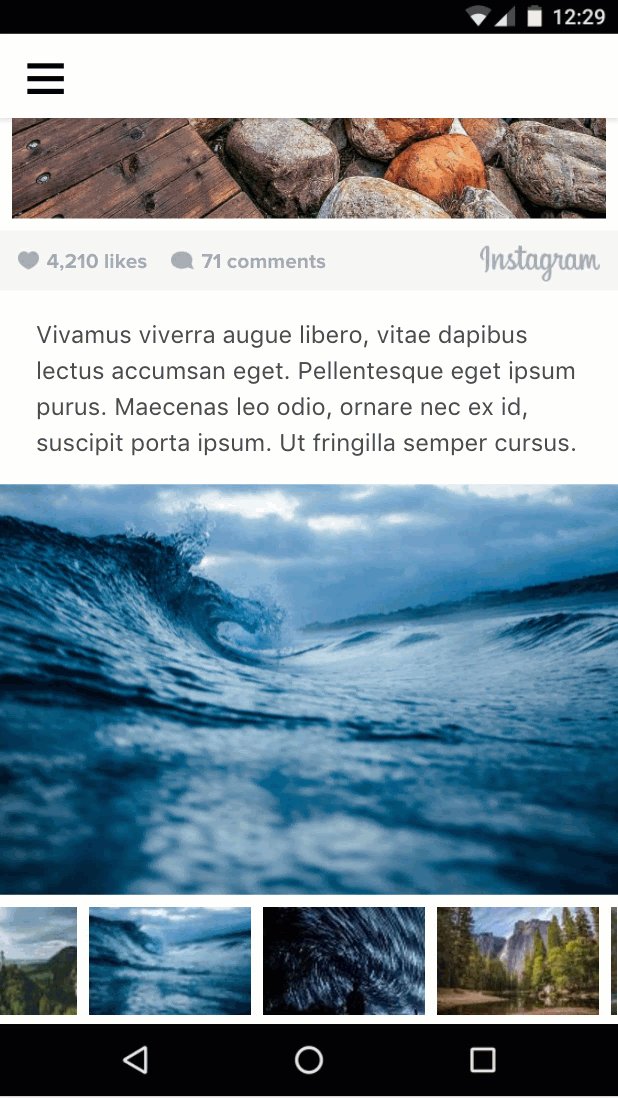
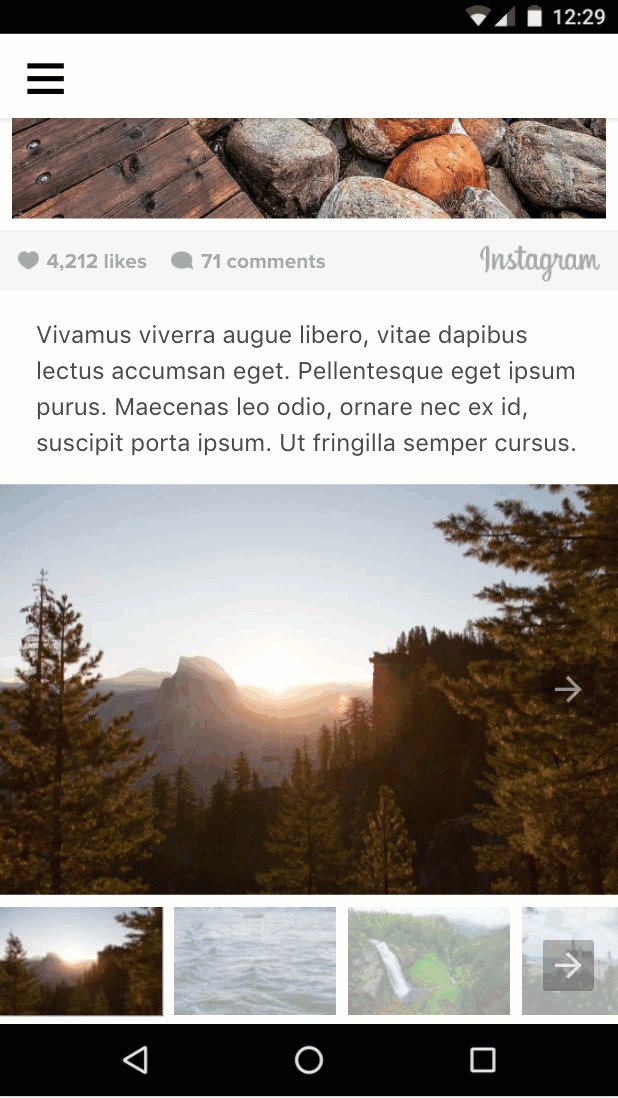
لنضِف الآن محتوى مضمّنًا من Instagram إلى صفحتنا.
على عكس amp-img وamp-video، فإنّ amp-instagram ليس مكوّنًا مضمّنًا. يجب تضمين علامة النص البرمجي للاستيراد بشكل صريح في head من صفحة AMP قبل أن يصبح بالإمكان استخدام المكوّن.
يتضمّن نموذج AMP Start الأساسي الذي نستخدمه عدة علامات نصوص برمجية للاستيراد. ابحث عن هذه السمة في بداية علامة head وتأكَّد من تضمين سطر نص الاستيراد البرمجي التالي:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>أضِف فقرة أخرى وعنصر amp-instagram التالي إلى main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
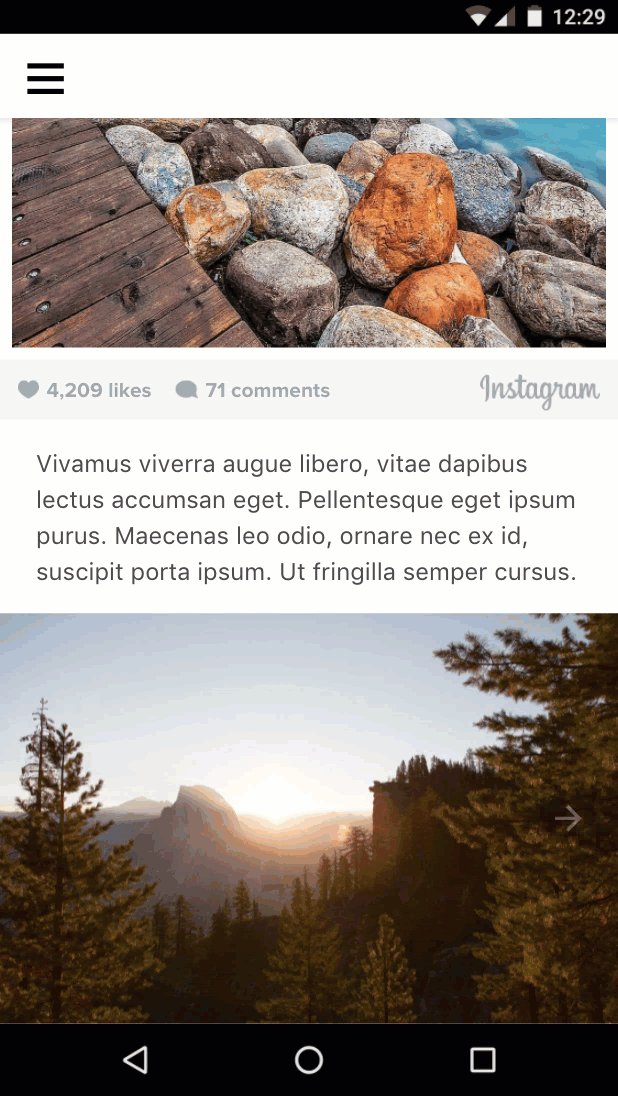
</amp-instagram>إليك بعض الأمثلة:

من المحتمل أنّ هذا المحتوى كافٍ في الوقت الحالي.
ملخّص
- تعرّفت على المكوّنات المتجاوبة في AMP.
- لقد أضفت أنواعًا مختلفة من الوسائط والمحتوى النصي.
يمكنك العثور على الرمز المكتمل لهذا القسم هنا: http://codepen.io/aghassemi/pen/OpXGoa
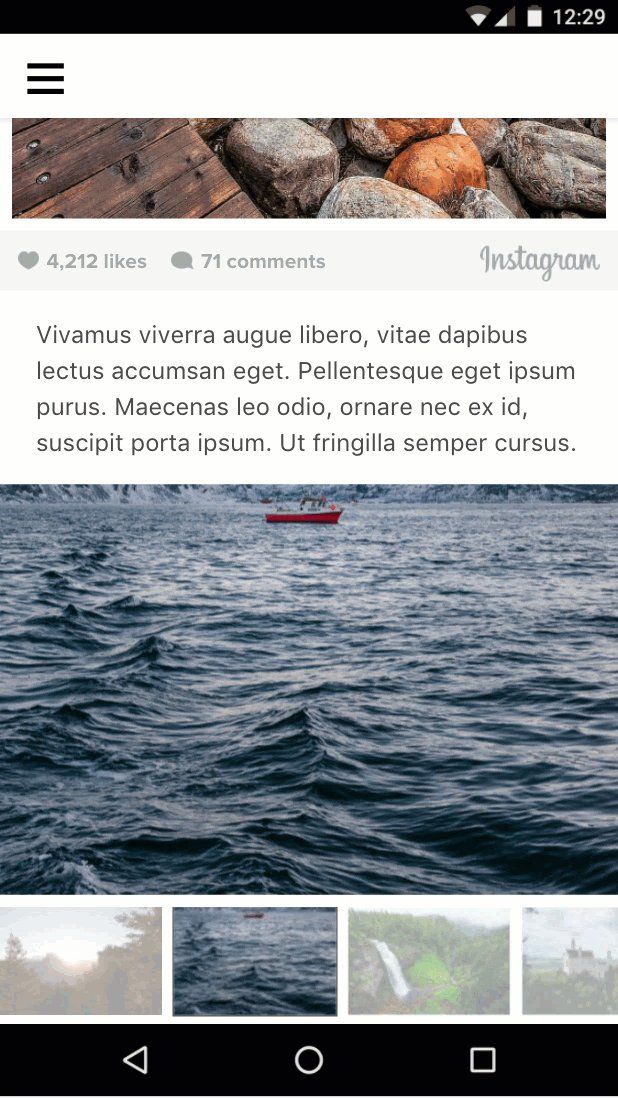
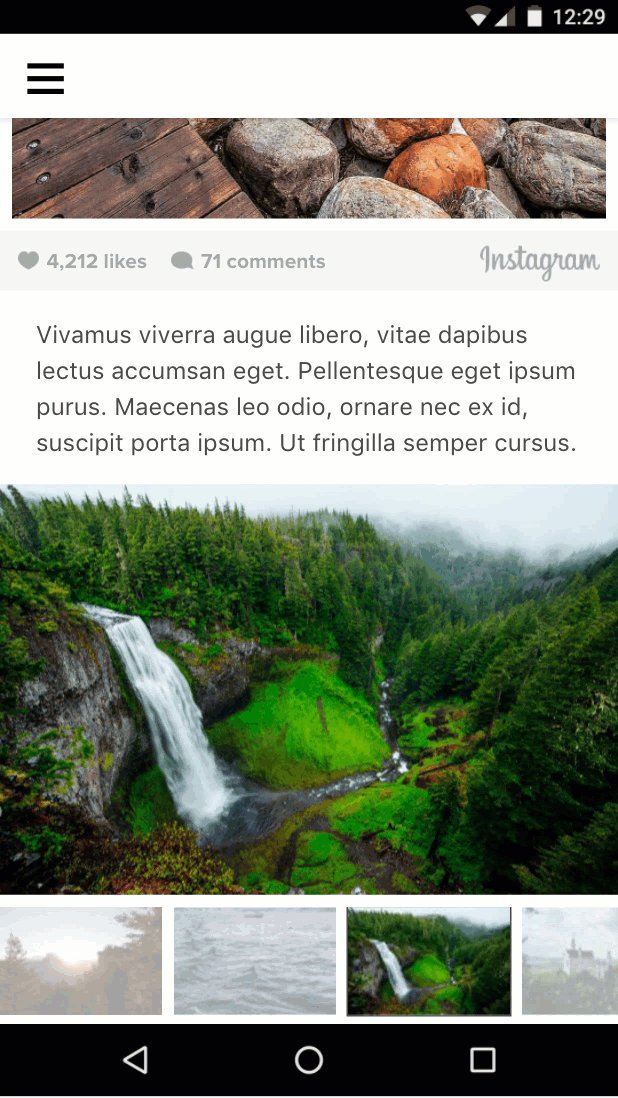
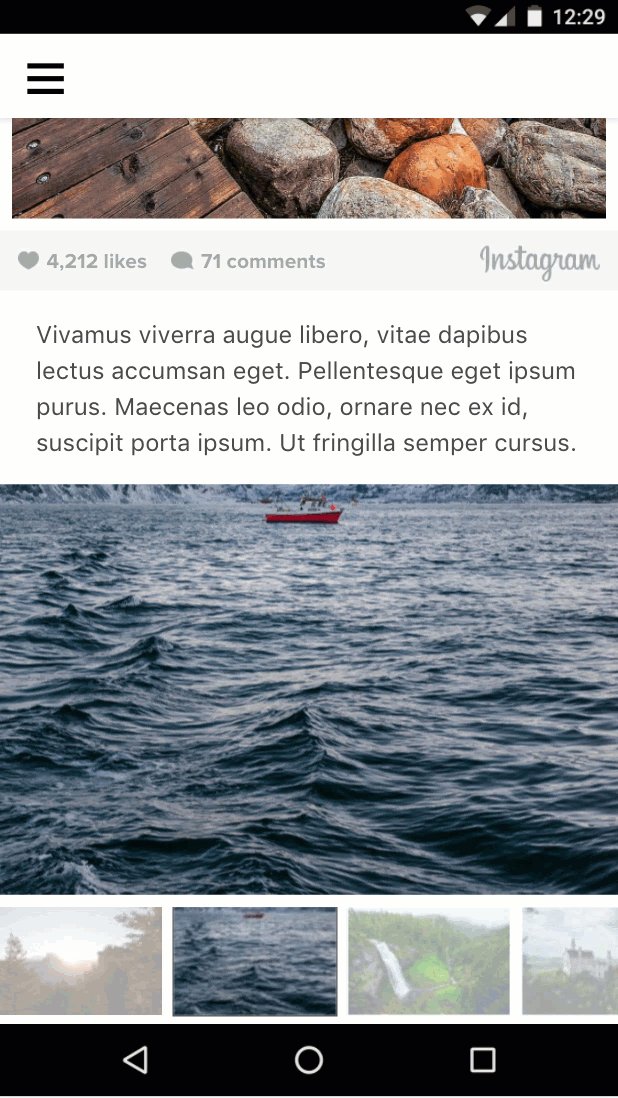
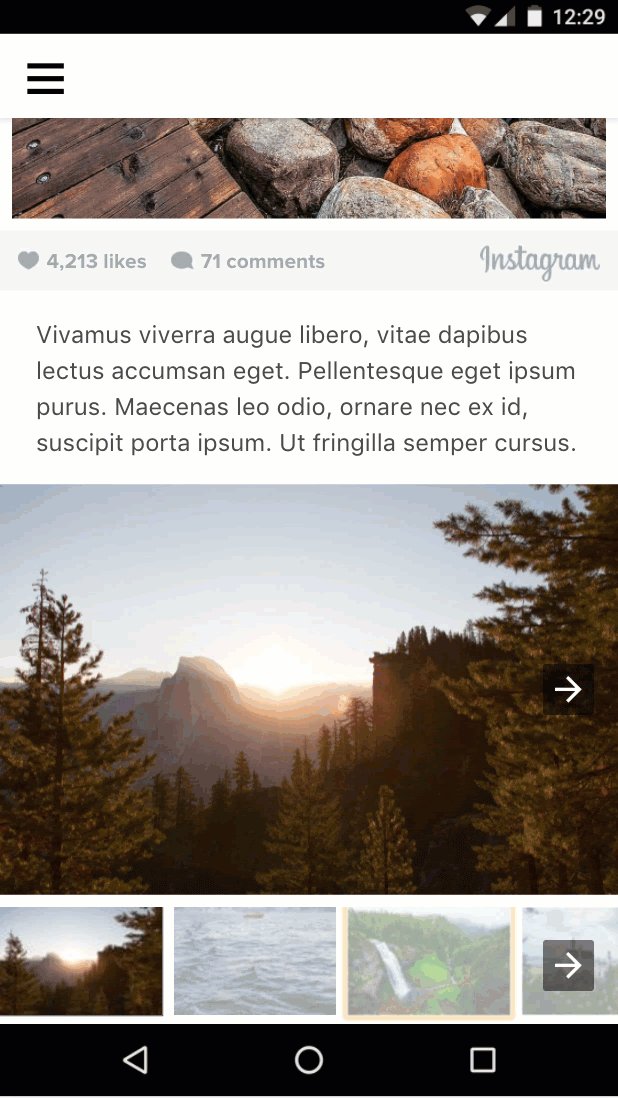
حتى الآن، أنشأنا محتوًى ثابتًا فقط لصفحتنا. في هذا القسم، سننشئ معرض صور تفاعليًا باستخدام مكوّنات مثل لوحة عرض دوّارة ومربع حوار منبثق وإجراءات AMP.
على الرغم من أنّ AMP لا تتيح استخدام JavaScript المخصّصة، إلا أنّها لا تزال تعرض العديد من وحدات الإنشاء لتلقّي إجراءات المستخدمين والتعامل معها.
إضافة منصّة عرض دوّارة للصور
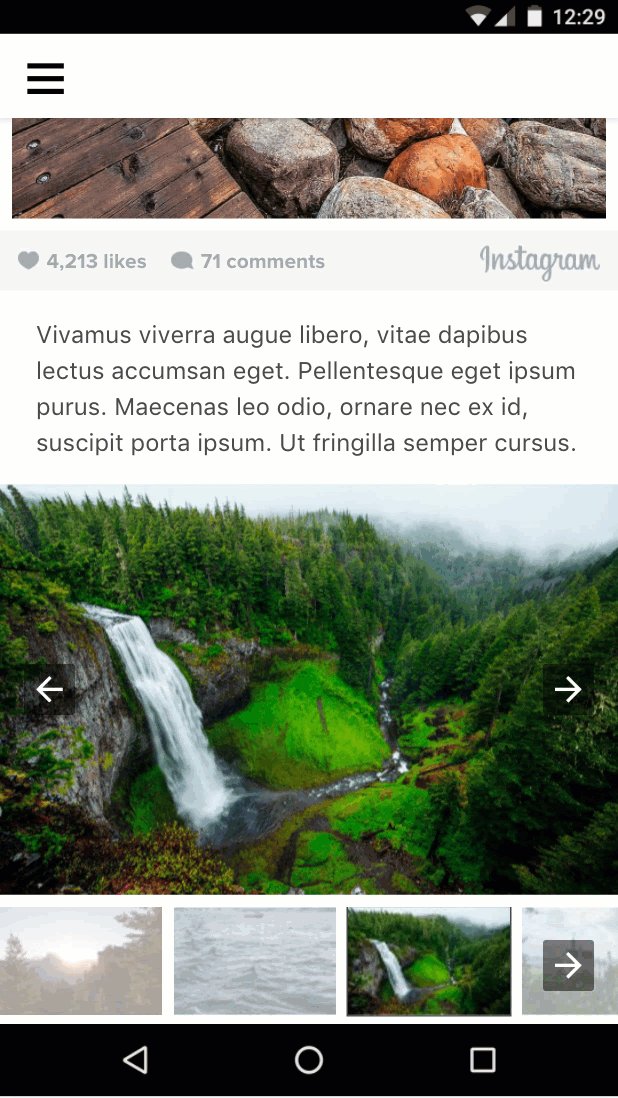
لن يؤدي عرض كل صورة في صفحة AMP المخصّصة للصور إلى تقديم تجربة رائعة للمستخدمين. لحسن الحظ، يمكننا استخدام amp-carousel لإنشاء شرائح صور يمكن التمرير فيها أفقيًا.
أولاً، تأكَّد من تضمين علامة النص البرمجي الخاصة بـ amp-carousel في head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>لنضِف الآن amp-carousel متجاوبًا من النوع slides مع عدة صور إلى main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>تضمن type="slides" عدم ظهور سوى صورة واحدة في كل مرة، كما تتيح للمستخدمين التمرير سريعًا بين الصور.
بالنسبة إلى الصور داخل لوحة العرض الدوّارة، نستخدم layout="fill"، لأنّ لوحة العرض الدوّارة ذات الشرائح تملأ دائمًا حجمها بالعنصر الفرعي، لذلك لا داعي لتحديد تخطيط مختلف يتطلّب العرض والارتفاع.
لنجرّبها ونرى كيف تبدو:

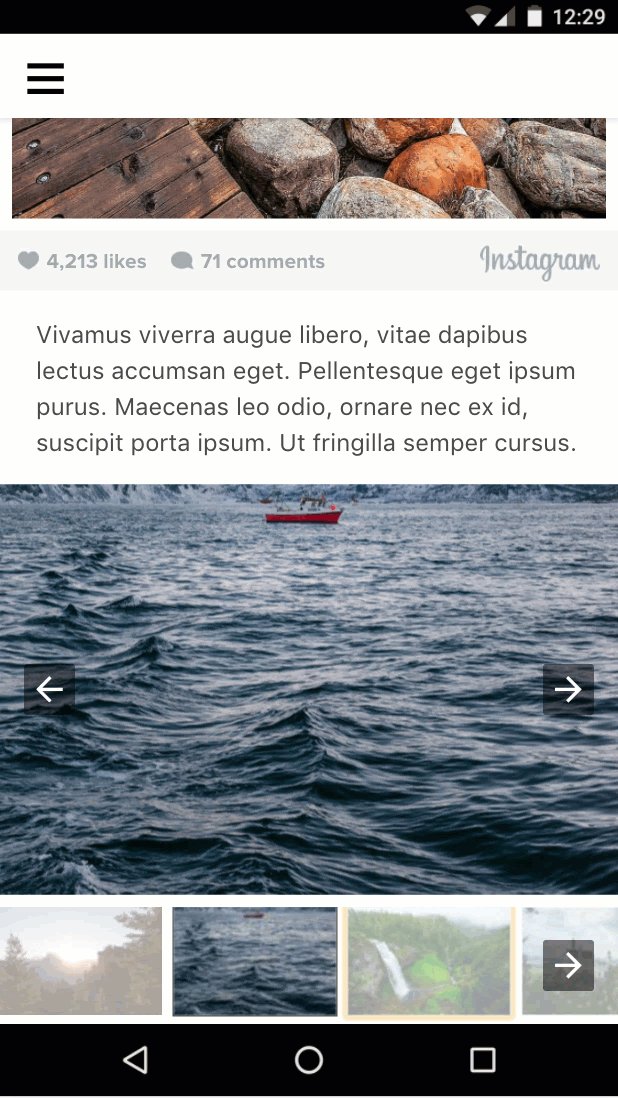
إضافة منصة عرض بعناصر متغيّرة للصور المصغّرة
لنضِف الآن حاوية يمكن التمرير فيها أفقيًا للصور المصغّرة لهذه الصور. سنستخدم <amp-carousel> مرة أخرى، ولكن بدون type="slides" وبتنسيق ثابت الارتفاع.
أضِف ما يلي بعد العنصر amp-carousel السابق.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>يُرجى العِلم أنّنا استخدمنا layout="fixed" ونسخًا منخفضة الدقة من الصور نفسها للصور المصغّرة.
إليك بعض الأمثلة:

تغيير الصورة عندما ينقر المستخدم على صورة مصغّرة
لإجراء ذلك، علينا ربط الأحداث، مثل tap، بالإجراءات، مثل تغيير الشريحة.
الحدث: يمكننا استخدام السمة on لتثبيت معالجات الأحداث على عنصر، ويتوافق الحدث tap مع جميع العناصر.
action: amp-carousel تعرض إجراء goToSlide(index=INTEGER) يمكننا استدعاؤه من معالج حدث النقر لكل صورة مصغّرة.
بعد أن تعرّفنا على الحدث والإجراء، لنربطهما معًا.
أولاً، علينا منح شريط تمرير الشرائح id حتى نتمكّن من الرجوع إليه من معالج حدث النقر على الصور المصغّرة.
عدِّل الرمز الحالي لإضافة السمة id إلى منصة العرض الدوّارة للشرائح (الأولى):
<amp-carousel
id="imageSlides"
type="slides"
....لنثبّت الآن معالج الأحداث (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) على كل صورة مصغّرة:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...يُرجى العِلم أنّه يجب أيضًا منحها tabindex وضبط role ARIA لتسهيل الاستخدام.
انتهيت! عند النقر على كل صورة مصغّرة، ستظهر الصورة المقابلة داخل شريط تمرير الشرائح.

تمييز الصورة المصغّرة عندما ينقر عليها المستخدم
هل يمكننا فعل ذلك؟ لا يبدو أنّ هناك أي إجراءات لتغيير فئات CSS الخاصة بعنصر ما من أجل طلبها من معالجات أحداث النقر. إذًا، كيف يمكننا إبراز الصورة المصغّرة المحدّدة؟
<amp-selector> لإنقاذ الموقف
يختلف amp-selector عن المكوّنات التي استخدمناها حتى الآن. وهو ليس أحد عناصر العرض، لأنّه لا يؤثّر في تخطيط الصفحة، بل هو عنصر أساسي يتيح لصفحة AMP معرفة الخيار الذي اختاره المستخدم.
إنّ وظيفة amp-selector بسيطة جدًا ولكنها فعّالة:
- يمكن أن يحتوي
amp-selectorعلى أي عنصر عشوائي من عناصر HTML أو مكونات AMP. - يمكن أن يصبح أي عنصر فرعي من
amp-selectorخيارًا إذا كان يحتوي على السمةoption=<value>. - عندما ينقر المستخدم على عنصر يمثّل خيارًا، يضيف
amp-selectorالسمةselectedإلى هذا العنصر (ويزيلها من عناصر الخيارات الأخرى في وضع الاختيار الفردي). - يمكنك تصميم العنصر المحدّد في CSS المخصّص من خلال استهداف السمة
selectedباستخدام محدّد سمات CSS.
لنتعرّف على كيفية مساعدتنا في إنجاز المهمة المحدّدة.
أضِف علامة النص البرمجي الخاصة بـ amp-selector إلى head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- ضمّ لوحة العرض الدوّارة للصور المصغّرة في
amp-selector - اجعل كل صورة مصغّرة خيارًا من خلال إضافة السمة
option=<value>. - اجعل الصورة المصغّرة الأولى المحدّدة تلقائيًا من خلال إضافة السمة
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>الآن، علينا إضافة نمط لتسليط الضوء على الصورة المصغّرة المحدّدة.
أضِف CSS المخصّص التالي في <style amp-custom> بعد نموذج CSS المصغّر من AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
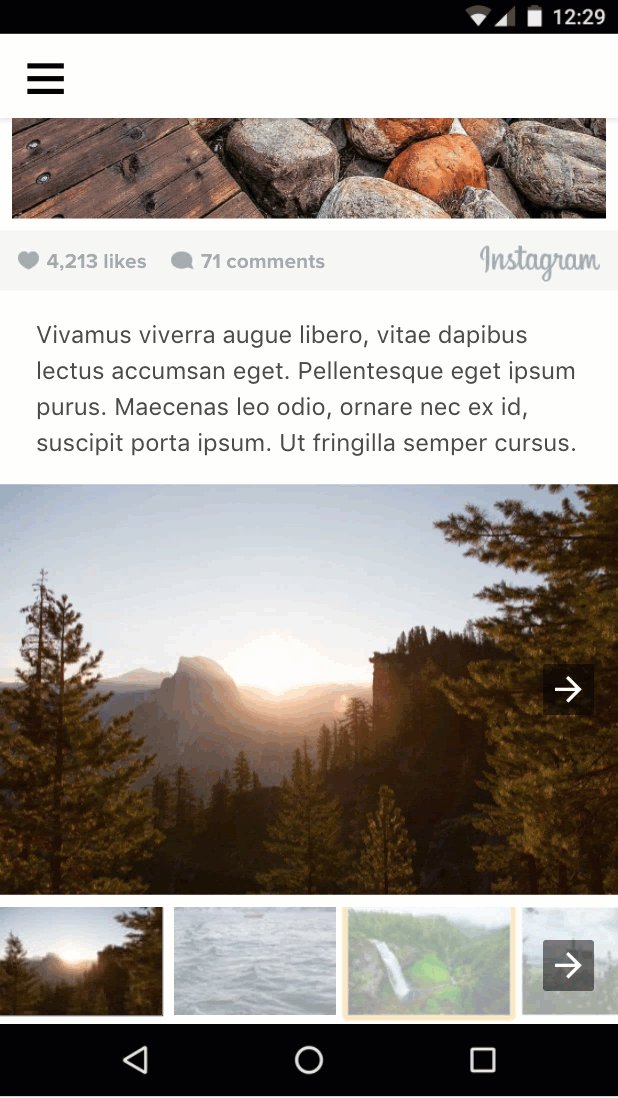
</style>إليك بعض الأمثلة:

يبدو جيدًا، ولكن هل لاحظت وجود خطأ؟
إذا مرّر المستخدم سريعًا على لوحة عرض الشرائح الدوّارة، لن يتم تعديل الصورة المصغّرة المحدّدة لتعكس ذلك. كيف يمكننا ربط الشريحة الحالية في لوحة العرض الدوّارة بالصورة المصغّرة المحدّدة؟
في القسم التالي، سنتعرّف على كيفية إجراء ذلك.
ملخّص
- تعرّفت على الأنواع المختلفة من اللوحات الدوّارة وكيفية استخدامها.
- استخدمت إجراءات وأحداث AMP لتغيير الشريحة المرئية في العرض الدوّار للصور عندما ينقر المستخدم على صورة مصغّرة.
- تعرّفت على
amp-selectorوكيف يمكن استخدامه كوحدة أساسية لتنفيذ حالات استخدام مثيرة للاهتمام.
يمكنك العثور على الرمز المكتمل لهذا القسم هنا: http://codepen.io/aghassemi/pen/gmMJMy
في هذا القسم، سنستخدم amp-bind لتحسين تفاعلية معرض الصور من القسم السابق.
ما هو amp-bind؟
يتيح لك مكوِّن AMP الأساسي amp-bind إنشاء تفاعل مخصّص باستخدام ربط البيانات والتعبيرات.
يتضمّن amp-bind ثلاثة أجزاء رئيسية:
- الحالة
- تجميع
- تغيير
الحالة هي متغيّر حالة تطبيق يحتوي على أي شيء من قيمة واحدة إلى بنية بيانات معقّدة. يمكن لجميع المكوّنات قراءة هذه المتغيّرات المشترَكة والكتابة إليها.
الربط هو تعبير يربط الحالة بسمة HTML أو محتوى عنصر.
التغيير هو إجراء تغيير قيمة الحالة نتيجةً لإجراء أو حدث ما من المستخدم.
تبدأ فعالية amp-bind عند حدوث تغيير: سيتم إعلام جميع المكوّنات المرتبطة بهذه الحالة وسيتم تعديلها تلقائيًا لتعكس الحالة الجديدة.
لنطّلِع على طريقة استخدام هذه الميزة عمليًا.
استخدام amp-bind لإعادة تنفيذ معرض الصور
في السابق، كنا نستخدم إجراءات AMP (مثل goToSlide()) لربط منصّة عرض الشرائح التي تتضمّن صورًا كاملة بحدث tap على الصور المصغّرة، وكنا نستخدم amp-selector لتسليط الضوء على الصورة المصغّرة المحدّدة.
لنرى كيف يمكننا إعادة تنفيذ هذا الرمز بالكامل باستخدام طريقة amp-bind لربط البيانات.
ولكن قبل أن نبدأ الترميز، لنصمّم طريقتنا:
1. ما هي حالتنا؟
في حالتنا، الأمر بسيط جدًا، فالقيمة الوحيدة التي تهمّنا هي رقم الشريحة الحالية، وبالتالي selectedSlide هي حالتنا.
2- ما هي عمليات الربط؟
ما الذي يجب تغييره عند تغيير selectedSlide؟
slideالمرئي في لوحة العرض الدوّارة للصور الكاملة:
<amp-carousel [slide]="selectedSlide" ...- يجب أيضًا تغيير العنصر
selectedفيamp-selector. سيؤدي ذلك إلى إصلاح الخطأ الذي واجهناه في القسم السابق.
<amp-selector [selected]="selectedSlide" ...3. ما هي عمليات التحويل؟
متى يجب تغيير selectedSlide؟
- عندما ينتقل المستخدم إلى شريحة جديدة في العرض الدوّار الذي يتضمّن صورًا بملء الشاشة من خلال التمرير سريعًا:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- عندما يختار المستخدم صورة مصغّرة:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...لنستخدِم AMP.setState لتفعيل تغيير، ما يعني أنّنا لم نعد بحاجة إلى كل رمز on="tap:imageSlides.goToSlide(index=n)" الذي كان لدينا على الصورة المصغّرة.
لنضع كل ذلك معًا:
أضِف علامة النص البرمجي الخاصة بـ amp-bind إلى head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>استبدِل رمز معرض الصور الحالي بالطريقة الجديدة:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
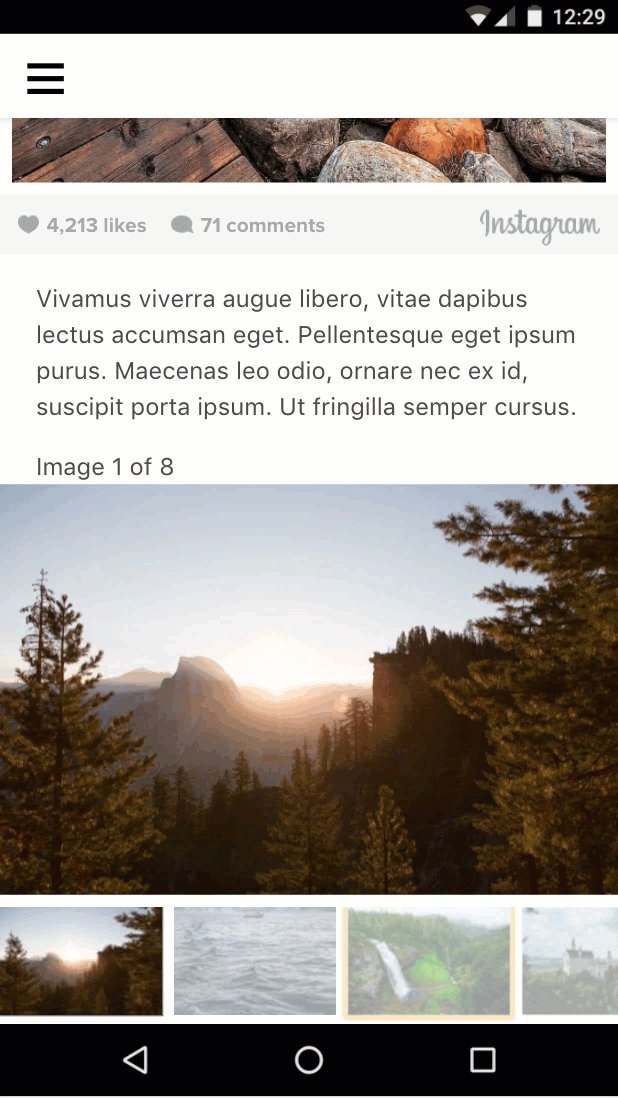
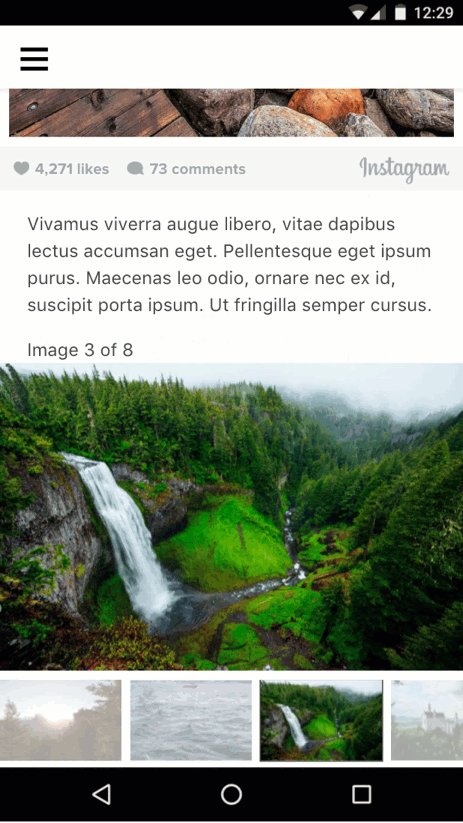
</amp-selector>لنجرّب ذلك. انقر على صورة مصغّرة، وسيتم تغيير شرائح الصور. مرِّر سريعًا على شرائح الصور، وستتغير الصورة المصغّرة المميّزة.

إضافة نص إلى المعرض
لقد أنجزنا بالفعل العمل الشاق لتحديد حالة الشريحة الحالية وتعديلها. يمكننا الآن بسهولة توفير عمليات ربط إضافية لتعديل معلومات أخرى استنادًا إلى رقم الشرائح الحالي.
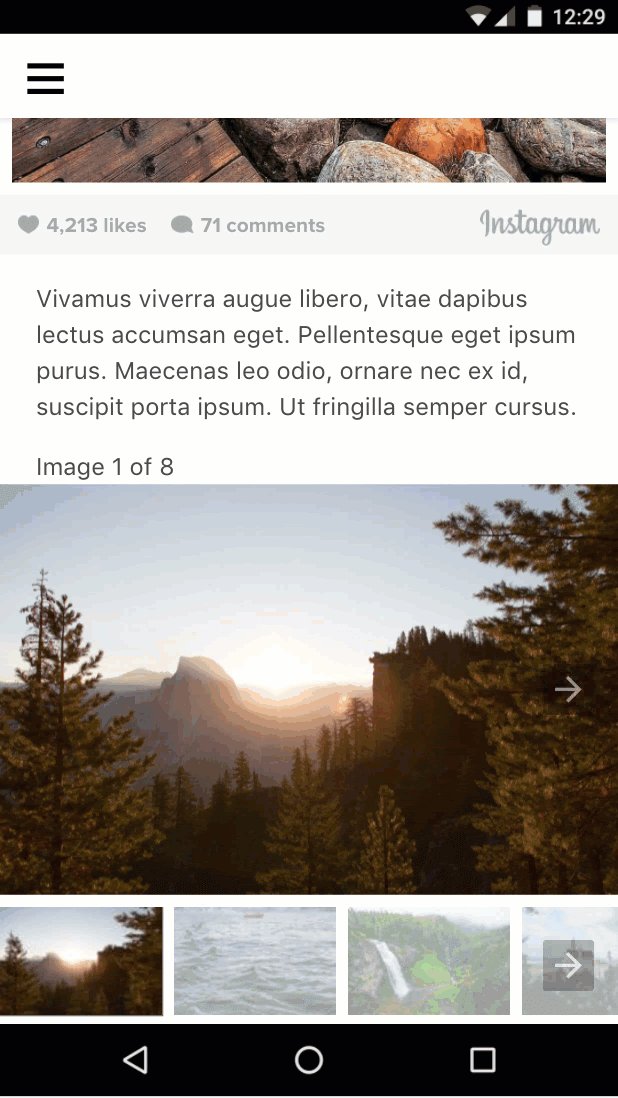
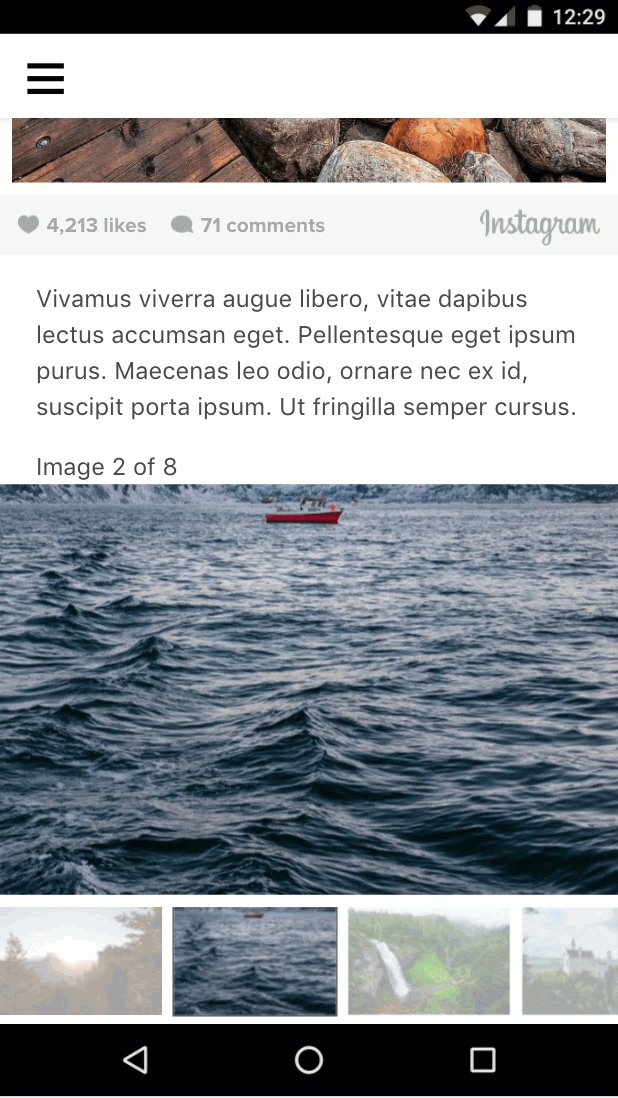
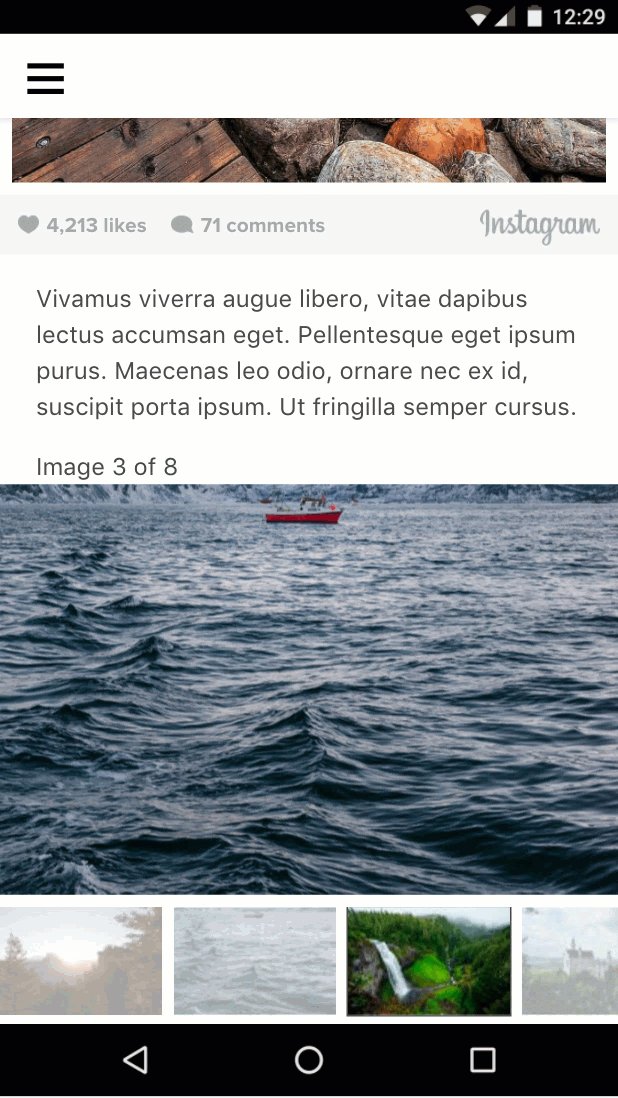
لنضِف النص "الصورة س/من ص" إلى معرضنا:
أضِف الرمز التالي فوق عنصر لوحة العرض الدوّارة للشرائح:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>في هذه المرة، سنربط النص الداخلي لعنصر باستخدام [text]= بدلاً من الربط بسمة HTML.
لنجرّب ذلك:

ملخّص
- تعرّفت على
amp-bind. - استخدمت
amp-bindلتنفيذ نسخة محسّنة من معرض الصور.
يمكنك العثور على الرمز المكتمل لهذا القسم هنا: http://codepen.io/aghassemi/pen/MpeMdL
في هذا القسم، سنستخدم ميزتَين جديدتَين لإضافة تأثيرات متحركة إلى صفحتنا.
إضافة تأثير المنظر المجسم إلى العنوان
amp-fx-collection هي إضافة توفّر مجموعة من التأثيرات المرئية المُعدّة مسبقًا، مثل تأثير المنظر المجسم، والتي يمكن تفعيلها بسهولة على أي عنصر يتضمّن سمات.
باستخدام تأثير المنظر المجسم، عندما يتنقّل المستخدم في الصفحة، يتم التنقّل في العنصر بشكل أسرع أو أبطأ حسب القيمة المخصّصة للسمة.
يمكن تفعيل تأثير المنظر المجسم من خلال إضافة السمة amp-fx="parallax" data-parallax-factor="<a decimal factor>" إلى أي عنصر HTML أو AMP.
- إذا كانت قيمة العامل أكبر من 1، سيتم تمرير العنصر بشكل أسرع عندما يتنقّل المستخدم في الصفحة إلى أسفل.
- إذا كانت قيمة العامل أقل من 1، سيتم تمرير العنصر بشكل أبطأ عندما يتنقّل المستخدم في الصفحة.
لنضِف تأثير المنظر المجسم مع عامل 1.5 إلى عنوان صفحتنا ونرى كيف يبدو.
أضِف علامة النص البرمجي الخاصة بـ amp-fx-collection إلى head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>الآن، ابحث عن عنصر عنوان العنوان الحالي في الرمز وأضِف السمة amp-fx="parallax" and data-parallax-factor="1.5" إليه:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>لنلقِ نظرة على النتيجة:

يتم الآن تمرير العنوان بشكل أسرع من بقية الصفحة. رائع!
إضافة صورة متحركة إلى الصفحة
amp-animation هي ميزة تتيح استخدام واجهة برمجة تطبيقات Web Animations في صفحات AMP.
في هذا القسم، سنستخدم amp-animation لإنشاء تأثير تكبير بسيط لصورة الغلاف.
أضِف علامة النص البرمجي الخاصة بـ amp-animation إلى head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>الآن، علينا تحديد الصورة المتحركة والعنصر المستهدف الذي تنطبق عليه.
يتم تحديد الحركات بتنسيق JSON داخل علامة amp-animation من المستوى الأعلى.
أدرِج الرمز التالي مباشرةً أسفل علامة الفتح body في صفحتك.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>يحدّد هذا الرمز صورة متحركة يتم تشغيلها لمدة 30 ثانية بدون تأخير ويغيّر حجم الصورة لتصبح أكبر بنسبة% 30.
نحدّد قيمة fill للأمام للسماح للصورة بالبقاء في وضع التكبير بعد انتهاء الحركة. target هو id HTML الخاص بالعنصر الذي تنطبق عليه الصورة المتحركة.
لنضِف id إلى عنصر صورة الجزء الرئيسي في صفحتنا لكي يتمكّن amp-animation من التفاعل معه.
- ابحث عن صورة البطل الحالية (الصورة العالية الدقة التي تتضمّن
layout="fixed-height") في الرمز وأضِفid="heroimage"إلى العلامةamp-img. - لتبسيط الأمر، احذف أيضًا
media="(min-width: 416px)"وأزِل أيضًاamp-imgالأخرى المنخفضة الدقة حتى لا نضطر إلى التعامل مع رسوم متحركة متعددة واستعلامات وسائط في amp-animation في الوقت الحالي.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...كما لاحظت، سيؤدي تغيير حجم الصورة إلى تجاوزها للعنصر الرئيسي، لذا علينا إصلاح ذلك عن طريق إخفاء الجزء الزائد.
أضِف قاعدة CSS التالية إلى نهاية <style amp-custom> الحالية:
.ampstart-image-fullpage-hero {
overflow: hidden;
}لنجرّبها ونرى كيف تبدو:

خفيف!
لكن كان بإمكاني فعل ذلك باستخدام CSS على أي حال. ما الهدف من amp-animation؟
هذا صحيح في هذه الحالة، ولكن amp-animation يتيح وظائف إضافية لا يمكن تنفيذها باستخدام CSS فقط. على سبيل المثال، يمكن تشغيل الحركة استنادًا إلى مستوى العرض (وإيقافها مؤقتًا استنادًا إلى مستوى العرض أيضًا)، أو يمكن تشغيلها باستخدام إجراء AMP. تستند amp-animation أيضًا إلى Web Animations API، التي تتضمّن ميزات أكثر من حركات CSS، لا سيما ما يتعلّق بالتوافق.
ملخّص
- تعرّفت على كيفية إنشاء تأثيرات المنظر المجسم باستخدام
amp-fx-collection. - تعرّفت على
amp-animation.
يمكنك الاطّلاع على الرمز المكتمل لهذا القسم هنا: http://codepen.io/aghassemi/pen/OpXKzo
لقد انتهيت للتو من إنشاء صفحة AMP رائعة وتفاعلية.
لنحتفل معًا من خلال إلقاء نظرة أخرى على ما أنجزته اليوم.
إليك رابط إلى الصفحة النهائية: http://s.codepen.io/aghassemi/debug/OpXKzo
... والرمز النهائي: http://codepen.io/aghassemi/pen/OpXKzo

يمكنك الاطّلاع على مجموعة إدخالات CodePen الخاصة بهذا الدرس العملي هنا: https://codepen.io/collection/XzKmNB/
قبل أن نختتم...
لقد نسينا التحقّق من شكل صفحتنا على أجهزة أخرى، مثل جهاز لوحي في الوضع الأفقي.
لنطّلِع على ما يلي:

ممتازة
أتمنى لك يومًا رائعًا.
الخطوات التالية
لا يتناول هذا الدرس التطبيقي العملي سوى بعض الإمكانات المتاحة في AMP. تتوفّر العديد من المراجع والدروس التطبيقية حول الترميز لمساعدتك في إنشاء صفحات AMP رائعة:
- https://amp.dev
- https://ampstart.com/components
- الدرس التطبيقي حول الترميز: أسس إنشاء صفحات AMP
- الدرس التطبيقي حول ترميز المفاهيم المتقدّمة لصفحات AMP
إذا كانت لديك أسئلة أو واجهت مشاكل، يُرجى التواصل معنا على قناة AMP على Slack أو إنشاء مناقشات أو تقارير أخطاء أو طلبات ميزات على GitHub.